À partir de Chrome 122, vous pouvez vous abonner au test d'origine pour le membre du fichier manifeste d'application scope_extensions, qui permet aux sites qui contrôlent plusieurs sous-domaines et domaines de premier niveau d'être présentés comme une seule application Web. Ce document explique pourquoi l'équipe Chrome lance cette fonctionnalité et quand vous pouvez l'utiliser.
Présentation
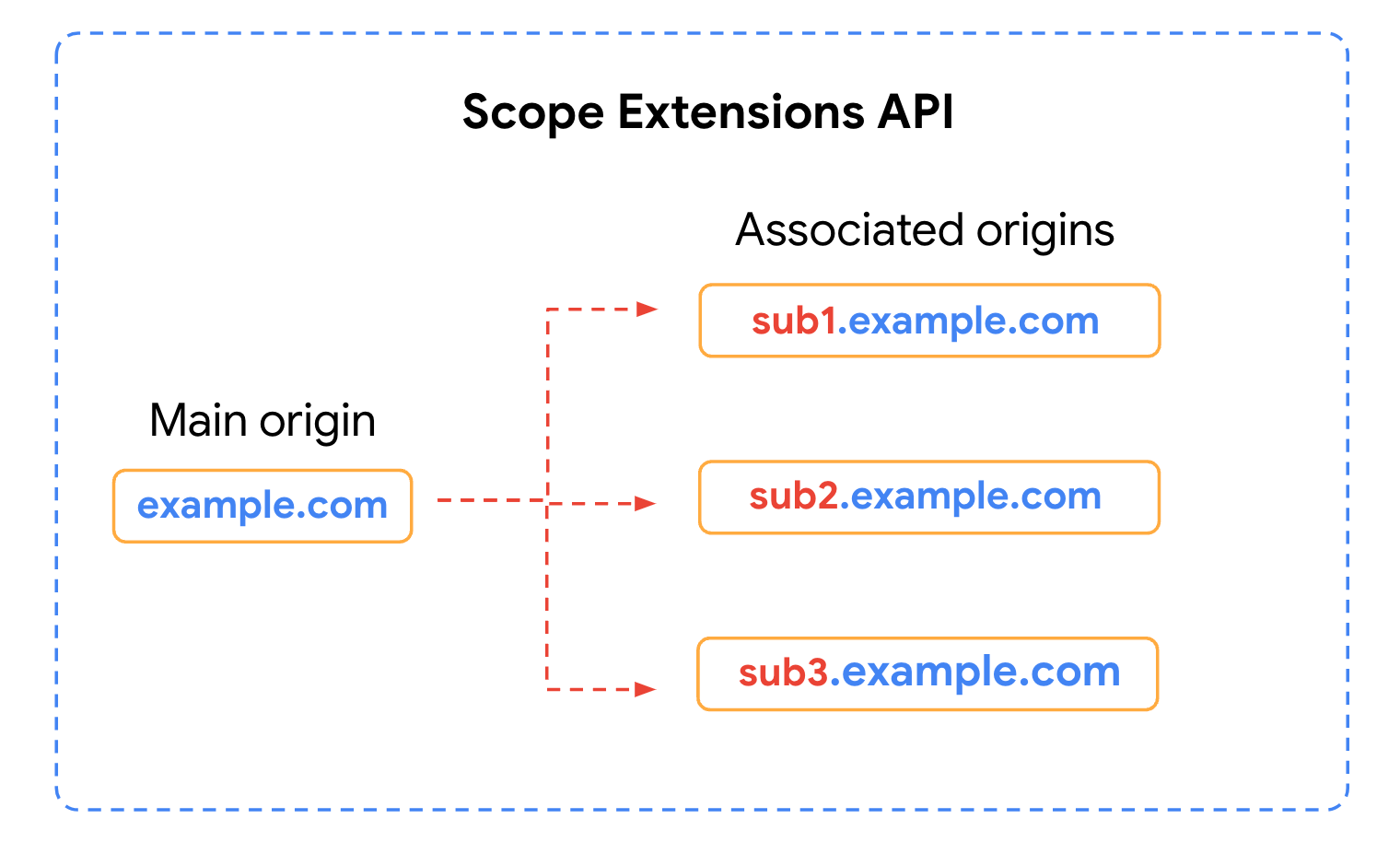
Certaines applications Web ont plusieurs origines, par exemple example.com comme application principale, puis space_1.example.com, …, space_n.example.com, parfois combinés avec special-example.com, en tant que sous-expériences, le tout sous le toit de l'application principale. Ce type d'architecture de site a des implications dans le contexte des Progressive Web Applications.
