自 Chrome 122 起,您可以訂閱 scope_extensions 應用程式資訊清單成員的來源試用版,讓控制多個子網域和頂層網域的網站以單一網頁應用程式呈現。本文件說明 Chrome 團隊推出這項功能的原因,以及您可能想使用這項功能的時間。
總覽
有些網頁應用程式具有多個來源,例如 example.com 是主要應用程式,然後是 space_1.example.com、…、space_n.example.com,有時會與 special-example.com 結合,做為主要應用程式中的子體驗。這類網站架構在漸進式網頁應用程式中具有影響。限制包括無法跨來源共用服務工作者、任何類型的裝置、本機儲存空間和權限。此外,獨立 PWA 中的跨原點導覽會顯示視窗 UI (「超出範圍」列),表示使用者已離開 PWA 體驗。如要瞭解如何解決部分問題,請參閱「多原點網站中的漸進式網頁應用程式」和「在同一個網域中建構多個漸進式網頁應用程式」兩篇文章。
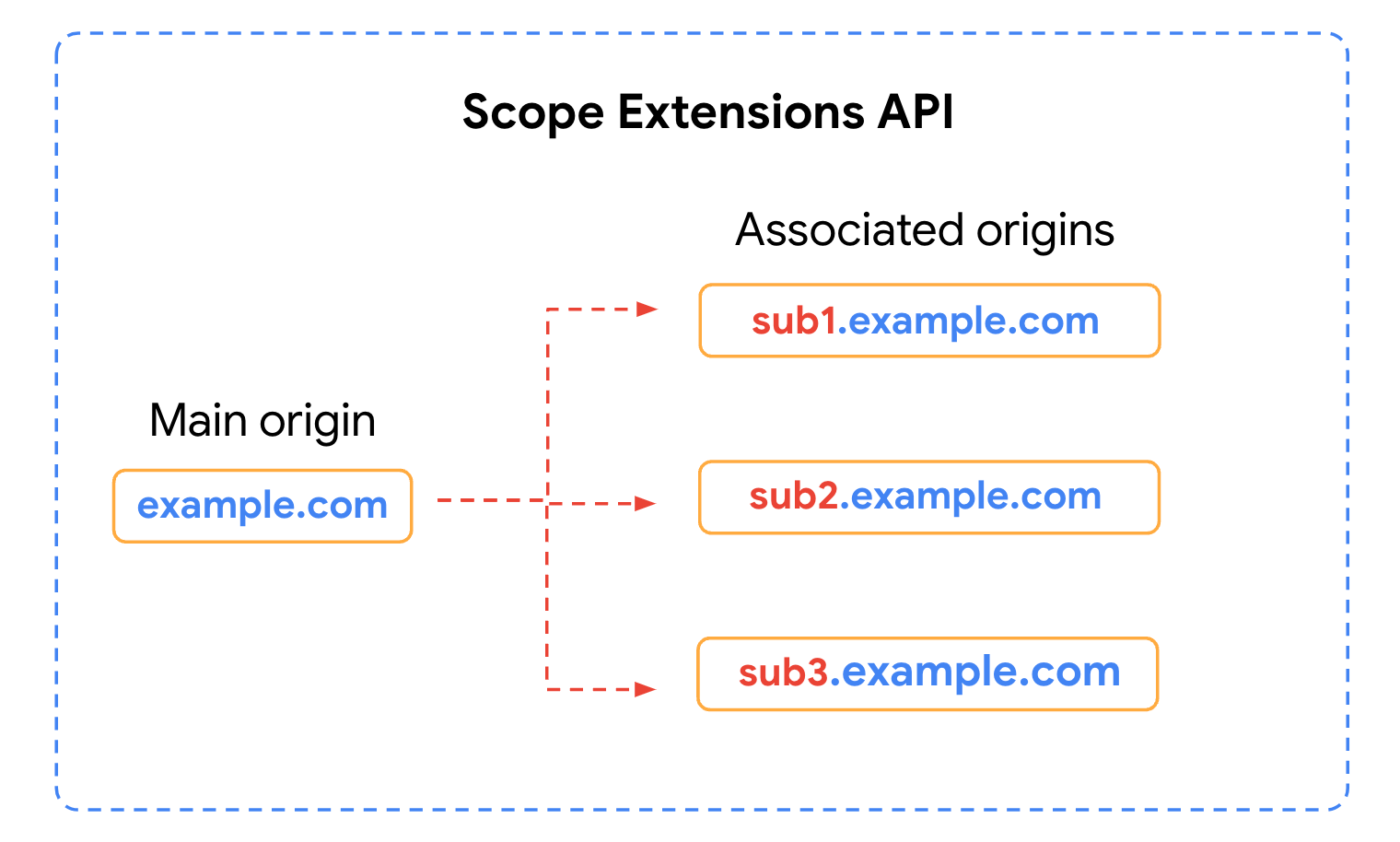
範圍擴充 API 可讓網頁應用程式克服同源政策對這類網站架構所造成的部分挑戰。這項功能可讓網頁應用程式將範圍擴展至其他來源,以便在網頁應用程式的主要來源和相關來源之間達成協議,進而提供統一的使用體驗。
目標
