从 Chrome 122 开始,您可以订阅 scope_extensions 应用清单成员的源试用,这样控制多个子网域和顶级网域的网站就可以作为单个 Web 应用呈现。本文档介绍了 Chrome 团队推出此功能的原因,以及您何时可能需要使用此功能。
概览
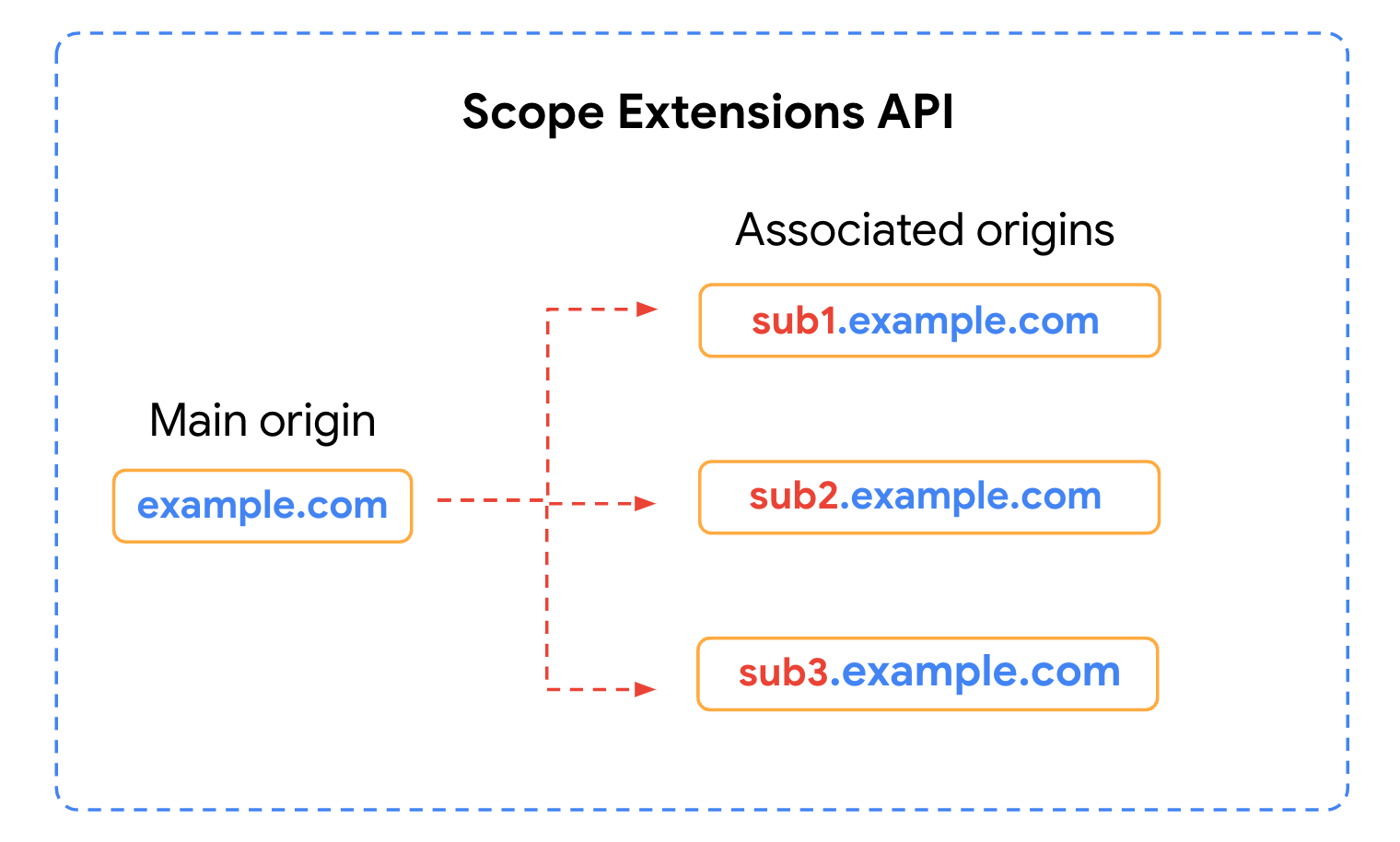
某些 Web 应用具有多个源,例如,example.com 作为主要应用,然后 space_1.example.com、…、space_n.example.com(有时与 special-example.com 结合使用)作为子体验,所有这些都位于主要应用的保护伞下。这种网站架构在渐进式 Web 应用上下文中具有重要意义。限制包括无法跨源共享服务工件、任何类型的设备、本地存储空间和权限。此外,在独立 PWA 中进行跨源导航会显示窗口界面(“超出范围”栏),表示用户已离开 PWA 体验。您可以参阅多源网站中的渐进式 Web 应用和在同一网域上构建多个渐进式 Web 应用一文,了解如何解决其中的一些问题。
借助 Scope Extensions API,Web 应用可以克服同源政策对此类网站架构施加的一些挑战。借助此功能,Web 应用可以将其范围扩展到其他源,以便在 Web 应用的主要源与关联源之间达成一致的情况下,实现统一的体验。
目标
Scope Extensions API 的主要目标是允许控制多个子网域和顶级网域的网站在 Web 应用界面和链接捕获方面表现为一个连续的 Web 应用。例如,让跨 example.com.co.uk 和 support.example.com 的网站 example.com 尽可能像单个 Web 应用一样运行。

