Progresif web uygulamanızdaki sekmelerle aynı anda birden fazla doküman üzerinde çalışma
Bilgisayar dünyasında masaüstü metaforu, kullanıcıların bilgisayarla daha sezgisel bir şekilde etkileşim kurmasına yardımcı olmak için grafik kullanıcı arayüzleri (GUI) tarafından kullanılan bir dizi birleştirici kavramdan oluşan bir arayüz metaforudur. Masaüstü metaforuna uygun olarak, GUI sekmeleri; kitaplara, kağıt dosyalara veya kart indekslerine yerleştirilen klasik kart sekmeleri temel alınarak modellenir. Sekmeli belge arayüzü (TDI) veya sekme, belgeler arasında geçiş yapmak için sekmeleri gezinme widget'ı olarak kullanarak birden fazla belgenin veya panelin tek bir pencerede yer almasına olanak tanıyan bir grafik kontrol öğesidir.
Progresif web uygulamaları, web uygulaması manifest dosyasındaki display özelliği tarafından belirlenen çeşitli görüntüleme modlarında çalışabilir. Seçenekler fullscreen, standalone, minimal-ui ve browser'dür. Bu görüntüleme modları, iyi tanımlanmış bir yedek zincirini ("fullscreen" → "standalone" → "minimal-ui" → "browser") izler. Bir tarayıcı belirli bir modu desteklemiyorsa zincirdeki bir sonraki görüntüleme moduna geri döner. Geliştiriciler, gerekirse "display_override" özelliğini kullanarak kendi yedek zincirlerini belirtebilir.
Sekmeli uygulama modu nedir?
Şimdiye kadar platformda eksik olan bir özellik, PWA geliştiricilerin kullanıcılarına sekmeli doküman arayüzü sunmasına olanak tanımaktı. Örneğin, aynı PWA penceresinde farklı dosyaların düzenlenmesini sağlamak için bu özellik gerekiyordu. Sekmeli uygulama modu bu açığı kapatır.
Sekmeli uygulama modunun kullanım alanları
Sekmeli uygulama modunu kullanabilecek sitelere örnek olarak şunlar verilebilir:
- Kullanıcının aynı anda birden fazla dokümanı (veya dosyayı) düzenlemesine olanak tanıyan üretkenlik uygulamaları.
- Kullanıcının her sekmede farklı odalarda görüşme yapmasına olanak tanıyan iletişim uygulamaları.
- Makale bağlantılarını uygulama içi yeni sekmelerde açan okuma uygulamaları.
Geliştiriciler tarafından oluşturulan sekmelerden farklılıklar
Dokümanların ayrı tarayıcı sekmelerinde olması, kaynak yalıtımıyla birlikte gelir. Bu, günümüzde web'de mümkün değildir. Geliştiriciler tarafından oluşturulan sekmeler, tarayıcı sekmeleri gibi yüzlerce sekmeye kabul edilebilir şekilde ölçeklenmez. Gezinme geçmişi, "Bu sayfanın URL'sini kopyala", "Bu sekmeyi yayınla" veya "Bu sayfayı web tarayıcısında aç" gibi tarayıcı olanakları, seçilen belge sayfasına değil, geliştiriciler tarafından oluşturulan sekmeli arayüz sayfasına uygulanır.
"display": "browser" ile farklar
Mevcut "display": "browser" zaten belirli bir anlama sahip:
Köprüleri kullanıcı aracısında (ör. tarayıcı sekmesinde veya yeni pencerede) açmak için platforma özgü kuralı kullanarak web uygulamasını açar.
Tarayıcılar kullanıcı arayüzüyle ilgili olarak istediklerini yapabilir ancak "display": "browser"'nın aniden "tarayıcı olanakları olmayan ancak sekmeli bir doküman arayüzüyle uygulamaya özel ayrı bir pencerede çalıştır" anlamına gelmesi, geliştiricilerin beklentilerinin büyük ölçüde karşılanmaması anlamına gelir.
"display": "browser" ayarı, uygulama penceresine yerleştirilme özelliğini devre dışı bırakmanın etkili bir yoludur.
Mevcut durum
| Step | Durum |
|---|---|
| 1. Açıklayıcı oluşturma | Tamamlandı |
| 2. Spesifikasyonun ilk taslağını oluşturma | Tamamlandı |
| 3. Geri bildirim toplama ve tasarım üzerinde yineleme yapma | Tamamlandı |
| 4. Kaynak denemesi | Tamamlandı |
| 5. Başlat | Tamamlandı (ChromeOS) |
Sekmeli uygulama modunu kullanma
Geliştiricilerin, sekmeli uygulama modunu kullanmak için web uygulaması manifestinde belirli bir "display_override" mod değeri ayarlayarak uygulamalarını etkinleştirmesi gerekir.
