Chrome 122 से, scope_extensions ऐप्लिकेशन मेनिफ़ेस्ट मेंबर के लिए ऑरिजिन ट्रायल की सदस्यता ली जा सकती है. इससे, एक से ज़्यादा सबडोमेन और टॉप लेवल डोमेन को कंट्रोल करने वाली साइटों को एक ही वेब ऐप्लिकेशन के तौर पर दिखाया जा सकता है. इस दस्तावेज़ में बताया गया है कि Chrome टीम इस सुविधा को क्यों लॉन्च कर रही है और आपको इसका इस्तेमाल कब करना चाहिए.
खास जानकारी
कुछ वेब ऐप्लिकेशन में कई ऑरिजिन होते हैं. उदाहरण के लिए, मुख्य ऐप्लिकेशन के तौर पर example.com और फिर space_1.example.com, …, space_n.example.com. कभी-कभी, ये सब-एक्सपीरियंस के तौर पर special-example.com के साथ मिलकर, मुख्य ऐप्लिकेशन के तहत काम करते हैं. इस तरह की साइट के आर्किटेक्चर का असर, प्रोग्रेसिव वेब ऐप्लिकेशन के संदर्भ में पड़ता है.
इन सीमाओं में, सभी ऑरिजिन के बीच सेवा वर्कर्स, किसी भी तरह के डिवाइस, स्थानीय स्टोरेज, और अनुमतियों को शेयर न कर पाना शामिल है. साथ ही, स्टैंडअलोन PWA में क्रॉस-ऑरिजिन नेविगेशन, विंडो यूज़र इंटरफ़ेस ("दायरे से बाहर" बार) दिखाता है. इससे पता चलता है कि उपयोगकर्ता, PWA के अनुभव से बाहर निकल गया है. इनमें से कुछ समस्याओं को हल करने का तरीका जानने के लिए, मल्टी-ऑरिजिन साइटों में प्रोग्रेसिव वेब ऐप्लिकेशन और एक ही डोमेन पर कई प्रोग्रेसिव वेब ऐप्लिकेशन बनाना लेख पढ़ें.
