العمل على أكثر من مستند واحد في الوقت نفسه باستخدام علامات التبويب في تطبيق الويب التقدّمي
في عالم الحوسبة، استعارة سطح المكتب هي استعارة واجهة تمثّل مجموعة من المفاهيم الموحّدة التي تستخدمها واجهات المستخدم التصويرية (GUI) لمساعدة المستخدمين على التفاعل بشكل أكثر سهولة مع الكمبيوتر. تماشيًا مع فكرة سطح المكتب، تم تصميم علامات التبويب في واجهة المستخدم الرسومية على غرار علامات التبويب الكلاسيكية التي يتم إدراجها في الكتب أو الملفات الورقية أو فهارس البطاقات. واجهة المستندات ذات علامات التبويب (TDI) أو علامة التبويب هي عنصر تحكّم رسومي يتيح تضمين مستندات أو لوحات متعددة في نافذة واحدة، وذلك باستخدام علامات التبويب كأداة تنقّل للتبديل بين مجموعات المستندات.
يمكن تشغيل تطبيقات الويب التقدّمية بأوضاع عرض مختلفة يحدّدها
العنصر display في بيان تطبيق الويب. الخيارات هي fullscreen وstandalone وminimal-ui وbrowser. تتّبع أوضاع العرض هذه سلسلة احتياطية محددة جيدًا ("fullscreen" → "standalone" → "minimal-ui" → "browser"). وإذا كان المتصفّح لا يتيح وضعًا معيّنًا، سيتم الرجوع إلى وضع العرض التالي في السلسلة. باستخدام السمة "display_override"، يمكن للمطوّرين تحديد سلسلة احتياطية خاصة بهم إذا لزم الأمر.
ما هو وضع التطبيقات في علامات تبويب؟
كانت إحدى الميزات التي تفتقر إليها المنصة حتى الآن هي توفير طريقة تتيح لمطوّري تطبيقات الويب التقدّمية تقديم واجهة مستندات بعلامات تبويب للمستخدمين، مثلاً، للسماح بتعديل ملفات مختلفة في نافذة تطبيق الويب التقدّمي نفسها. يساعد وضع التطبيق ذي علامات التبويب في سدّ هذه الفجوة.
حالات استخدام وضع التطبيق ذي علامات التبويب
في ما يلي أمثلة على المواقع الإلكترونية التي قد تستخدم وضع التطبيق ذي علامات التبويب:
- تطبيقات الإنتاجية التي تتيح للمستخدم تعديل أكثر من مستند (أو ملف) واحد في الوقت نفسه
- تطبيقات التواصل التي تتيح للمستخدم إجراء محادثات في غرف مختلفة لكل علامة تبويب
- تطبيقات القراءة التي تفتح روابط المقالات في علامات تبويب جديدة داخل التطبيق
الاختلافات عن علامات التبويب التي ينشئها المطوّرون
يوفّر فتح المستندات في علامات تبويب متصفّح منفصلة ميزة عزل الموارد، وهي غير متاحة على الويب حاليًا. لن تتوسّع علامات التبويب التي ينشئها المطوّرون بشكل مقبول لتشمل مئات علامات التبويب، كما هو الحال مع علامات تبويب المتصفّح. وسيتم تطبيق ميزات المتصفّح، مثل سجلّ التنقّل أو "نسخ عنوان URL لهذه الصفحة" أو "بث علامة التبويب هذه" أو "فتح هذه الصفحة في متصفّح ويب"، على صفحة واجهة علامات التبويب التي ينشئها المطوّرون، ولكن ليس على صفحة المستند المحدّدة.
الاختلافات عن "display": "browser"
يحمل "display": "browser" الحالي معنى محدّدًا:
يفتح تطبيق الويب باستخدام الاصطلاح الخاص بالمنصة لفتح الروابط التشعبية في وكيل المستخدم (على سبيل المثال، في علامة تبويب متصفح أو نافذة جديدة).
مع أنّ المتصفّحات يمكنها فعل ما تشاء بشأن واجهة المستخدم، سيكون ذلك مخالفة كبيرة لتوقّعات المطوّرين إذا أصبحت "display": "browser" تعني فجأةً "التشغيل في نافذة منفصلة خاصة بالتطبيق بدون أي ميزات من المتصفّح، ولكن مع واجهة مستندات ذات علامات تبويب".
يُعد ضبط "display": "browser" الطريقة الفعالة لإيقاف وضعك في نافذة تطبيق.
الوضع الحالي
| الخطوة | الحالة |
|---|---|
| 1. إنشاء شرح | تاريخ الاكتمال |
| 2. إنشاء مسودة أولية للمواصفات | تاريخ الاكتمال |
| 3- جمع الملاحظات وتكرار التصميم | اكتمل الإجراء |
| 4. مرحلة التجربة والتقييم | اكتمل الإجراء |
| 5- إطلاق | مكتمل (ChromeOS) |
استخدام وضع التطبيق في علامات تبويب
لاستخدام وضع التطبيق ذي علامات التبويب، على المطوّرين تفعيل هذا الوضع في تطبيقاتهم من خلال ضبط قيمة وضع "display_override" معيّنة في بيان تطبيق الويب.
