在渐进式 Web 应用中使用标签页同时处理多个文档
在计算领域,桌面隐喻是一种界面隐喻,它是一组统一的概念,图形界面 (GUI) 使用这些概念来帮助用户更直观地与计算机互动。为了与桌面隐喻保持一致,GUI 标签页模仿了插入到书籍、纸质文件或卡片索引中的经典卡片标签页。标签页式文档界面 (TDI) 或标签页是一种图形控制元素,可让多个文档或面板包含在单个窗口中,并使用标签页作为导航 widget 在文档集之间切换。
渐进式 Web 应用可在由 Web 应用清单中的 display 属性确定的各种显示模式下运行。选项包括 fullscreen、standalone、minimal-ui 和 browser。这些显示模式遵循明确定义的后备链("fullscreen" → "standalone" → "minimal-ui" → "browser")。如果浏览器不支持给定的模式,则会回退到链中的下一个显示模式。借助 "display_override" 属性,开发者可以根据需要指定自己的回退链。
什么是标签页式应用模式
目前,该平台缺少一种让 PWA 开发者能够为用户提供标签页式文档界面的方式,例如,在同一 PWA 窗口中编辑不同文件。标签页式应用模式可弥合这一差距。
标签页式应用模式的应用场景
以下是一些可能使用标签页式应用模式的网站示例:
- 允许用户同时编辑多个文档(或文件)的效率类应用。
- 允许用户在不同标签页的不同聊天室中进行对话的通讯应用。
- 在新的应用内标签页中打开文章链接的阅读应用。
与开发者构建的标签页的差异
在单独的浏览器标签页中打开文档可实现资源隔离,而这在当今的网络中是不可能的。开发者构建的标签页无法像浏览器标签页那样,以可接受的方式扩展到数百个标签页。导航历史记录、“复制此网页网址”“投放此标签页”或“在网络浏览器中打开此网页”等浏览器功能会应用于开发者构建的标签页式界面页面,但不会应用于所选文档页面。
与 "display": "browser" 的区别
当前 "display": "browser" 已具有特定含义:
使用特定于平台的惯例在用户代理(例如,在浏览器标签页或新窗口中)中打开超链接,从而打开 Web 应用。
虽然浏览器可以随意处理界面,但如果 "display": "browser" 突然表示“在没有浏览器支持的单独应用专用窗口中运行,但具有标签式文档界面”,这显然会严重颠覆开发者的预期。
设置 "display": "browser" 实际上是选择不将应用放入窗口中的方式。
当前状态
| 步骤 | 状态 |
|---|---|
| 1. 创建说明 | 已完成 |
| 2. 创建规范的初始草稿 | 已完成 |
| 3. 收集反馈并迭代设计 | 已完成 |
| 4. 源试用 | 已完成 |
| 5. 发布 | 已完成 (ChromeOS) |
使用标签页式应用模式
如需使用标签页式应用模式,开发者需要在 Web 应用清单中设置特定的 "display_override" 模式值,以选择启用该模式。
{
"display": "standalone",
"display_override": ["tabbed"]
}
接下来,您可以选择使用属性 "tab_strip" 来微调标签页行为。它有两个允许的子属性:"home_tab" 和 "new_tab_button"。如果不存在 "tab_strip" 属性,则默认使用以下对象:
"tab_strip": {
