Trabalhar em mais de um documento por vez com guias no Progressive Web App
No mundo da computação, a metáfora da área de trabalho é uma metáfora de interface que consiste em um conjunto de conceitos unificadores usados por interfaces gráficas do usuário (GUI) para ajudar os usuários a interagir de maneira mais intuitiva com o computador. Seguindo a metáfora do computador desktop, as guias da GUI são modeladas com base nas guias de cartão clássicas inseridas em livros, arquivos de papel ou fichários. Uma interface de documento com guias (TDI) ou guia é um elemento de controle gráfico que permite que vários documentos ou painéis sejam contidos em uma única janela, usando guias como um widget de navegação para alternar entre conjuntos de documentos.
Os Progressive Web Apps podem ser executados em vários modos de exibição determinados pela propriedade
display no manifesto do app da Web. As opções são fullscreen, standalone, minimal-ui e browser. Esses modos de exibição seguem uma cadeia de substitutos bem definida ("fullscreen" → "standalone" → "minimal-ui" → "browser"). Se um navegador não for compatível com um determinado modo, ele vai usar o próximo modo de exibição na cadeia. Usando a propriedade
"display_override", os desenvolvedores podem especificar a própria cadeia de fallback
se necessário.
O que é o modo de aplicativo com guias
Algo que estava faltando na plataforma até agora é uma maneira de permitir que os desenvolvedores de PWAs ofereçam aos usuários uma interface de documento com guias, por exemplo, para permitir a edição de diferentes arquivos na mesma janela do PWA. O modo de aplicativo com guias preenche essa lacuna.
Casos de uso do modo de aplicativo com guias
Exemplos de sites que podem usar o modo de aplicativo com guias:
- Apps de produtividade que permitem ao usuário editar mais de um documento (ou arquivo) ao mesmo tempo.
- Apps de comunicação que permitem ao usuário ter conversas em diferentes salas por guia.
- Apps de leitura que abrem links de artigos em novas guias no app.
Diferenças em relação às guias criadas por desenvolvedores
Ter documentos em guias separadas do navegador vem com isolamento de recursos, o que não é possível usando a Web hoje. As guias criadas por desenvolvedores não seriam dimensionadas de forma aceitável para centenas de guias, como as do navegador. Os recursos do navegador, como histórico de navegação, "Copiar o URL desta página", "Transmitir esta guia" ou "Abrir esta página em um navegador da Web", seriam aplicados à página da interface com guias criada pelo desenvolvedor, mas não à página do documento selecionado.
Diferenças em relação a "display": "browser"
O "display": "browser" atual já tem um significado específico:
Abre o aplicativo da Web usando a convenção específica da plataforma para abrir hiperlinks no agente do usuário (por exemplo, em uma guia do navegador ou uma nova janela).
Embora os navegadores possam fazer o que quiserem em relação à interface, seria uma subversão muito grande das expectativas dos desenvolvedores se "display": "browser" de repente significasse "executar em uma janela separada específica do aplicativo sem recursos do navegador, mas com uma interface de documento com guias".
Definir "display": "browser" é a maneira de desativar a exibição em uma janela de
aplicativo.
Status atual
| Etapa | Status |
|---|---|
| 1. Criar explicação | Concluído |
| 2. Criar o rascunho inicial da especificação | Concluído |
| 3. Coletar feedback e iterar o design | Concluído |
| 4. Teste de origem | Concluído |
| 5. Lançamento | Concluído (ChromeOS) |
Usar o modo de aplicativo com guias
Para usar o modo de aplicativo com guias, os desenvolvedores precisam ativar os apps definindo um valor de modo "display_override" específico no manifesto do app da Web.
{
"display": "standalone",
