프로그레시브 웹 앱의 탭을 사용하여 한 번에 여러 문서 작업하기
컴퓨팅 세계에서 데스크톱 은유는 사용자가 컴퓨터와 더 직관적으로 상호작용할 수 있도록 그래픽 사용자 인터페이스 (GUI)에서 사용하는 통합 개념의 집합인 인터페이스 은유입니다. 데스크톱 은유에 따라 GUI 탭은 책, 종이 파일 또는 카드 색인에 삽입된 클래식 카드 탭을 모델로 합니다. 탭 문서 인터페이스 (TDI) 또는 탭은 여러 문서나 패널이 단일 창 내에 포함될 수 있도록 하는 그래픽 컨트롤 요소로, 탭을 문서 집합 간 전환을 위한 탐색 위젯으로 사용합니다.
프로그레시브 웹 앱은 웹 앱 매니페스트의 display 속성으로 결정되는 다양한 디스플레이 모드로 실행할 수 있습니다. 옵션은 fullscreen, standalone, minimal-ui, browser입니다. 이러한 디스플레이 모드는 잘 정의된 대체 체인("fullscreen" → "standalone" → "minimal-ui" → "browser")을 따릅니다. 브라우저가 특정 모드를 지원하지 않으면 체인의 다음 디스플레이 모드로 대체됩니다. "display_override" 속성을 사용하면 개발자가 필요한 경우 자체 대체 체인을 지정할 수 있습니다.
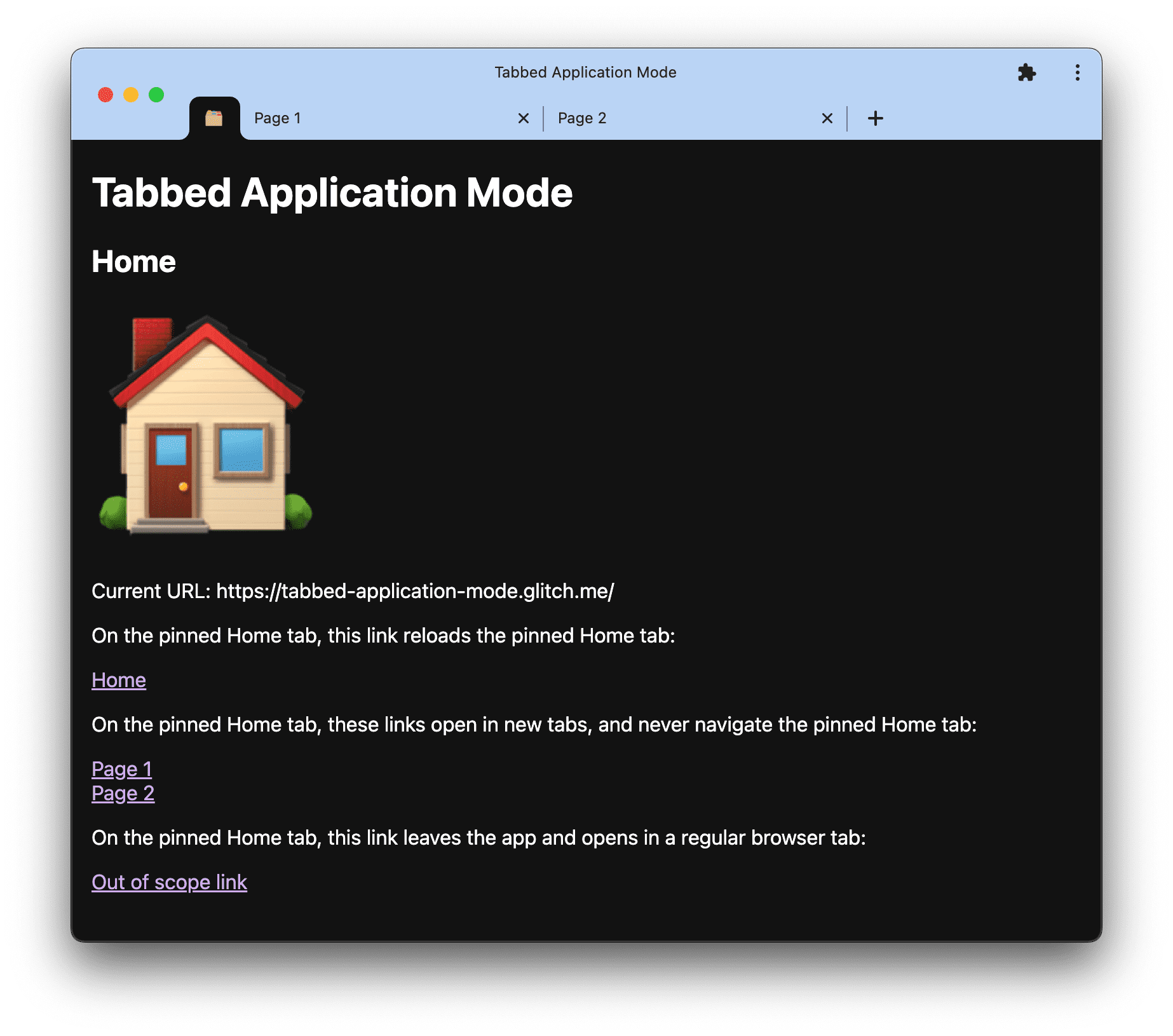
탭 애플리케이션 모드란 무엇인가요?