"new_tab_button&<quot;: {
> ";url": start_url,
},
}
“首页”标签页
首页标签页是一个固定标签页,如果为应用启用,则在应用打开时应始终显示。此标签页不应进行导航。从此标签页中点击的链接应在新应用标签页中打开。应用可以选择自定义此标签页锁定的网址以及标签页上显示的图标。
"tab_strip" 对象的 "home_tab" 成员包含有关特殊“首页标签页”的信息,该标签页旨在作为应用的顶级菜单。它包含以下成员:
"scope_patterns":"scope_patterns"成员是一个网址格式列表,用于定义相对于清单网址的首页标签页范围。
“新建标签页”按钮
"tab_strip" 对象的 "new_tab_button" 成员描述了界面促控(例如按钮)的行为,当点击/激活该促控时,会在应用窗口内打开新的应用上下文。它具有以下成员:
"url":"url"成员是一个字符串,表示相对于已处理清单范围内的清单网址的网址。
如果已处理的清单的 new_tab_button 的 "url" 成员位于主标签页范围之外,则应用具有新的标签页按钮。如果应用没有新标签页按钮,浏览器就不会向用户提供“新标签页”功能。
完整示例
用于配置具有标签页式界面的应用行为的完整示例如下所示:
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
检测标签页式应用模式
应用可以通过在 CSS 或 JavaScript 中检查 display-mode CSS 媒体功能来检测它们是否以标签页式应用模式运行:
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
与启动处理程序 API 的互动
借助 Launch Handler API,网站可以将应用启动重定向到现有的应用窗口,以防止打开重复的窗口。当标签页式应用设置 "client_mode": "navigate-new" 时,应用启动会在现有应用窗口中打开新标签页。
演示
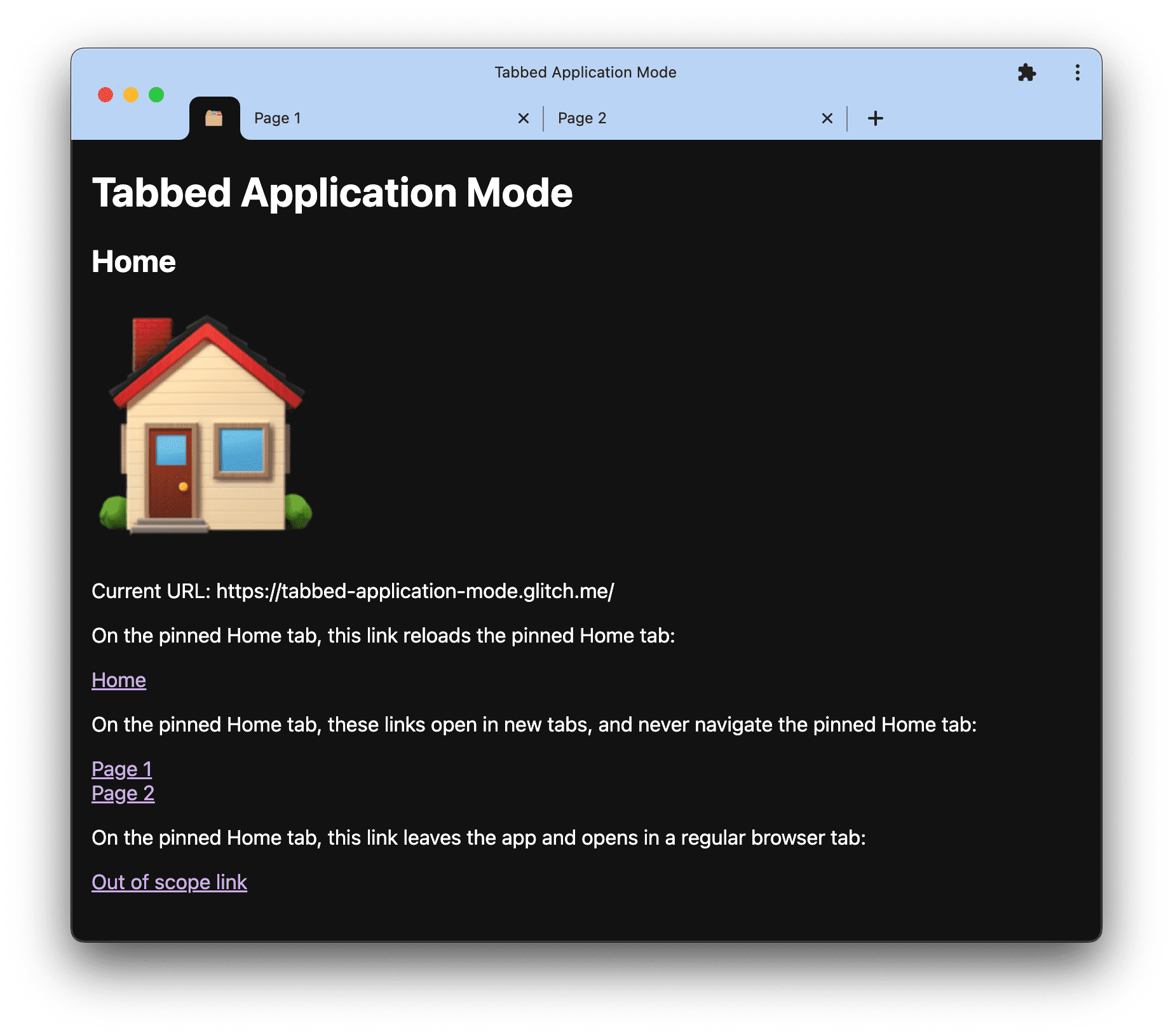
您可以在 ChromeOS 上试用标签页式应用:
- 安装应用 Tabbed Application Mode(源代码)。
- 点击不同标签页上的不同链接。

反馈
Chrome 团队希望了解您在使用标签页式应用模式时的体验。
介绍 API 设计
标签页式应用模式是否在某些方面无法按预期运行?评论我们创建的 Web 应用清单问题。
报告实现方面的问题
您是否发现 Chrome 的实现存在 bug?请访问 new.crbug.com 提交 bug。请务必尽可能详细地说明问题,提供重现说明,并在组件框中输入 UI>Browser>WebAppInstalls。
显示对 API 的支持
您是否打算使用标签页式应用模式?您的公开支持有助于 Chrome 团队确定功能优先级,并向其他浏览器供应商展示支持这些功能的重要性。
使用 #ChromiumDev 标签向 @ChromiumDev 发送推文,告诉我们您在何处以及如何使用它。#TabbedApplicationMode
实用链接
致谢
Matt Giuca 探索了标签页式应用模式。Chrome 中的实验性实现由 Alan Cutter 完成。本文档已由 Joe Medley 审核。主打图片由 Till Niermann 在 Wikimedia Commons 上提供。

