La API de Contact Picker proporciona una forma sencilla para que los usuarios compartan contactos desde su lista de contactos.
¿Qué es la API de Contact Picker?
El acceso a los contactos del usuario en un dispositivo móvil es una función de las apps para iOS y Android desde (casi) el principio de los tiempos. Es una de las solicitudes de funciones más comunes que recibo de los desarrolladores web y, a menudo, es el motivo clave por el que compilan una app para iOS o Android.
Disponible a partir de Chrome 80 en Android M o versiones posteriores, la especificación de la API de Contact Picker es una API a pedido que permite a los usuarios seleccionar entradas de su lista de contactos y compartir detalles limitados de las entradas seleccionadas con un sitio web. Permite a los usuarios compartir solo lo que quieren, cuando quieren, y facilita que se comuniquen y conecten con sus amigos y familiares.
Por ejemplo, un cliente de correo electrónico basado en la Web podría usar la API del selector de contactos para seleccionar los destinatarios de un correo electrónico. Una app de voz sobre IP podría buscar a qué número de teléfono llamar. O bien, una red social podría ayudar a un usuario a descubrir qué amigos ya se unieron.
Cómo usar la API de Contact Picker
La API de Contact Picker requiere una llamada de método con un parámetro de opciones que especifica los tipos de información de contacto que deseas. Un segundo método te indica qué información proporcionará el sistema subyacente.
Detección de atributos
Para verificar si la API del selector de contactos es compatible, usa lo siguiente:
const supported = ('contacts' in navigator && 'ContactsManager' in window);
Además, en Android, el Selector de contactos requiere Android M o una versión posterior.
Cómo abrir el selector de contactos
El punto de entrada a la API de Contact Picker es navigator.contacts.select().
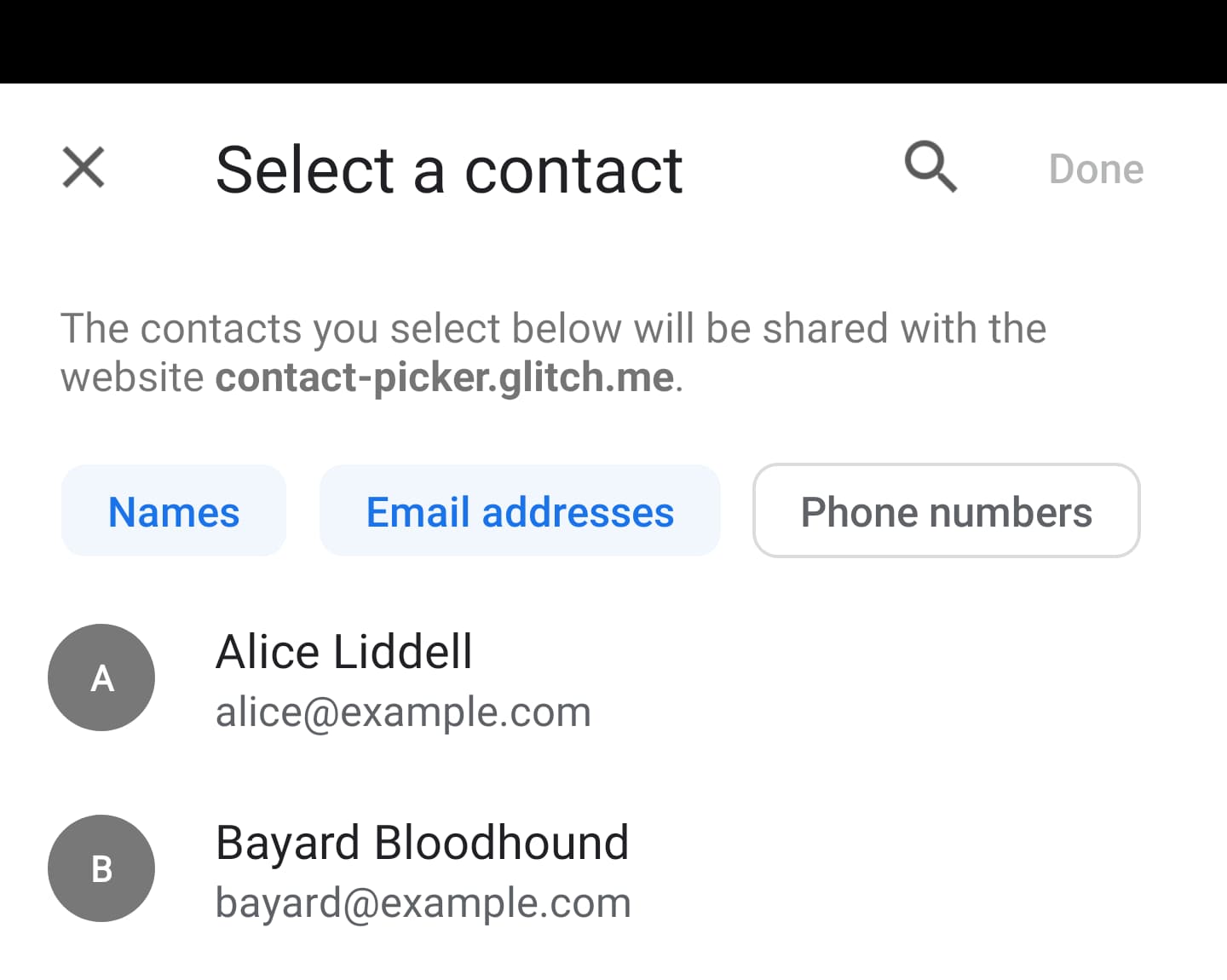
Cuando se lo llama, muestra una promesa y el selector de contactos, lo que le permite al usuario seleccionar los contactos que desea compartir con el sitio. Después de seleccionar lo que se compartirá y hacer clic en Listo, la promesa se resuelve con un array de contactos que seleccionó el usuario.
Cuando llames a select(), debes proporcionar un array de propiedades que deseas que se muestre como primer parámetro (con los valores permitidos de 'name', 'email', 'tel', 'address' o 'icon') y, de manera opcional, si se pueden seleccionar varios contactos como segundo parámetro.
const props = ['name', 'email', 'tel', 'address', 'icon'];
const opts = {multiple: true};
try {