範圍擴充功能 API 的主要目標,是讓控制多個子網域和頂層網域的網站,在網頁應用程式 UI 和連結擷取方面,能以單一連續網頁應用程式的方式運作。舉例來說,讓跨越 example.com.co.uk 和 support.example.com 的網站 example.com 盡可能以單一網頁應用程式運作。

範圍擴充功能可讓多來源 PWA 在網頁應用程式 UI 方面,以連續網頁應用程式的形式運作。
實際上,這會轉化為兩個更具體的目標:
- 跨來源導覽:允許使用者瀏覽相關來源,同時不會中斷使用者體驗,方法是叫用視窗 UI,通知使用者他們正在離開 PWA。
- 跨原始連結擷取:允許網路應用程式擷取使用者前往所屬網站的導覽資訊。
跨來源範圍內導覽
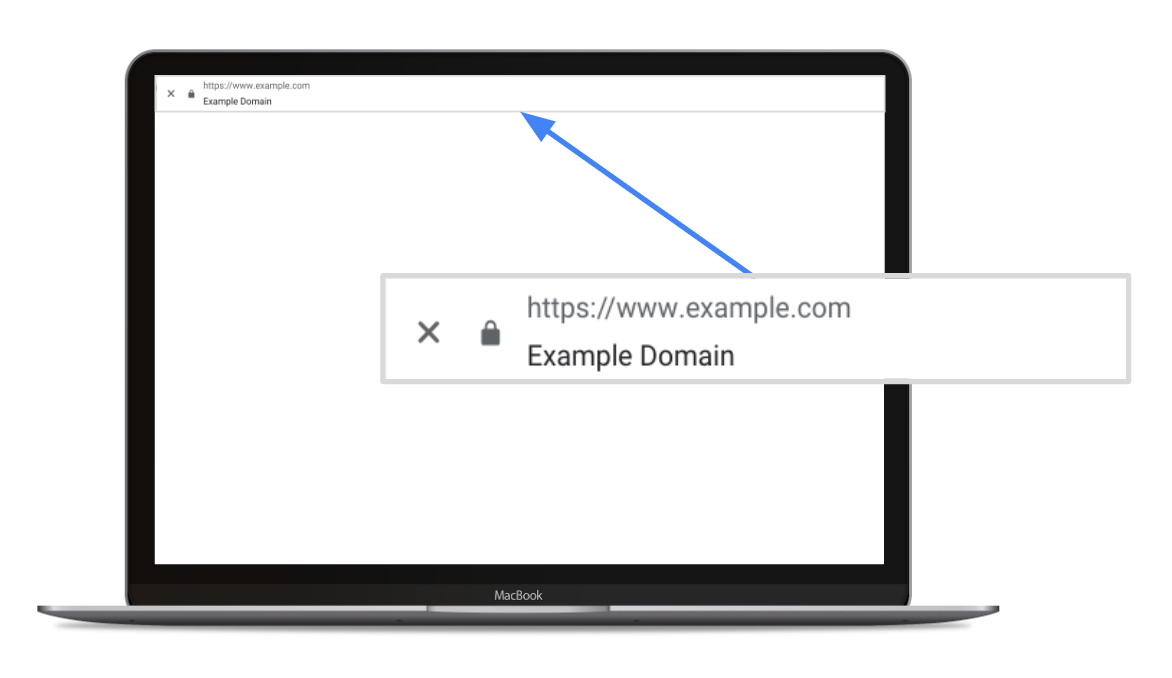
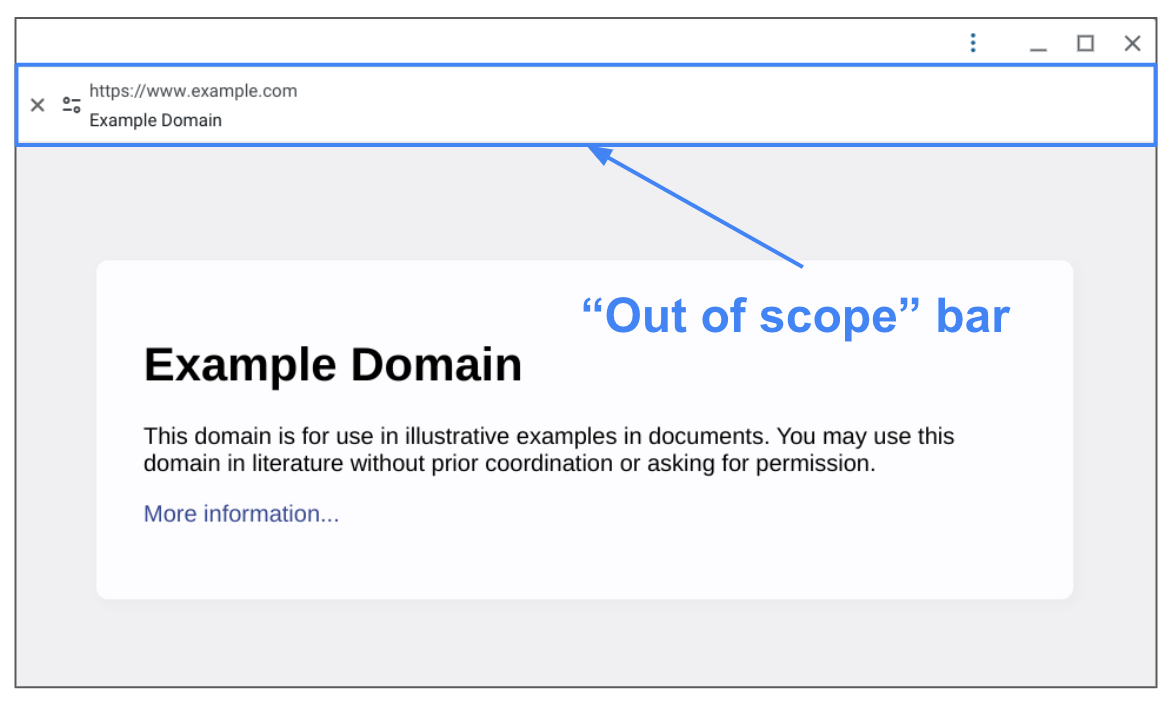
根據預設,當使用者在獨立 PWA 中瀏覽不同來源時,系統會顯示視窗 UI,指出他們已離開 PWA 體驗。在 Chrome 中,這個 UI 包含一個「超出範圍」列,其中包含新來源的網址。這會影響使用者體驗,因為使用者預期會繼續在相同的應用程式內容中瀏覽,但可能會誤以為已離開該內容。

使用者在獨立 PWA 中瀏覽不同來源時,Chrome 會顯示「超出範圍」列。