借助范围扩展,多源 PWA 在 Web 应用界面方面可以像连续的 Web 应用一样运行。
在实践中,这转化为两个更具体的目标:
- 跨源导航:允许用户在关联的源之间导航,而不会中断用户体验,方法是调用窗口界面,告知用户他们即将离开 PWA。
- 跨源链接捕获:允许 Web 应用捕获用户对其关联网站的导航。
跨源在范围内导航
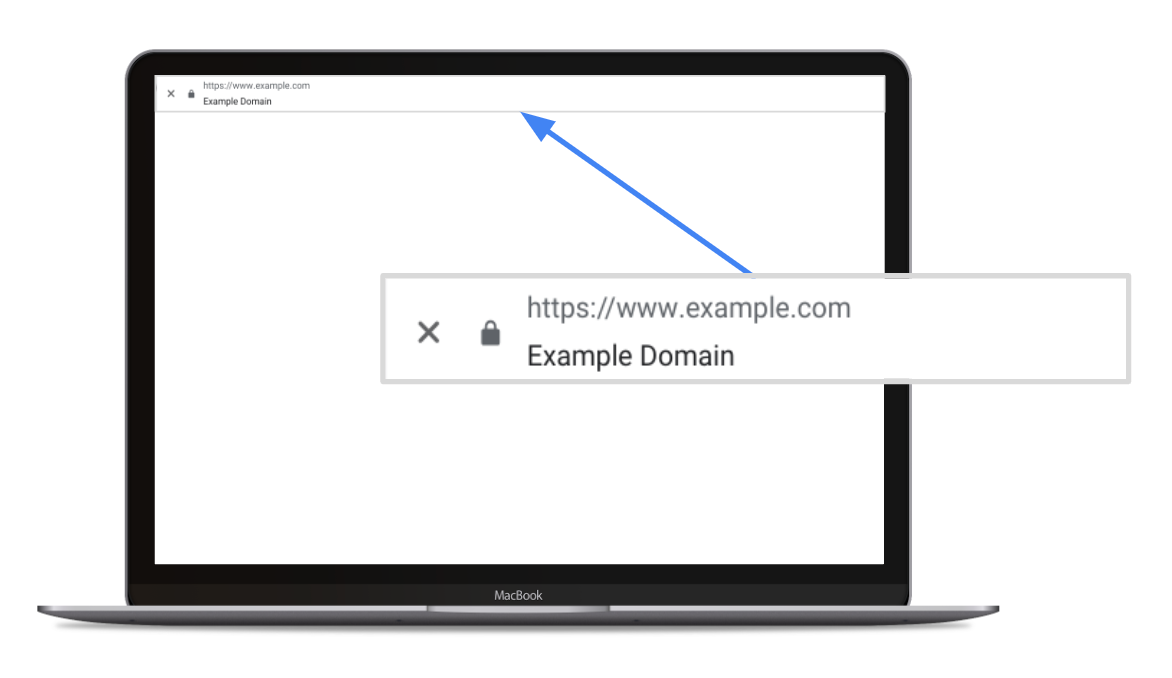
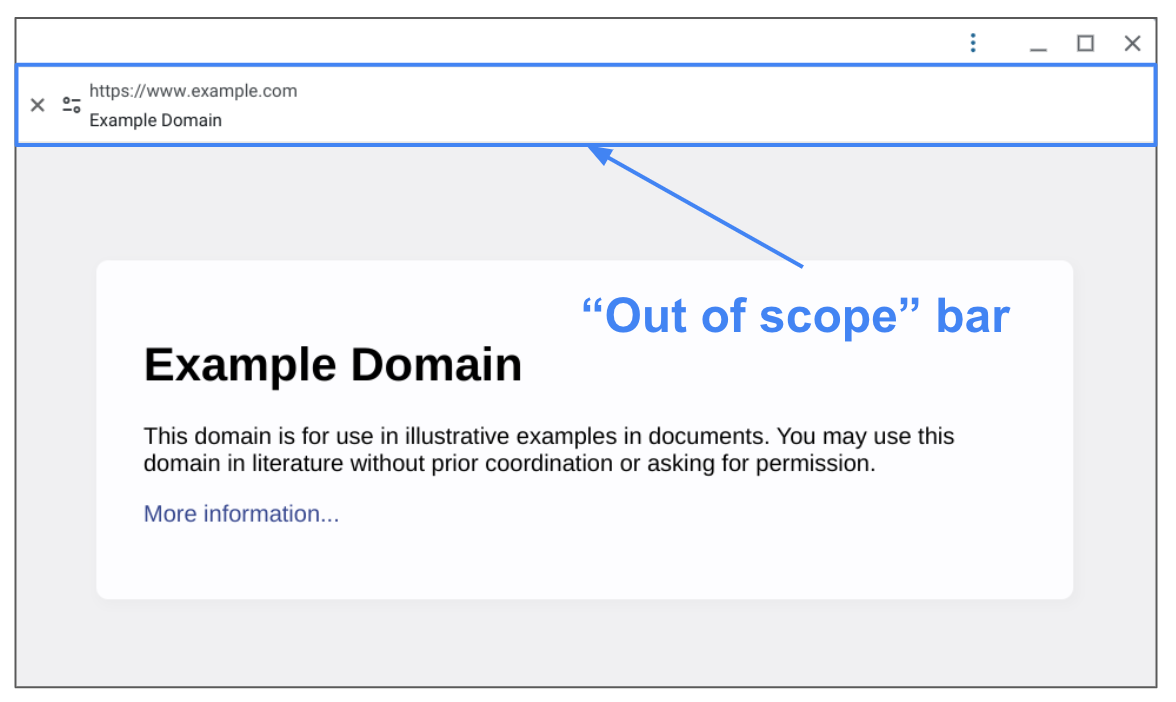
默认情况下,当用户在独立 PWA 中浏览各个源时,系统会向他们显示一个窗口界面,指明他们正在离开 PWA 体验。在 Chrome 中,此界面由包含新来源网址的“超出范围”栏组成。这会破坏用户体验,因为用户希望继续在同一应用情境中导航,但可能会认为自己已离开该情境。

当用户在独立 PWA 中浏览不同的源时,Chrome 中会显示“超出范围”栏。
借助范围扩展,当用户导航到任何关联的源时,系统都不会显示窗口界面,因此 PWA 会以统一的体验呈现。
跨源链接捕获
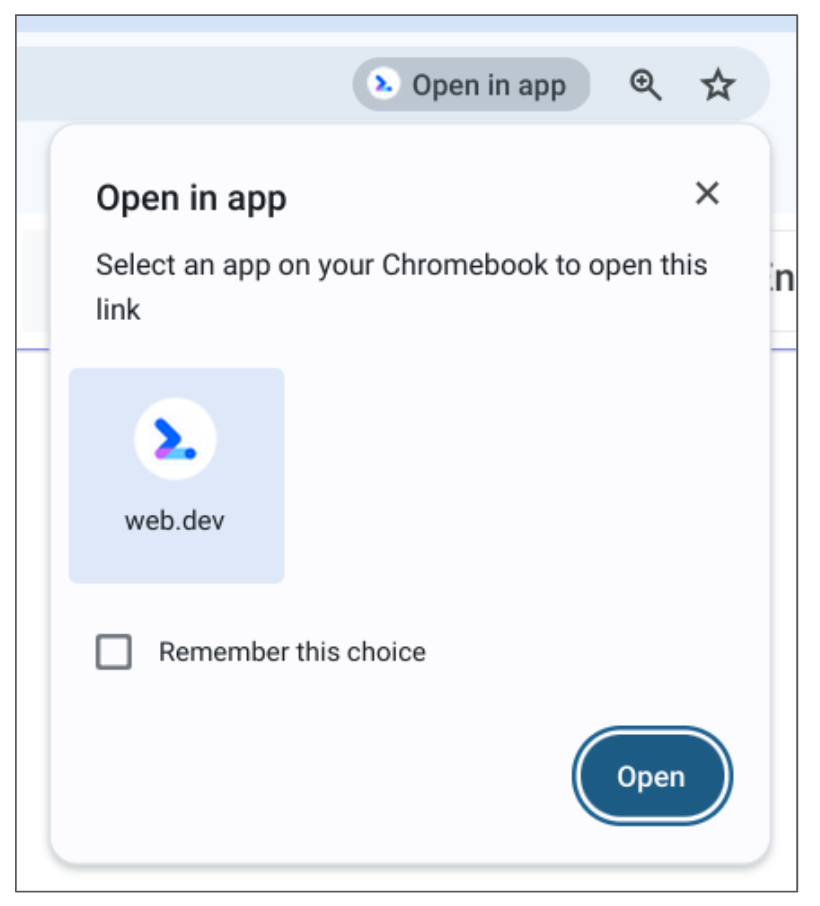
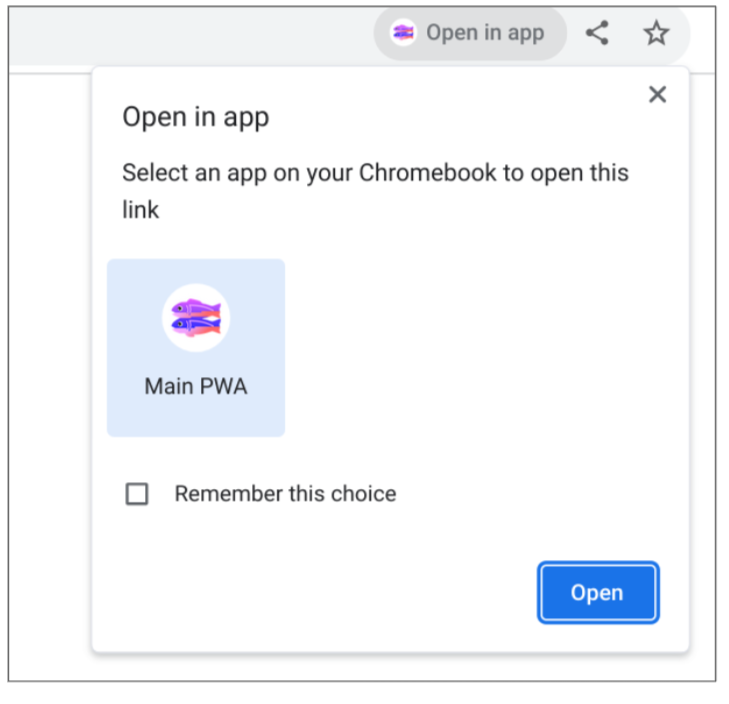