const contacts = await navigator.contacts.select(props, opts);
handleResults(contacts);
} catch (ex) {
// Handle any errors here.
}
Solo se puede llamar a la API de Contacts Picker desde un contexto de navegación seguro de nivel superior y, al igual que otras APIs potentes, requiere un gesto del usuario.
Cómo detectar propiedades disponibles
Para detectar qué propiedades están disponibles, llama a navigator.contacts.getProperties().
Muestra una promesa que se resuelve con un array de cadenas que indican qué propiedades están disponibles. Por ejemplo: ['name', 'email', 'tel', 'address'].
Puedes pasar estos valores a select().
Recuerda que las propiedades no siempre están disponibles y que se pueden agregar propiedades nuevas. En el futuro, es posible que otras plataformas y fuentes de contacto restrinjan las propiedades que se comparten.
Controla los resultados
La API de Contact Picker muestra un array de contactos, y cada contacto incluye un array de las propiedades solicitadas. Si un contacto no tiene datos para la propiedad solicitada o el usuario decide inhabilitar el uso compartido de una propiedad en particular, la API muestra un array vacío. (Describo cómo el usuario elige las propiedades en la sección Control de usuario).
Por ejemplo, si un sitio solicita name, email y tel, y un usuario selecciona un solo contacto que tiene datos en el campo de nombre, proporciona dos números de teléfono, pero no tiene una dirección de correo electrónico, la respuesta que se muestra será la siguiente:
[{
"email": [],
"name": ["Queen O'Hearts"],
"tel": ["+1-206-555-1000", "+1-206-555-1111"]
}]
Seguridad y permisos
El equipo de Chrome diseñó e implementó la API de Contact Picker con los principios básicos definidos en Controlling Access to Powerful Web Platform Features, incluidos el control del usuario, la transparencia y la ergonomía. Te explicaré cada una.
Control de usuarios
El acceso a los contactos de los usuarios se realiza a través del selector, y solo se puede llamar con un gesto del usuario en un contexto de navegación seguro de nivel superior. Esto garantiza que un sitio no pueda mostrar el selector cuando se carga la página ni mostrarlo de forma aleatoria sin ningún contexto.

No hay una opción para seleccionar todos los contactos de forma masiva, por lo que se recomienda a los usuarios que seleccionen solo los contactos que necesitan compartir en ese sitio web en particular. Los usuarios también pueden controlar qué propiedades se comparten con el sitio. Para ello, deben activar o desactivar el botón de propiedad que se encuentra en la parte superior del selector.
