Travailler sur plusieurs documents à la fois avec les onglets de votre progressive web app
Dans le monde de l'informatique, la métaphore du bureau est une métaphore d'interface qui est un ensemble de concepts unificateurs utilisés par les interfaces utilisateur graphiques (GUI) pour aider les utilisateurs à interagir plus intuitivement avec l'ordinateur. Conformément à la métaphore du bureau, les onglets de l'interface utilisateur graphique sont inspirés des onglets classiques insérés dans les livres, les fichiers papier ou les fiches. Une interface de document à onglets (TDI, tabbed document interface) ou un onglet est un élément de contrôle graphique qui permet de contenir plusieurs documents ou panneaux dans une seule fenêtre, en utilisant des onglets comme widget de navigation pour passer d'un ensemble de documents à un autre.
Les applications Web progressives peuvent s'exécuter dans différents modes d'affichage déterminés par la propriété display dans le fichier manifeste de l'application Web. Les options sont fullscreen, standalone, minimal-ui et browser. Ces modes d'affichage suivent une chaîne de remplacement bien définie ("fullscreen" → "standalone" → "minimal-ui" → "browser"). Si un navigateur n'est pas compatible avec un mode donné, il passe au mode d'affichage suivant de la chaîne. À l'aide de la propriété "display_override", les développeurs peuvent spécifier leur propre chaîne de secours si nécessaire.
Qu'est-ce que le mode application à onglets ?
Jusqu'à présent, la plate-forme ne permettait pas aux développeurs de PWA de proposer à leurs utilisateurs une interface de document à onglets, par exemple pour leur permettre de modifier différents fichiers dans la même fenêtre de PWA. Le mode application à onglets comble cette lacune.
Cas d'utilisation du mode application à onglets
Voici quelques exemples de sites pouvant utiliser le mode application à onglets :
- Applications de productivité permettant à l'utilisateur de modifier plusieurs documents (ou fichiers) en même temps.
- Applications de communication permettant à l'utilisateur de discuter dans différents salons par onglet.
- Applications de lecture qui ouvrent les liens vers des articles dans de nouveaux onglets intégrés à l'application.
Différences avec les onglets créés par les développeurs
Le fait d'avoir des documents dans des onglets de navigateur distincts permet d'isoler les ressources, ce qui n'est pas possible sur le Web aujourd'hui. Les onglets créés par les développeurs ne seraient pas mis à l'échelle de manière acceptable pour des centaines d'onglets, comme le font les onglets de navigateur. Les affordances du navigateur telles que l'historique de navigation, "Copier l'URL de cette page", "Caster cet onglet" ou "Ouvrir cette page dans un navigateur Web" seraient appliquées à la page de l'interface à onglets créée par le développeur, mais pas à la page du document sélectionné.
Différences par rapport à "display": "browser"
Le "display": "browser" actuel a déjà une signification spécifique :
Ouvre l'application Web en utilisant la convention spécifique à la plate-forme pour ouvrir les liens hypertexte dans l'agent utilisateur (par exemple, dans un onglet de navigateur ou une nouvelle fenêtre).
Bien que les navigateurs puissent faire ce qu'ils veulent en matière d'UI, ce serait clairement une très grande subversion des attentes des développeurs si "display": "browser" signifiait soudainement "exécuter dans une fenêtre distincte spécifique à l'application sans affordances de navigateur, mais avec une interface de document à onglets".
Définir "display": "browser" revient à désactiver l'affichage dans une fenêtre d'application.
État actuel
| Étape | État |
|---|---|
| 1. Créer un message d'explication | Terminée |
| 2. Créer une première ébauche de spécification | Terminée |
| 3. Recueillir des commentaires et améliorer la conception | Terminé |
| 4. Essai Origin Trial | Terminé |
| 5. Lancer | Terminée (ChromeOS) |
Utiliser le mode application à onglets
Pour utiliser le mode d'application à onglets, les développeurs doivent activer leurs applications en définissant une valeur de mode "display_override" spécifique dans le fichier manifeste de l'application Web.
