Làm việc trên nhiều tài liệu cùng lúc bằng các thẻ trong Ứng dụng web tiến bộ
Trong thế giới điện toán, ẩn dụ màn hình là một ẩn dụ giao diện, tức là một tập hợp các khái niệm hợp nhất được giao diện người dùng đồ hoạ (GUI) sử dụng để giúp người dùng tương tác trực quan hơn với máy tính. Để phù hợp với phép ẩn dụ về máy tính, các thẻ GUI được mô phỏng theo các thẻ giấy cổ điển được chèn vào sách, tệp giấy hoặc chỉ mục thẻ. Giao diện tài liệu theo thẻ (TDI) hoặc thẻ là một phần tử điều khiển đồ hoạ cho phép nhiều tài liệu hoặc bảng điều khiển nằm trong một cửa sổ duy nhất, sử dụng thẻ làm tiện ích điều hướng để chuyển đổi giữa các nhóm tài liệu.
Ứng dụng Web tiến bộ có thể chạy ở nhiều chế độ hiển thị do thuộc tính display trong tệp kê khai ứng dụng web xác định. Các lựa chọn là fullscreen, standalone, minimal-ui và browser. Các chế độ hiển thị này tuân theo một chuỗi dự phòng được xác định rõ ("fullscreen" → "standalone" → "minimal-ui" → "browser"). Nếu một trình duyệt không hỗ trợ một chế độ nhất định, thì trình duyệt đó sẽ chuyển về chế độ hiển thị tiếp theo trong chuỗi. Bằng cách sử dụng thuộc tính "display_override", nhà phát triển có thể chỉ định chuỗi dự phòng của riêng họ nếu cần.
Chế độ ứng dụng theo thẻ là gì
Cho đến nay, nền tảng này vẫn thiếu một cách để cho phép nhà phát triển PWA cung cấp cho người dùng giao diện tài liệu theo thẻ, chẳng hạn như để cho phép chỉnh sửa nhiều tệp trong cùng một cửa sổ PWA. Chế độ ứng dụng theo thẻ sẽ khắc phục điểm hạn chế này.
Các trường hợp sử dụng chế độ ứng dụng theo thẻ
Sau đây là ví dụ về các trang web có thể sử dụng chế độ ứng dụng theo thẻ:
- Các ứng dụng năng suất cho phép người dùng chỉnh sửa nhiều tài liệu (hoặc tệp) cùng lúc.
- Các ứng dụng giao tiếp cho phép người dùng trò chuyện trong các phòng khác nhau theo từng thẻ.
- Ứng dụng đọc mở các đường liên kết đến bài viết trong các thẻ mới trong ứng dụng.
Khác biệt với các thẻ do nhà phát triển tạo
Việc có các tài liệu trong các thẻ trình duyệt riêng biệt sẽ giúp tách biệt tài nguyên. Điều này không thể thực hiện được khi dùng web hiện nay. Các thẻ do nhà phát triển tạo sẽ không mở rộng quy mô một cách chấp nhận được cho hàng trăm thẻ như các thẻ trình duyệt. Các tính năng của trình duyệt như nhật ký điều hướng, "Sao chép URL của trang này", "Truyền thẻ này" hoặc "Mở trang này trong trình duyệt web" sẽ được áp dụng cho trang giao diện có thẻ do nhà phát triển tạo, nhưng không áp dụng cho trang tài liệu đã chọn.
Chênh lệch so với "display": "browser"
"display": "browser" hiện tại đã có một ý nghĩa cụ thể:
Mở ứng dụng web bằng quy ước dành riêng cho nền tảng để mở siêu liên kết trong tác nhân người dùng (ví dụ: trong thẻ trình duyệt hoặc cửa sổ mới).
Mặc dù trình duyệt có thể làm bất cứ điều gì chúng muốn liên quan đến giao diện người dùng, nhưng rõ ràng đó sẽ là một hành vi lật đổ khá lớn đối với kỳ vọng của nhà phát triển nếu "display": "browser" đột nhiên có nghĩa là "chạy trong một cửa sổ riêng dành riêng cho ứng dụng mà không có các tiện ích của trình duyệt, nhưng có giao diện tài liệu theo thẻ".
Việc đặt "display": "browser" là cách bạn chọn không được đưa vào cửa sổ ứng dụng.
Trạng thái hiện tại
| Bước | Trạng thái |
|---|---|
| 1. Tạo video giải thích | Ðã hoàn tất |
| 2. Tạo bản nháp ban đầu của quy cách | Ðã hoàn tất |
| 3. Thu thập ý kiến phản hồi và lặp lại quy trình thiết kế | Ðã hoàn tất |
| 4. Bản dùng thử theo nguyên gốc | Ðã hoàn tất |
| 5. Khởi chạy | Đã hoàn tất (ChromeOS) |
Sử dụng chế độ ứng dụng theo thẻ
Để sử dụng chế độ ứng dụng theo thẻ, nhà phát triển cần chọn sử dụng cho ứng dụng của mình bằng cách đặt một giá trị chế độ "display_override" cụ thể trong tệp kê khai ứng dụng web.
