プログレッシブ ウェブアプリのタブを使用して複数のドキュメントを同時に操作する
コンピューティングの世界では、デスクトップ メタファーは、グラフィカル ユーザー インターフェース(GUI)で使用される一連の統一されたコンセプトであり、ユーザーがコンピュータをより直感的に操作できるようにするためのインターフェース メタファーです。デスクトップのメタファーに沿って、GUI タブは、書籍、紙のファイル、カード インデックスに挿入される従来のカードタブをモデルにしています。タブ付きドキュメント インターフェース(TDI)またはタブは、複数のドキュメントやパネルを 1 つのウィンドウ内に含めることができるグラフィカル コントロール要素です。タブは、ドキュメントのセットを切り替えるためのナビゲーション ウィジェットとして使用されます。
プログレッシブ ウェブアプリは、ウェブアプリ マニフェストの display プロパティで指定されたさまざまな表示モードで実行できます。選択肢は fullscreen、standalone、minimal-ui、browser です。これらの表示モードは、明確に定義された代替チェーン("fullscreen" → "standalone" → "minimal-ui" → "browser")に従います。ブラウザが特定のモードをサポートしていない場合、チェーン内の次の表示モードにフォールバックします。"display_override" プロパティを使用すると、必要に応じて独自のフォールバック チェーンを指定できます。
タブ付きアプリケーション モードとは
これまでプラットフォームに欠けていたのは、PWA デベロッパーがユーザーにタブ形式のドキュメント インターフェースを提供する方法です。たとえば、同じ PWA ウィンドウで異なるファイルを編集できるようにするなどです。タブ付きアプリケーション モードは、このギャップを埋めます。
タブ付きアプリケーション モードのユースケース
タブ付きアプリケーション モードを使用するサイトの例としては、次のようなものがあります。
- 複数のドキュメント(またはファイル)を同時に編集できる生産性向上アプリ。
- タブごとに異なるチャットルームで会話できるコミュニケーション アプリ。
- 記事のリンクをアプリ内の新しいタブで開く読書アプリ。
デベロッパーが作成したタブとの違い
ドキュメントを別々のブラウザタブに表示すると、リソースの分離が可能になります。これは、現在のウェブでは実現できません。デベロッパーが作成したタブは、ブラウザのタブのように数百ものタブに適切に拡張されません。ナビゲーション履歴、「このページの URL をコピー」、「このタブをキャスト」、「このページをウェブブラウザで開く」などのブラウザの機能は、デベロッパーが作成したタブ付きインターフェース ページに適用されますが、選択したドキュメント ページには適用されません。
"display": "browser" との違い
現在の "display": "browser" には、すでに特定の意味があります。
ユーザー エージェントでハイパーリンクを開くためのプラットフォーム固有の規則(ブラウザタブや新しいウィンドウなど)を使用して、ウェブ アプリケーションを開きます。
