Lavorare su più documenti contemporaneamente con le schede nell'app web progressiva
Nel mondo dell'informatica, la metafora del desktop è una metafora di interfaccia che è un insieme di concetti unificanti utilizzati dalle interfacce grafiche (GUI) per aiutare gli utenti a interagire in modo più intuitivo con il computer. In linea con la metafora del desktop, le schede della GUI sono modellate sulle classiche schede inserite in libri, file cartacei o schedari. Un'interfaccia a schede (TDI) o scheda è un elemento di controllo grafico che consente di contenere più documenti o pannelli all'interno di una singola finestra, utilizzando le schede come widget di navigazione per passare da un insieme di documenti all'altro.
Le app web progressive possono essere eseguite in varie modalità di visualizzazione determinate dalla proprietà
display nel file manifest dell'app web. Le opzioni sono fullscreen, standalone,
minimal-ui e browser. Queste modalità di visualizzazione seguono una
catena di riserva ben definita
("fullscreen" → "standalone" → "minimal-ui" → "browser"). Se un browser non supporta una
determinata modalità, passa alla modalità di visualizzazione successiva della catena. Utilizzando la proprietà
"display_override", gli sviluppatori possono specificare la propria catena di fallback
se necessario.
Che cos'è la modalità applicazione a schede
Finora, la piattaforma non offriva agli sviluppatori di PWA un modo per offrire ai propri utenti un'interfaccia con documenti a schede, ad esempio per consentire la modifica di file diversi nella stessa finestra della PWA. La modalità applicazione a schede colma questa lacuna.
Casi d'uso per la modalità applicazione a schede
Esempi di siti che potrebbero utilizzare la modalità di applicazione a schede includono:
- App per la produttività che consentono all'utente di modificare più documenti (o file) contemporaneamente.
- App di comunicazione che consentono all'utente di avere conversazioni in stanze diverse per scheda.
- App di lettura che aprono i link agli articoli in nuove schede in-app.
Differenze rispetto alle schede create dagli sviluppatori
Avere documenti in schede del browser separate comporta l'isolamento delle risorse, il che non è possibile utilizzando il web oggi. Le schede create dagli sviluppatori non si adattano in modo accettabile a centinaia di schede come le schede del browser. Le funzionalità del browser, come la cronologia di navigazione, "Copia l'URL di questa pagina", "Trasmetti questa scheda" o "Apri questa pagina in un browser web", verrebbero applicate alla pagina dell'interfaccia a schede creata dagli sviluppatori, ma non alla pagina del documento selezionato.
Differenze rispetto a "display": "browser"
L'attuale "display": "browser" ha già un
significato specifico:
Apre l'applicazione web utilizzando la convenzione specifica della piattaforma per aprire gli hyperlink nell'user agent (ad es. in una scheda del browser o in una nuova finestra).
Sebbene i browser possano fare ciò che vogliono in merito all'interfaccia utente, sarebbe chiaramente una sovversione piuttosto grande delle aspettative degli sviluppatori se "display": "browser" significasse improvvisamente "esegui in una finestra separata specifica dell'applicazione senza funzionalità del browser, ma con un'interfaccia di documenti a schede".
L'impostazione "display": "browser" è il modo per disattivare l'inserimento in una finestra dell'applicazione.
Stato attuale
| Passaggio | Stato |
|---|---|
| 1. Creare una spiegazione | Completata |
| 2. Crea la bozza iniziale delle specifiche | Completata |
| 3. Raccogli feedback e itera il design | Completato |
| 4. Prova dell'origine | Completato |
| 5. Avvia | Completato (ChromeOS) |
Utilizzare la modalità con schede
Per utilizzare la modalità di applicazione a schede, gli sviluppatori devono attivare le proprie app impostando un valore di modalità
"display_override" specifico nel manifest dell'app web.