स्कोप एक्सटेंशन एपीआई की मदद से, वेब ऐप्लिकेशन उन कुछ चुनौतियों को हल कर सकते हैं जो इस तरह के साइट आर्किटेक्चर पर, एक ही ऑरिजिन की नीति लागू करती है. इससे वेब ऐप्लिकेशन, एक जैसा अनुभव देने के लिए, अपने दायरे को दूसरे ऑरिजिन तक बढ़ा सकते हैं. इसके लिए, वेब ऐप्लिकेशन के मुख्य ऑरिजिन और उससे जुड़े ऑरिजिन के बीच समझौता होना ज़रूरी है.
लक्ष्य
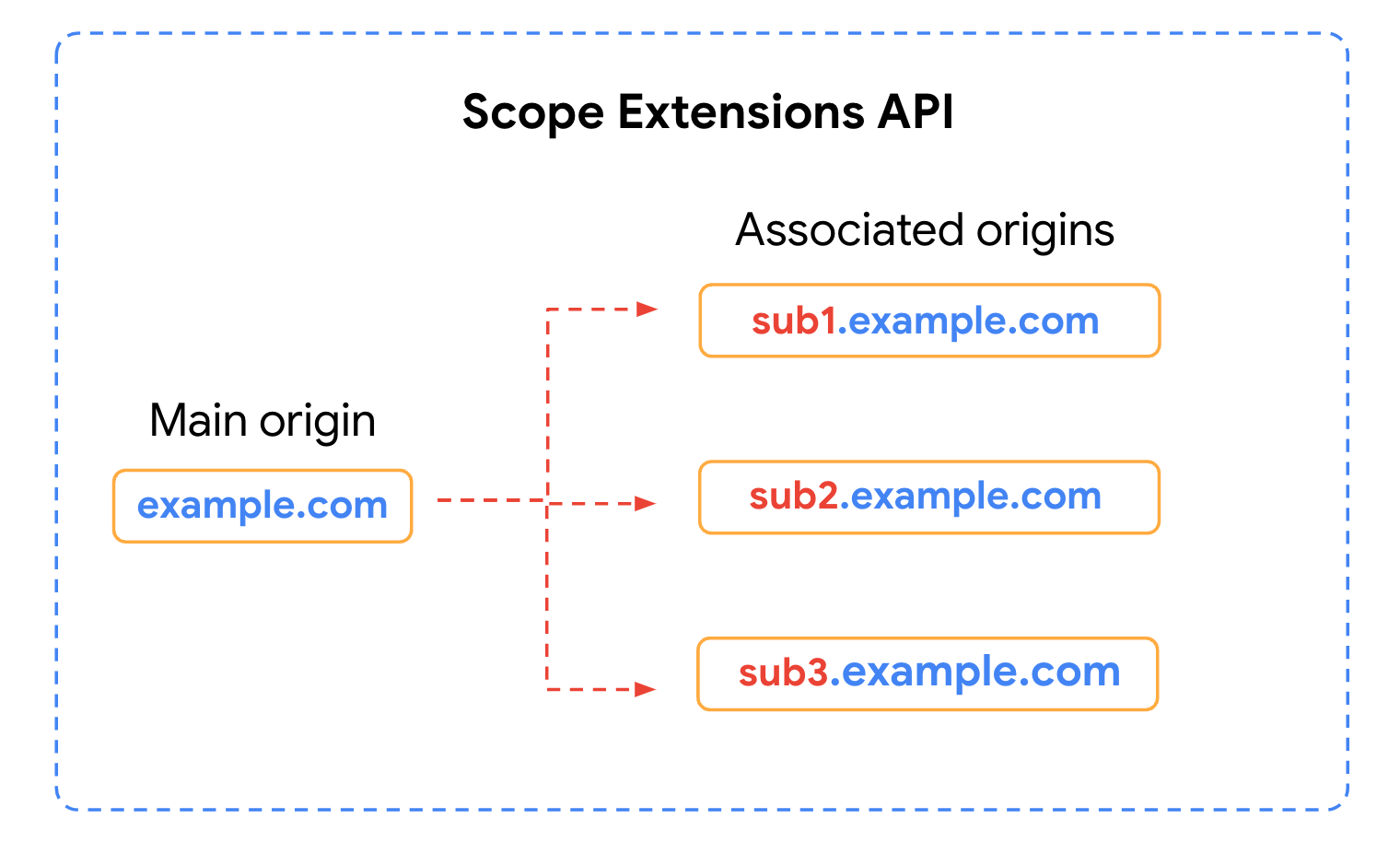
Scope Extensions API का मुख्य लक्ष्य, एक से ज़्यादा सबडोमेन और टॉप लेवल डोमेन को कंट्रोल करने वाली साइटों को, वेब ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) और लिंक कैप्चर करने की सुविधा के मामले में, एक ही वेब ऐप्लिकेशन के तौर पर काम करने की अनुमति देना है. उदाहरण के लिए, example.com.co.uk और support.example.com पर मौजूद साइट example.com को, एक वेब ऐप्लिकेशन के तौर पर काम करने की अनुमति देना.

स्कोप एक्सटेंशन की मदद से, एक से ज़्यादा ऑरिजिन वाले पीडब्ल्यूए, वेब ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के मामले में, एक ही वेब ऐप्लिकेशन की तरह काम कर सकते हैं.
इसका मतलब है कि आपके पास दो और खास लक्ष्य हैं:
- क्रॉस-ऑरिजिन नेविगेशन: उपयोगकर्ताओं को, इससे जुड़े सभी ऑरिजिन पर नेविगेट करने की अनुमति दें. ऐसा करने से, उपयोगकर्ता अनुभव में कोई रुकावट नहीं आएगी. इसके लिए, विंडो यूज़र इंटरफ़ेस (यूआई) को चालू करके, उपयोगकर्ता को यह जानकारी दें कि वे PWA से बाहर जा रहे हैं.
- क्रॉस-ऑरिजिन लिंक कैप्चर करना: वेब ऐप्लिकेशन को उन साइटों पर उपयोगकर्ता के नेविगेशन को कैप्चर करने की अनुमति दें जिनसे वे जुड़े हैं.