"display_override": ["tabbed"]
}
Em seguida, a propriedade "tab_strip" pode ser usada para ajustar o comportamento da guia. Ela tem duas subpropriedades permitidas, "home_tab" e "new_tab_button". Se a propriedade "tab_strip" não estiver
presente, o padrão será o seguinte objeto:
"tab_strip": {
"new_tab_button&<quot;: {
> ";url": start_url,
},
}
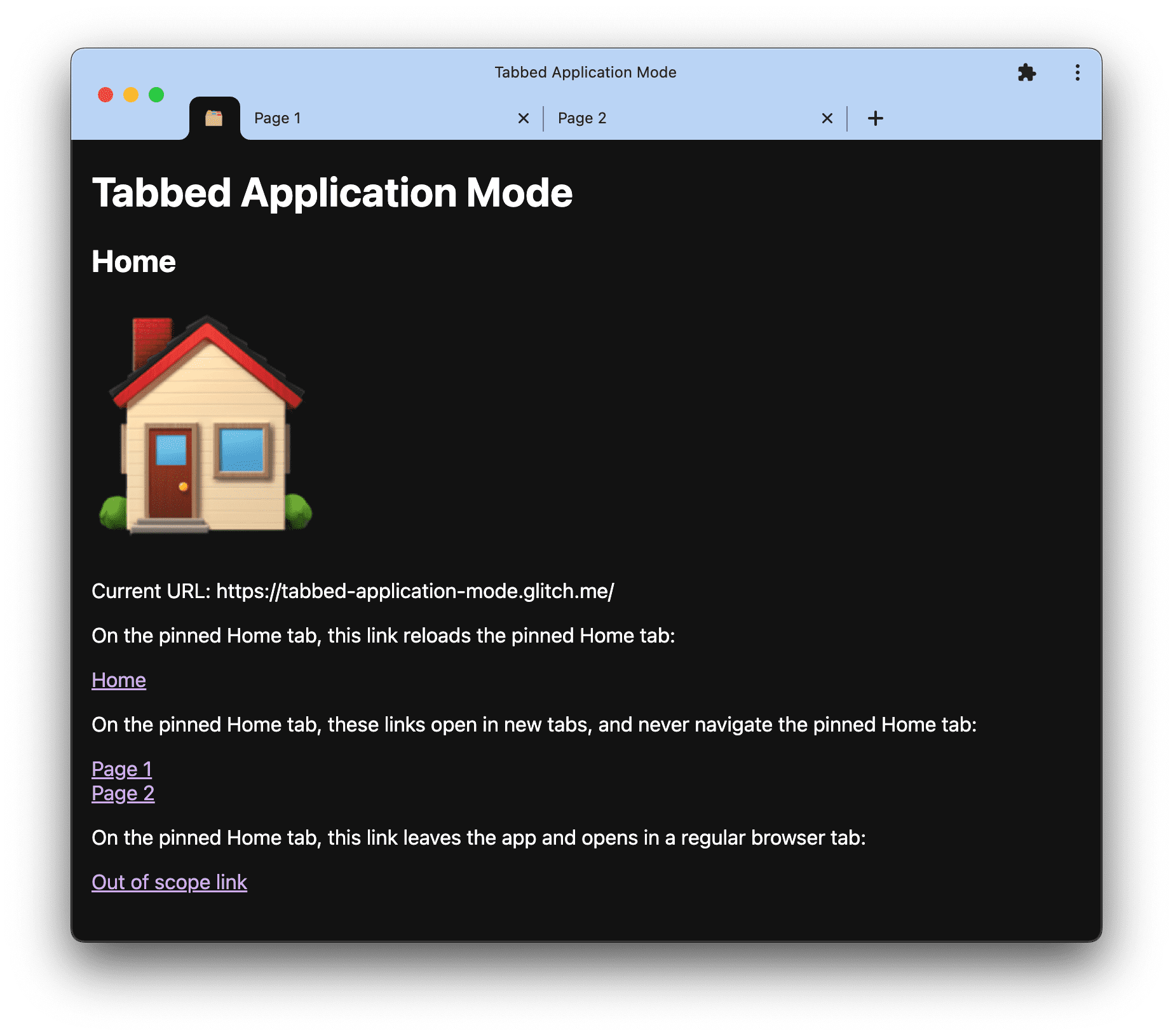
Guia "Início"
A guia "Início" é uma guia fixada que, se ativada para um app, precisa estar sempre presente quando ele estiver aberto. Essa guia nunca deve navegar. Os links clicados nessa guia serão abertos em uma nova guia do app. Os apps podem personalizar o URL a que essa guia está bloqueada e o ícone exibido nela.
O membro "home_tab" do objeto "tab_strip" contém informações sobre uma "guia inicial" especial
que serve como o menu de nível superior do aplicativo. Ele contém o seguinte membro:
"scope_patterns": o membro"scope_patterns"é uma lista de padrões de URL que definem o escopo da guia "Início" em relação ao URL do manifesto.
Botão "Nova guia"
O membro "new_tab_button" do objeto "tab_strip" descreve o comportamento de uma ação da interface (como
um botão) que, quando clicada/ativada, abre um novo contexto de aplicativo na
janela do aplicativo. Ele tem o seguinte membro:
"url": o membro"url"é uma string que representa um URL relativo ao URL do manifesto que está no escopo de um manifesto processado.
Um aplicativo tem um botão de nova guia se o membro "url" de "new_tab_button" do manifesto processado estiver fora do escopo da guia inicial. Se o aplicativo não tiver um botão de
nova guia, o navegador não disponibilizará a ação "nova guia" para
o usuário.
Exemplo completo
Um exemplo completo para configurar o comportamento de um app com uma interface com guias pode ser assim:
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
Detectar o modo de aplicativo com guias
Os apps podem detectar se estão sendo executados no modo de aplicativo com guias verificando o
recurso de mídia CSS display-mode
em CSS ou JavaScript:
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
Interação com a API Launch Handler
A API Launch Handler permite que os sites redirecionem
iniciações de apps para janelas de apps atuais e evitem a abertura de janelas duplicadas. Quando um
app com guias define "client_mode": "navigate-new", os inicializações de apps abrem uma nova guia em uma
janela de app aberta.
Demonstração
Você pode testar o aplicativo com guias no ChromeOS:
- Instale o app Modo de aplicativo com guias (código-fonte).
- Clique nos diferentes links nas diferentes guias.

Feedback
A equipe do Chrome quer saber sobre suas experiências com o modo de aplicativo com guias.
Fale sobre o design da API
Há algo no modo de aplicativo com guias que não funciona como esperado? Comente sobre o problema do manifesto do app da Web que criamos.
Informar um problema com a implementação
Você encontrou um bug na implementação do Chrome? Registre um bug em
new.crbug.com. Inclua o máximo de detalhes possível,
instruções para reprodução e insira UI>Browser>WebAppInstalls na caixa Componentes.
Mostrar suporte para a API
Você planeja usar o modo de aplicativo com guias? Seu apoio público ajuda a equipe do Chrome a priorizar recursos e mostra a outros fornecedores de navegadores a importância de oferecer suporte a eles.
Envie um tweet para @ChromiumDev usando a hashtag
#TabbedApplicationMode
e informe onde e como você está usando.
Links úteis
- Explicação
- Problema na especificação do manifesto do app da Web
- Bug do Chromium
- Componente Blink:
UI>Browser>WebAppInstalls
Agradecimentos
O modo de aplicativo com guias foi explorado por Matt Giuca. A implementação experimental no Chrome foi feita por Alan Cutter. Este documento foi revisado por Joe Medley. Imagem principal de Till Niermann no Wikimedia Commons.