{
"display": "standalone",
"display_override": ["tabbed"]
}
Ensuite, la propriété "tab_strip" peut éventuellement être utilisée pour affiner le comportement des onglets. Il comporte deux sous-propriétés autorisées : "home_tab" et "new_tab_button". Si la propriété "tab_strip" n'est pas présente, elle est définie par défaut sur l'objet suivant :
"tab_strip": {
"new_tab_button": {
"url": <start_url>,
},
}
Onglet "Accueil"
L'onglet "Accueil" est un onglet épinglé qui, s'il est activé pour une application, doit toujours être présent lorsque l'application est ouverte. Cet onglet ne doit jamais être utilisé pour la navigation. Les liens sur lesquels vous cliquez dans cet onglet doivent s'ouvrir dans un nouvel onglet d'application. Les applications peuvent choisir de personnaliser l'URL à laquelle cet onglet est verrouillé et l'icône affichée dans l'onglet.
Le membre "home_tab" de l'objet "tab_strip" contient des informations sur un onglet spécial "Accueil" qui est destiné à servir de menu de premier niveau pour l'application. Il contient le membre suivant :
"scope_patterns": le membre"scope_patterns"est une liste de formats d'URL qui définissent le champ d'application de l'onglet "Accueil" par rapport à l'URL du fichier manifeste.
Bouton "Nouvel onglet"
Le membre "new_tab_button" de l'objet "tab_strip" décrit le comportement d'une affordance d'UI (comme un bouton) qui, lorsqu'elle est cliquée/activée, ouvre un nouveau contexte d'application dans la fenêtre de l'application. Il comporte le membre suivant :
"url": le membre"url"est une chaîne qui représente une URL relative à l'URL du fichier manifeste qui se trouve dans le champ d'application d'un fichier manifeste traité.
Une application dispose d'un bouton "Nouvel onglet" si le membre "url" de new_tab_button du fichier manifeste traité se trouve en dehors du champ d'application de l'onglet "Accueil". Si l'application ne dispose pas de bouton "Nouvel onglet", le navigateur ne met pas la fonctionnalité "Nouvel onglet" à la disposition de l'utilisateur.
Exemple complet
Voici un exemple complet de configuration du comportement d'une application avec une interface à onglets :
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
Détecter le mode d'application à onglets