दायरे में आने वाले क्रॉस-ऑरिजिन नेविगेशन
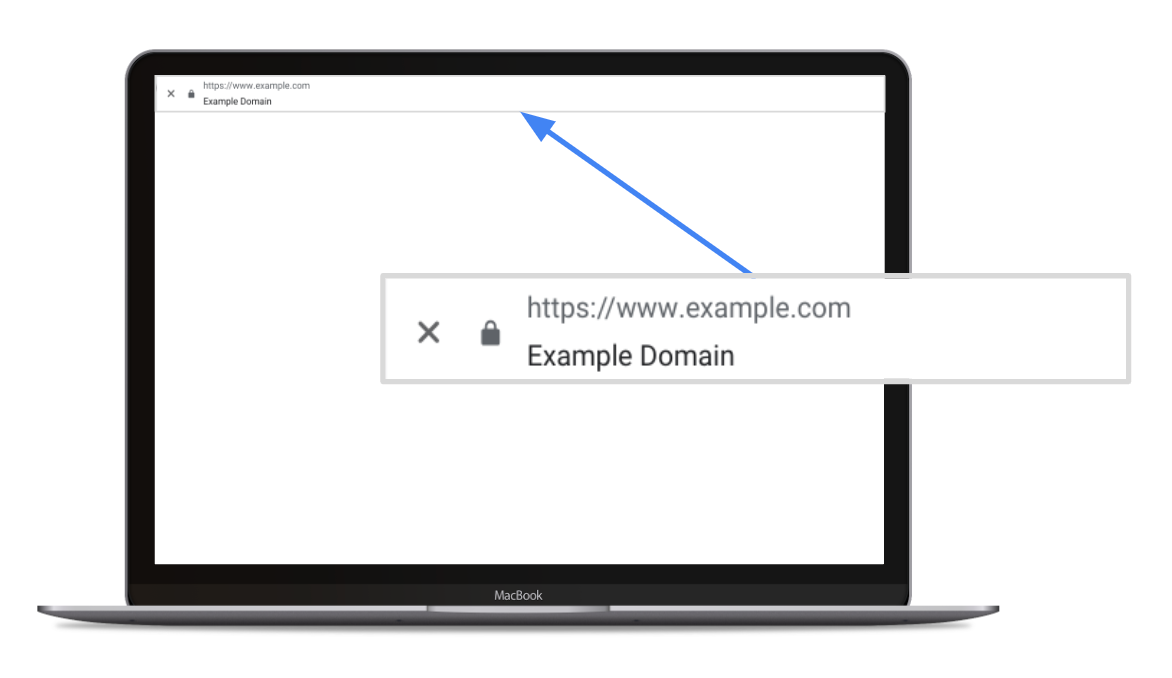
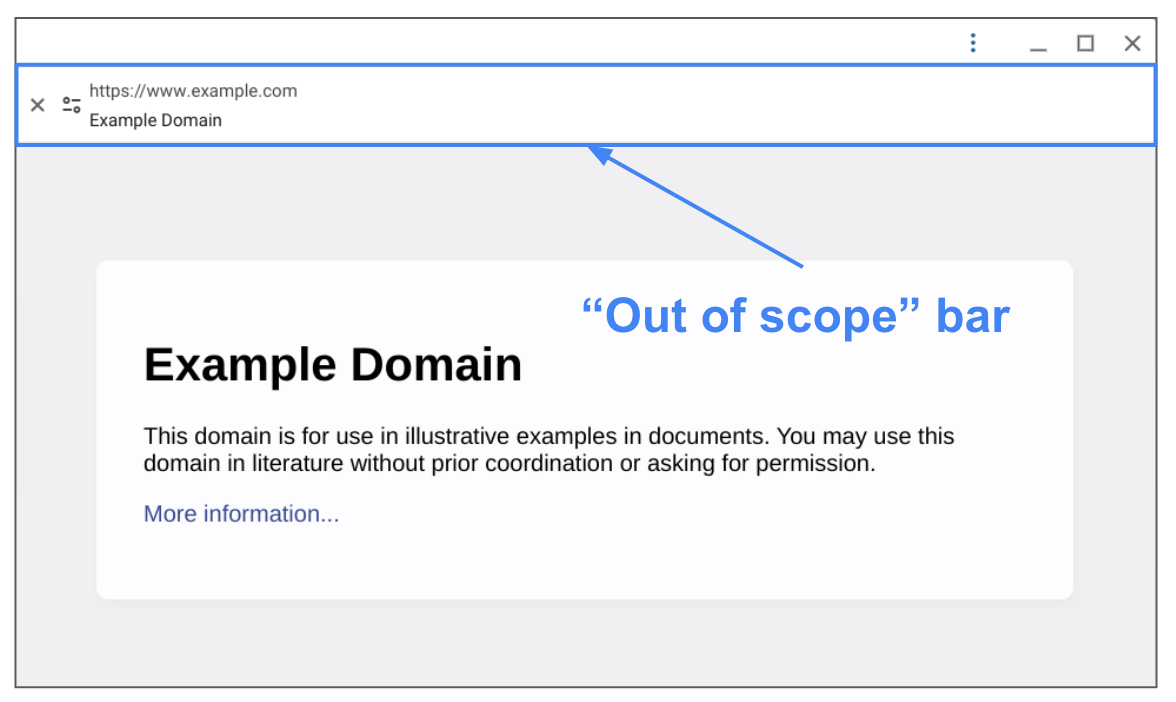
डिफ़ॉल्ट रूप से, जब उपयोगकर्ता किसी स्टैंडअलोन PWA में अलग-अलग ऑरिजिन पर नेविगेट करते हैं, तो उन्हें एक विंडो यूज़र इंटरफ़ेस (यूआई) दिखता है. इससे पता चलता है कि वे PWA के अनुभव से बाहर जा रहे हैं. Chrome में, इस यूज़र इंटरफ़ेस (यूआई) में "दायरे से बाहर" बार होता है. इसमें नए ऑरिजिन का यूआरएल होता है. इससे उपयोगकर्ता अनुभव पर असर पड़ता है, क्योंकि उपयोगकर्ताओं को उम्मीद