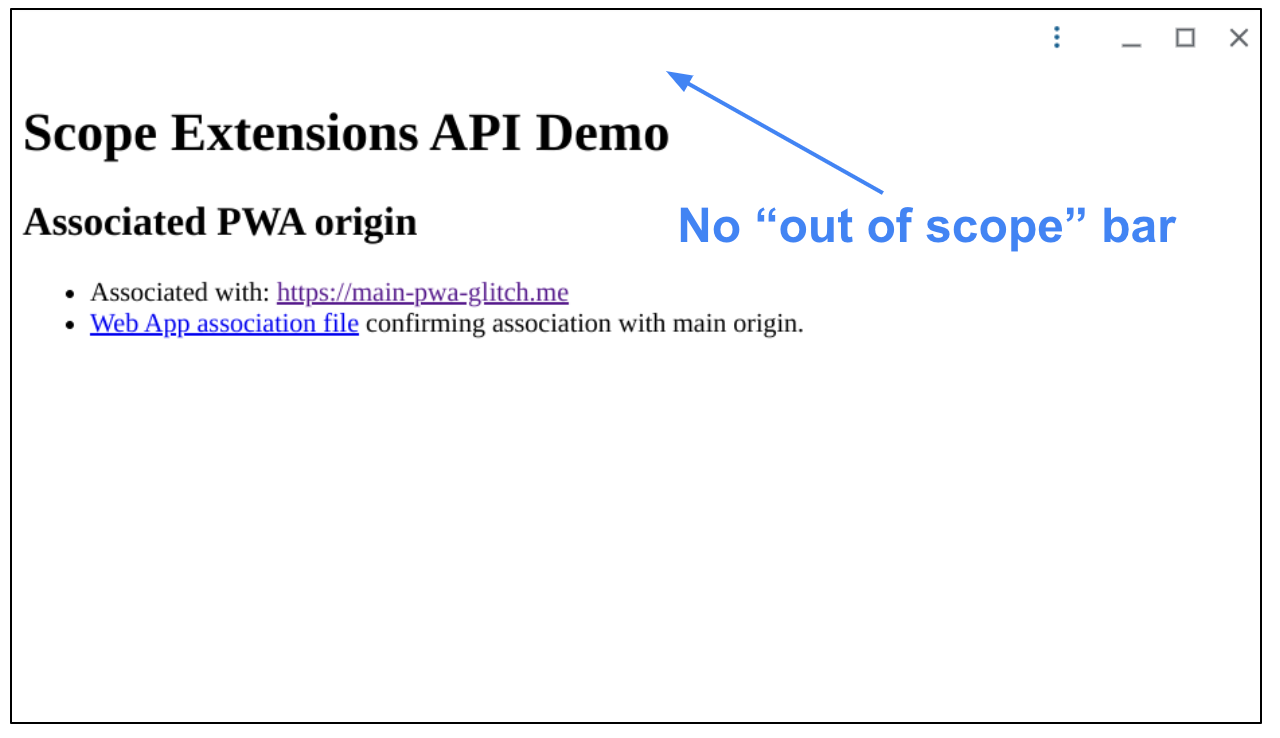
使用範圍擴充功能後,使用者瀏覽任何相關來源時,系統就不會顯示視窗 UI,因此 PWA 會以統一體驗呈現。
跨來源連結擷取
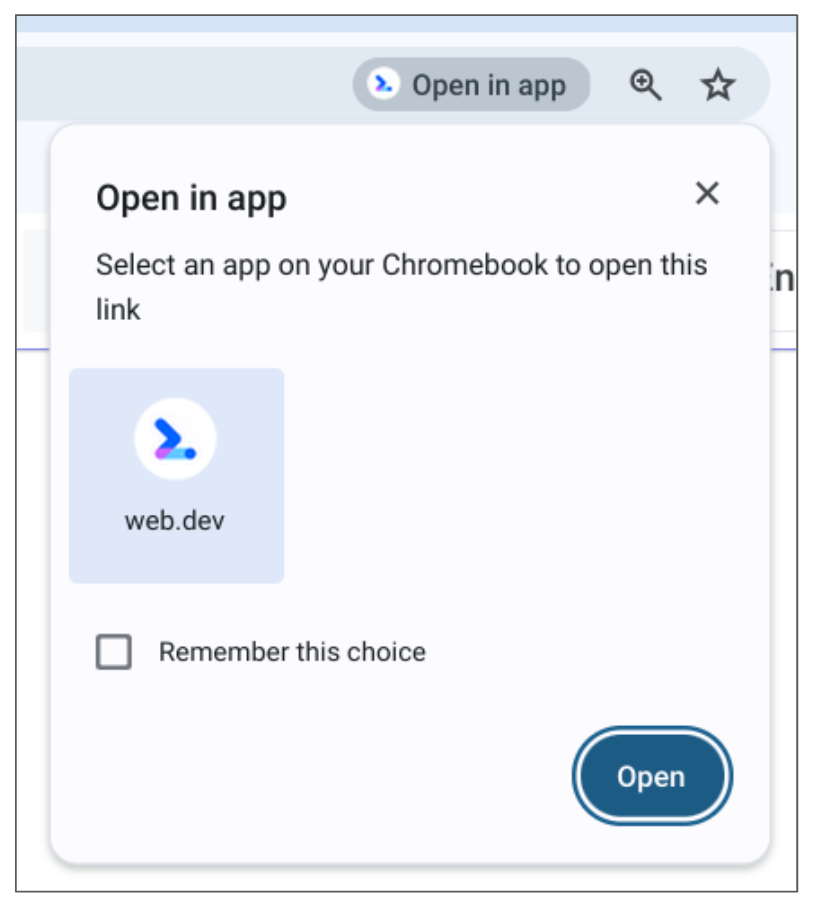
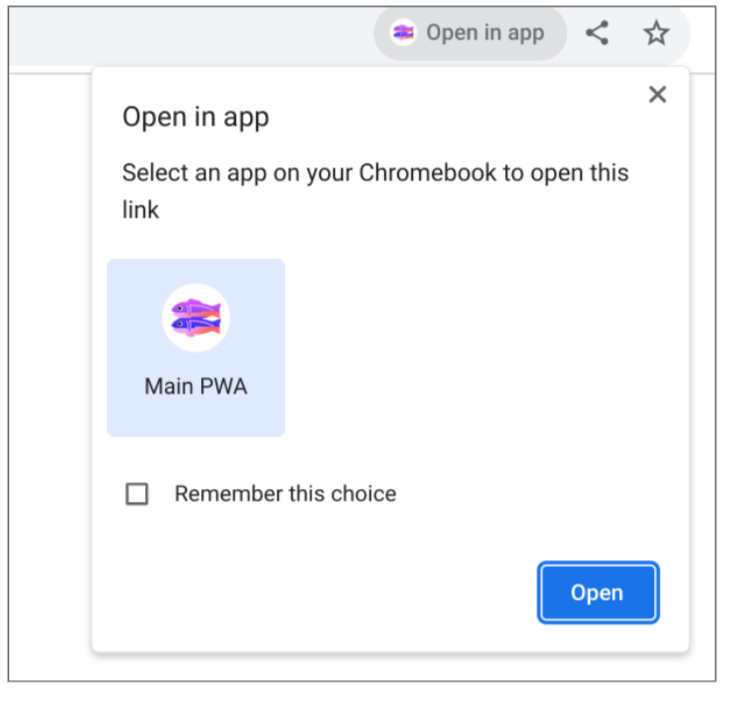
連結擷取是指應用程式在其範圍內擷取連結的能力。實作方式會因瀏覽器和作業系統而異。舉例來說,在 ChromeOS 上的 Chrome 中,安裝 PWA 範圍內的連結預設會開啟瀏覽器分頁,並在網址列中顯示有應用程式可處理這些連結,讓使用者選擇啟用自動連結擷取功能。

ChromeOS 中分頁的 Chrome 網址列片段,顯示連結可由 PWA 處理的視覺指示,以及記住該決定的選項。
如果使用者點按的連結不在 PWA 範圍內 (包括子網域或頂層網域的連結),系統就不會將該使用者視為 PWA 的使用者。舉例來說,連結會在瀏覽器分頁中開啟,但不會向使用者顯示有哪些應用程式可處理連結。範圍擴充功能 API 可讓您擴大 PWA 的範圍,以便將相關聯的來源視為範圍內的連結。
導入作業
實作範圍擴充功能時,必須在主要來源和相關來源之間建立關係。
宣告相關來源清單