链接截取是指应用能够截取其范围内的链接。实现方式因浏览器和操作系统而异。例如,在 ChromeOS 上的 Chrome 中,已安装的 PWA 范围内的链接默认会打开一个浏览器标签页,并在地址栏中指明有应用能够处理这些链接,从而允许用户从该时间点开始选择启用自动链接捕获功能。

ChromeOS 中某个标签页的 Chrome 地址栏的一部分,显示了一条可视指示,表明该链接可以由 PWA 处理,以及用于记住该决定的选项。
如果用户点击的链接不在 PWA 的范围内(包括指向子网域或顶级网域的链接),系统将不会将其视为属于该 PWA。例如,链接会在浏览器标签页中打开,而不会向用户指明有应用可以处理该链接。借助 Scope Extensions API,您可以扩展 PWA 的范围,以便将关联的来源视为在范围内的链接。
实现
实现范围扩展需要在主来源和关联的来源之间建立关系。
声明关联来源的列表
将 scope_extensions Web 应用清单成员添加到主要 PWA 来源,以便 Web 应用将其范围扩展到其他来源。
Web 应用清单 (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
确认关联
所列的每个来源均使用 /.well-known/web-app-origin-association 配置文件确认与 Web 应用的关联。此文件需要命名为 web-app-origin-association,并在此确切位置提供,因为它是一个众所周知的 URI。
/.well-known/web-app-origin-association(关联的源)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