{
"display": "standalone",
"display_override": ["tabbed"]
}
بعد ذلك، يمكن استخدام السمة "tab_strip" بشكل اختياري لضبط سلوك علامة التبويب بدقة. وتحتوي على سمتَين فرعيتَين مسموح بهما، "home_tab" و"new_tab_button". إذا لم تكن السمة "tab_strip" متوفّرة، سيتم تلقائيًا استخدام العنصر التالي:
"tab_strip": {
"new_tab_button&<quot;: {
> ";url": start_url,
},
}
علامة تبويب "الصفحة الرئيسية"
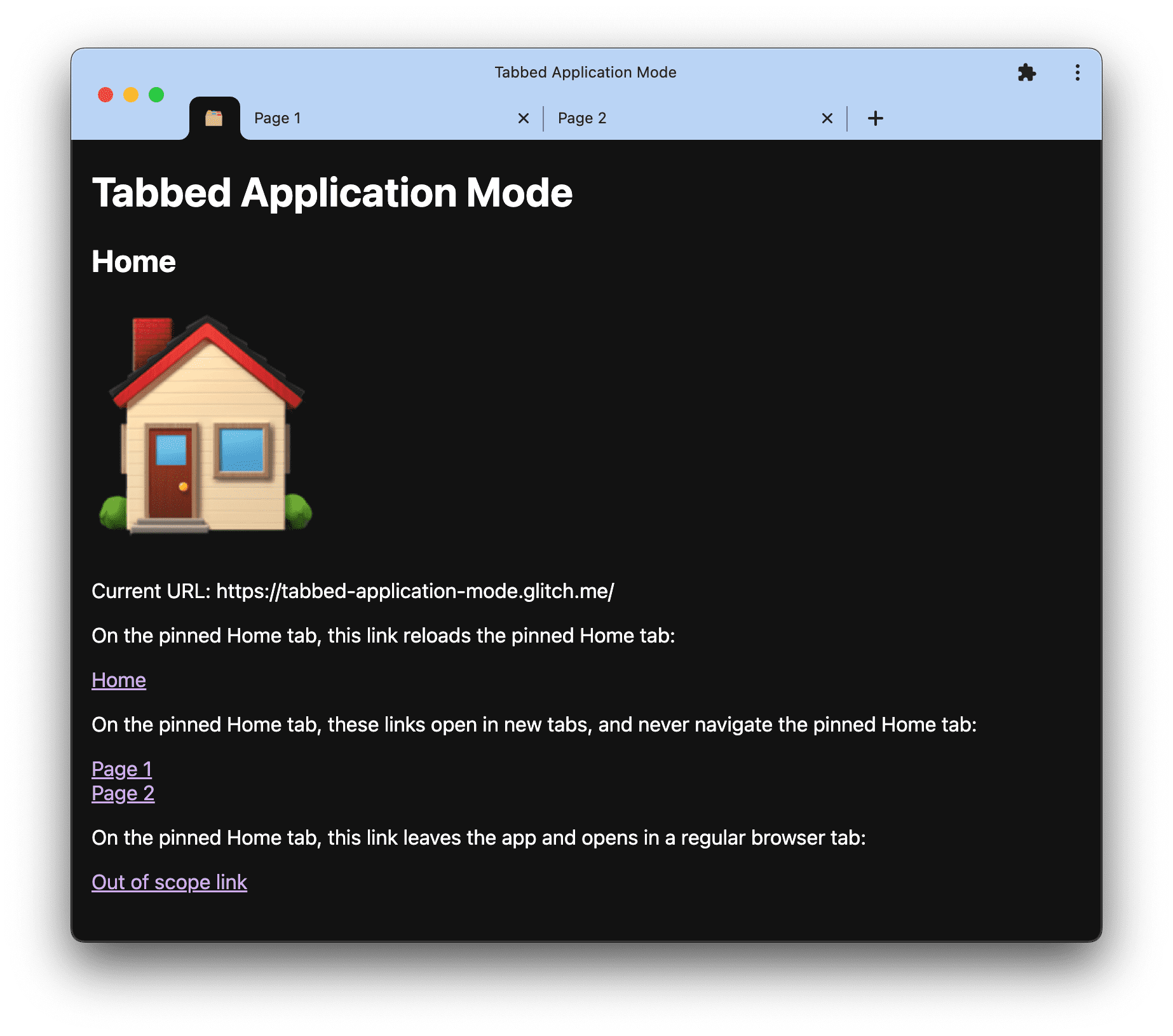
علامة تبويب الصفحة الرئيسية هي علامة تبويب مثبّتة، وإذا تم تفعيلها لأحد التطبيقات، يجب أن تكون متاحة دائمًا عند فتح التطبيق. يجب ألا تنتقل علامة التبويب هذه إلى صفحة أخرى أبدًا. يجب أن يتم فتح الروابط التي يتم النقر عليها من علامة التبويب هذه في علامة تبويب جديدة للتطبيق. يمكن للتطبيقات اختيار تخصيص عنوان URL الذي يتم قفل علامة التبويب عليه والرمز المعروض على علامة التبويب.
