在漸進式網頁應用程式中,透過分頁同時處理多份文件
在電腦世界中,桌面隱喻是一種介面隱喻,是圖形使用者介面 (GUI) 使用的一組統一概念,可協助使用者更直覺地與電腦互動。為了配合桌面隱喻,GUI 分頁標籤仿照的是插入書籍、紙本檔案或索引卡中的傳統卡片分頁標籤。分頁式文件介面 (TDI) 或分頁是圖形控制元素,可讓多個文件或面板包含在單一視窗中,並使用分頁做為導覽小工具,在多組文件之間切換。
漸進式網頁應用程式可以各種顯示模式執行,這些模式由網頁應用程式資訊清單中的 display 屬性決定。選項包括 fullscreen、standalone、minimal-ui 和 browser。這些顯示模式遵循明確定義的備用廣告鏈 ("fullscreen" → "standalone" → "minimal-ui" → "browser")。如果瀏覽器不支援特定模式,就會改用鏈結中的下一個顯示模式。開發人員可以使用 "display_override" 屬性,視需要指定自己的備援鏈。
什麼是分頁應用程式模式
目前平台缺少一項功能,也就是讓 PWA 開發人員為使用者提供分頁文件介面,例如在同一個 PWA 視窗中編輯不同檔案。分頁應用程式模式可彌補這項缺點。
分頁應用程式模式的用途
可能使用分頁應用程式模式的網站範例如下:
- 可讓使用者同時編輯多份文件 (或檔案) 的生產力應用程式。
- 通訊應用程式:使用者可在不同分頁中與不同房間的人對話。
- 閱讀應用程式會在新的應用程式內分頁中開啟文章連結。
與開發人員建構的分頁之間的差異
在不同的瀏覽器分頁中開啟文件可隔離資源,但目前無法透過網路達成。開發人員建構的分頁無法像瀏覽器分頁一樣,適當縮放至數百個分頁。瀏覽器功能 (例如瀏覽記錄、「複製這個網頁的網址」、「投放這個分頁」或「在網頁瀏覽器中開啟這個網頁」) 會套用至開發人員建構的分頁介面頁面,但不會套用至所選文件頁面。
與 "display": "browser" 的差異
目前的 "display": "browser" 已有特定意義:
使用平台專屬的慣例,在使用者代理程式中開啟超連結 (例如在瀏覽器分頁或新視窗中)。
雖然瀏覽器可以隨意處理 UI,但如果 "display": "browser" 突然表示「在沒有瀏覽器功能,但有分頁文件介面的獨立應用程式專用視窗中執行」,顯然會大幅顛覆開發人員的預期。
設定 "display": "browser" 實際上就是選擇不將應用程式放入應用程式視窗。
目前狀態
| 步驟 | 狀態 |
|---|---|
| 1. 建立說明影片 | 已完成 |
| 2. 草擬規格初稿 | 已完成 |
| 3. 收集意見回饋並反覆修正設計 | 已完成 |
| 4. 來源試用 | 已完成 |
| 5. 啟動 | 已完成 (ChromeOS) |
使用分頁應用程式模式
如要使用分頁應用程式模式,開發人員必須在網頁應用程式資訊清單中設定特定 "display_override" 模式值,為應用程式啟用這項功能。
{
"display": "standalone",
"display_override": ["tabbed"]
}
接著,您可以選擇使用 "tab_strip" 屬性微調分頁行為。這個屬性有兩個允許的子屬性:"home_tab" 和 "new_tab_button"。如果沒有 "tab_strip" 屬性,系統會預設為下列物件:
"tab_strip": {
"new_tab_button": {
"url": <start_url>,