演示
该演示包含两个网站:
- 主要 PWA:实际的 PWA,通过其网站应用清单中的
scope_extensions成员声明关联来源的列表。 - 扩展范围内的源:主 PWA 的范围之外的源,但在被主 PWA 列为关联的源并通过其
web-app-origin-association文件确认关系后,与主 PWA 相关联。
如需执行以下测试,您必须启用 about://flags/#enable-desktop-pwas-scope-extensions 标志(从 Chrome v115 开始提供)。
测试跨源导航
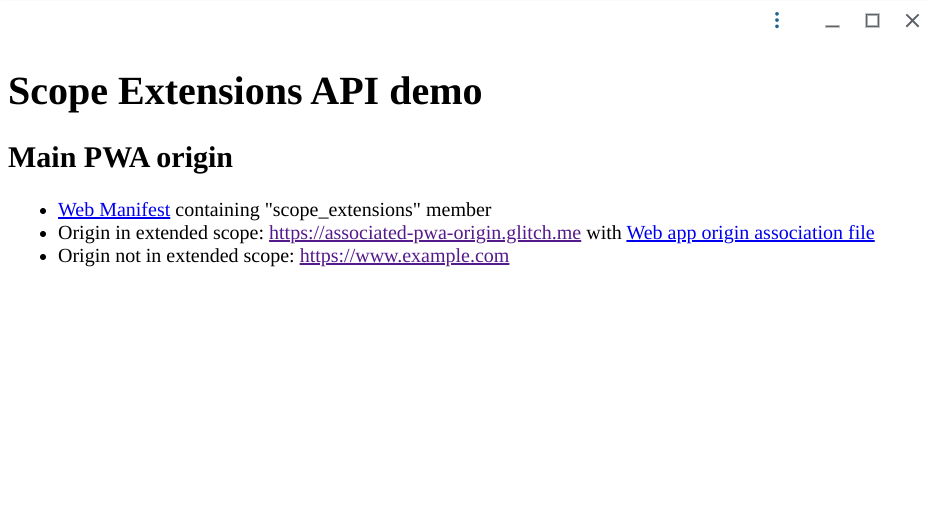
作为这些测试的前提条件,请在浏览器中打开主要 PWA,将其安装为 PWA,然后打开它以在独立模式下运行。PWA 包含指向扩展范围内的来源和不属于扩展范围内的来源的链接。

包含指向扩展范围内和不属于扩展范围的来源的链接的 PWA 演示版。
默认的跨源导航(不在扩展范围内)
- 点击全屏 PWA 中不在扩展范围内的来源的链接。
- 因此,系统会执行导航,并显示超出范围的栏。

默认情况下,对于独立模式下的 PWA 的跨源导航,系统会显示“超出范围”栏。
使用范围扩展的跨源导航(在扩展范围内)
- 返回 PWA 的首页。
- 点击 不在扩展范围内的来源的链接。
- 默认情况下,系统应显示“超出范围”栏,但由于范围扩展关联,系统不会显示该栏。

使用范围扩展程序建立源关联后,跨源导航中不会显示“超出范围”栏。
