API Contact Picker предоставляет пользователям простой способ делиться контактами из своего списка контактов.
Что такое API выбора контактов?
Доступ к контактам пользователя на мобильном устройстве был функцией приложений iOS/Android практически с самого начала. Это один из самых частых запросов на функцию, которые я слышу от веб-разработчиков, и зачастую именно он становится основной причиной создания приложения для iOS/Android.
Спецификация API выбора контактов, доступная начиная с Chrome 80 на Android M и более поздних версиях, представляет собой API, работающий по запросу, который позволяет пользователям выбирать записи из списка контактов и делиться ограниченной информацией о выбранных записях с веб-сайтом. Она позволяет пользователям делиться только тем, что они хотят, и когда хотят, а также упрощает общение с друзьями и семьей.
Например, веб-клиент электронной почты может использовать API Contact Picker для выбора получателя(ей) электронного письма. Приложение IP-телефонии может найти номер телефона, по которому нужно позвонить. Или социальная сеть может помочь пользователю узнать, какие друзья уже присоединились к нему.
Использование API выбора контактов
API выбора контактов требует вызова метода с параметром options, который определяет типы необходимой контактной информации. Второй метод определяет, какую информацию предоставит базовая система.
Обнаружение особенностей
Чтобы проверить, поддерживается ли API выбора контактов, используйте:
const supported = ('contacts' in navigator && 'ContactsManager' in window);
Кроме того, на устройствах Android для функции выбора контактов требуется Android M или более поздняя версия.
Открытие окна выбора контактов
Точкой входа в API выбора контактов является navigator.contacts.select() . При вызове он возвращает обещание и отображает окно выбора контактов, позволяя пользователю выбрать контакты, которыми он хочет поделиться с сайтом. После выбора информации для публикации и нажатия кнопки «Готово » обещание завершается с массивом выбранных пользователем контактов.
При вызове select() необходимо указать массив свойств, которые вы хотите вернуть в качестве первого параметра (допустимыми значениями могут быть 'name' , 'email' , 'tel' , 'address' или 'icon' ), а также, при необходимости, указать, можно ли выбрать несколько контактов в качестве второго параметра.
const props = ['name', 'email', 'tel', 'address', 'icon'];
const opts = {multiple: true};
try {
const contacts = await navigator.contacts.select(props, opts);
handleResults(contacts);
} catch (ex) {
// Handle any errors here.
}
API выбора контактов можно вызвать только из безопасного контекста просмотра верхнего уровня, и, как и другие мощные API, он требует жеста пользователя.
Обнаружение доступных объектов недвижимости
Чтобы определить доступные свойства, вызовите navigator.contacts.getProperties() . Он возвращает обещание, которое разрешается массивом строк, указывающих доступные свойства. Например: ['name', 'email', 'tel', 'address'] . Эти значения можно передать в select() .
Помните, что доступные объекты не всегда доступны, и могут быть добавлены новые. В будущем другие платформы и источники контактов могут ограничить доступ к объектам недвижимости.
Обработка результатов
API выбора контактов возвращает массив контактов, каждый из которых включает массив запрошенных свойств. Если у контакта нет данных по запрошенному свойству или пользователь отказывается от публикации конкретного свойства, API возвращает пустой массив. (Как пользователь выбирает свойства, я описал в разделе «Управление пользователем» .)
Например, если сайт запрашивает name , email и tel , а пользователь выбирает один контакт, у которого есть данные в поле имени, предоставляет два номера телефона, но не имеет адреса электронной почты, то возвращаемый ответ будет следующим:
[{
"email": [],
"name": ["Queen O'Hearts"],
"tel": ["+1-206-555-1000", "+1-206-555-1111"]
}]
Безопасность и разрешения
Команда Chrome разработала и реализовала API выбора контактов, используя основные принципы, изложенные в книге «Управление доступом к мощным функциям веб-платформы» , включая пользовательский контроль, прозрачность и эргономичность. Я объясню каждый из них.
Пользовательский контроль
Доступ к контактам пользователей осуществляется через окно выбора, которое можно вызвать только жестом пользователя в защищенном контексте просмотра верхнего уровня. Это гарантирует, что сайт не сможет отображать окно выбора при загрузке страницы или отображать его случайным образом без какого-либо контекста.

