ตั้งแต่ Chrome 122 เป็นต้นไป คุณสามารถสมัครทดลองใช้การเรียกดูต้นทางสําหรับscope_extensionsสมาชิกไฟล์ Manifest ของแอป ซึ่งช่วยให้เว็บไซต์ที่ควบคุมโดเมนย่อยและโดเมนระดับบนสุดหลายรายการแสดงเป็นเว็บแอปเดียวได้ เอกสารนี้อธิบายเหตุผลที่ทีม Chrome เปิดตัวฟีเจอร์นี้และกรณีที่คุณอาจต้องการใช้
ภาพรวม
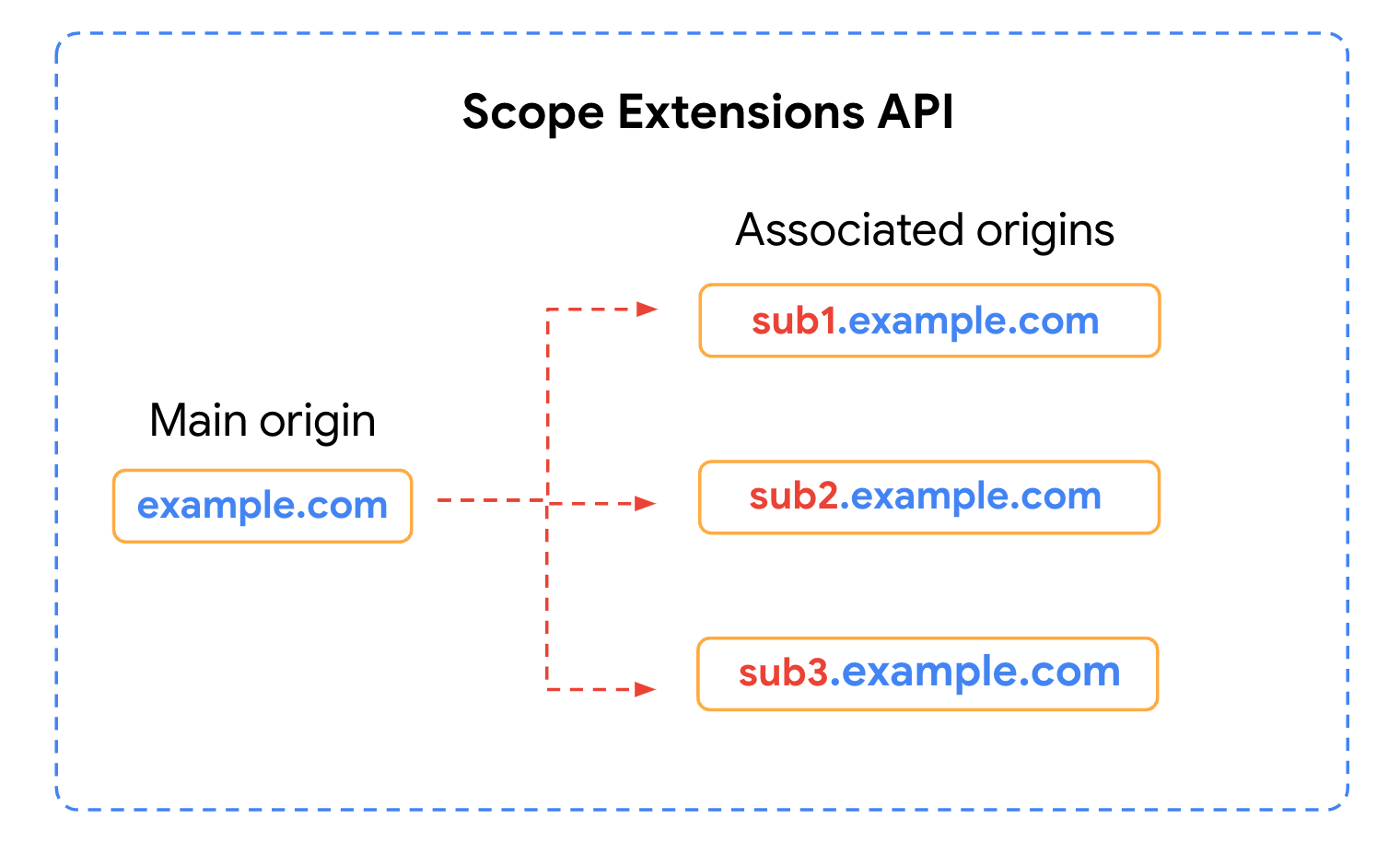
เว็บแอปพลิเคชันบางรายการมีต้นทางหลายรายการ เช่น example.com เป็นแอปหลัก จากนั้นเป็น space_1.example.com, …,
space_n.example.com ซึ่งบางครั้งรวมกับ special-example.com เป็นประสบการณ์ย่อยทั้งหมดอยู่ภายใต้แอปหลัก สถาปัตยกรรมเว็บไซต์ประเภทนี้ส่งผลต่อบริบทของ Progressive Web App