將 scope_extensions 網頁應用程式資訊清單成員新增至主要 PWA 來源,讓網頁應用程式將範圍擴大至其他來源。
Web 應用程式資訊清單 (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
確認關聯
每個列出的來源都會使用 /.well-known/web-app-origin-association 設定檔,確認與網頁應用程式的關聯。這個檔案必須命名為 web-app-origin-association,並在這個確切位置提供,因為這是已知 URI。
/.well-known/web-app-origin-association (相關來源)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
示範
這個示範包含兩個網站:
- 主要 PWA:實際的 PWA,會透過其網頁應用程式資訊清單中的
scope_extensions成員宣告相關來源清單。 - 擴充範圍中的來源:主要 PWA 將某個來源列為關聯來源,並透過其
web-app-origin-association檔案確認關係後,該來源就會成為主要 PWA 範圍外的關聯來源。
如要執行下列測試,您必須啟用 about://flags/#enable-desktop-pwas-scope-extensions 標記 (適用於 Chrome 115 以上版本)。
測試跨來源導覽
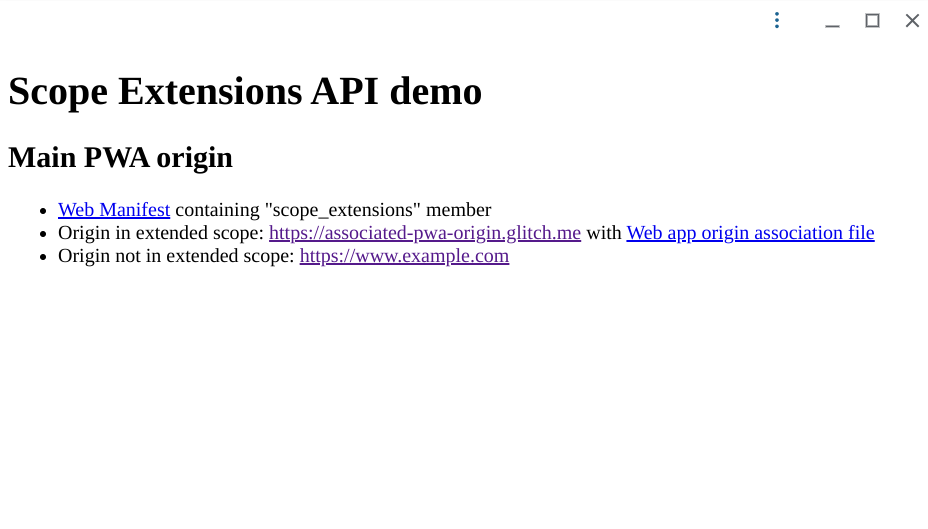
在執行這些測試之前,請在瀏覽器中開啟主要 PWA,並以 PWA 形式安裝,然後開啟並以獨立模式執行。PWA 包含指向擴大範圍的來源和未在擴大範圍內的來源的連結。

示範 PWA,其中包含延伸範圍中的來源連結,以及不在延伸範圍中的來源。
預設跨來源導覽 (不在擴充範圍內)
- 在全螢幕 PWA 中,點選不在擴充範圍內的來源連結。
- 因此,系統會執行導覽,並顯示超出範圍的列。

在獨立模式下,系統會根據預設顯示「超出範圍」列,以便跨來源導覽 PWA。
使用範圍擴充功能的跨來源導覽 (在擴充範圍內)
- 返回 PWA 的首頁。
- 按一下 不在擴充範圍內的來源連結。
- 根據預設,系統應顯示「超出範圍」列,但由於 Scope Extensions 關聯,因此並未顯示。

使用範圍擴充功能建立來源關聯後,跨來源導覽中不會顯示「超出範圍」列。
測試跨來源連結擷取功能

點選 PWA 相關來源的連結時,系統會在新分頁中開啟連結,並顯示「在應用程式中開啟」圖示,讓使用者選擇啟用自動連結擷取功能。
來源試用