Par exemple, vous ne pouvez pas partager de service worker, ni de type d'appareil, ni de stockage local, ni d'autorisations entre les origines. De plus, la navigation inter-origine dans une PWA autonome affiche une UI de fenêtre (barre "hors champ") indiquant que l'utilisateur a quitté l'expérience PWA. Pour savoir comment contourner certains de ces problèmes, consultez les articles Progressive Web Apps sur des sites multi-origines et Créer plusieurs applications Web progressives sur le même domaine.
L'API Scope Extensions permet aux applications Web de surmonter certains des défis que la règle du même domaine impose à ce type d'architecture de site. Il permet aux applications Web d'étendre leur champ d'application à d'autres origines pour offrir une expérience unifiée, sous réserve d'un accord entre l'origine principale de l'application Web et les origines associées.
Objectifs
L'objectif principal de l'API Scope Extensions est de permettre aux sites qui contrôlent plusieurs sous-domaines et domaines de premier niveau de se comporter comme une seule application Web contiguë en ce qui concerne l'UI de l'application Web et la capture de liens. Par exemple, en laissant le site example.com qui s'étend sur example.com.co.uk et support.example.com se comporter autant que possible comme une seule application Web.

Les extensions de champ d'application permettent aux PWA multi-origines de se comporter comme une application Web contiguë en ce qui concerne l'UI de l'application Web.
En pratique, cela se traduit par deux objectifs plus spécifiques :
- Navigation inter-origine : permet aux utilisateurs de naviguer entre les origines associées sans perturber l'expérience utilisateur en appelant l'UI de la fenêtre pour les informer qu'ils s'éloignent de la PWA.
- Capture de liens inter-origines : permet aux applications Web de capturer les navigations des utilisateurs vers les sites auxquels elles sont affiliées.
Navigation multidomaine dans le champ d'application
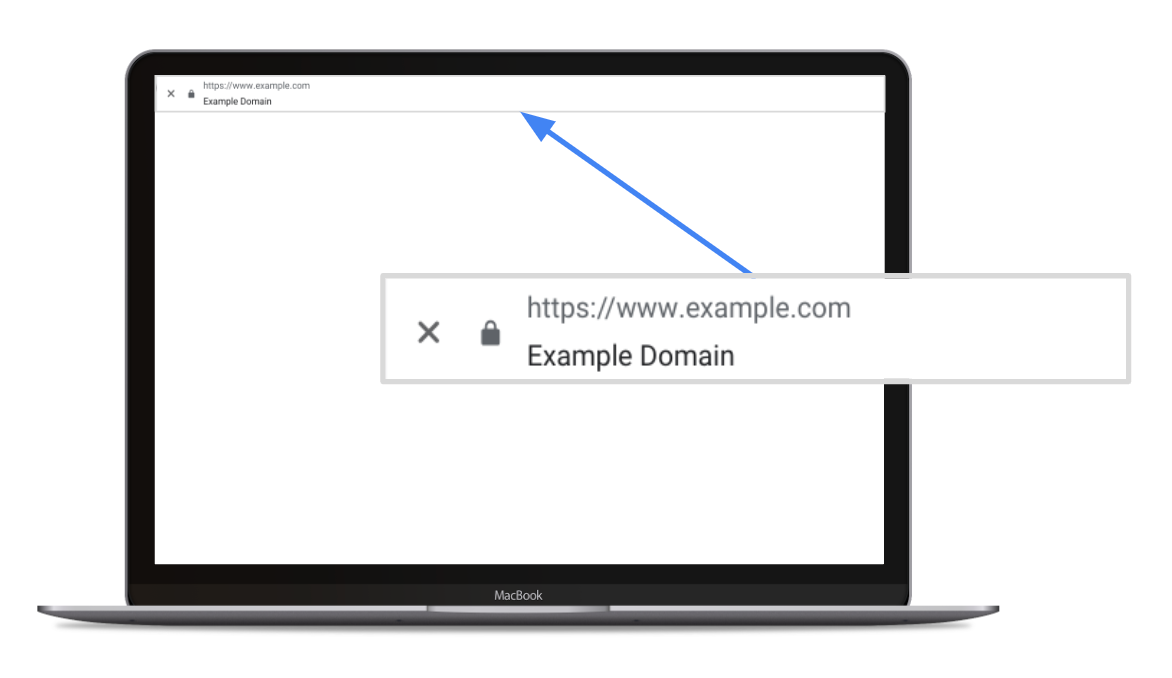
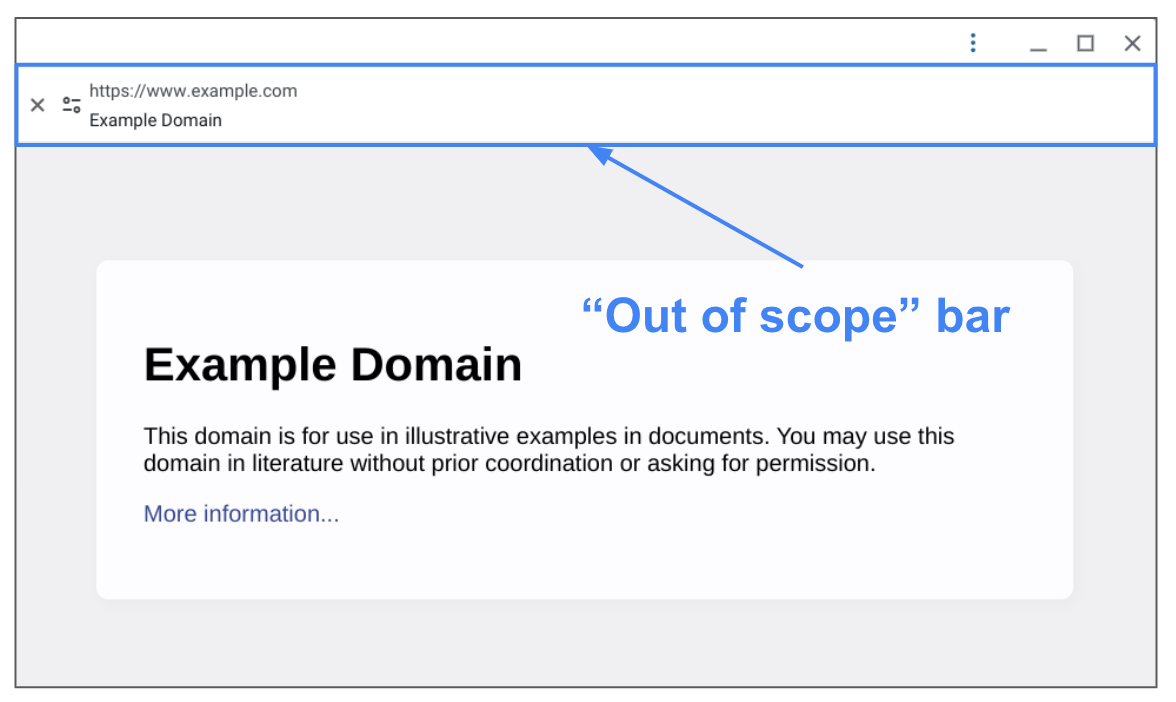
Par défaut, lorsque les utilisateurs naviguent entre des origines dans une PWA autonome, une UI de fenêtre s'affiche pour indiquer qu'ils quittent l'expérience PWA. Dans Chrome, cette UI se compose d'une barre "hors champ" contenant l'URL de la nouvelle origine. Cela perturbe l'expérience utilisateur, car les utilisateurs s'attendent à continuer à naviguer dans le même contexte d'application, mais ils peuvent percevoir qu'ils en sont exclus.