ข้อจํากัดรวมถึงการแชร์ Service Worker, อุปกรณ์ทุกประเภท, พื้นที่เก็บข้อมูลในเครื่อง และสิทธิ์ในต้นทางต่างๆ ไม่ได้ นอกจากนี้ การนำทางข้ามแหล่งที่มาใน PWA แบบสแตนด์อโลนจะแสดง UI ของหน้าต่าง ("แถบ "ไม่อยู่ในขอบเขต") ซึ่งบ่งบอกว่าผู้ใช้ออกจากประสบการณ์การใช้งาน PWA แล้ว คุณดูวิธีแก้ปัญหาเหล่านี้ได้บางส่วนในบทความProgressive Web App ในเว็บไซต์หลายแหล่งที่มาและการสร้าง Progressive Web App หลายรายการในโดเมนเดียวกัน
Scope Extensions API ช่วยให้เว็บแอปสามารถเอาชนะปัญหาบางอย่างที่นโยบายต้นทางเดียวกันกำหนดไว้สำหรับสถาปัตยกรรมเว็บไซต์ประเภทนี้ ซึ่งช่วยให้เว็บแอปขยายขอบเขตไปยังต้นทางอื่นๆ ได้เพื่อช่วยมอบประสบการณ์การใช้งานแบบรวมภายใต้ข้อตกลงระหว่างต้นทางหลักของเว็บแอปกับต้นทางที่เกี่ยวข้อง
เป้าหมาย
