ทำงานกับเอกสารมากกว่า 1 รายการพร้อมกันด้วยแท็บใน Progressive Web App
ในโลกของการประมวลผล การเปรียบเทียบเดสก์ท็อปคือ การเปรียบเทียบอินเทอร์เฟซซึ่งเป็นชุดแนวคิดที่รวมกันซึ่งใช้โดยอินเทอร์เฟซผู้ใช้แบบกราฟิก (GUI) เพื่อ ช่วยให้ผู้ใช้โต้ตอบกับคอมพิวเตอร์ได้อย่างเป็นธรรมชาติมากขึ้น แท็บ GUI ได้รับการออกแบบตามแท็บการ์ดแบบคลาสสิกที่แทรกในหนังสือ ไฟล์กระดาษ หรือดัชนีการ์ด เพื่อให้สอดคล้องกับแนวคิดของเดสก์ท็อป อินเทอร์เฟซเอกสารแบบแท็บ (TDI) หรือแท็บคือองค์ประกอบควบคุมแบบกราฟิกที่อนุญาตให้มีเอกสารหรือแผงหลายรายการภายในหน้าต่างเดียว โดยใช้แท็บเป็นวิดเจ็ตการนำทางสำหรับการสลับระหว่างชุดเอกสาร
Progressive Web App สามารถทำงานในโหมดการแสดงผลต่างๆ ที่กำหนดโดยพร็อพเพอร์ตี้
display ในไฟล์ Manifest ของเว็บแอป ตัวเลือกคือ fullscreen, standalone,
minimal-ui และ browser โหมดการแสดงผลเหล่านี้เป็นไปตามเชนโฆษณาสำรองที่กำหนดไว้อย่างดี
("fullscreen" → "standalone" → "minimal-ui" → "browser") หากเบราว์เซอร์ไม่รองรับโหมดใดโหมดหนึ่ง ระบบจะเปลี่ยนไปใช้โหมดการแสดงผลถัดไปในเชน นักพัฒนาแอปสามารถระบุห่วงโซ่สำรองของตนเองได้หากต้องการโดยใช้พร็อพเพอร์ตี้
"display_override"
โหมดแอปพลิเคชันแบบแท็บคืออะไร
สิ่งที่แพลตฟอร์มยังไม่มีคือวิธีที่ช่วยให้นักพัฒนา PWA สามารถนำเสนออินเทอร์เฟซเอกสารแบบแท็บแก่ผู้ใช้ เช่น เพื่อให้แก้ไขไฟล์ต่างๆ ในหน้าต่าง PWA เดียวกันได้ โหมดแอปพลิเคชันแบบแท็บจะช่วยปิดช่องว่างนี้
กรณีการใช้งานสำหรับโหมดแอปพลิเคชันแบบแท็บ
ตัวอย่างเว็บไซต์ที่อาจใช้โหมดแอปพลิเคชันแบบแท็บมีดังนี้
- แอปเพื่อการทำงานที่อนุญาตให้ผู้ใช้แก้ไขเอกสาร (หรือไฟล์) มากกว่า 1 รายการพร้อมกัน
- แอปการสื่อสารที่ให้ผู้ใช้สนทนาในห้องต่างๆ ได้ในแต่ละแท็บ
- แอปอ่านที่เปิดลิงก์บทความในแท็บใหม่ในแอป
ความแตกต่างจากแท็บที่นักพัฒนาแอปสร้างขึ้น