ブラウザは UI に関して自由にできますが、"display": "browser" が突然「ブラウザの機能がなく、タブ付きのドキュメント インターフェースを備えた、アプリケーション固有の別のウィンドウで実行する」という意味になったら、デベロッパーの期待を大きく裏切ることになります。
"display": "browser" を設定することは、アプリケーション ウィンドウに配置されないようにするための効果的なオプトアウトの方法です。
現在のステータス
| ステップ | ステータス |
|---|---|
| 1. 説明を作成する | 完了 |
| 2. 仕様の最初のドラフトを作成する | 完了 |
| 3. フィードバックを収集してデザインを反復 | 完了 |
| 4. オリジン トライアル | 完了 |
| 5. リリース | 完了(ChromeOS) |
タブ付きアプリケーション モードを使用する
タブ付きアプリモードを使用するには、デベロッパーがウェブアプリ マニフェストで特定の "display_override" モード値を設定して、アプリを有効にする必要があります。
{
"display": "standalone",
"display_override": ["tabbed"]
}
次に、必要に応じて "tab_strip" プロパティを使用してタブの動作を微調整できます。"home_tab" と "new_tab_button" の 2 つのサブプロパティが許可されています。"tab_strip" プロパティが存在しない場合、デフォルトで次のオブジェクトが使用されます。
"tab_strip": {
"new_tab_button&<quot;: {
> ";url": start_url,
},
}
[ホーム] タブ
ホームタブは、アプリで有効になっている場合、アプリが開いているときに常に表示されるピン留めされたタブです。このタブは移動しないようにしてください。このタブからクリックされたリンクは、新しいアプリタブで開きます。アプリは、このタブがロックされる URL とタブに表示されるアイコンをカスタマイズできます。
"tab_strip" オブジェクトの "home_tab" メンバーには、アプリの最上位メニューとして機能する特別な「ホームタブ」に関する情報が含まれます。次のメンバーが含まれています。
"scope_patterns":"scope_patterns"メンバーは、マニフェスト URL を基準としたホームタブのスコープを定義する URL パターンのリストです。
新しいタブボタン
"tab_strip" オブジェクトの "new_tab_button" メンバーは、クリックまたは有効化されたときにアプリ ウィンドウ内で新しいアプリ コンテキストを開く UI アフォーダンス(ボタンなど)の動作を表します。次のメンバーがあります。
"url":"url"メンバーは、処理されたマニフェストのスコープ内にあるマニフェスト URL に相対的な URL を表す文字列です。