},
}
「首頁」分頁
首頁分頁是固定分頁,如果應用程式啟用這項功能,開啟應用程式時應一律會顯示首頁分頁。這個分頁絕不應導覽。從這個分頁點選的連結應在新應用程式分頁中開啟。應用程式可以選擇自訂這個分頁鎖定的網址,以及分頁上顯示的圖示。
"tab_strip" 物件的 "home_tab" 成員包含特殊「首頁」分頁的相關資訊,這個分頁會做為應用程式的頂層選單。其中包含下列成員:
"scope_patterns":"scope_patterns"成員是網址模式清單,定義相對於資訊清單網址的首頁分頁範圍。
「新增分頁」按鈕
"tab_strip" 物件的 "new_tab_button" 成員會說明 UI 輔助功能 (例如按鈕) 的行為,當使用者點選/啟動該功能時,應用程式視窗中會開啟新的應用程式環境。這個類別具有下列成員:
"url":"url"成員是字串,代表相對於資訊清單網址的網址,該網址位於已處理資訊清單的範圍內。
如果已處理資訊清單的 new_tab_button "url" 成員超出首頁分頁範圍,應用程式就會有新分頁按鈕。如果應用程式沒有新分頁按鈕,瀏覽器就不會向使用者提供「新分頁」功能。
完整範例
以下是完整範例,說明如何設定具有分頁介面的應用程式行為:
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
偵測分頁應用程式模式
應用程式可以檢查 CSS 或 JavaScript 中的 display-mode CSS 媒體功能,偵測是否在分頁應用程式模式下執行:
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
與 Launch Handler API 互動
網站可透過 Launch Handler API 將應用程式啟動作業重新導向至現有的應用程式視窗,避免開啟重複視窗。如果分頁式應用程式設定 "client_mode": "navigate-new",應用程式啟動時會在現有應用程式視窗中開啟新分頁。
示範
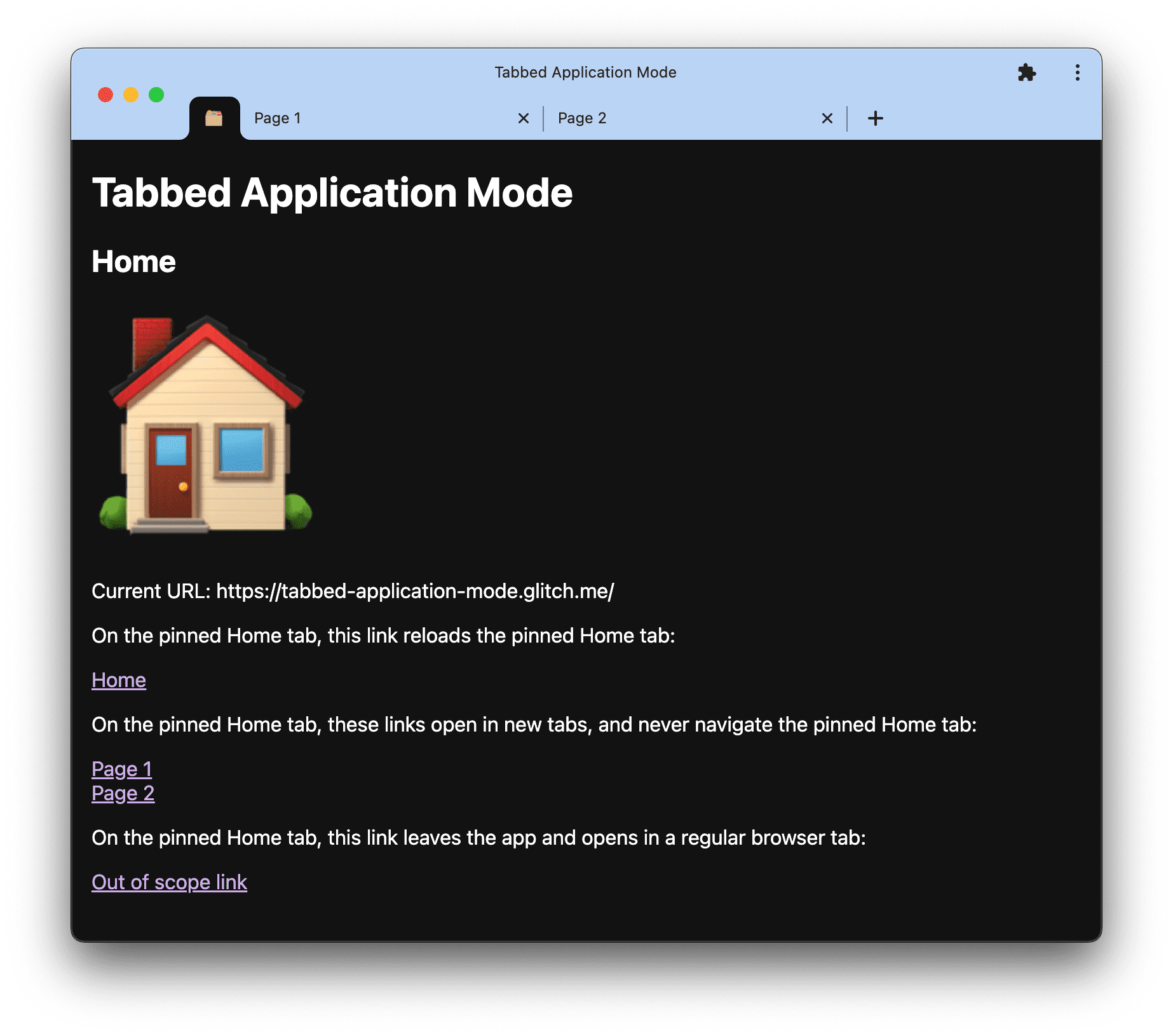
您可以在 ChromeOS 上試用分頁式應用程式:
- 安裝「Tabbed Application Mode」應用程式 (原始碼)。
- 點選不同分頁上的不同連結。

意見回饋
Chrome 團隊很想瞭解您使用分頁應用程式模式的體驗。
介紹 API 設計
分頁應用程式模式是否無法正常運作?在我們建立的網頁應用程式資訊清單問題上留言。
回報導入問題
您是否發現 Chrome 實作方式有錯誤?前往 new.crbug.com 提出錯誤回報。請務必盡可能提供詳細資料、重現步驟,並在「Components」(元件) 方塊中輸入 UI>Browser>WebAppInstalls。
支援 API
您是否打算使用分頁應用程式模式?您的公開支持有助於 Chrome 團隊優先處理功能,並向其他瀏覽器供應商展現支援這些功能的重要性。
使用 #TabbedApplicationMode 主題標記傳送推文給 @ChromiumDev,告訴我們您在何處使用這項功能,以及使用方式。
實用連結
特別銘謝
Matt Giuca 探討了分頁應用程式模式。Chrome 的實驗性實作項目是由 Alan Cutter 負責。本文件由 Joe Medley 審查。主頁橫幅,由 Till Niermann 於 Wikimedia Commons 提供。