Barre "Hors champ" affichée dans Chrome lorsque les utilisateurs naviguent entre différentes origines dans une PWA autonome.
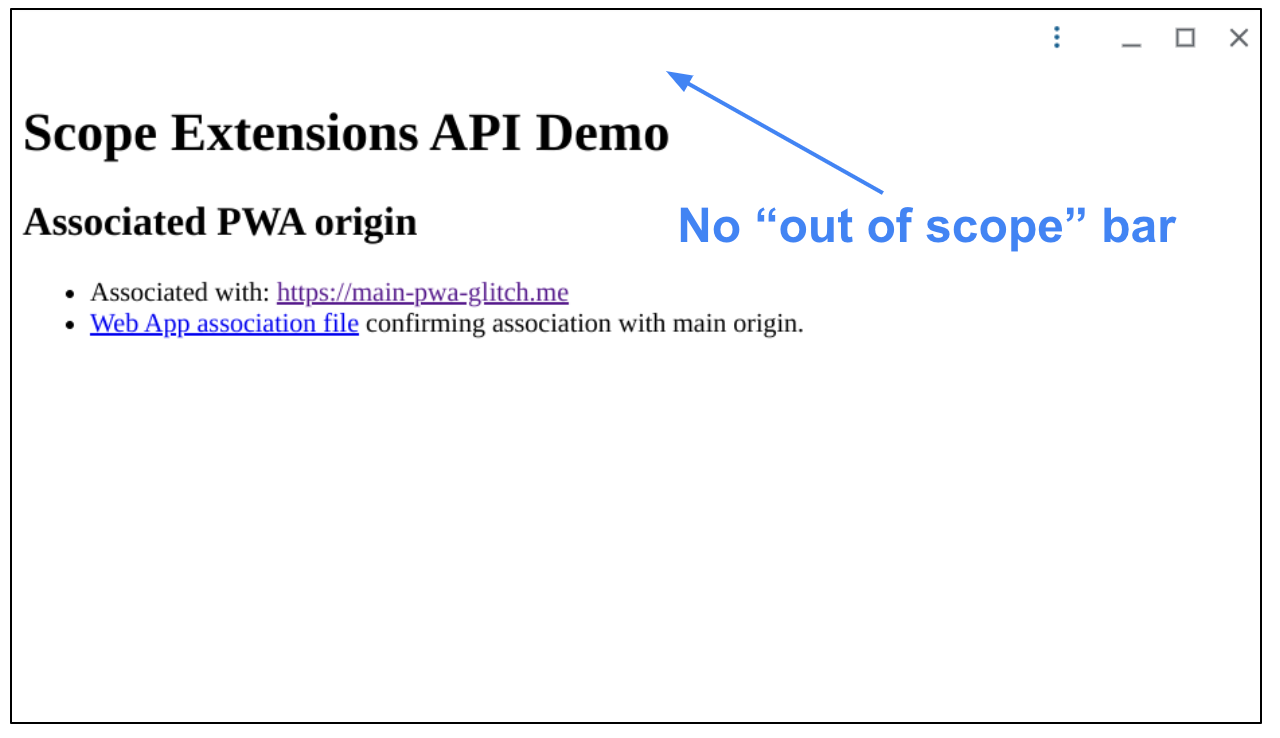
Avec les extensions de champ d'application, l'interface utilisateur de la fenêtre ne s'affiche pas lorsque les utilisateurs accèdent à l'une des origines associées. La PWA est donc présentée comme une expérience unifiée.