เป้าหมายหลักของ Scope Extensions API คืออนุญาตให้เว็บไซต์ที่ควบคุมโดเมนย่อยและโดเมนระดับบนสุดหลายรายการทํางานเป็นเว็บแอปที่ต่อเนื่องกันเว็บเดียวเมื่อพูดถึง UI ของเว็บแอปและการจับลิงก์ เช่น อนุญาตให้เว็บไซต์ example.com ที่ครอบคลุม example.com.co.uk และ support.example.com ทำงานเป็นเว็บแอปพลิเคชันเดียวมากที่สุด

ส่วนขยายขอบเขตช่วยให้ PWA หลายแหล่งที่มาทํางานเป็นเว็บแอปที่ต่อเนื่องกันเมื่อพูดถึง UI ของเว็บแอป
ในทางปฏิบัติ เป้าหมายนี้หมายถึงเป้าหมายที่เฉพาะเจาะจงมากขึ้น 2 ประการ ได้แก่
- การไปยังส่วนต่างๆ ข้ามต้นทาง: อนุญาตให้ผู้ใช้ไปยังส่วนต่างๆ ของต้นทางที่เกี่ยวข้องโดยไม่รบกวนประสบการณ์ของผู้ใช้โดยการเรียกใช้ UI ของหน้าต่างเพื่อแจ้งให้ผู้ใช้ทราบว่ากำลังออกจาก PWA
- การบันทึกลิงก์ข้ามแหล่งที่มา: อนุญาตให้เว็บแอปบันทึกการไปยังส่วนต่างๆ ของผู้ใช้ไปยังเว็บไซต์ที่เกี่ยวข้อง
การนำทางในขอบเขตแบบข้ามแหล่งที่มา
