Cómo trabajar en más de un documento a la vez con pestañas en tu app web progresiva
En el mundo de la informática, la metáfora de escritorio es una metáfora de interfaz que es un conjunto de conceptos unificadores que usan las interfaces gráficas de usuario (GUI) para ayudar a los usuarios a interactuar de forma más intuitiva con la computadora. De acuerdo con la metáfora de la computadora de escritorio, las pestañas de la GUI se basan en las pestañas de tarjetas clásicas que se insertan en libros, archivos en papel o índices de tarjetas. Una interfaz de documentos con pestañas (TDI) o pestaña es un elemento de control gráfico que permite que varios documentos o paneles se contengan en una sola ventana, con pestañas como un widget de navegación para cambiar entre conjuntos de documentos.
Las apps web progresivas pueden ejecutarse en varios modos de visualización determinados por la propiedad display en el manifiesto de la app web. Las opciones son fullscreen, standalone, minimal-ui y browser. Estos modos de visualización siguen una cadena de resguardo bien definida ("fullscreen" → "standalone" → "minimal-ui" → "browser"). Si un navegador no admite un modo determinado, recurre al siguiente modo de visualización de la cadena. Con la propiedad "display_override", los desarrolladores pueden especificar su propia cadena de resguardo si es necesario.
¿Qué es el modo de aplicación con pestañas?
Hasta el momento, a la plataforma le faltaba una forma de permitir que los desarrolladores de AWP ofrezcan a sus usuarios una interfaz de documentos con pestañas, por ejemplo, para permitir la edición de diferentes archivos en la misma ventana de la AWP. El modo de aplicación con pestañas cierra esta brecha.
Casos de uso para el modo de aplicación con pestañas
Estos son algunos ejemplos de sitios que pueden usar el modo de aplicación con pestañas:
- Apps de productividad que permiten al usuario editar más de un documento (o archivo) al mismo tiempo.
- Apps de comunicación que permiten al usuario tener conversaciones en diferentes salas por pestaña.
- Apps de lectura que abren vínculos de artículos en pestañas nuevas de la app
Diferencias con las pestañas creadas por desarrolladores
Tener documentos en pestañas del navegador separadas incluye el aislamiento de recursos, lo que no es posible con la Web en la actualidad. Las pestañas creadas por el desarrollador no se escalarían de manera aceptable a cientos de pestañas, como lo hacen las pestañas del navegador. Las indicaciones visuales del navegador, como el historial de navegación, "Copiar la URL de esta página", "Transmitir esta pestaña" o "Abrir esta página en un navegador web", se aplicarían a la página de la interfaz con pestañas creada por el desarrollador, pero no a la página del documento seleccionada.
Diferencias con "display": "browser"
El "display": "browser" actual ya tiene un significado específico:
Abre la aplicación web con la convención específica de la plataforma para abrir hipervínculos en el agente de usuario (p.ej., en una pestaña del navegador o en una ventana nueva).
Si bien los navegadores pueden hacer lo que quieran con respecto a la IU, sería una subversión bastante grande de las expectativas de los desarrolladores si "display": "browser" de repente significara "ejecutarse en una ventana independiente específica de la aplicación sin indicaciones del navegador, pero con una interfaz de documentos con pestañas".
La configuración de "display": "browser" es la forma en que inhabilitas que se te dirija a una ventana de la aplicación.
Estado actual
| Paso | Estado |
|---|---|
| 1. Crea una explicación | Completo |
| 2. Crea un borrador inicial de la especificación | Completo |
| 3. Recopila comentarios y itera en el diseño | Completado |
| 4. Prueba de origen | Completado |
| 5. Lanzamiento | Completada (ChromeOS) |
Cómo usar el modo de aplicación con pestañas
Para usar el modo de aplicación con pestañas, los desarrolladores deben habilitar sus apps configurando un valor de modo "display_override" específico en el manifiesto de la app web.
