प्रोग्रेसिव वेब ऐप्लिकेशन में टैब की मदद से, एक साथ एक से ज़्यादा दस्तावेज़ों पर काम करना
कंप्यूटिंग की दुनिया में, डेस्कटॉप मेटाफ़र एक इंटरफ़ेस मेटाफ़र है. यह एक जैसे कॉन्सेप्ट का सेट होता है. इसका इस्तेमाल ग्राफ़िकल यूज़र इंटरफ़ेस (GUI) करते हैं, ताकि उपयोगकर्ता कंप्यूटर के साथ ज़्यादा आसानी से इंटरैक्ट कर सकें. डेस्कटॉप मेटाफ़र के मुताबिक, जीयूआई टैब को किताबों, पेपर फ़ाइलों या कार्ड इंडेक्स में डाले गए क्लासिक कार्ड टैब के हिसाब से मॉडल किया जाता है. टैब किए गए दस्तावेज़ का इंटरफ़ेस (टीडीआई) या टैब, ग्राफ़िकल कंट्रोल एलिमेंट होता है. इसकी मदद से, एक ही विंडो में कई दस्तावेज़ या पैनल रखे जा सकते हैं. साथ ही, टैब को नेविगेशन विजेट के तौर पर इस्तेमाल करके, दस्तावेज़ों के सेट के बीच स्विच किया जा सकता है.
प्रोग्रेसिव वेब ऐप्लिकेशन, अलग-अलग डिसप्ले मोड में चल सकते हैं. ये मोड, वेब ऐप्लिकेशन मेनिफ़ेस्ट में मौजूद display प्रॉपर्टी के हिसाब से तय होते हैं. इसके लिए, fullscreen, standalone,
minimal-ui, और browser विकल्प उपलब्ध हैं. ये डिसप्ले मोड, तय की गई फ़ॉलबैक चेन ("fullscreen" → "standalone" → "minimal-ui" → "browser") का पालन करते हैं. अगर कोई ब्राउज़र किसी मोड के साथ काम नहीं करता है, तो वह चेन में मौजूद अगले डिसप्ले मोड पर फ़ॉलबैक करता है. अगर डेवलपर को फ़ॉलबैक चेन की ज़रूरत है, तो वे "display_override" प्रॉपर्टी का इस्तेमाल करके, अपनी फ़ॉलबैक चेन तय कर सकते हैं.
टैब किए गए ऐप्लिकेशन मोड के बारे में जानकारी
इस प्लैटफ़ॉर्म पर अब तक एक चीज़ की कमी थी. वह यह है कि PWA डेवलपर, अपने उपयोगकर्ताओं को टैब वाला दस्तावेज़ इंटरफ़ेस उपलब्ध नहीं करा सकते थे. उदाहरण के लिए, एक ही PWA विंडो में अलग-अलग फ़ाइलों में बदलाव करने की सुविधा चालू करने के लिए. टैब किए गए ऐप्लिकेशन मोड से, इस समस्या को हल किया जा सकता है.
टैब किए गए ऐप्लिकेशन मोड के इस्तेमाल के उदाहरण
टैब किए गए ऐप्लिकेशन मोड का इस्तेमाल करने वाली साइटों के उदाहरण:
- समय की बचत करके काम करने वाले ऐसे ऐप्लिकेशन जो उपयोगकर्ता को एक ही समय में एक से ज़्यादा दस्तावेज़ों या फ़ाइलों में बदलाव करने की सुविधा देते हैं.
- ऐसे कम्यूनिकेशन ऐप्लिकेशन जो उपयोगकर्ता को हर टैब में अलग-अलग रूम में बातचीत करने की सुविधा देते हैं.
- ऐसे रीडिंग ऐप्लिकेशन जो लेख के लिंक को ऐप्लिकेशन में मौजूद नए टैब में खोलते हैं.
डेवलपर के बनाए गए टैब में अंतर
दस्तावेज़ों को अलग-अलग ब्राउज़र टैब में रखने से, रिसॉर्स आइसोलेशन की सुविधा मिलती है. हालांकि, आज के समय में वेब का इस्तेमाल करके ऐसा नहीं किया जा सकता. डेवलपर के बनाए गए टैब, ब्राउज़र टैब की तरह सैकड़ों टैब के लिए सही तरीके से काम नहीं करेंगे. ब्राउज़र की सुविधाएं, जैसे कि नेविगेशन इतिहास, "इस पेज का यूआरएल कॉपी करें", "इस टैब को कास्ट करें" या "इस पेज को वेब ब्राउज़र में खोलें" डेवलपर के बनाए गए टैब वाले इंटरफ़ेस पेज पर लागू होंगी, लेकिन चुने गए दस्तावेज़ पेज पर नहीं.