処理されたマニフェストの new_tab_button の "url" メンバーがホームタブのスコープ外にある場合、アプリケーションには新しいタブボタンがあります。アプリケーションに新しいタブボタンがない場合、ブラウザはユーザーが「新しいタブ」を利用できるようにしません。
サンプルコードの全文
タブ付きインターフェースを備えたアプリの動作を設定する完全な例は次のようになります。
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
タブ付きアプリケーション モードを検出する
アプリは、CSS または JavaScript で display-mode CSS メディア機能をチェックすることで、タブ付きアプリモードで実行されているかどうかを検出できます。
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
Launch Handler API とのやり取り
Launch Handler API を使用すると、サイトでアプリの起動を既存のアプリ ウィンドウにリダイレクトして、重複するウィンドウが開くのを防ぐことができます。タブ付きアプリが "client_mode": "navigate-new" を設定すると、アプリの起動時に既存のアプリ ウィンドウに新しいタブが開きます。
デモ
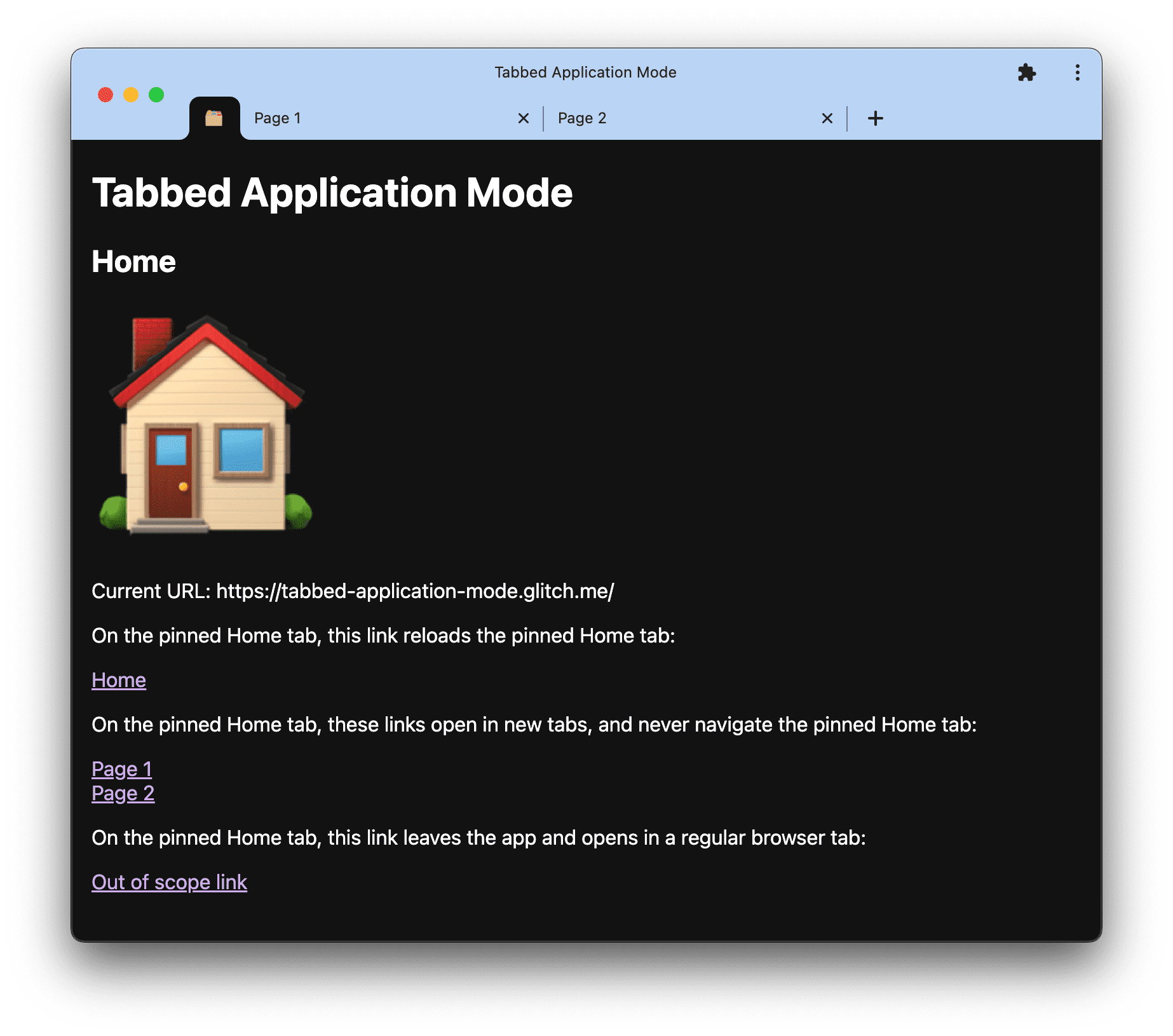
ChromeOS でタブ付きアプリケーションを試すには:
- アプリ Tabbed Application Mode(ソースコード)をインストールします。
- さまざまなタブのさまざまなリンクをクリックします。

フィードバック
Chrome チームは、タブ付きアプリケーション モードの使用感について皆様のご意見をお待ちしています。
API 設計について教えてください
タブ付きアプリケーション モードについて、ご期待に沿っていない点はありますか?作成したウェブアプリ マニフェストの問題にコメントします。
実装に関する問題を報告する
Chrome の実装にバグが見つかりましたか?new.crbug.com でバグを報告します。できるだけ詳細な情報、再現手順を記載し、[Components] ボックスに UI>Browser>WebAppInstalls と入力してください。
API のサポートを表示する
タブ付きアプリケーション モードを使用する予定はありますか?公開サポートは、Chrome チームが機能の優先順位を決定するのに役立ち、他のブラウザ ベンダーにサポートの重要性を示すことができます。
ハッシュタグ #TabbedApplicationMode を使用して @ChromiumDev にツイートし、どこでどのように使用しているかをお知らせください。
役に立つリンク
謝辞
タブ付きアプリケーション モードは Matt Giuca によって検討されました。Chrome での試験運用版の実装は Alan Cutter の功績です。このドキュメントは Joe Medley によって審査されました。ヒーロー画像: Wikimedia Commons の Till Niermann 氏による。