होती है कि वे ऐप्लिकेशन के एक ही कॉन्टेक्स्ट में नेविगेट करते रहेंगे. हालांकि, उन्हें ऐसा लग सकता है कि उन्हें उस कॉन्टेक्स्ट से बाहर ले जाया जा रहा है.

जब उपयोगकर्ता किसी स्टैंडअलोन PWA में अलग-अलग ऑरिजिन पर नेविगेट करते हैं, तब Chrome में "दायरे से बाहर है" बार दिखता है.
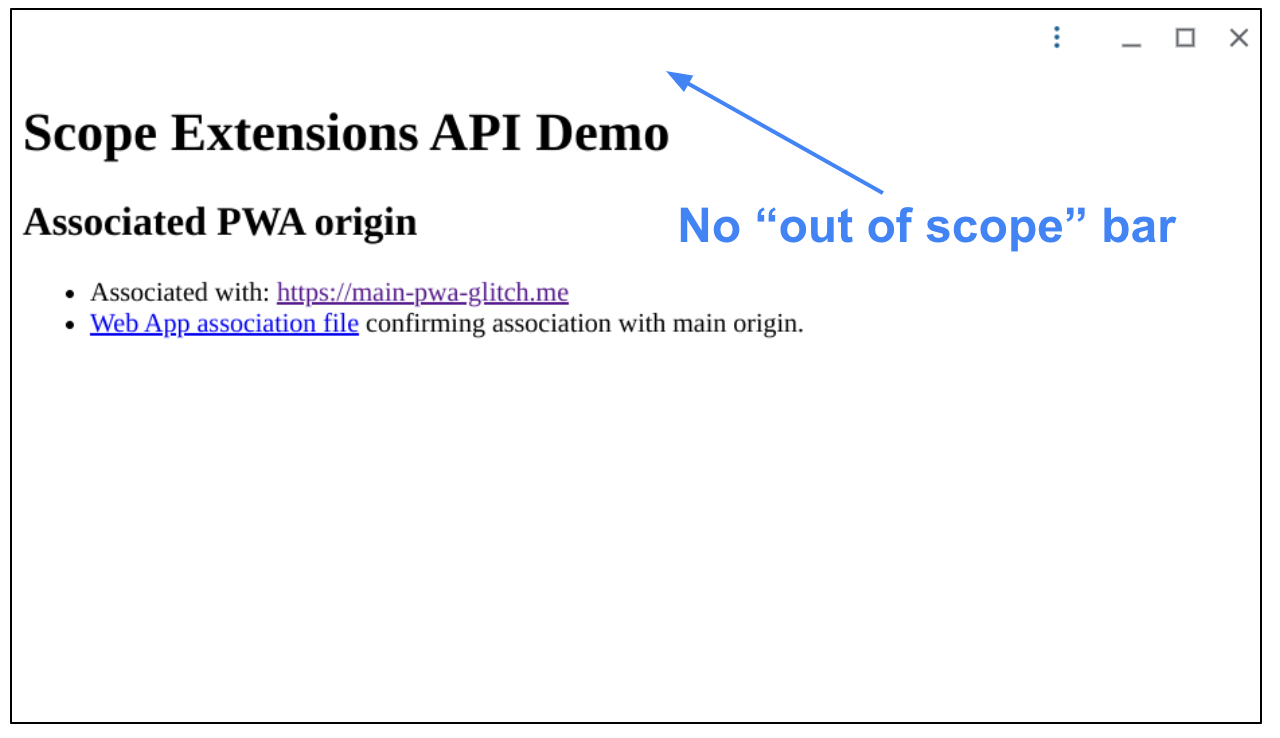
स्कोप एक्सटेंशन की मदद से, जब उपयोगकर्ता किसी भी ऑरिजिन पर नेविगेट करेंगे, तो उन्हें विंडो का यूज़र इंटरफ़ेस नहीं दिखेगा. इससे, PWA को एक जैसा अनुभव के तौर पर दिखाया जा सकेगा.