การมีเอกสารในแท็บเบราว์เซอร์แยกกันจะมาพร้อมกับการแยกทรัพยากร ซึ่งเป็นสิ่งที่ทำไม่ได้ในเว็บปัจจุบัน แท็บที่นักพัฒนาแอปสร้างขึ้นจะไม่สามารถปรับขนาดให้รองรับแท็บหลายร้อยแท็บได้ เหมือนกับแท็บเบราว์เซอร์ ความสามารถของเบราว์เซอร์ เช่น ประวัติการนำทาง "คัดลอก URL ของหน้านี้" "แคสต์ แท็บนี้" หรือ "เปิดหน้านี้ในเว็บเบราว์เซอร์" จะใช้กับหน้าอินเทอร์เฟซแบบแท็บที่นักพัฒนาแอปสร้างขึ้น แต่จะไม่ใช้กับหน้าเอกสารที่เลือก
ความแตกต่างจาก "display": "browser"
"display": "browser" ปัจจุบันมีความหมายที่เฉพาะเจาะจงอยู่แล้ว ดังนี้
เปิดเว็บแอปพลิเคชันโดยใช้รูปแบบเฉพาะแพลตฟอร์มสำหรับการเปิดไฮเปอร์ลิงก์ใน User Agent (เช่น ในแท็บเบราว์เซอร์หรือหน้าต่างใหม่)
แม้ว่าเบราว์เซอร์จะทำอะไรก็ได้เกี่ยวกับ UI แต่การที่ "display": "browser" หมายถึง "เรียกใช้ในหน้าต่างเฉพาะแอปพลิเคชันแยกต่างหากโดยไม่มีฟีเจอร์ของเบราว์เซอร์ แต่มีอินเทอร์เฟซเอกสารแบบแท็บ" ก็ถือเป็นการบิดเบือนความคาดหวังของนักพัฒนาซอฟต์แวร์อย่างมาก
การตั้งค่า "display": "browser" เป็นวิธีที่คุณเลือกไม่ใช้การแสดงในหน้าต่างแอปพลิเคชัน
สถานะปัจจุบัน
| ขั้นตอน | สถานะ |
|---|---|
| 1. สร้างวิดีโออธิบาย | เสร็จสิ้น |
| 2. สร้างร่างข้อกำหนดเบื้องต้น | เสร็จสิ้น |
| 3. รวบรวมความคิดเห็นและทำซ้ำการออกแบบ | เสร็จสมบูรณ์ |
| 4. ช่วงทดลองใช้จากต้นทาง | เสร็จสมบูรณ์ |
| 5. เปิดตัว | เสร็จสมบูรณ์ (ChromeOS) |
ใช้โหมดแอปพลิเคชันแบบแท็บ
หากต้องการใช้โหมดแอปพลิเคชันแบบแท็บ นักพัฒนาแอปต้องเลือกใช้แอปของตนโดยการตั้งค่าโหมด "display_override" ที่เฉพาะเจาะจงในไฟล์ Manifest ของเว็บแอป
{
"display": "standalone",
"display_override": ["tabbed"]
}
จากนั้นคุณจะใช้พร็อพเพอร์ตี้ "tab_strip" เพื่อปรับแต่งลักษณะการทำงานของแท็บก็ได้ มีพร็อพเพอร์ตี้ย่อยที่อนุญาต 2 รายการ ได้แก่ "home_tab" และ "new_tab_button" หากไม่มีพร็อพเพอร์ตี้ "tab_strip" ระบบจะใช้ค่าเริ่มต้นเป็นออบเจ็กต์ต่อไปนี้