Capture de liens entre origines
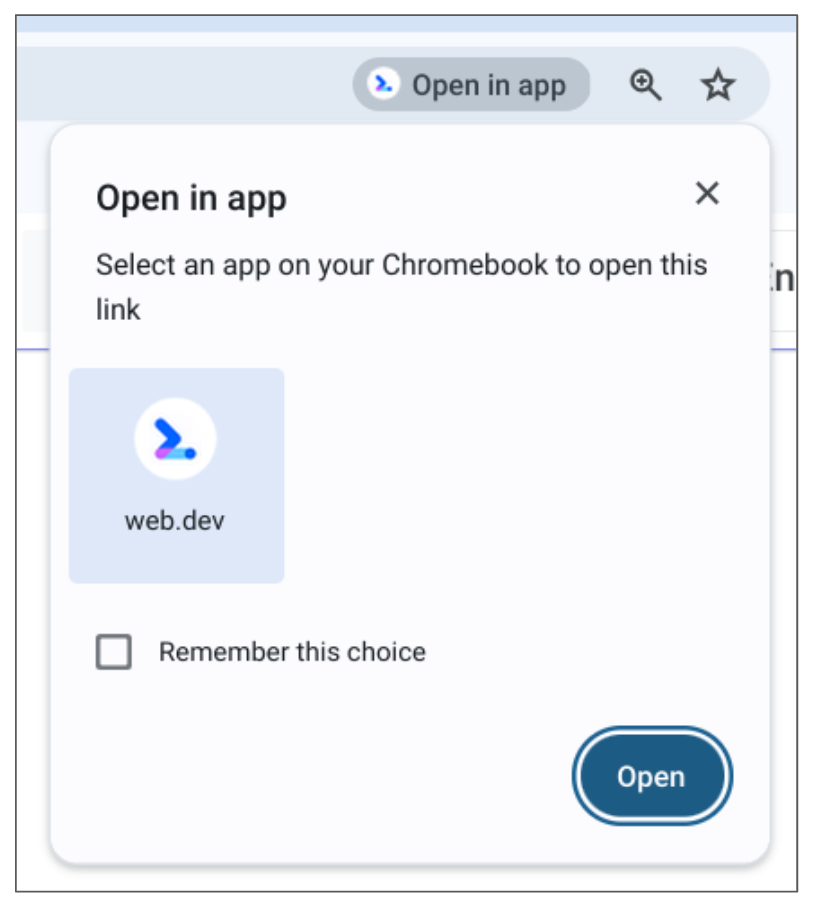
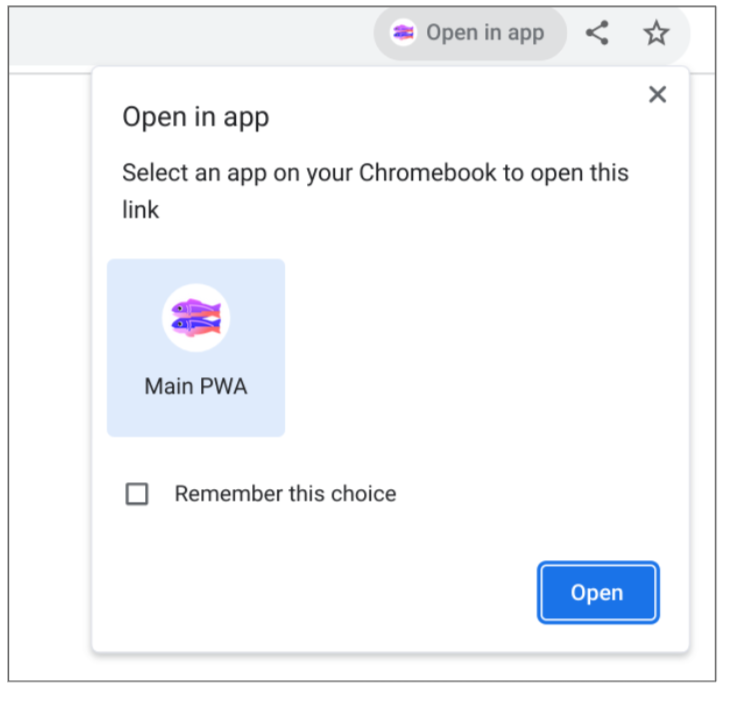
La capture de liens fait référence à la capacité d'une application à capturer des liens dans son champ d'application. La manière dont cela est implémenté varie selon les navigateurs et les systèmes d'exploitation. Dans Chrome sur ChromeOS, par exemple, les liens dans le champ d'application d'une PWA installée ouvrent par défaut un onglet du navigateur avec une indication dans la barre d'adresse indiquant qu'une application est capable de gérer ces liens, ce qui permet à l'utilisateur d'activer la capture automatique des liens à partir de ce point.