क्रॉस-ऑरिजिन लिंक कैप्चर करना
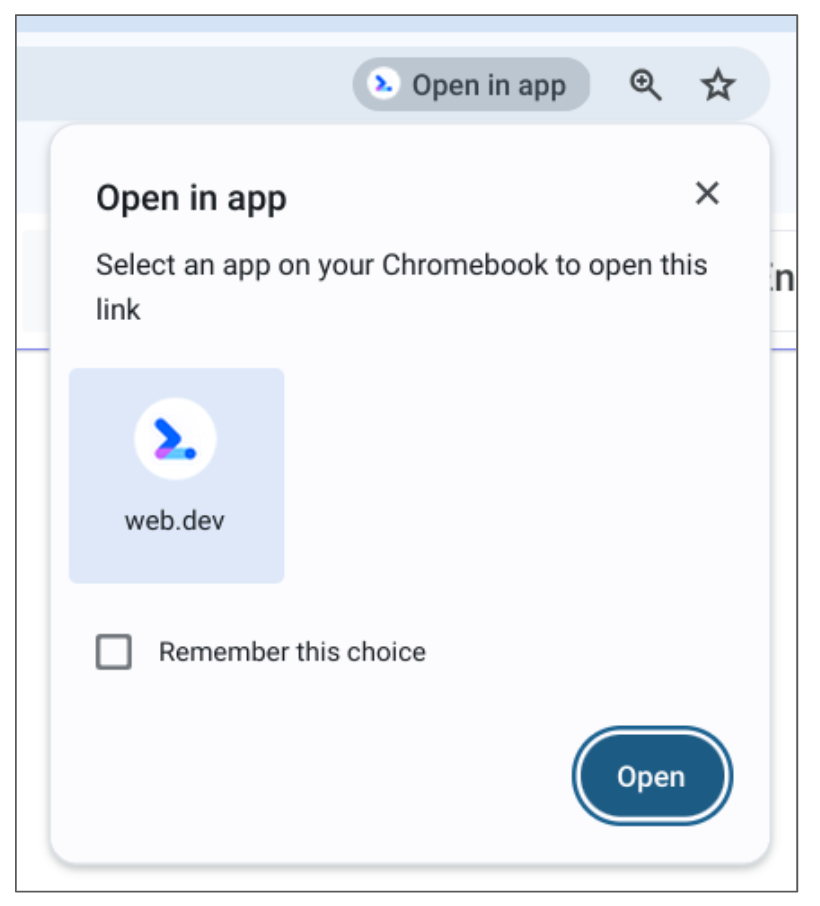
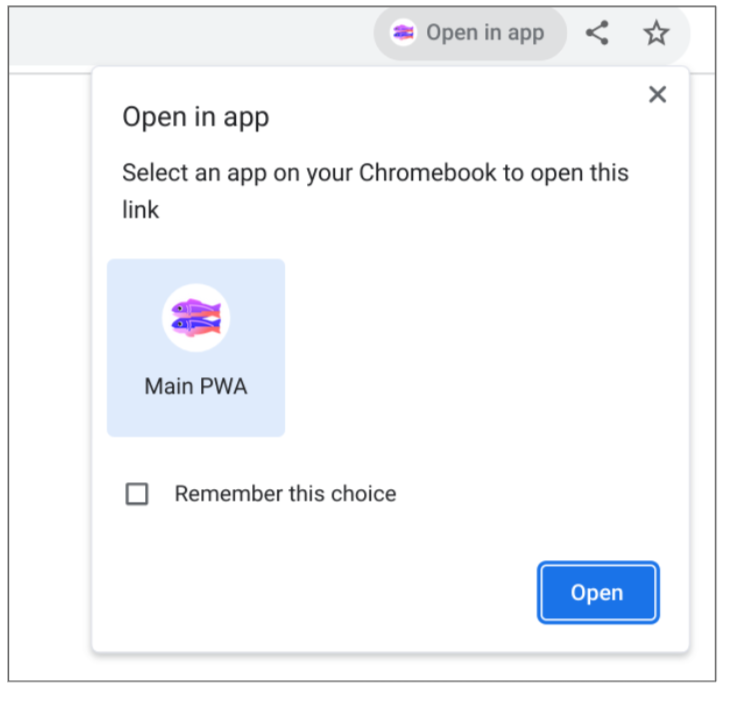
लिंक कैप्चर करने की सुविधा से, किसी ऐप्लिकेशन के अपने दायरे में लिंक कैप्चर करने की क्षमता का पता चलता है. इसे लागू करने का तरीका, ब्राउज़र और ऑपरेटिंग सिस्टम के हिसाब से अलग-अलग होता है. उदाहरण के लिए, ChromeOS पर Chrome में, इंस्टॉल किए गए PWA के दायरे में आने वाले लिंक, डिफ़ॉल्ट रूप से एक ब्राउज़र टैब खोलते हैं. साथ ही, पता बार में यह जानकारी दिखती है कि ऐसा कोई ऐप्लिकेशन है जो इन लिंक को मैनेज कर सकता है. इससे उपयोगकर्ता, उस ऐप्लिकेशन में लिंक अपने-आप कैप्चर होने की सुविधा के लिए ऑप्ट-इन कर सकता है.

ChromeOS में किसी टैब के लिए, Chrome के पता बार का फ़्रैगमेंट. इसमें यह विज़ुअल संकेत दिख रहा है कि लिंक को PWA से मैनेज किया जा सकता है. साथ ही, इस फ़ैसले को याद रखने का विकल्प भी दिख रहा है.
अगर कोई उपयोगकर्ता किसी ऐसे लिंक पर क्लिक करता है जो PWA के दायरे से बाहर है, तो उसे PWA के उपयोगकर्ता के तौर पर नहीं माना जाएगा. इन लिंक में, सबडोमेन या टॉप