"display": "browser" से अंतर
मौजूदा "display": "browser" का खास मतलब है:
यह वेब ऐप्लिकेशन को खोलता है. इसके लिए, यह प्लैटफ़ॉर्म के हिसाब से, उपयोगकर्ता एजेंट (जैसे, ब्राउज़र टैब या नई विंडो) में हाइपरलिंक खोलने के स्टैंडर्ड तरीके का इस्तेमाल करता है.
ब्राउज़र, यूज़र इंटरफ़ेस (यूआई) के बारे में अपनी पसंद के मुताबिक फ़ैसले ले सकते हैं. हालांकि, अगर "display": "browser" का मतलब अचानक "ब्राउज़र की सुविधाओं के बिना, ऐप्लिकेशन के हिसाब से अलग विंडो में चलाएं, लेकिन टैब वाला दस्तावेज़ इंटरफ़ेस" हो जाता है, तो यह डेवलपर की उम्मीदों के ख़िलाफ़ होगा.
"display": "browser" को सेट करने का मतलब है कि आपने ऐप्लिकेशन विंडो में रखे जाने से ऑप्ट आउट कर लिया है.
मौजूदा स्थिति
| चरण | स्थिति |
|---|---|
| 1. एक्सप्लेनर बनाना | पूरा हो गया |
| 2. स्पेसिफ़िकेशन का शुरुआती ड्राफ़्ट बनाना | पूरा हो गया |
| 3. सुझाव/राय पाना और डिज़ाइन को बेहतर बनाना | पूरा हुआ |
| 4. ऑरिजिन ट्रायल | पूरा हुआ |
| 5. लॉन्च करें | पूरा हो गया (ChromeOS) |
टैब किए गए ऐप्लिकेशन मोड का इस्तेमाल करना
टैब किए गए ऐप्लिकेशन मोड का इस्तेमाल करने के लिए, डेवलपर को अपने ऐप्लिकेशन में ऑप्ट-इन करना होगा. इसके लिए, उन्हें वेब ऐप्लिकेशन मेनिफ़ेस्ट में "display_override" मोड की कोई खास वैल्यू सेट करनी होगी.
{
"display": "standalone",
"display_override": ["tabbed"]
}
इसके बाद, टैब के व्यवहार को बेहतर बनाने के लिए, "tab_strip" प्रॉपर्टी का इस्तेमाल किया जा सकता है. इसमें दो सब-प्रॉपर्टी इस्तेमाल की जा सकती हैं: "home_tab" और "new_tab_button". अगर "tab_strip" प्रॉपर्टी मौजूद नहीं है, तो डिफ़ॉल्ट रूप से यह ऑब्जेक्ट दिखेगा:
"tab_strip": {
"new_tab_button": {
"url": <start_url>,
},
}
होम टैब
होम टैब, पिन किया गया टैब होता है. अगर किसी ऐप्लिकेशन के लिए इसे चालू किया जाता है, तो ऐप्लिकेशन के खुले होने पर यह हमेशा मौजूद होना चाहिए. इस टैब को कभी भी नेविगेट नहीं करना चाहिए. इस टैब से क्लिक किए गए लिंक, ऐप्लिकेशन के नए टैब में खुलने चाहिए. ऐप्लिकेशन, इस टैब के लिए लॉक किए गए यूआरएल और टैब पर दिखने वाले आइकॉन को पसंद के मुताबिक बना सकते हैं.
"home_tab" ऑब्जेक्ट के "tab_strip" सदस्य में, खास "होम टैब" के बारे में जानकारी होती है. इस टैब को ऐप्लिकेशन के लिए टॉप-लेवल मेन्यू के तौर पर इस्तेमाल किया जाता है. इसमें यह सदस्य शामिल होता है:
"scope_patterns":"scope_patterns"सदस्य, यूआरएल पैटर्न की एक सूची है. यह सूची, मेनिफ़ेस्ट यूआरएल के हिसाब से होम टैब के स्कोप को तय करती है.