지금까지 플랫폼에 없었던 기능은 PWA 개발자가 사용자에게 탭으로 구분된 문서 인터페이스를 제공하는 방법입니다. 예를 들어 동일한 PWA 창에서 여러 파일을 수정할 수 있습니다. 탭 형식 애플리케이션 모드를 사용하면 이러한 격차를 해소할 수 있습니다.
탭 형식 애플리케이션 모드 사용 사례
탭 형식 애플리케이션 모드를 사용할 수 있는 사이트의 예는 다음과 같습니다.
- 사용자가 동시에 두 개 이상의 문서 (또는 파일)를 수정할 수 있는 생산성 앱
- 사용자가 탭별로 다른 채팅방에서 대화를 나눌 수 있는 커뮤니케이션 앱
- 새 인앱 탭에서 도움말 링크를 여는 읽기 앱
개발자 빌드 탭과의 차이점
문서를 별도의 브라우저 탭에 두면 리소스 격리가 가능하지만 현재 웹에서는 불가능합니다. 개발자가 빌드한 탭은 브라우저 탭처럼 수백 개의 탭으로 적절하게 확장되지 않습니다. 탐색 기록, '이 페이지 URL 복사', '이 탭 전송', '웹브라우저에서 이 페이지 열기'와 같은 브라우저 어포던스는 개발자가 빌드한 탭 인터페이스 페이지에 적용되지만 선택한 문서 페이지에는 적용되지 않습니다.
"display": "browser"과의 차이점
현재 "display": "browser"에는 이미 특정 의미가 있습니다.
사용자 에이전트에서 하이퍼링크를 여는 플랫폼별 규칙을 사용하여 웹 애플리케이션을 엽니다 (예: 브라우저 탭 또는 새 창).
브라우저는 UI와 관련하여 원하는 대로 할 수 있지만, "display": "browser"이 갑자기 '브라우저 어포던스는 없지만 탭 문서 인터페이스가 있는 별도의 애플리케이션별 창에서 실행'을 의미한다면 개발자 기대치를 상당히 크게 뒤집는 것이 분명합니다.
"display": "browser"를 설정하는 것은 애플리케이션 창에 배치되지 않도록 선택 해제하는 방법입니다.
현재 상태
| 단계 | 상태 |
|---|---|
| 1. 설명 만들기 | 완료 |
| 2. 사양의 초기 초안 만들기 | 완료 |
| 3. 의견 수집 및 디자인 반복 | 완료됨 |
| 4. 오리진 트라이얼 | 완료됨 |
| 5. 출시 | 완료됨 (ChromeOS) |
탭형 애플리케이션 모드 사용
탭형 애플리케이션 모드를 사용하려면 개발자가 웹 앱 매니페스트에서 특정 "display_override" 모드 값을 설정하여 앱을 선택해야 합니다.
{
"display": "standalone",
"display_override": ["tabbed"]
}
그런 다음 필요에 따라 "tab_strip" 속성을 사용하여 탭 동작을 미세 조정할 수 있습니다. 허용되는 하위 속성은 "home_tab"와 "new_tab_button" 두 개입니다. "tab_strip" 속성이 없으면 기본적으로 다음 객체로 설정됩니다.