लेवल डोमेन के लिंक भी शामिल हैं. उदाहरण के लिए, लिंक ब्राउज़र टैब में खुलेंगे. साथ ही, उपयोगकर्ता को यह जानकारी नहीं दी जाएगी कि कोई ऐसा ऐप्लिकेशन है जो लिंक को हैंडल कर सकता है. Scope Extensions API की मदद से, PWA के दायरे को बढ़ाया जा सकता है, ताकि उससे जुड़े ऑरिजिन को दायरे में शामिल लिंक के तौर पर माना जा सके.
लागू करना
स्कोप एक्सटेंशन लागू करने के लिए, मुख्य ऑरिजिन और उससे जुड़े ऑरिजिन के बीच संबंध बनाना ज़रूरी है.
उससे जुड़े ऑरिजिन की सूची बताना
मुख्य पीडब्ल्यूए ऑरिजिन में scope_extensions वेब ऐप्लिकेशन मेनिफ़ेस्ट मेंबर जोड़ें, ताकि वेब ऐप्लिकेशन अपने दायरे को अन्य ऑरिजिन तक बढ़ा सके.
वेब ऐप्लिकेशन मेनिफ़ेस्ट (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
असोसिएशन की पुष्टि करना
सूची में शामिल हर ऑरिजिन, /.well-known/web-app-origin-association कॉन्फ़िगरेशन फ़ाइल का इस्तेमाल करके, वेब ऐप्लिकेशन के साथ असोसिएशन की पुष्टि करता है. इस फ़ाइल का नाम web-app-origin-association होना चाहिए और इसे इसी जगह पर दिखाया जाना चाहिए, क्योंकि यह Well-Known यूआरआई है.