Les applications peuvent détecter si elles s'exécutent en mode application à onglets en vérifiant la fonctionnalité média CSS display-mode dans CSS ou JavaScript :
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
Interaction avec l'API Launch Handler
L'API Launch Handler permet aux sites de rediriger les lancements d'applications vers des fenêtres d'application existantes pour éviter l'ouverture de fenêtres en double. Lorsqu'une application à onglets définit "client_mode": "navigate-new", les lancements d'application ouvrent un nouvel onglet dans une fenêtre d'application existante.
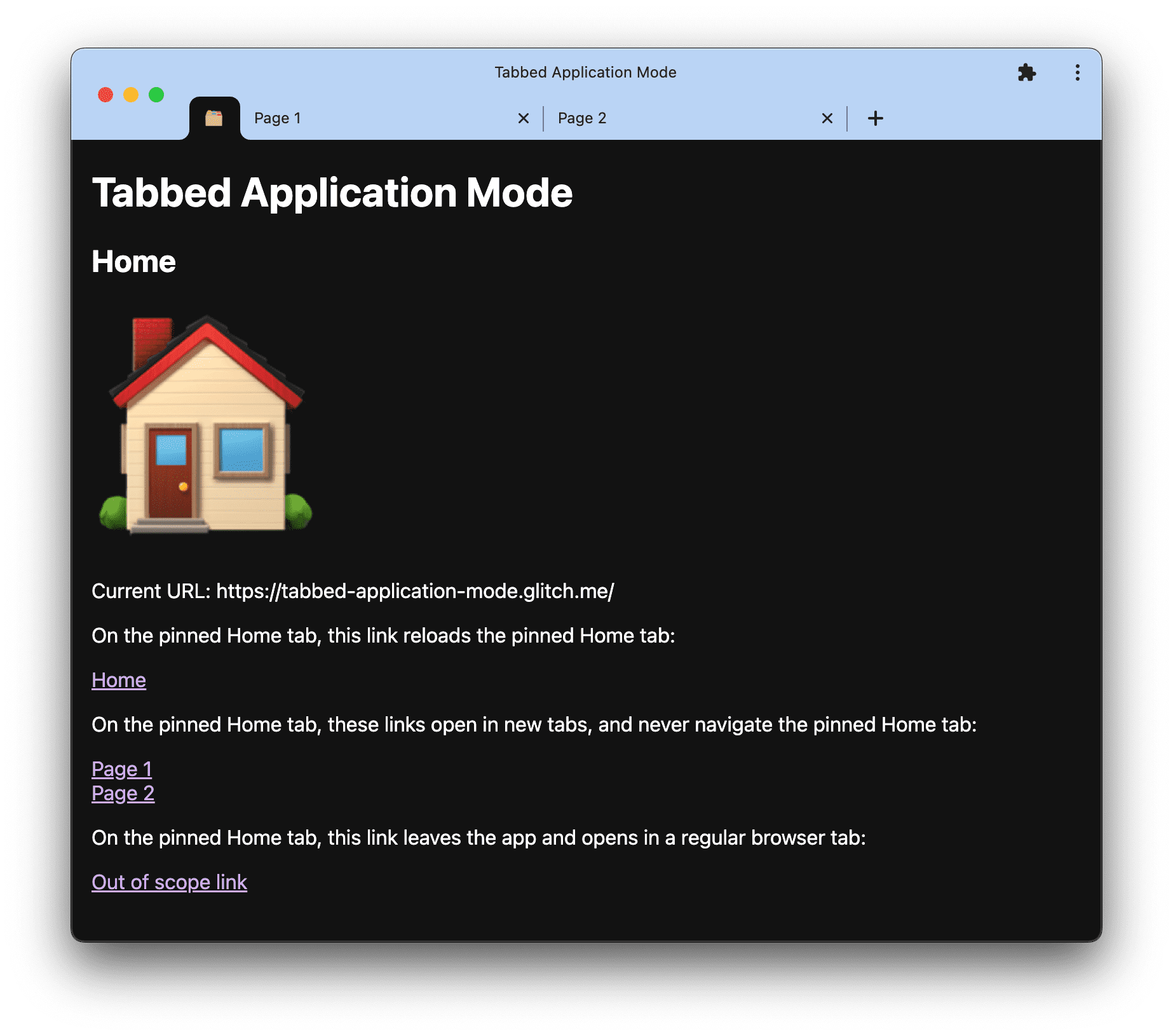
Démo
Vous pouvez essayer l'application à onglets sur ChromeOS :
- Installez l'application Tabbed Application Mode (code source).
- Cliquez sur les différents liens dans les différents onglets.

Commentaires
L'équipe Chrome aimerait connaître votre avis sur le mode Application avec onglets.
Parlez-nous de la conception de l'API
Y a-t-il un aspect du mode application par onglets qui ne fonctionne pas comme prévu ? Commentez le problème lié au fichier manifeste de l'application Web que nous avons créé.
Signaler un problème d'implémentation
Avez-vous trouvé un bug dans l'implémentation de Chrome ? Signalez un bug sur new.crbug.com. Veillez à inclure autant de détails que possible, ainsi que des instructions pour reproduire le problème, et saisissez UI>Browser>WebAppInstalls dans la zone Composants.
Soutenir l'API
Prévoyez-vous d'utiliser le mode application à onglets ? Votre soutien public aide l'équipe Chrome à hiérarchiser les fonctionnalités et montre aux autres fournisseurs de navigateurs à quel point il est essentiel de les prendre en charge.
Envoyez un tweet à @ChromiumDev en utilisant le hashtag #TabbedApplicationMode et dites-nous où et comment vous l'utilisez.
Liens utiles
- Explication
- Problème lié à la spécification du fichier manifeste de l'application Web
- Bug Chromium
- Composant Blink :
UI>Browser>WebAppInstalls
Remerciements
Le mode application à onglets a été exploré par Matt Giuca. L'implémentation expérimentale dans Chrome est l'œuvre d'Alan Cutter. Ce document a été examiné par Joe Medley. Image principale de Till Niermann sur Wikimedia Commons.