{
"display": "standalone",
"display_override": ["tabbed"]
}
Successivamente, la proprietà "tab_strip" può essere utilizzata facoltativamente per perfezionare il comportamento delle schede. Ha due
proprietà secondarie consentite: "home_tab" e "new_tab_button". Se la proprietà "tab_strip" non è presente, verrà utilizzato il seguente oggetto:
"tab_strip": {
"new_tab_button&<quot;: {
> ";url": start_url,
},
}
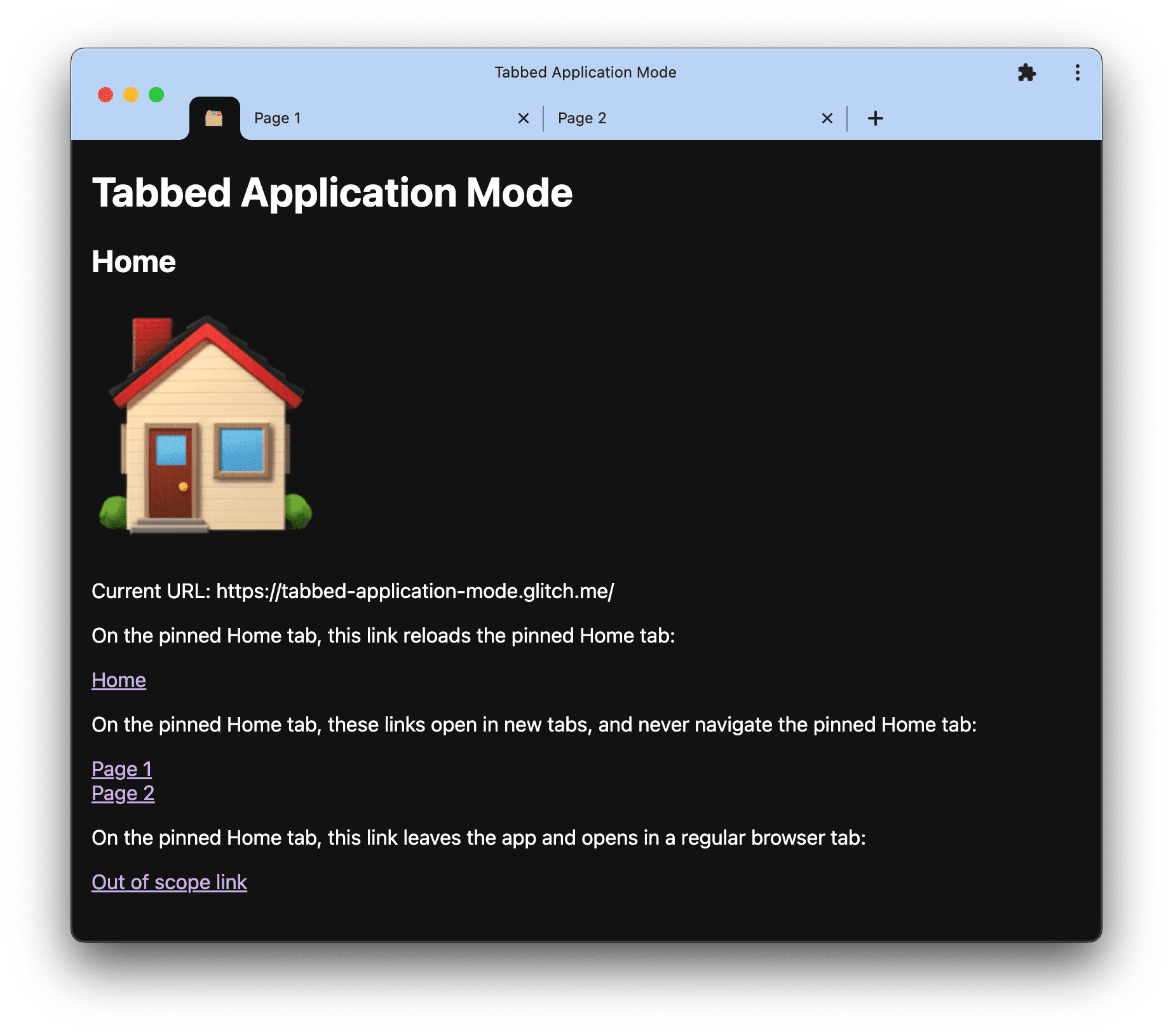
Scheda Home
La scheda Home è una scheda bloccata che, se attivata per un'app, deve essere sempre presente quando l'app è aperta. Questa scheda non deve mai spostarsi. I link su cui fai clic da questa scheda devono aprirsi in una nuova scheda dell'app. Le app possono scegliere di personalizzare l'URL a cui è bloccata questa scheda e l'icona visualizzata nella scheda.