{
"display": "standalone",
"display_override": ["tabbed"]
}
Ardından, sekme davranışını hassas bir şekilde ayarlamak için isteğe bağlı olarak "tab_strip" özelliği kullanılabilir. İki izin verilen alt mülkü ("home_tab" ve "new_tab_button") vardır. "tab_strip" özelliği yoksa varsayılan olarak aşağıdaki nesne kullanılır:
"tab_strip": {
"new_tab_button&<quot;: {
> ";url": start_url,
},
}
Ana Sayfa sekmesi
Ana Sayfa sekmesi, bir uygulamada etkinleştirilmişse uygulama açıkken her zaman mevcut olması gereken sabitlenmiş bir sekmedir. Bu sekme hiçbir zaman gezinmemelidir. Bu sekmeden tıklanan bağlantılar yeni bir uygulama sekmesinde açılmalıdır. Uygulamalar, bu sekmenin kilitlendiği URL'yi ve sekmede gösterilen simgeyi özelleştirebilir.
"home_tab" üyesi, uygulamanın üst düzey menüsü olarak hizmet vermesi amaçlanan özel bir "ana sayfa sekmesi" hakkında bilgiler içerir."tab_strip" Aşağıdaki üyeyi içerir:
"scope_patterns":"scope_patterns"üyesi, ana sayfa sekmesinin kapsamını manifest URL'sine göre tanımlayan bir URL kalıpları listesidir.
Yeni sekme düğmesi
"tab_strip" nesnesinin "new_tab_button" üyesi, tıklanıp/etkinleştirildiğinde uygulama penceresinde yeni bir uygulama bağlamı açan bir kullanıcı arayüzü öğesinin (ör. düğme) davranışını açıklar. Aşağıdaki üyeye sahiptir:
"url":"url"üyesi, işlenmiş bir manifest kapsamında olan manifest URL'sine göre URL'yi temsil eden bir dizedir.
İşlenen manifestin new_tab_button üyesi ana sekme kapsamı dışındaysa uygulamada yeni sekme düğmesi bulunur."url" Uygulamada yeni sekme düğmesi yoksa tarayıcı, kullanıcıya "yeni sekme" olanağı sunmaz.
Eksiksiz örnek
Sekmeli arayüze sahip bir uygulamanın davranışını yapılandırmak için kullanılan tam bir örnek aşağıda verilmiştir:
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
Sekmeli uygulama modunu algılama
Uygulamalar, CSS veya JavaScript'teki display-mode CSS medya özelliğini kontrol ederek sekmeli uygulama modunda çalışıp çalışmadıklarını algılayabilir:
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
Launch Handler API ile etkileşim
Launch Handler API, sitelerin uygulama başlatmalarını mevcut uygulama pencerelerine yönlendirmesine olanak tanıyarak yinelenen pencerelerin açılmasını önler. Sekmeli bir uygulama "client_mode": "navigate-new" değerini ayarladığında, uygulama başlatmaları mevcut bir uygulama penceresinde yeni bir sekme açar.