يحتوي العنصر "home_tab" من الكائن "tab_strip" على معلومات حول "علامة تبويب الصفحة الرئيسية" الخاصة
المصمّمة لتكون بمثابة القائمة الرئيسية للتطبيق. يحتوي على العضو التالي:
-
"scope_patterns": العنصر"scope_patterns"هو قائمة بأنماط عناوين URL تحدّد نطاق علامة التبويب الرئيسية بالنسبة إلى عنوان URL لملف البيان.
زر "علامة تبويب جديدة"
يصف العنصر "new_tab_button" من الكائن "tab_strip" سلوك أداة توفير واجهة مستخدم (مثل زر) تؤدي عند النقر عليها أو تفعيلها إلى فتح سياق تطبيق جديد ضمن نافذة التطبيق. يحتوي على العنصر التالي:
-
"url": العنصر"url"هو سلسلة تمثّل عنوان URL نسبيًا إلى عنوان URL للبيان، ويكون ضمن نطاق البيان المعالَج.
يحتوي التطبيق على زر علامة تبويب جديدة إذا كان العنصر "url" new_tab_button في البيان المعالَج خارج نطاق علامة التبويب الرئيسية. إذا لم يكن التطبيق يتضمّن زر علامة تبويب جديدة، لن يتيح المتصفّح للمستخدم إمكانية الوصول إلى ميزة "علامة تبويب جديدة".
مثال كامل
قد يبدو مثال كامل لضبط سلوك تطبيق ذي واجهة مستندة إلى علامات التبويب على النحو التالي:
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
اكتشاف وضع التطبيق في علامات تبويب
يمكن للتطبيقات رصد ما إذا كانت تعمل في وضع التطبيق ذي علامات التبويب من خلال التحقّق من
display-mode ميزة وسائط CSS
في CSS أو JavaScript:
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
التفاعل مع Launch Handler API
تتيح واجهة برمجة التطبيقات Launch Handler API للمواقع الإلكترونية إعادة توجيه عمليات تشغيل التطبيقات إلى نوافذ التطبيقات الحالية لمنع فتح نوافذ مكرّرة. عندما يضبط تطبيق ذو علامات تبويب "client_mode": "navigate-new"، سيؤدي تشغيل التطبيق إلى فتح علامة تبويب جديدة في نافذة تطبيق حالية.
عرض توضيحي
يمكنك تجربة التطبيق ذي علامات التبويب على ChromeOS:
- ثبِّت تطبيق وضع التطبيق ذي علامات التبويب (رمز المصدر).
- انقر على الروابط المختلفة في علامات التبويب المختلفة.

الملاحظات
يريد فريق Chrome معرفة رأيك في تجربة استخدام وضع التطبيق ذي علامات التبويب.
أخبِرنا عن تصميم واجهة برمجة التطبيقات
هل هناك أي شيء في وضع التطبيق ذي علامات التبويب لا يعمل على النحو المتوقّع؟ علِّق على مشكلة بيان تطبيق الويب التي أنشأناها.
الإبلاغ عن مشكلة في عملية التنفيذ
هل عثرت على خطأ في تنفيذ Chrome؟ يمكنك الإبلاغ عن خطأ على الرابط new.crbug.com. احرص على تضمين أكبر قدر ممكن من التفاصيل وتعليمات إعادة إنتاج الخطأ، وأدخِل UI>Browser>WebAppInstalls في مربّع المكوّنات.
إظهار الدعم لواجهة برمجة التطبيقات
هل تخطّط لاستخدام وضع التطبيق ذي علامات التبويب؟ يساعد دعمك العلني فريق Chrome في تحديد أولويات الميزات، ويوضّح لمورّدي المتصفّحات الآخرين مدى أهمية توفيرها.
أرسِل تغريدة إلى @ChromiumDev باستخدام الهاشتاغ
#TabbedApplicationMode
وأخبرنا عن مكان استخدامك لهذه الميزة وكيفية استخدامها.
روابط مفيدة
الإقرارات
تم استكشاف وضع التطبيق في علامات تبويب من قِبل مات غيوكا. وقد نفّذ آلان كوتر هذه الميزة التجريبية في Chrome. تمت مراجعة هذا المستند من قِبل جو ميدلي. الصورة الرئيسية من Till Niermann على Wikimedia Commons