"tab_strip": {
"new_tab_button&<quot;: {
> ";url": start_url,
},
}
แท็บหน้าแรก
แท็บหน้าแรกคือแท็บที่ปักหมุดไว้ ซึ่งหากเปิดใช้สำหรับแอปแล้ว แท็บนี้ควรจะแสดงอยู่เสมอเมื่อแอปเปิดอยู่ แท็บนี้ไม่ควรไปยังส่วนอื่น ลิงก์ที่คลิกจากแท็บนี้ควรเปิดในแท็บแอปใหม่ แอป สามารถเลือกปรับแต่ง URL ที่แท็บนี้ล็อกไว้และไอคอนที่แสดงในแท็บได้
"home_tab" สมาชิกของออบเจ็กต์ "tab_strip" มีข้อมูลเกี่ยวกับ "แท็บหน้าแรก" พิเศษ
ซึ่งมีไว้เพื่อเป็นเมนูระดับบนสุดของแอปพลิเคชัน โดยจะมีสมาชิกต่อไปนี้
"scope_patterns": สมาชิก"scope_patterns"คือรายการรูปแบบ URL ที่กำหนดขอบเขตของแท็บหน้าแรกที่สัมพันธ์กับ URL ของไฟล์ Manifest
ปุ่มแท็บใหม่
"new_tab_button" สมาชิกของออบเจ็กต์ "tab_strip" อธิบายลักษณะการทำงานของ UI affordance (เช่น ปุ่ม) ซึ่งเมื่อคลิก/เปิดใช้งาน จะเปิดบริบทแอปพลิเคชันใหม่ภายในหน้าต่างแอปพลิเคชัน โดยมีสมาชิกดังนี้
"url":"url"member เป็นสตริงที่แสดง URL ที่สัมพันธ์กับ URL ของไฟล์ Manifest ซึ่งอยู่ในขอบเขตของไฟล์ Manifest ที่ประมวลผลแล้ว
แอปพลิเคชันจะมีปุ่มแท็บใหม่หากสมาชิก new_tab_button ของไฟล์ Manifest ที่ประมวลผลแล้ว
"url"อยู่นอกขอบเขตของแท็บหน้าแรก หากแอปพลิเคชันไม่มีปุ่ม
แท็บใหม่ เบราว์เซอร์จะไม่แสดงความสามารถ "แท็บใหม่" ต่อผู้ใช้
ตัวอย่างที่สมบูรณ์
ตัวอย่างที่สมบูรณ์ในการกำหนดค่าลักษณะการทำงานของแอปที่มีอินเทอร์เฟซแบบแท็บอาจมีลักษณะดังนี้
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
ตรวจหาโหมดแอปพลิเคชันแบบแท็บ
แอปสามารถตรวจหาว่าแอปกำลังทำงานในโหมดแอปพลิเคชันแบบแท็บหรือไม่โดยตรวจสอบdisplay-modeฟีเจอร์สื่อ CSS
ใน CSS หรือ JavaScript
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
การโต้ตอบกับ Launch Handler API