"tab_strip": {
"new_tab_button": {
"url": <start_url>,
},
}
홈 탭
홈 탭은 앱에 사용 설정된 경우 앱이 열려 있을 때 항상 표시되어야 하는 고정 탭입니다. 이 탭은 탐색하면 안 됩니다. 이 탭에서 클릭한 링크는 새 앱 탭에서 열려야 합니다. 앱은 이 탭이 잠겨 있는 URL과 탭에 표시되는 아이콘을 맞춤설정할 수 있습니다.
"tab_strip" 객체의 "home_tab" 멤버에는 애플리케이션의 최상위 메뉴 역할을 하는 특수 '홈 탭'에 관한 정보가 포함됩니다. 여기에는 다음 멤버가 포함됩니다.
"scope_patterns":"scope_patterns"멤버는 매니페스트 URL을 기준으로 홈 탭의 범위를 정의하는 URL 패턴 목록입니다.
새 탭 버튼
"tab_strip" 객체의 "new_tab_button" 멤버는 클릭/활성화 시 애플리케이션 창 내에서 새 애플리케이션 컨텍스트를 여는 UI 어포던스 (예: 버튼)의 동작을 설명합니다. 다음 멤버가 있습니다.
"url":"url"멤버는 처리된 매니페스트의 범위 내에 있는 매니페스트 URL에 상대적인 URL을 나타내는 문자열입니다.
처리된 매니페스트의 new_tab_button's "url" 멤버가 홈 탭 범위 밖에 있으면 애플리케이션에 새 탭 버튼이 있습니다. 애플리케이션에 새 탭 버튼이 없으면 브라우저에서 사용자에게 '새 탭' 어포던스를 제공하지 않습니다.
전체 예시
탭 인터페이스가 있는 앱의 동작을 구성하는 전체 예시는 다음과 같습니다.
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
탭 형식 애플리케이션 모드 감지
앱은 CSS 또는 JavaScript에서 display-mode CSS 미디어 기능을 확인하여 탭 형식 애플리케이션 모드에서 실행 중인지 감지할 수 있습니다.
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
Launch Handler API와의 상호작용
실행 핸들러 API를 사용하면 사이트에서 앱 실행을 기존 앱 창으로 리디렉션하여 중복 창이 열리지 않도록 할 수 있습니다. 탭 앱이 "client_mode": "navigate-new"를 설정하면 앱 실행 시 기존 앱 창에 새 탭이 열립니다.
데모
ChromeOS에서 탭 형식 애플리케이션을 사용해 볼 수 있습니다.
- 탭 형식 애플리케이션 모드(소스 코드) 앱을 설치합니다.
- 다른 탭에서 다른 링크를 클릭합니다.

의견
Chrome팀은 탭이 있는 애플리케이션 모드에 관한 여러분의 경험을 듣고 싶습니다.
API 설계에 대해 알려주세요.
탭 애플리케이션 모드에서 예상대로 작동하지 않는 부분이 있나요? Google에서 생성한 웹 앱 매니페스트 문제에 댓글을 남겨 주세요.
구현 문제 신고
Chrome 구현에서 버그를 발견하셨나요? new.crbug.com에서 버그를 신고합니다. 가능한 한 많은 세부정보와 재현 안내를 포함하고 구성요소 상자에 UI>Browser>WebAppInstalls를 입력합니다.
API 지원 표시
탭 형식 애플리케이션 모드를 사용할 계획인가요? 공개적인 지원은 Chrome팀이 기능의 우선순위를 정하는 데 도움이 되며 다른 브라우저 공급업체에 이러한 기능을 지원하는 것이 얼마나 중요한지 보여줍니다.
#TabbedApplicationMode 해시태그를 사용하여 @ChromiumDev에 트윗을 보내 어디에서 어떻게 사용하고 있는지 알려주세요.
유용한 링크
- 설명
- 웹 앱 매니페스트 사양 문제
- Chromium 버그
- Blink 구성요소:
UI>Browser>WebAppInstalls
감사의 말씀
탭 형식 애플리케이션 모드는 Matt Giuca가 살펴봤습니다. Chrome의 실험적 구현은 Alan Cutter의 작업이었습니다. 이 문서는 조 메들리가 검토했습니다. Wikimedia Commons의 Till Niermann이 촬영한 히어로 이미지입니다.