Возможность массового выбора всех контактов отсутствует, поэтому пользователям предлагается выбирать только те контакты, которыми они хотят поделиться для данного веб-сайта. Пользователи также могут управлять свойствами, которые будут доступны для сайта, переключая кнопку свойств в верхней части окна выбора.
Прозрачность
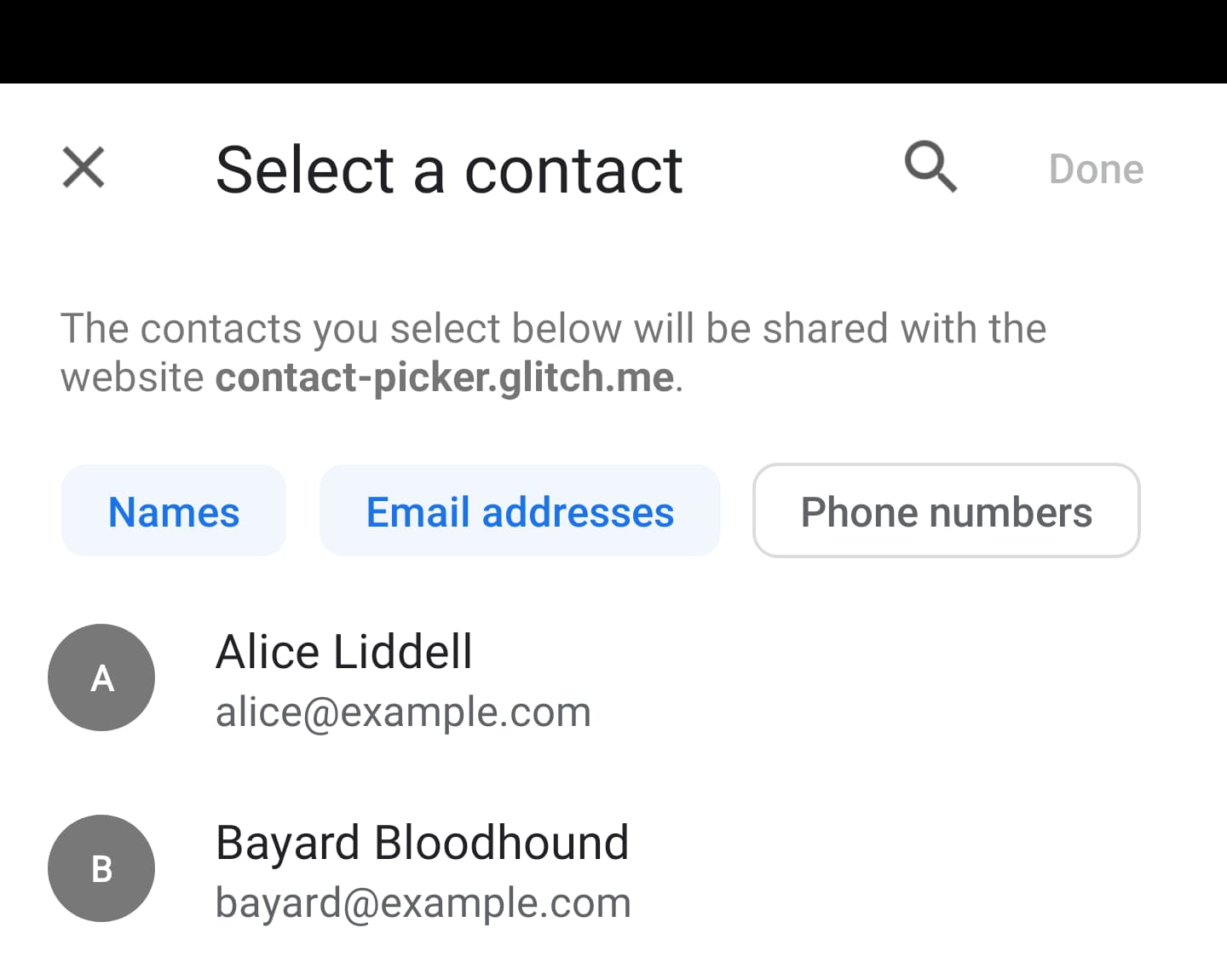
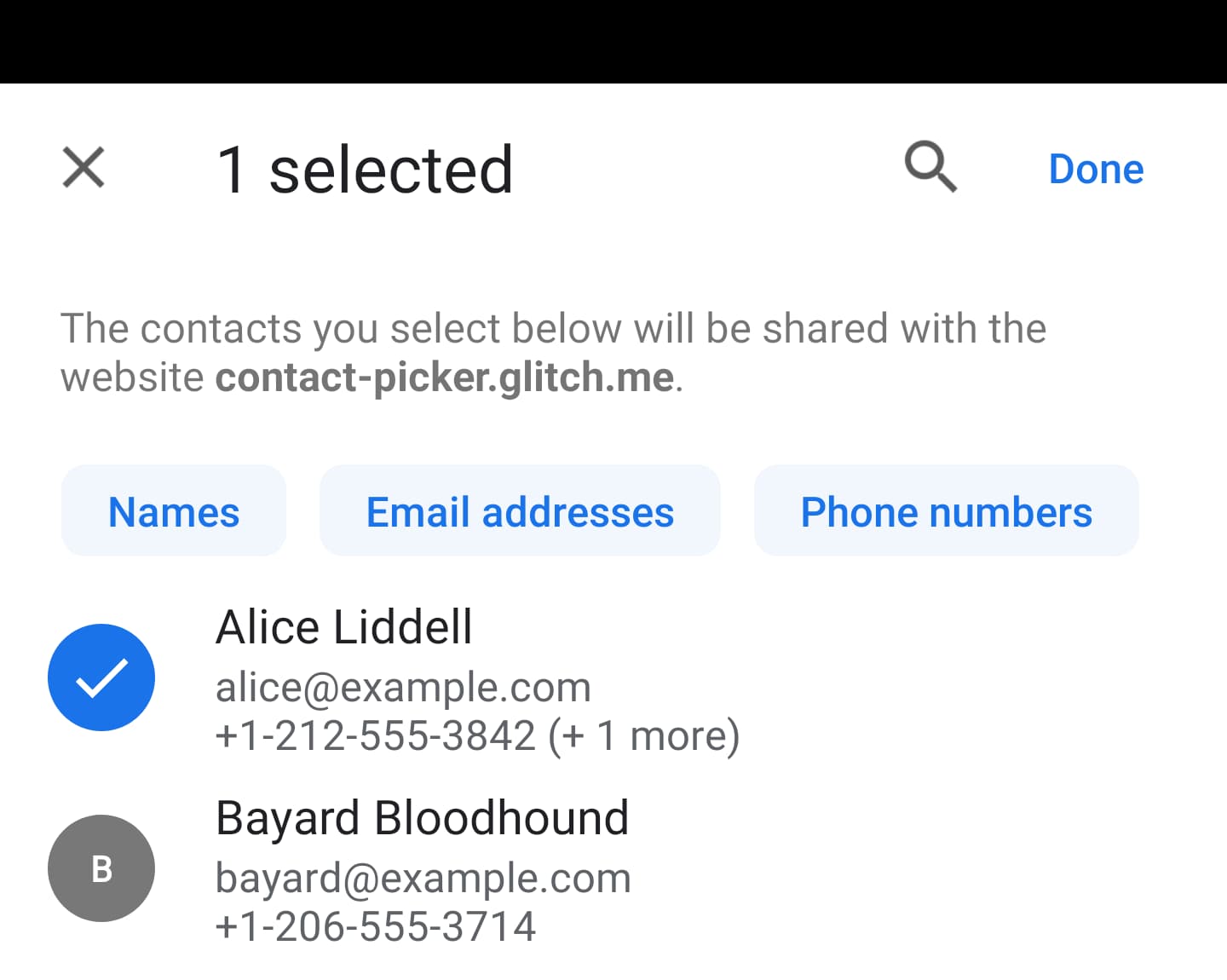
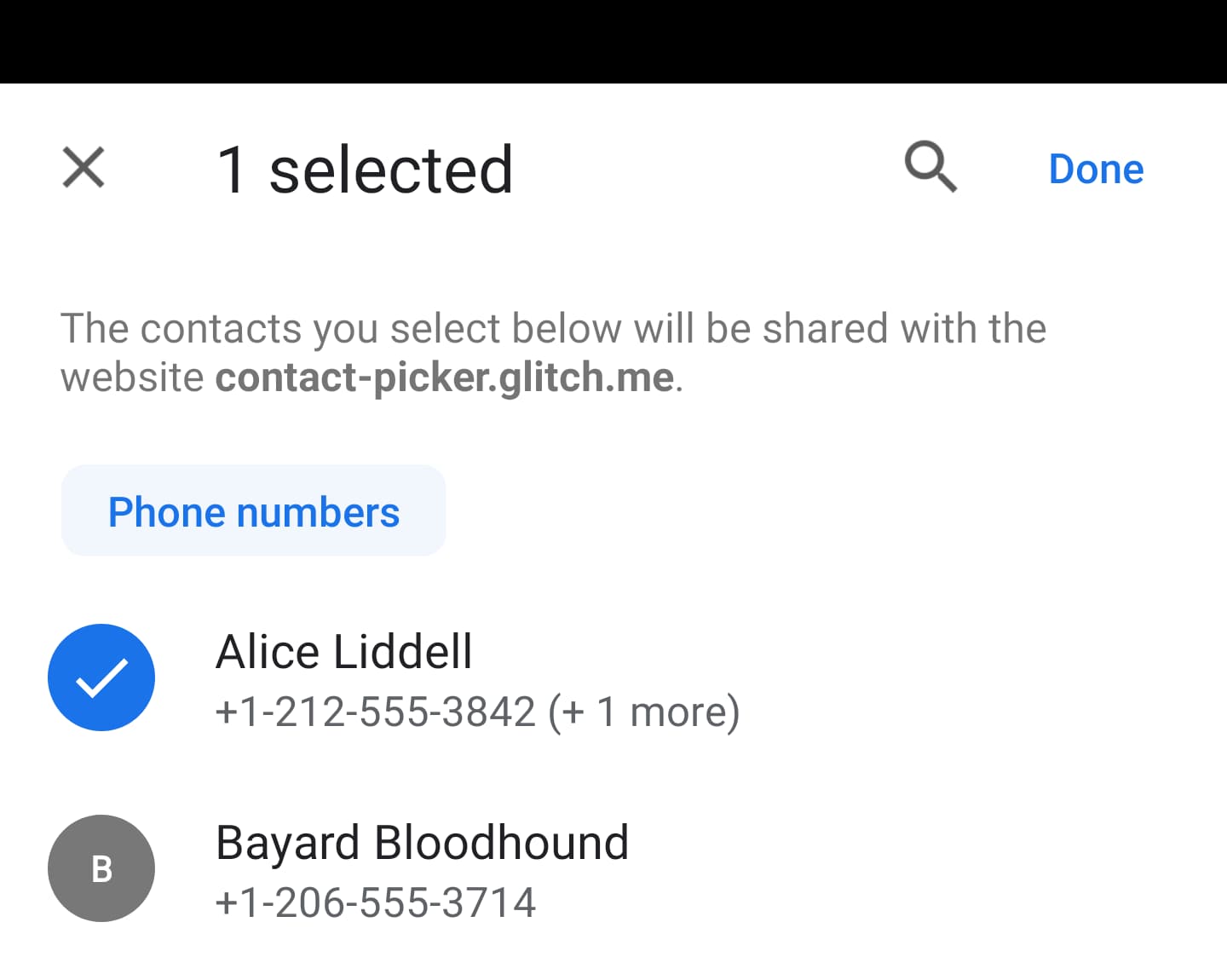
Чтобы было понятно, какие контактные данные передаются, в панели выбора всегда отображаются имя и значок контакта, а также все свойства, запрошенные сайтом. Например, если сайт запрашивает name , email и tel , в панели выбора будут отображаться все три свойства. Если же сайт запрашивает только tel , в панели выбора будут отображаться только имя и номера телефонов.

name , email и tel , выбран один контакт. 
tel ., выбран один контакт. 