{
"display": "standalone",
"display_override": ["tabbed"]
}
A continuación, la propiedad "tab_strip" se puede usar de forma opcional para ajustar el comportamiento de la pestaña. Tiene dos subpropiedades permitidas, "home_tab" y "new_tab_button". Si no está presente la propiedad "tab_strip", se usará de forma predeterminada el siguiente objeto:
"tab_strip": {
"new_tab_button": {
"url": <start_url>,
},
}
Pestaña Principal
La pestaña principal es una pestaña fija que, si está habilitada para una app, siempre debe estar presente cuando esta está abierta. Esta pestaña nunca debe navegar. Los vínculos en los que se haga clic desde esta pestaña se deberían abrir en una pestaña nueva de la app. Las apps pueden personalizar la URL a la que está bloqueada esta pestaña y el ícono que se muestra en ella.
El miembro "home_tab" del objeto "tab_strip" contiene información sobre una “pestaña principal” especial que se diseñó para que funcione como el menú de nivel superior de la aplicación. Contiene el siguiente miembro:
"scope_patterns": El miembro"scope_patterns"es una lista de patrones de URL que definen el alcance de la pestaña principal en relación con la URL del manifiesto.
Botón Nueva pestaña
El miembro "new_tab_button" del objeto "tab_strip" describe el comportamiento de un indicador visual de la IU (como un botón) que, cuando se hace clic en él o se activa, abre un nuevo contexto de la aplicación dentro de la ventana de la aplicación. Tiene el siguiente miembro:
"url": El miembro"url"es una cadena que representa una URL en relación con la URL del manifiesto que está dentro del alcance de un manifiesto procesado.
Una aplicación tiene un botón de pestaña nueva si el miembro "url" de new_tab_button del manifiesto procesado está fuera del alcance de la pestaña principal. Si la aplicación no tiene un botón de pestaña nueva, el navegador no pone a disposición del usuario la indicación "pestaña nueva".
Ejemplo completo
Un ejemplo completo para configurar el comportamiento de una app con una interfaz con pestañas puede ser el siguiente:
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
Detecta el modo de aplicación con pestañas