/.well-known/web-app-origin-association (जुड़ा हुआ ऑरिजिन)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
डेमो
डेमो में दो साइटें शामिल हैं:
- मुख्य PWA: यह असल PWA होता है, जो अपने वेब ऐप्लिकेशन मेनिफ़ेस्ट में
scope_extensionsसदस्य के ज़रिए, उससे जुड़े ऑरिजिन की सूची की जानकारी देता है. - बड़े किए गए दायरे में शामिल ऑरिजिन: यह ऑरिजिन, मुख्य PWA के दायरे से बाहर होता है. हालांकि, मुख्य PWA ने इसे ऑरिजिन के तौर पर शामिल किया है और इसकी
web-app-origin-associationफ़ाइल की मदद से, इस संबंध की पुष्टि की है.
नीचे दिए गए टेस्ट करने के लिए, आपको about://flags/#enable-desktop-pwas-scope-extensions फ़्लैग चालू करना होगा. यह Chrome v115 और उसके बाद के वर्शन में उपलब्ध है.
क्रॉस-ऑरिजिन नेविगेशन की जांच करना
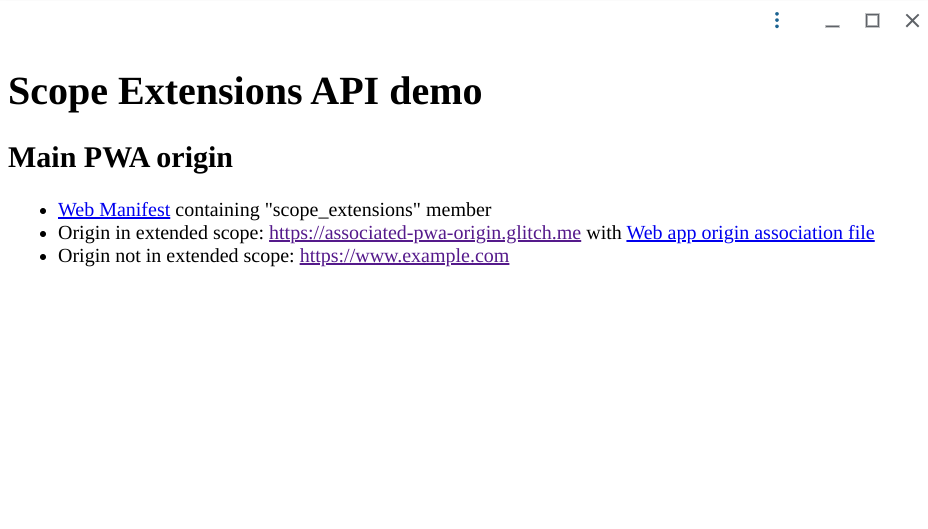
इन टेस्ट के लिए ज़रूरी शर्त यह है कि आप किसी ब्राउज़र में मुख्य PWA खोलें, उसे PWA के तौर पर इंस्टॉल करें, और स्टैंडअलोन मोड में चलाने के लिए उसे खोलें. PWA में, बड़े किए गए दायरे में शामिल ऑरिजिन और बड़े किए गए दायरे में शामिल नहीं किए गए ऑरिजिन के लिंक शामिल हैं.

डेमो PWA, जिसमें एक्सटेंड किए गए दायरे में मौजूद ऑरिजिन और एक्सटेंड किए गए दायरे में मौजूद ऑरिजिन के लिंक हैं.
डिफ़ॉल्ट क्रॉस-ऑरिजिन नेविगेशन (बड़े किए गए दायरे में नहीं है)
- फ़ुल स्क्रीन पीडब्ल्यूए में, ओरिजिन के एक्सटेंडेड स्कोप पर ले जाने वाले लिंक पर क्लिक करें.
- इस वजह से, नेविगेशन होता है और 'दायरे से बाहर है' बार दिखता है.

स्टैंडअलोन मोड में किसी PWA के लिए, क्रॉस-ऑरिजिन नेविगेशन के लिए डिफ़ॉल्ट रूप से दिखाया जाने वाला "दायरे से बाहर है" बार.
स्कोप एक्सटेंशन की मदद से, क्रॉस-ऑरिजिन नेविगेशन (बड़े किए गए स्कोप में)
- PWA के होम पेज पर वापस जाएं.