Demo
ChromeOS'te sekmeli uygulamayı deneyebilirsiniz:
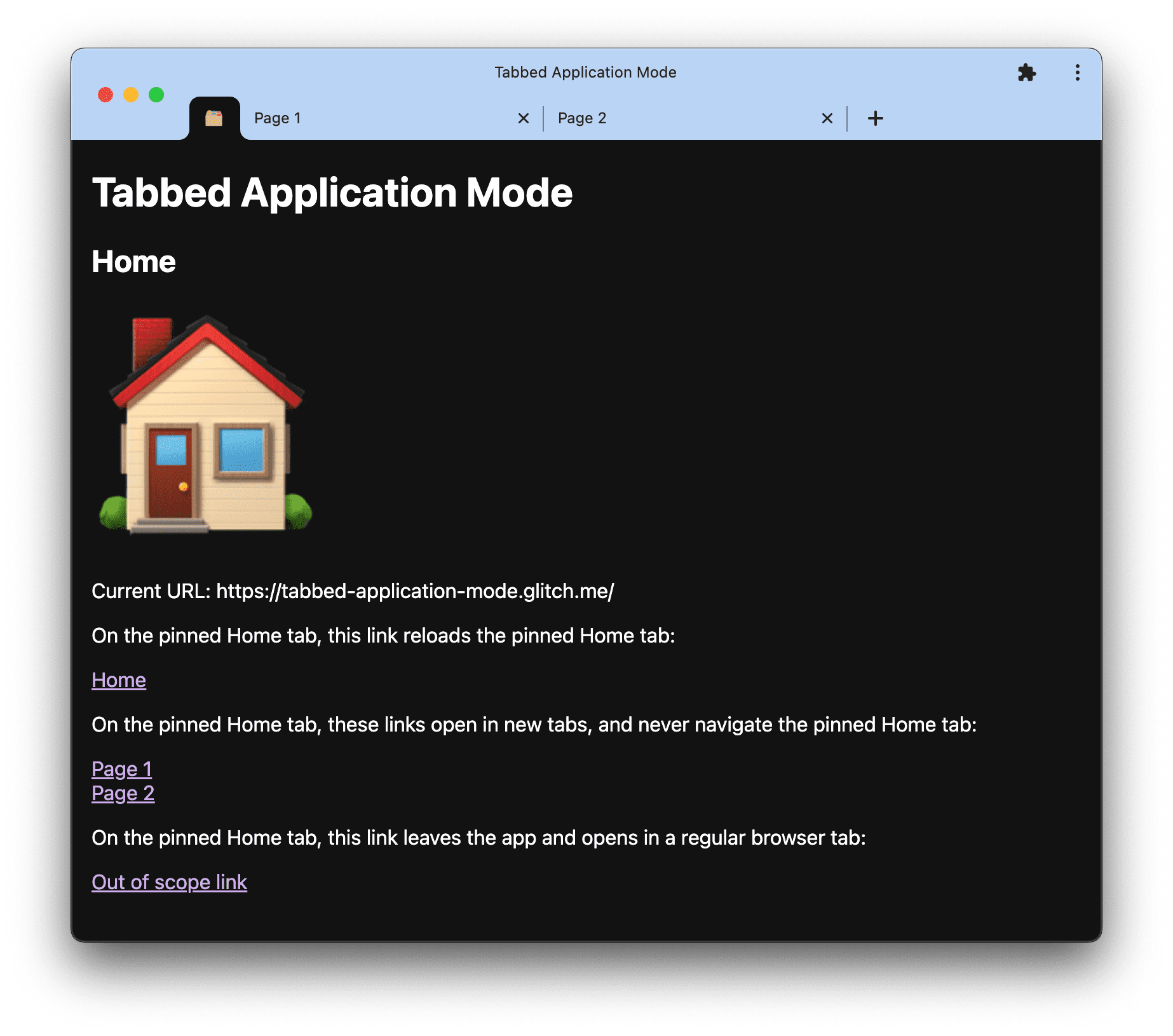
- Tabbed Application Mode uygulamasını yükleyin (kaynak kodu).
- Farklı sekmelerdeki farklı bağlantıları tıklayın.

Geri bildirim
Chrome Ekibi, sekmeli uygulama moduyla ilgili deneyimlerinizi öğrenmek istiyor.
API tasarımı hakkında bilgi verin.
Sekmeli uygulama moduyla ilgili olarak beklentilerinizi karşılamayan bir durum var mı? Oluşturduğumuz web uygulaması manifesti sorunu hakkında yorum yapın.
Uygulamayla ilgili sorun bildirme
Chrome'un uygulamasında bir hata mı buldunuz? new.crbug.com adresinden hata bildirin. Mümkün olduğunca fazla ayrıntı ve yeniden üretme talimatları eklediğinizden emin olun ve Bileşenler kutusuna UI>Browser>WebAppInstalls girin.
API'ye desteğinizi gösterme
Sekmeli uygulama modunu kullanmayı planlıyor musunuz? Herkese açık desteğiniz, Chrome ekibinin özellikleri önceliklendirmesine yardımcı olur ve diğer tarayıcı satıcılarına bu özelliklerin desteklenmesinin ne kadar önemli olduğunu gösterir.
#TabbedApplicationMode hashtag'ini kullanarak @ChromiumDev hesabına tweet gönderin
ve nerede, nasıl kullandığınızı bize bildirin.
Faydalı bağlantı
- Açıklama
- Web uygulaması manifesti spesifikasyonu sorunu
- Chromium hatası
- Blink Bileşeni:
UI>Browser>WebAppInstalls
Teşekkür
Sekmeli uygulama modu Matt Giuca tarafından incelenmiştir. Chrome'daki deneysel uygulama Alan Cutter tarafından yapılmıştır. Bu belge Joe Medley tarafından incelendi. Wikimedia Commons'taki Till Niermann tarafından çekilen hero resmi.