Transparencia
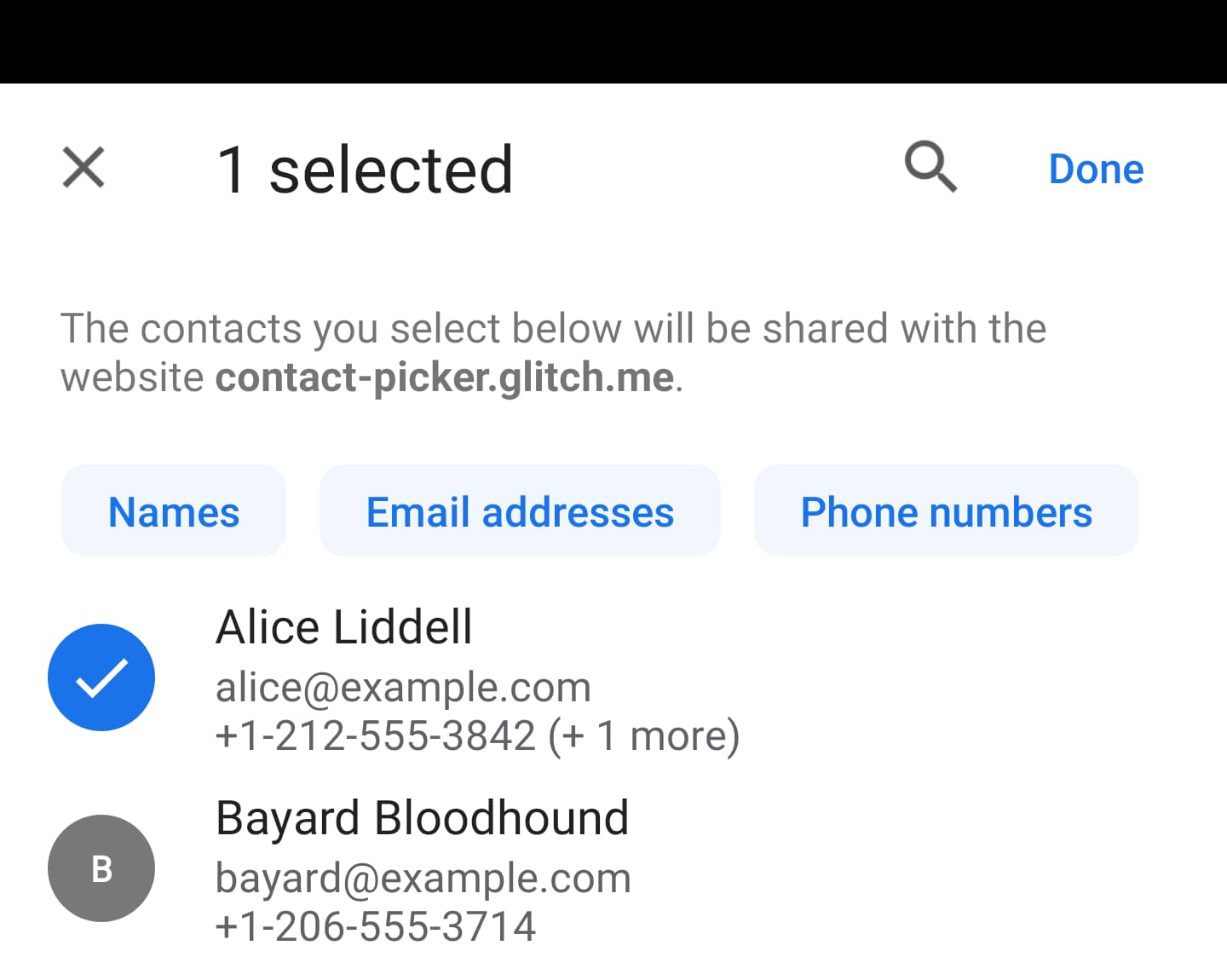
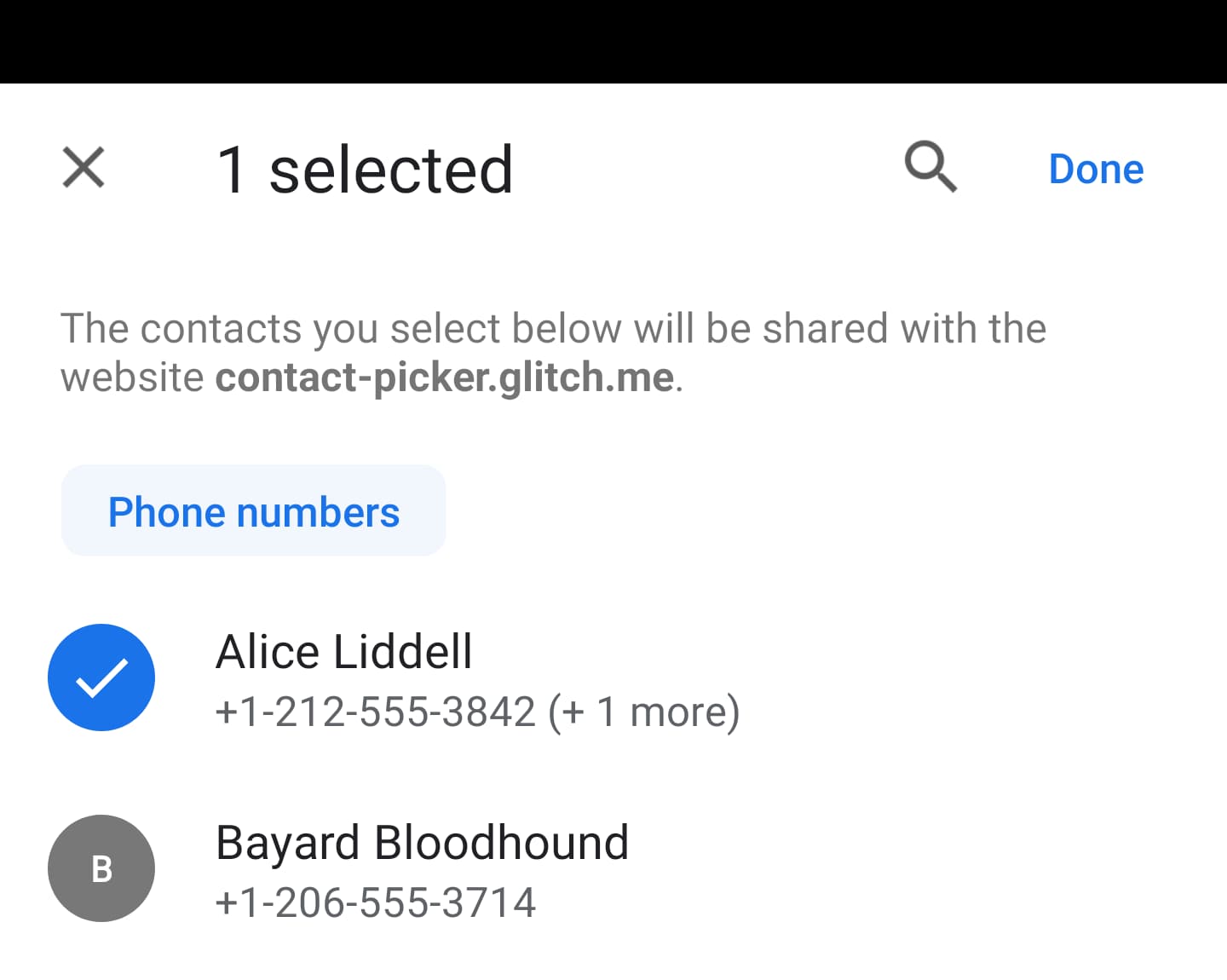
Para aclarar qué detalles de contacto se comparten, el selector siempre muestra el nombre y el ícono del contacto, además de las propiedades que el sitio solicitó. Por ejemplo, si un sitio solicita name, email y tel, las tres propiedades se mostrarán en el selector. Como alternativa, si un sitio solo solicita tel, el selector solo mostrará el nombre y los números de teléfono.

name, email y
tel, un contacto seleccionado.

tel, un contacto seleccionado.