如果您想在實際環境中使用真實使用者測試應用程式中的這個 API,可以使用來源試用版進行測試。透過原點測試,您可以取得與網域相關聯的測試權杖,讓使用者試用實驗功能。接著,您可以部署應用程式,並預期應用程式可在支援您要測試的功能的瀏覽器中運作 (在本例中,Chrome 121 到 126 版皆支援這項功能)。如要取得自己的權杖,以便執行原始試用版,請填寫申請表單。
意見回饋
Chrome 團隊希望瞭解這個 API 是否實用,歡迎提供意見回饋。如要協助團隊根據 API 實用性和目前版本未涵蓋的新用途提供意見回饋,請開啟 GitHub 上的 Issue。
其他資源
- Scope Extensions API - Origin Trial
- Chrome 狀態 - Web App Scope Extensions
- 網頁應用程式範圍擴充功能說明
- 意圖進行實驗
- Mozilla 標準立場
- Apple 標準位置
- Chromium 錯誤
- 多原始網站中的漸進式網頁應用程式
- 在同一個網域中建構多個漸進式網頁應用程式
特別銘謝
特別感謝開發此 API 的團隊。範圍擴充功能是由 Alan Cutter 和 Lu Huang 指定,並參考 Matt Giuca 的意見。這個 API 是由 Google Chrome 的 Alan Cutter 和 Microsoft Edge 的 Hassan Talat、Kristin Lee 和 Lu Huang 共同實作。