Fragment de la barre d'adresse Chrome pour un onglet dans ChromeOS, indiquant visuellement que le lien peut être géré par une PWA et l'option permettant de mémoriser cette décision.
Si un utilisateur clique sur un lien qui n'entre pas dans le champ d'application de la PWA (y compris les liens vers des sous-domaines ou des domaines de premier niveau), il ne sera pas reconnu comme lui appartenant. Par exemple, les liens s'ouvrent dans un onglet du navigateur sans que l'utilisateur sache qu'une application est capable de gérer le lien. L'API Scope Extensions permet d'étendre le champ d'application de la PWA afin que les origines associées soient traitées comme des liens dans le champ d'application.
Implémentation
L'implémentation d'extensions de portée nécessite d'établir la relation entre l'origine principale et les origines associées.
Déclarer la liste des origines associées
Ajoutez un membre de fichier manifeste d'application Web scope_extensions à l'origine principale de la PWA pour permettre à l'application Web d'étendre son champ d'application à d'autres origines.
Fichier manifeste d'application Web (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
Confirmer les associations
Chacune des origines listées confirme l'association à l'application Web à l'aide d'un fichier de configuration /.well-known/web-app-origin-association. Ce fichier doit être nommé web-app-origin-association et être diffusé à cet emplacement exact, car il s'agit d'un URI bien connu.
/.well-known/web-app-origin-association (origine associée)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
Démo
La démonstration se compose de deux sites :
- PWA principale : PWA réelle qui déclare la liste des origines associées via le membre
scope_extensionsdans son fichier manifeste d'application Web. - Origine dans le champ d'application étendu : origine située en dehors du champ d'application de la PWA principale, mais associée à celle-ci après avoir été listée par la PWA principale comme origine associée et avoir confirmé la relation via son fichier
web-app-origin-association.
Pour effectuer les tests suivants, vous devez activer l'indicateur about://flags/#enable-desktop-pwas-scope-extensions (disponible à partir de la version 115 de Chrome).
Tester la navigation inter-origine
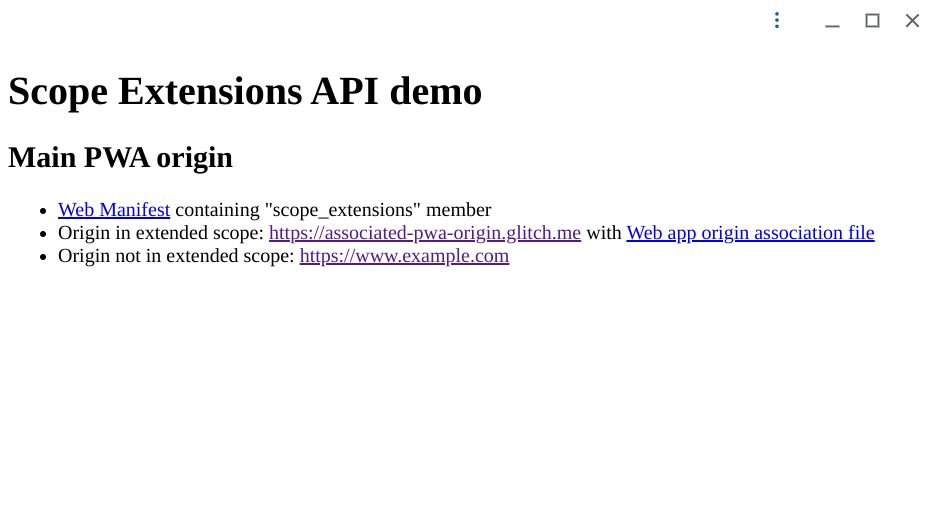
Pour effectuer ces tests, vous devez d'abord ouvrir la PWA principale dans un navigateur, l'installer en tant que PWA et l'ouvrir pour l'exécuter en mode autonome. La PWA contient des liens vers une origine dans la portée étendue et vers une origine hors de la portée étendue.