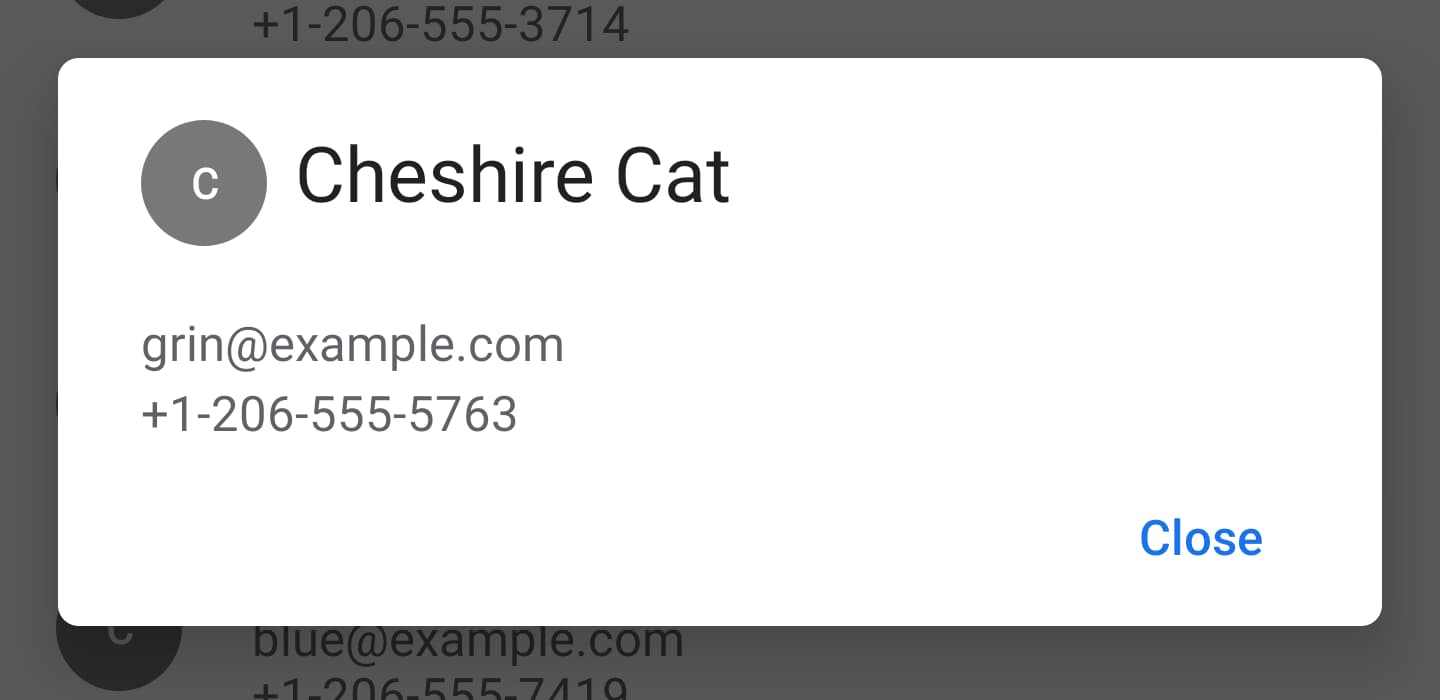
Длительное нажатие на контакт покажет всю информацию, которая будет отправлена, если контакт выбран. (См. изображение контакта с Чеширским котом.)
Нет сохранения разрешения
Доступ к контактам предоставляется по запросу и не сохраняется. Каждый раз, когда сайту требуется доступ, он должен вызывать navigator.contacts.select() с помощью жеста пользователя, и пользователь должен самостоятельно выбрать контакты, которыми он хочет поделиться с сайтом.
Обратная связь
Команда Chrome хочет узнать о вашем опыте работы с API Contact Picker.
Проблема с реализацией?
Вы обнаружили ошибку в реализации Chrome? Или реализация отличается от спецификации?
- Сообщите об ошибке по адресу https://new.crbug.com . Опишите как можно подробнее, предоставьте простые инструкции по воспроизведению ошибки и выберите для параметра «Компоненты» значение
Blink>Contacts.
Планируете использовать API?
Планируете ли вы использовать API Contact Picker? Ваша публичная поддержка помогает команде Chrome расставлять приоритеты в отношении функций и показывает другим разработчикам браузеров, насколько важна их поддержка.
- Поделитесь тем, как вы планируете использовать его, в ветке обсуждения WICG .
- Отправьте твит @ChromiumDev , используя хэштег
#ContactPickerи расскажите, где и как вы его используете.
Полезные ссылки
- Публичный объяснитель
- Спецификация выбора контактов
- Демонстрация API Contact Picker и исходный код демонстрации API Contact Picker
- Ошибка отслеживания
- Запись ChromeStatus.com
- Компонент Blink:
Blink>Contacts
Спасибо
Огромное спасибо Финнуру Тораринссону и Райану Кансо, которые реализовали эту функцию, а также Питеру Беверлоо, код которого я бесстыдно украл и переработал для демонстрации.
PS: Имена в моем списке контактов — это имена персонажей из «Алисы в стране чудес».