{
"display": "standalone",
"display_override": ["tabbed"]
}
Tiếp theo, bạn có thể tuỳ ý sử dụng thuộc tính "tab_strip" để tinh chỉnh hành vi của thẻ. Có 2 tài sản phụ được phép là "home_tab" và "new_tab_button". Nếu không có thuộc tính "tab_strip", thì thuộc tính này sẽ mặc định là đối tượng sau:
"tab_strip": {
"new_tab_button&<quot;: {
> ";url": start_url,
},
}
Thẻ Trang chủ
Thẻ Trang chủ là một thẻ được ghim. Nếu được bật cho một ứng dụng, thẻ này sẽ luôn xuất hiện khi ứng dụng đang mở. Thẻ này không được chuyển hướng. Các đường liên kết được nhấp từ thẻ này sẽ mở trong một thẻ ứng dụng mới. Các ứng dụng có thể chọn tuỳ chỉnh URL mà thẻ này được khoá và biểu tượng xuất hiện trên thẻ.
Thành phần "home_tab" của đối tượng "tab_strip" chứa thông tin về một "thẻ trang chủ" đặc biệt, được dùng làm trình đơn cấp cao nhất cho ứng dụng. Lớp này chứa thành phần sau:
"scope_patterns": Thành phần"scope_patterns"là danh sách Mẫu URL xác định phạm vi của thẻ trang chủ so với URL tệp kê khai.
Nút thẻ mới
Thành phần "new_tab_button" của đối tượng "tab_strip" mô tả hành vi của một thành phần hỗ trợ trên giao diện người dùng (chẳng hạn như một nút). Khi được nhấp/kích hoạt, thành phần này sẽ mở một ngữ cảnh ứng dụng mới trong cửa sổ ứng dụng. Lớp này có thành phần sau:
"url": Thành phần"url"là một chuỗi đại diện cho URL tương ứng với URL tệp kê khai nằm trong phạm vi của một tệp kê khai đã xử lý.
Một ứng dụng có nút thẻ mới nếu thành phần new_tab_button của tệp kê khai đã xử lý "url" nằm ngoài phạm vi thẻ chính. Nếu ứng dụng không có nút thẻ mới, thì trình duyệt sẽ không cung cấp lựa chọn "thẻ mới" cho người dùng.
Ví dụ đầy đủ
Ví dụ đầy đủ về cách định cấu hình hành vi của một ứng dụng có giao diện theo thẻ có thể có dạng như sau:
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
Phát hiện chế độ ứng dụng theo thẻ
Các ứng dụng có thể phát hiện xem chúng có đang chạy ở chế độ ứng dụng theo thẻ hay không bằng cách kiểm tra tính năng đa phương tiện display-mode CSS trong CSS hoặc JavaScript:
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
Tương tác với Launch Handler API
Launch Handler API cho phép các trang web chuyển hướng lượt khởi chạy ứng dụng vào các cửa sổ ứng dụng hiện có để ngăn mở các cửa sổ trùng lặp. Khi một ứng dụng có thẻ đặt "client_mode": "navigate-new", các lần khởi chạy ứng dụng sẽ mở một thẻ mới trong cửa sổ ứng dụng hiện có.