PWA de démonstration avec des liens vers l'origine dans le champ d'application étendu et l'origine n'étant pas dans le champ d'application étendu.
Navigation inter-origines par défaut (hors champ d'application étendu)
- Cliquez sur le lien vers l'origine n'appartenant pas au champ d'application étendu dans la PWA en plein écran.
- La navigation se produit et la barre hors champ s'affiche.

Barre "Hors champ d'application" affichée par défaut pour une navigation inter-origines pour une PWA en mode autonome.
Navigation inter-origine avec extensions de champ d'application (dans le champ d'application étendu)
- Revenez à la page d'accueil de la PWA.
- Cliquez sur le lien vers l' origine non incluse dans le champ d'application étendu.
- Par défaut, une barre "hors champ d'application" doit s'afficher, mais en raison de l'association des extensions de champ d'application, ce n'est pas le cas.

La barre "Hors champ d'application" ne s'affiche pas dans la navigation inter-origines après l'association d'origine avec les extensions de champ d'application.
Tester la capture de liens inter-origines
- Ouvrez et installez la PWA principale sur un appareil ChromeOS.
- Cliquez sur le lien suivant : origine associée.
- Le lien s'ouvre dans un nouvel onglet de navigateur et une invite s'affiche pour l'ouvrir dans la PWA installée.

Cliquer sur un lien vers l'origine associée d'une PWA ouvre le lien dans un nouvel onglet et affiche une icône "Ouvrir dans l'application" permettant à l'utilisateur d'activer la capture automatique des liens.
Essai Origin
Si vous souhaitez tester cette API dans votre application sur le terrain avec de vrais utilisateurs, vous pouvez le faire avec un essai d'origine. Les essais Origin vous permettent de tester des fonctionnalités expérimentales avec vos utilisateurs en obtenant un jeton de test associé à votre domaine. Vous pouvez ensuite déployer votre application et vous attendre à ce qu'elle fonctionne dans un navigateur compatible avec la fonctionnalité que vous testez (dans ce cas, elle est disponible dans Chrome 121 à 126). Pour obtenir votre propre jeton afin d'exécuter un test d'origine, remplissez le formulaire de demande.
Commentaires
L'équipe Chrome souhaite connaître votre avis sur l'utilité de cette API. Pour aider l'équipe à faire évoluer cette API en lui fournissant des commentaires sur son utilité et de nouveaux cas d'utilisation non couverts par la version actuelle, ouvrez un problème sur GitHub.
Ressources supplémentaires
- API Extensions de champ d'application : test de l'origine
- État de Chrome : extensions de portée des applications Web
- Présentation des extensions de portée pour les applications Web
- Intent to Experiment
- Position de Mozilla concernant les normes
- Position d'Apple concernant les normes
- Bug Chromium
- Progressive Web Apps sur des sites multi-origines
- Créer plusieurs applications Web progressives sur le même domaine
Remerciements
Un merci spécial à l'équipe qui a développé cette API. Les extensions de portée ont été spécifiées par Alan Cutter et Lu Huang, avec les commentaires de Matt Giuca. L'API a été implémentée par Alan Cutter de Google Chrome et Hassan Talat, Kristin Lee et Lu Huang de Microsoft Edge.