- उस ऑरिजिन के लिंक पर क्लिक करें जो बड़े किए गए दायरे में नहीं है.
- डिफ़ॉल्ट रूप से, "दायरे से बाहर" बार दिखना चाहिए, लेकिन स्कोप के एक्सटेंशन के असोसिएशन की वजह से ऐसा नहीं होता.

स्कोप एक्सटेंशन की मदद से ऑरिजिन असोसिएशन करने के बाद, क्रॉस-ऑरिजिन नेविगेशन में "स्कोप से बाहर है" बार नहीं दिखता.
क्रॉस-ऑरिजिन लिंक कैप्चर करने की सुविधा की जांच करना
- ChromeOS डिवाइस में मुख्य PWA खोलें और इंस्टॉल करें.
- इस लिंक पर क्लिक करें: संबंधित ऑरिजिन.
- लिंक, ब्राउज़र के नए टैब में खुलता है. साथ ही, इसे इंस्टॉल किए गए PWA में खोलने के लिए एक प्रॉम्प्ट दिखता है.

PWA के ऑरिजिन से जुड़े लिंक पर क्लिक करने से, लिंक नए टैब में खुलता है और "ऐप्लिकेशन में खोलें" आइकॉन दिखता है. इससे उपयोगकर्ता, लिंक अपने-आप कैप्चर होने की सुविधा के लिए ऑप्ट-इन कर सकता है.
ऑरिजिन ट्रायल
अगर आपको अपने ऐप्लिकेशन में इस एपीआई को असल उपयोगकर्ताओं के साथ टेस्ट करना है, तो ऑरिजिन ट्रायल की मदद से ऐसा किया जा सकता है. ऑरिजिन ट्रायल की मदद से, अपने उपयोगकर्ताओं के साथ प्रयोग के तौर पर उपलब्ध सुविधाओं को आज़माया जा सकता है. इसके लिए, आपको अपने डोमेन से जुड़ा टेस्टिंग टोकन चाहिए. इसके बाद, अपने ऐप्लिकेशन को डिप्लॉय किया जा सकता है. साथ ही, यह उम्मीद की जा सकती है कि यह उस ब्राउज़र में काम करेगा जिसमें टेस्ट की जा रही सुविधा काम करती है. इस मामले में, यह सुविधा Chrome के 121 से 126 वर्शन में उपलब्ध है. ऑरिजिन ट्रायल चलाने के लिए अपना टोकन पाने के लिए, आवेदन फ़ॉर्म भरें.
सुझाव/राय दें या शिकायत करें
Chrome की टीम इस एपीआई के काम के होने के बारे में सुझाव/राय/शिकायत/राय चाहती है. इस एपीआई के फ़ायदों और इस्तेमाल के नए उदाहरणों के बारे में सुझाव, शिकायत या राय देकर, इस एपीआई को बेहतर बनाने में टीम की मदद करें. ये उदाहरण, मौजूदा वर्शन में शामिल नहीं हैं. इसके लिए, GitHub पर समस्या दर्ज करें.
अन्य संसाधन
- Scope Extensions API - Origin Trial
- Chrome का स्टेटस - वेब ऐप्लिकेशन के स्कोप के एक्सटेंशन
- वेब ऐप्लिकेशन के लिए स्कोप एक्सटेंशन के बारे में जानकारी
- एक्सपेरिमेंट करने का मकसद
- Mozilla के स्टैंडर्ड के बारे में जानकारी
- Apple के स्टैंडर्ड के बारे में जानकारी
- Chromium में गड़बड़ी
- एक से ज़्यादा ऑरिजिन वाली साइटों में प्रोग्रेसिव वेब ऐप्लिकेशन
- एक ही डोमेन पर कई प्रोग्रेसिव वेब ऐप्लिकेशन बनाना
Acknowledgements
इस एपीआई को डेवलप करने वाली टीम का खास धन्यवाद. स्कोप एक्सटेंशन की सुविधा को एलन कटर और लू हुआंग ने मैट गिउका के सुझाव के साथ शुरू किया था. इस एपीआई को Google Chrome के एलन कटर और Microsoft Edge के हसन तलत, क्रिस्टिन ली, और लू हुआंग ने लागू किया था.