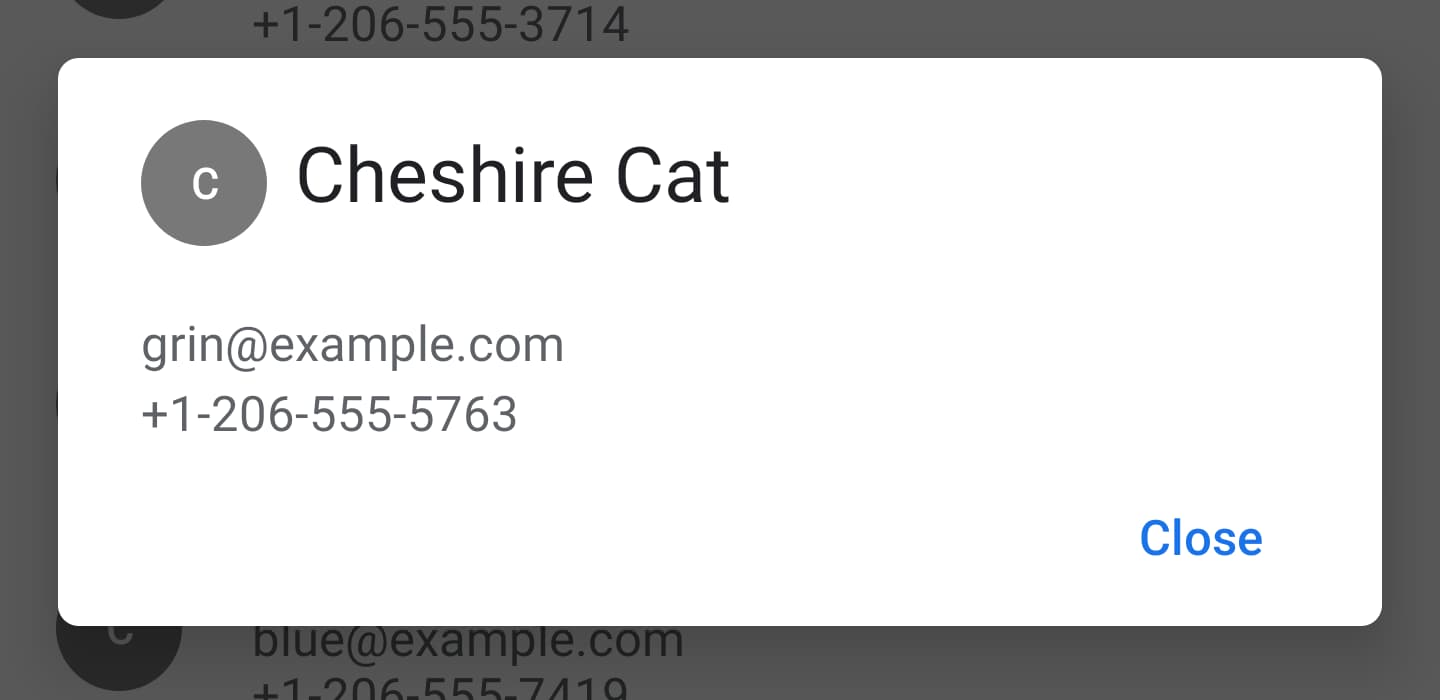
Si mantienes presionado un contacto, se mostrará toda la información que se compartirá si lo seleccionas. (consulta la imagen del contacto del Gato Cheshire).
Sin persistencia de permisos
El acceso a los contactos es bajo demanda y no se conserva. Cada vez que un sitio desea acceder, debe llamar a navigator.contacts.select() con un gesto del usuario, y el usuario debe elegir de forma individual los contactos que desea compartir con el sitio.
Comentarios
El equipo de Chrome quiere conocer tu experiencia con la API del selector de contactos.
¿Tiene problemas con la implementación?
¿Encontraste un error en la implementación de Chrome? ¿O la implementación es diferente de la especificación?
- Informa un error en https://new.crbug.com. Asegúrate de incluir la mayor cantidad de detalles posible, proporciona instrucciones simples para reproducir el error y establece Componentes en
Blink>Contacts. Glitch es ideal para compartir reproducciones de problemas rápidas y fáciles.
¿Tienes pensado usar la API?
¿Planeas usar la API del selector de contactos? Tu apoyo público ayuda al equipo de Chrome a priorizar las funciones y les muestra a otros proveedores de navegadores lo importante que es admitirlas.
- Comparte cómo planeas usarlo en la conversación del discurso de WICG.
- Envía un tweet a @ChromiumDev con el hashtag
#ContactPickery cuéntanos dónde y cómo lo usas.
Vínculos útiles
- Explicación pública
- Especificación del selector de contactos
- Demostración de la API de Contact Picker y fuente de la demostración de la API de Contact Picker
- Error de seguimiento
- Entrada de ChromeStatus.com
- Componente de parpadeo:
Blink>Contacts
Gracias
Un gran saludo y agradecimiento a Finnur Thorarinsson y Rayan Kanso, que implementan la función, y a Peter Beverloo, cuyo código robé y refactoricé sin vergüenza para la demostración.
P.D.: Los nombres de mi selector de contactos son personajes de Alicia en el país de las maravillas.