नया टैब बटन
"tab_strip" ऑब्जेक्ट का "new_tab_button" सदस्य, यूज़र इंटरफ़ेस (यूआई) की सुविधा (जैसे कि बटन) के व्यवहार के बारे में बताता है. इस पर क्लिक/चालू करने पर, ऐप्लिकेशन विंडो में एक नया ऐप्लिकेशन कॉन्टेक्स्ट खुलता है. इसमें यह सदस्य शामिल है:
"url":"url"सदस्य एक स्ट्रिंग है. यह मेनिफ़ेस्ट यूआरएल के हिसाब से यूआरएल को दिखाता है. यह यूआरएल, प्रोसेस किए गए मेनिफ़ेस्ट के दायरे में होता है.
अगर प्रोसेस किए गए मेनिफ़ेस्ट के new_tab_button का "url" सदस्य, होम टैब के स्कोप से बाहर है, तो ऐप्लिकेशन में नया टैब बटन होता है. अगर ऐप्लिकेशन में नया टैब बटन नहीं है, तो ब्राउज़र उपयोगकर्ता के लिए "नया टैब" सुविधा उपलब्ध नहीं कराता है.
पूरा उदाहरण
टैब वाले इंटरफ़ेस के साथ ऐप्लिकेशन के व्यवहार को कॉन्फ़िगर करने का पूरा उदाहरण यहां दिया गया है:
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
टैब किए गए ऐप्लिकेशन मोड का पता लगाना
ऐप्लिकेशन यह पता लगा सकते हैं कि वे टैब किए गए ऐप्लिकेशन मोड में चल रहे हैं या नहीं. इसके लिए, उन्हें सीएसएस या JavaScript में display-mode सीएसएस मीडिया की सुविधा
की जांच करनी होगी:
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
लॉन्च हैंडलर एपीआई के साथ इंटरैक्शन
Launch Handler API की मदद से साइटें, ऐप्लिकेशन लॉन्च को मौजूदा ऐप्लिकेशन विंडो में रीडायरेक्ट कर सकती हैं. इससे डुप्लीकेट विंडो खुलने से रोकी जा सकती हैं. जब टैब किए गए ऐप्लिकेशन में "client_mode": "navigate-new" सेट किया जाता है, तब ऐप्लिकेशन लॉन्च करने पर, मौजूदा ऐप्लिकेशन विंडो में एक नया टैब खुलेगा.
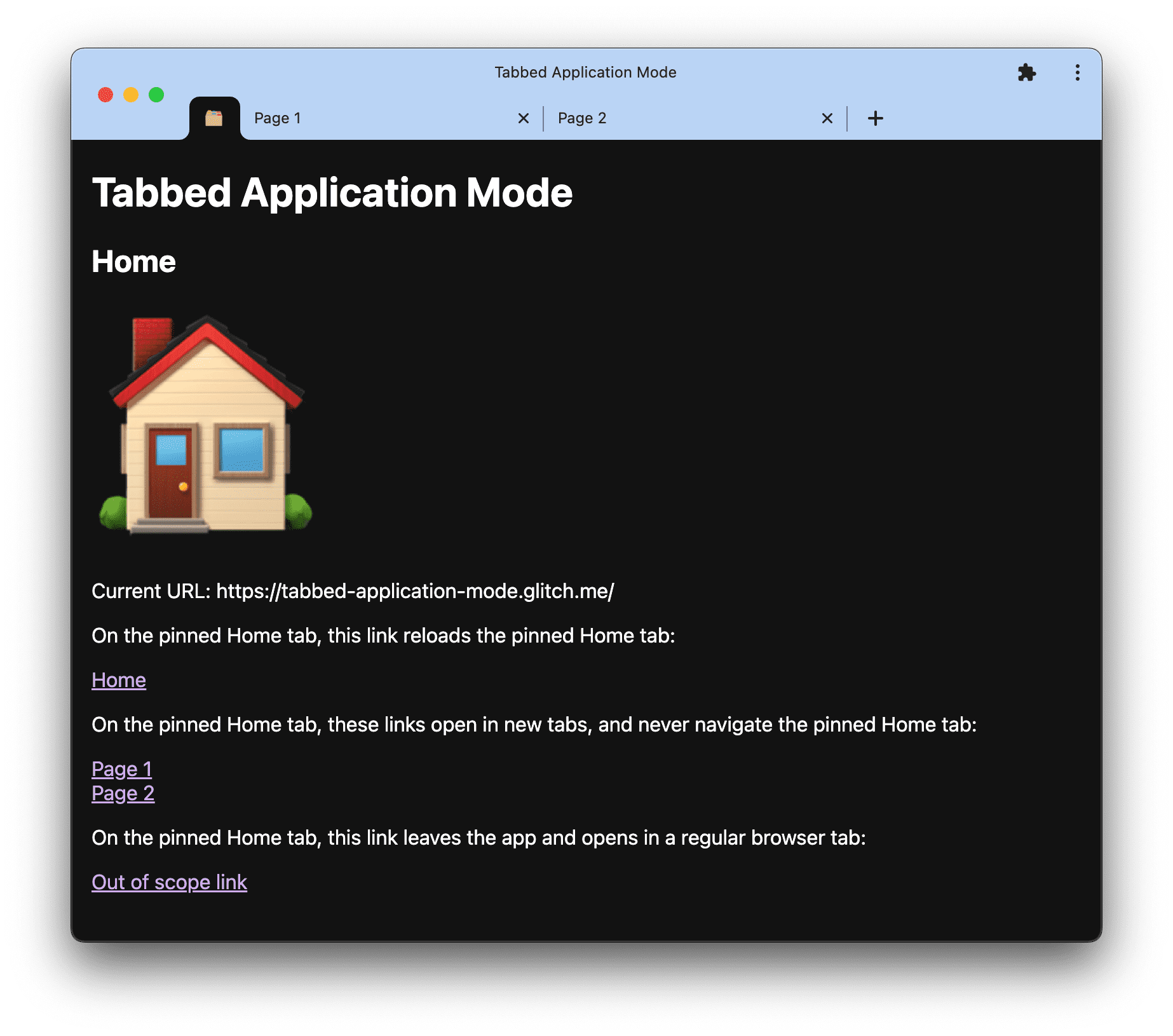
डेमो
ChromeOS पर टैब किए गए ऐप्लिकेशन को आज़माया जा सकता है:
- Tabbed Application Mode ऐप्लिकेशन इंस्टॉल करें (सोर्स कोड).