Il membro "home_tab" dell'oggetto "tab_strip" contiene informazioni su una speciale "scheda Home"
che funge da menu di primo livello per l'applicazione. Contiene il seguente membro:
"scope_patterns": il membro"scope_patterns"è un elenco di pattern URL che definiscono l'ambito della scheda Home rispetto all'URL del manifest.
Pulsante Nuova scheda
Il membro "new_tab_button" dell'oggetto "tab_strip" descrive il comportamento di un elemento dell'interfaccia utente (ad esempio un pulsante) che, quando viene fatto clic/attivato, apre un nuovo contesto dell'applicazione all'interno della finestra dell'applicazione. Ha il seguente membro:
"url": il membro"url"è una stringa che rappresenta un URL relativo all'URL del manifest che rientra nell'ambito di un manifest elaborato.
Un'applicazione ha un nuovo pulsante della scheda se il membro
"url" di new_tab_button del manifest elaborato non rientra nell'ambito della scheda Home. Se l'applicazione non ha un
pulsante per la nuova scheda, il browser non rende disponibile all'utente
la funzionalità "Nuova scheda".
Esempio completo
Un esempio completo per configurare il comportamento di un'app con un'interfaccia a schede potrebbe essere il seguente:
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
Rilevare la modalità applicazione a schede
Le app possono rilevare se sono in esecuzione in modalità app a schede controllando la
funzionalità dei contenuti multimediali CSS display-mode
in CSS o JavaScript:
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
Interazione con l'API Launch Handler
L'API Launch Handler consente ai siti di reindirizzare gli avvii di app
nelle finestre delle app esistenti per evitare l'apertura di finestre duplicate. Quando un'app
a schede imposta "client_mode": "navigate-new", l'avvio dell'app aprirà una nuova scheda in una
finestra dell'app esistente.
Demo
Puoi provare l'applicazione a schede su ChromeOS:
- Installa l'app Modalità applicazione a schede (codice sorgente).
- Fai clic sui diversi link nelle varie schede.

Feedback
Il team di Chrome vuole conoscere la tua esperienza con la modalità di applicazione con schede.
Descrivi la progettazione dell'API
C'è qualcosa nella modalità di applicazione a schede che non funziona come previsto? Commenta l'issue relativa al file manifest dell'app web che abbiamo creato.
Segnalare un problema relativo all'implementazione
Hai trovato un bug nell'implementazione di Chrome? Segnala un bug all'indirizzo
new.crbug.com. Assicurati di includere il maggior numero di dettagli possibile,
le istruzioni per la riproduzione e inserisci UI>Browser>WebAppInstalls nella casella Componenti.
Mostra il tuo sostegno all'API
Hai intenzione di utilizzare la modalità applicazione a schede? Il tuo supporto pubblico aiuta il team di Chrome a dare la priorità alle funzionalità e mostra ad altri fornitori di browser quanto sia fondamentale supportarle.
Invia un tweet a @ChromiumDev utilizzando l'hashtag
#TabbedApplicationMode
e facci sapere dove e come lo utilizzi.
Link utili
- Explainer
- Problema con le specifiche del file manifest dell'app web
- Bug di Chromium
- Componente Blink:
UI>Browser>WebAppInstalls
Ringraziamenti
La modalità applicazione a schede è stata esplorata da Matt Giuca. L'implementazione sperimentale in Chrome è stata opera di Alan Cutter. Questo documento è stato rivisto da Joe Medley. Immagine hero di Till Niermann su Wikimedia Commons.