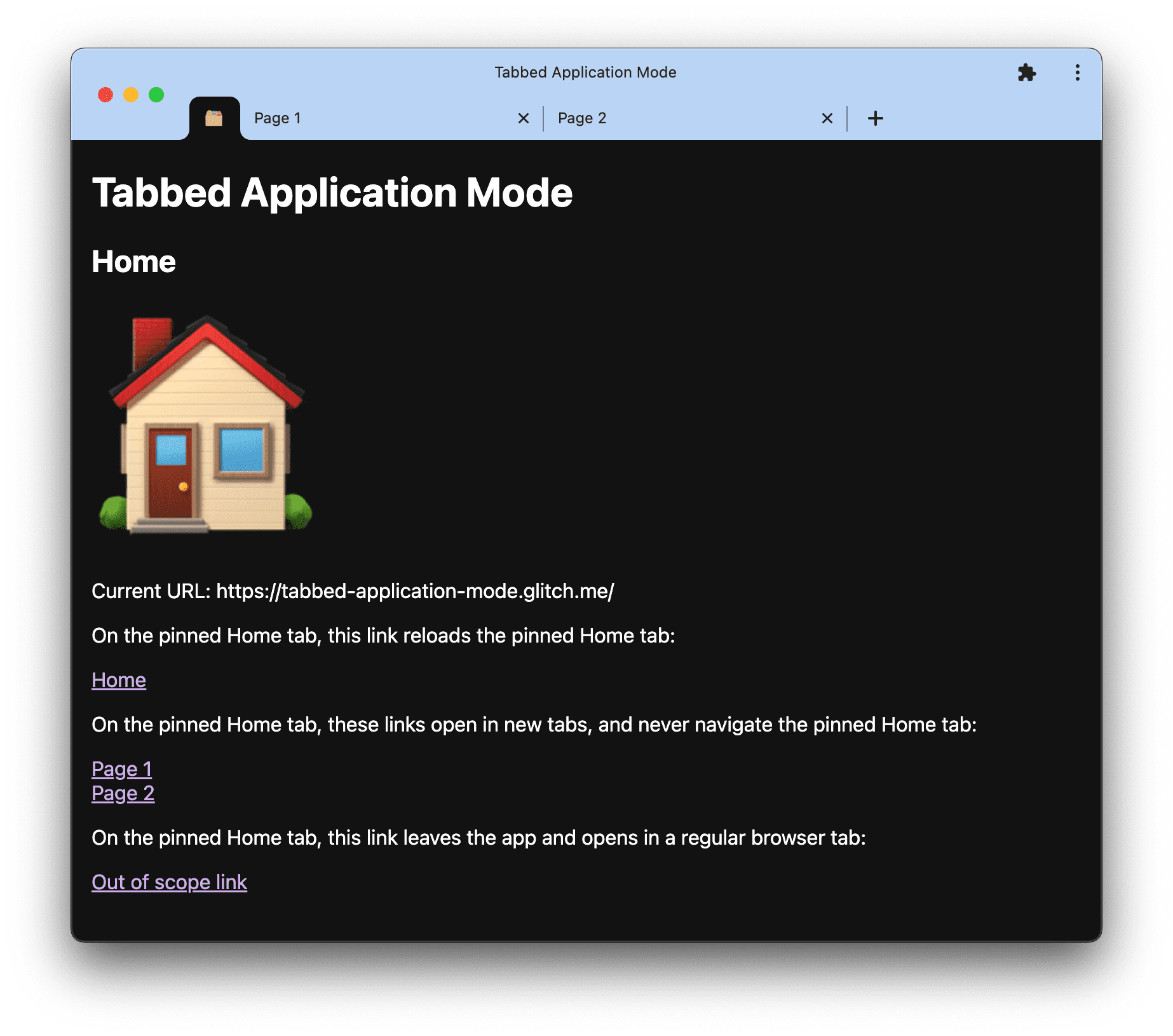
Bản minh hoạ
Bạn có thể dùng thử ứng dụng theo thẻ trên ChromeOS:
- Cài đặt ứng dụng Tabbed Application Mode (Chế độ ứng dụng theo thẻ) (mã nguồn).
- Nhấp vào các đường liên kết trên các thẻ.

Phản hồi
Nhóm Chrome muốn biết ý kiến của bạn về chế độ ứng dụng theo thẻ.
Hãy cho chúng tôi biết về thiết kế API
Chế độ ứng dụng theo thẻ có điểm nào không hoạt động như bạn mong đợi không? Bình luận về Vấn đề về tệp kê khai ứng dụng web mà chúng tôi đã tạo.
Báo cáo vấn đề về việc triển khai
Bạn có phát hiện thấy lỗi trong quá trình triển khai của Chrome không? Báo cáo lỗi tại new.crbug.com. Hãy nhớ cung cấp càng nhiều thông tin chi tiết càng tốt, hướng dẫn tái tạo và nhập UI>Browser>WebAppInstalls vào hộp Components (Thành phần).
Thể hiện sự ủng hộ đối với API
Bạn có dự định sử dụng chế độ ứng dụng theo thẻ không? Sự ủng hộ công khai của bạn giúp nhóm Chrome ưu tiên các tính năng và cho các nhà cung cấp trình duyệt khác thấy tầm quan trọng của việc hỗ trợ các tính năng này.
Gửi một tweet đến @ChromiumDev bằng thẻ bắt đầu bằng #TabbedApplicationMode và cho chúng tôi biết bạn đang sử dụng ở đâu và như thế nào.
Đường liên kết hữu ích
- Thông tin giải thích
- Vấn đề về quy cách tệp kê khai ứng dụng web
- Lỗi Chromium
- Thành phần Blink:
UI>Browser>WebAppInstalls
Lời cảm ơn
Matt Giuca đã khám phá chế độ ứng dụng theo thẻ. Việc triển khai thử nghiệm trong Chrome là công việc của Alan Cutter. Tài liệu này do Joe Medley xem xét. Hình ảnh chính của Till Niermann trên Wikimedia Commons.