- अलग-अलग टैब पर मौजूद अलग-अलग लिंक पर क्लिक करें.

सुझाव/राय दें या शिकायत करें
Chrome टीम, टैब किए गए ऐप्लिकेशन मोड को इस्तेमाल करने से जुड़े आपके अनुभव के बारे में जानना चाहती है.
हमें एपीआई डिज़ाइन के बारे में बताएं
क्या टैब किए गए ऐप्लिकेशन मोड के बारे में कुछ ऐसा है जो आपकी उम्मीद के मुताबिक काम नहीं करता? हमने जो वेब ऐप्लिकेशन मेनिफ़ेस्ट की समस्या बनाई है उस पर टिप्पणी करें.
लागू करने से जुड़ी समस्या की शिकायत करना
क्या आपको Chrome के साथ काम करने वाले किसी एक्सटेंशन में कोई गड़बड़ी मिली? new.crbug.com पर जाकर, गड़बड़ी की रिपोर्ट करें. इसमें ज़्यादा से ज़्यादा जानकारी शामिल करें. साथ ही, गड़बड़ी को दोहराने के निर्देश दें. इसके अलावा, कॉम्पोनेंट बॉक्स में UI>Browser>WebAppInstalls डालें.
एपीआई के लिए सहायता दिखाना
क्या आपको टैब किए गए ऐप्लिकेशन मोड का इस्तेमाल करना है? आपकी सार्वजनिक तौर पर दी गई राय से, Chrome टीम को सुविधाओं को प्राथमिकता देने में मदद मिलती है. साथ ही, इससे ब्राउज़र बनाने वाली अन्य कंपनियों को यह पता चलता है कि इन सुविधाओं को उपलब्ध कराना कितना ज़रूरी है.
@ChromiumDev को ट्वीट करें. इसके लिए, हैशटैग
#TabbedApplicationMode
का इस्तेमाल करें. साथ ही, हमें बताएं कि इसका इस्तेमाल कहां और कैसे किया जा रहा है.
काम के लिंक
- ज़्यादा जानकारी
- वेब ऐप्लिकेशन मेनिफ़ेस्ट स्पेसिफ़िकेशन से जुड़ी समस्या
- Chromium में गड़बड़ी
- Blink कॉम्पोनेंट:
UI>Browser>WebAppInstalls
Acknowledgements
टैब किए गए ऐप्लिकेशन मोड के बारे में मैट गियूका ने बताया था. Chrome में एक्सपेरिमेंट के तौर पर इसे लागू करने का काम एलन कटर ने किया था. इस दस्तावेज़ की समीक्षा जो मेडली ने की है. Wikimedia Commons पर Till Niermann की हीरो इमेज.