测试跨源链接捕获

点击指向 PWA 关联来源的链接会在新标签页中打开该链接,并显示“在应用中打开”图标,以便用户选择启用自动链接捕获。
来源试用
如果您想在应用中使用真实用户在现场测试此 API,可以使用源代码试用版进行测试。通过来源试用,您可以获取与您的网域相关联的测试令牌,以便向用户试用实验性功能。然后,您可以部署应用,并希望它能在支持您要测试的功能的浏览器中运行(在本例中,该功能在 Chrome 121 到 126 中可用)。如需获取自己的令牌以运行来源试用,请填写申请表单。
反馈
Chrome 团队希望就此 API 的实用性征求反馈。如需提供有关该 API 实用性以及当前版本未涵盖的新用例的反馈,以帮助团队改进此 API,请在 GitHub 上创建问题。
其他资源
- Scope Extensions API - Origin Trial
- Chrome 状态 - 网站应用范围扩展程序
- “适用于 Web 应用的范围扩展”说明
- 意图进行实验
- Mozilla 标准立场
- Apple 标准位置
- Chromium bug
- 多源网站中的渐进式 Web 应用
- 在同一网域中构建多个渐进式 Web 应用
致谢
特别感谢开发此 API 的团队。Alan Cutter 和 Lu Huang 指定了范围扩展,并征求了 Matt Giuca 的意见。此 API 由 Google Chrome 的 Alan Cutter 以及 Microsoft Edge 的 Hassan Talat、Kristin Lee 和 Lu Huang 实现。