Launch Handler API ช่วยให้เว็บไซต์เปลี่ยนเส้นทางการเปิดแอป
ไปยังหน้าต่างแอปที่มีอยู่เพื่อป้องกันไม่ให้มีการเปิดหน้าต่างที่ซ้ำกัน เมื่อแอปที่ใช้แท็บตั้งค่า "client_mode": "navigate-new" การเปิดแอปจะเปิดแท็บใหม่ในหน้าต่างแอปที่มีอยู่
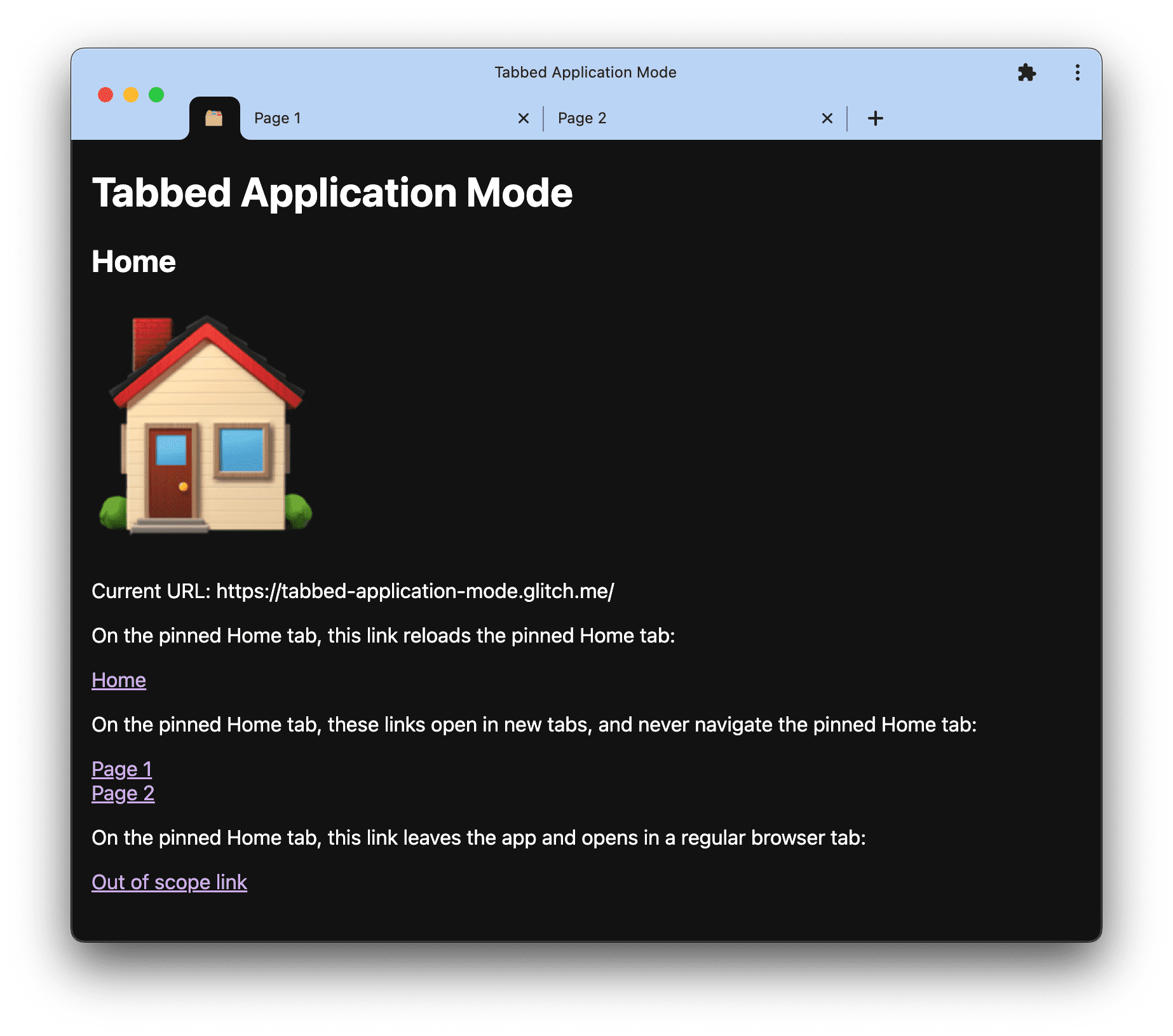
สาธิต
คุณลองใช้แอปพลิเคชันแบบแท็บใน ChromeOS ได้โดยทำดังนี้
- ติดตั้งแอป Tabbed Application Mode (ซอร์สโค้ด)
- คลิกลิงก์ต่างๆ ในแท็บต่างๆ

ความคิดเห็น
ทีม Chrome อยากทราบความคิดเห็นของคุณเกี่ยวกับประสบการณ์การใช้งานโหมดแอปพลิเคชันแบบแท็บ
บอกเราเกี่ยวกับการออกแบบ API
มีอะไรเกี่ยวกับโหมดแอปพลิเคชันแบบแท็บที่ไม่ทำงานตามที่คุณคาดไว้ไหม แสดงความคิดเห็นในปัญหาเกี่ยวกับไฟล์ Manifest ของเว็บแอปที่เราสร้างขึ้น
รายงานปัญหาเกี่ยวกับการติดตั้งใช้งาน
หากพบข้อบกพร่องในการใช้งาน Chrome ยื่นข้อบกพร่องที่
new.crbug.com โปรดใส่รายละเอียดให้มากที่สุดเท่าที่จะทำได้
วิธีการจำลองปัญหา และป้อน UI>Browser>WebAppInstalls ในช่องคอมโพเนนต์
แสดงการสนับสนุน API
คุณวางแผนที่จะใช้โหมดแอปพลิเคชันแบบแท็บหรือไม่ การสนับสนุนแบบสาธารณะของคุณจะช่วยให้ทีม Chrome จัดลําดับความสําคัญของฟีเจอร์และแสดงให้ผู้ให้บริการเบราว์เซอร์รายอื่นๆ เห็นว่าการสนับสนุนฟีเจอร์เหล่านี้มีความสําคัญเพียงใด
ทวีตถึง @ChromiumDev โดยใช้แฮชแท็ก
#TabbedApplicationMode
และแจ้งให้เราทราบว่าคุณใช้ฟีเจอร์นี้ที่ไหนและอย่างไร
ลิงก์ที่มีประโยชน์
- คำอธิบาย
- ปัญหาเกี่ยวกับข้อกำหนดของไฟล์ Manifest ของเว็บแอป
- ข้อบกพร่องของ Chromium
- คอมโพเนนต์ Blink:
UI>Browser>WebAppInstalls
คำขอบคุณ
Matt Giuca ได้สำรวจโหมดแอปพลิเคชันแบบแท็บ การ ใช้งานเวอร์ชันทดลองใน Chrome เป็นผลงานของ Alan Cutter เอกสารนี้ ได้รับการตรวจสอบโดย Joe Medley รูปภาพหลักโดย Till Niermann ใน Wikimedia Commons