Las apps pueden detectar si se ejecutan en el modo de aplicación con pestañas verificando la función de contenido multimedia display-mode de CSS en CSS o JavaScript:
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
Interacción con la API de Launch Handler
La API de Launch Handler permite que los sitios redireccionen los inicios de la app a ventanas existentes para evitar que se abran ventanas duplicadas. Cuando una app con pestañas establece "client_mode": "navigate-new", los inicios de la app abrirán una pestaña nueva en una ventana de la app existente.
Demostración
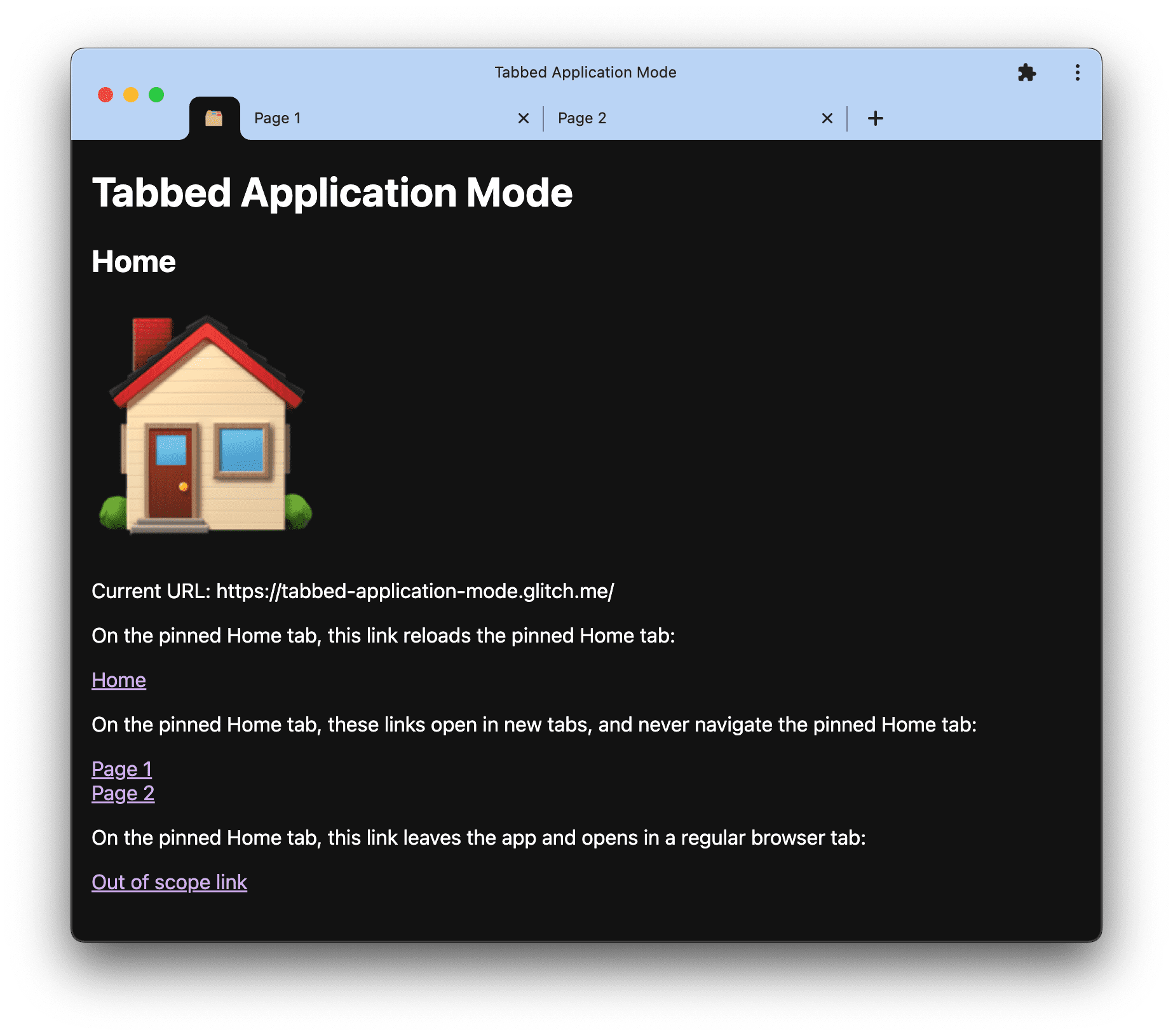
Puedes probar la aplicación con pestañas en ChromeOS:
- Instala la app tabbed-application-mode.glitch.me (código fuente).
- Haz clic en los diferentes vínculos de las diferentes pestañas.

Comentarios
El equipo de Chrome quiere conocer tus experiencias con el modo de aplicación con pestañas.
Cuéntanos sobre el diseño de la API
¿Hay algo en el modo de aplicación con pestañas que no funciona como esperabas? Haz comentarios sobre el problema del manifiesto de la app web que creamos.
Denuncia un problema con la implementación
¿Encontraste un error en la implementación de Chrome? Informa un error en new.crbug.com. Asegúrate de incluir tantos detalles como sea posible, instrucciones para reproducirlo y, luego, ingresa UI>Browser>WebAppInstalls en el cuadro Componentes.
Glitch es ideal para compartir casos de reproducción rápida.
Cómo mostrar compatibilidad con la API
¿Planeas usar el modo de aplicación con pestañas? Tu apoyo público ayuda al equipo de Chrome a priorizar las funciones y les muestra a otros proveedores de navegadores lo importante que es admitirlas.
Envía un tuit a @ChromiumDev con el hashtag #TabbedApplicationMode y cuéntanos dónde y cómo lo usas.
Vínculos útiles
- Explicaciones
- Problema con las especificaciones del manifiesto de la app web
- Error de Chromium
- Componente Blink:
UI>Browser>WebAppInstalls
Agradecimientos
Matt Giuca exploró el modo de aplicación con pestañas. La implementación experimental en Chrome fue obra de Alan Cutter. Joe Medley revisó este documento. Imagen hero de Till Niermann en Wikimedia Commons.