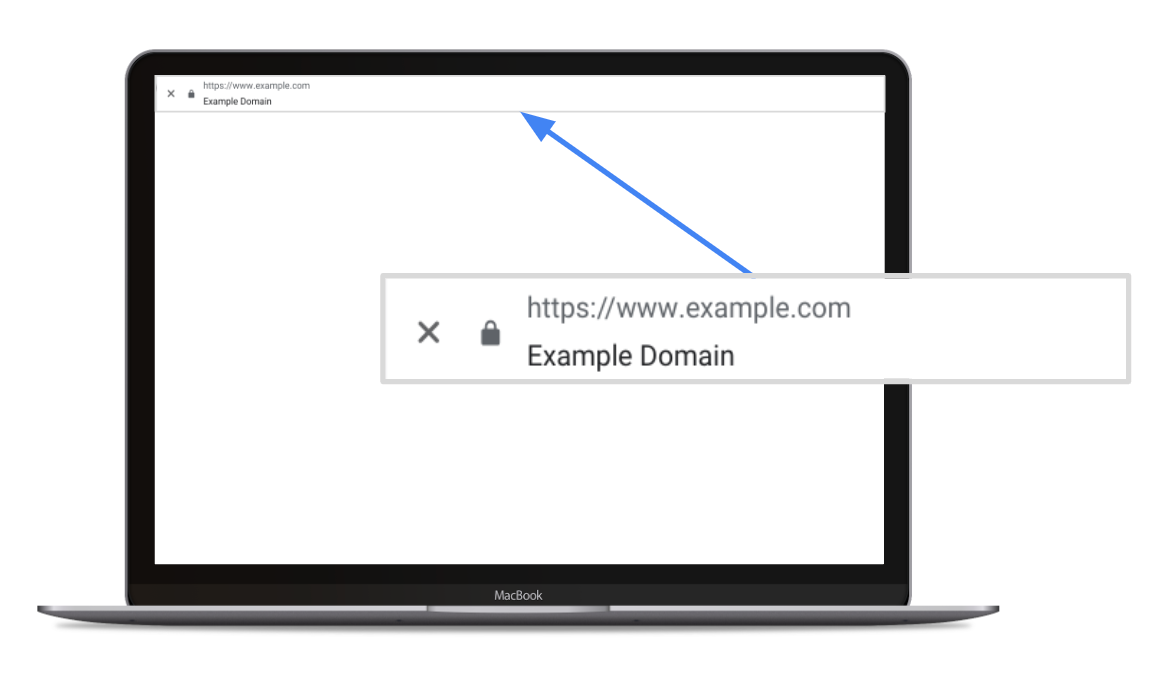
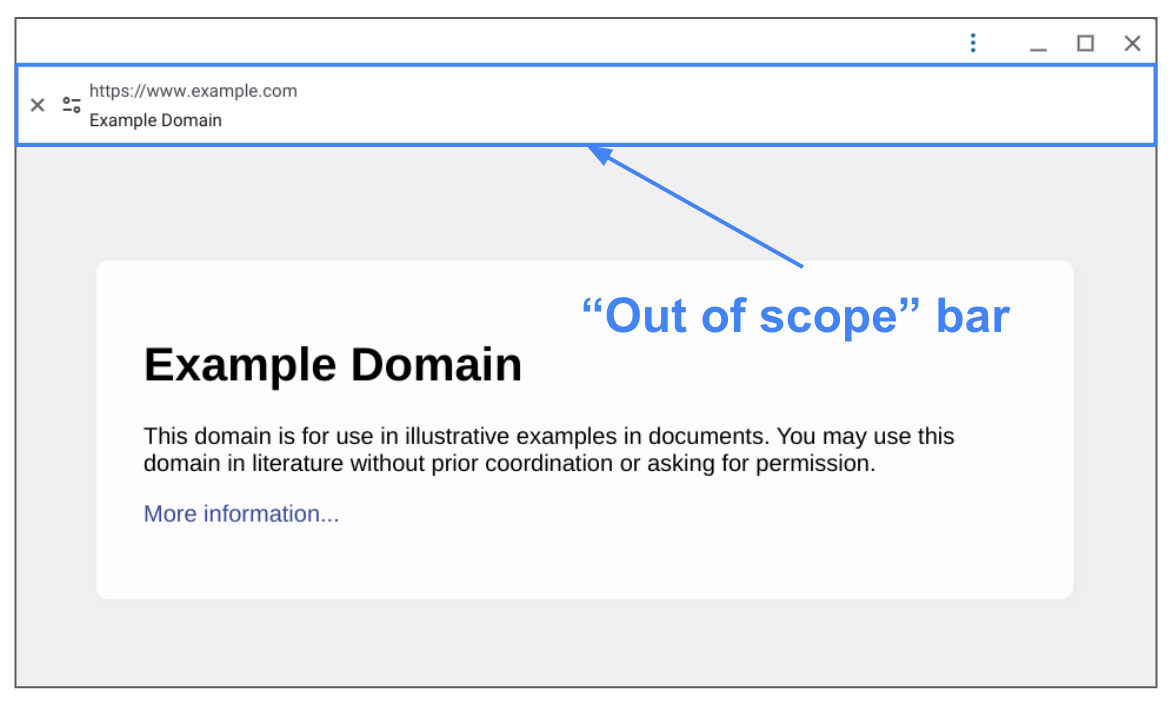
โดยค่าเริ่มต้น เมื่อผู้ใช้ไปยังต้นทางต่างๆ ใน PWA แบบสแตนด์อโลน ระบบจะแสดง UI ของหน้าต่างที่ระบุว่าผู้ใช้กำลังออกจากประสบการณ์การใช้งาน PWA ใน Chrome UI นี้ประกอบด้วยแถบ "อยู่นอกขอบเขต" ที่มี URL ของต้นทางใหม่ ซึ่งจะรบกวนประสบการณ์ของผู้ใช้ เนื่องจากผู้ใช้คาดหวังว่าจะไปยังส่วนต่างๆ ภายในบริบทของแอปพลิเคชันเดียวกันได้ต่อไป แต่อาจรู้สึกว่าระบบนําตนออกจากบริบทนั้น

แถบ "อยู่นอกขอบเขต" ที่แสดงใน Chrome เมื่อผู้ใช้ไปยังต้นทางต่างๆ ใน PWA แบบสแตนด์อโลน
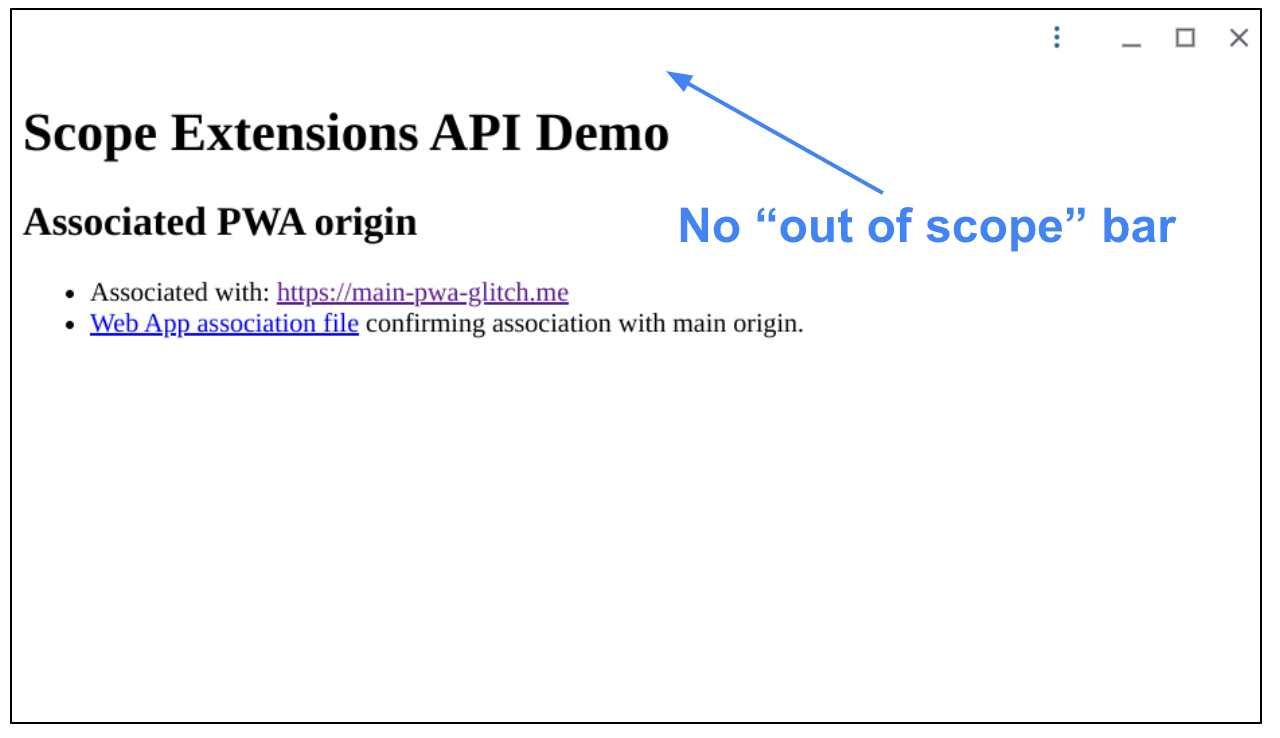
เมื่อใช้ส่วนขยายขอบเขต UI ของหน้าต่างจะไม่แสดงเมื่อผู้ใช้ไปยังต้นทางที่เชื่อมโยง เพื่อให้ PWA แสดงเป็นประสบการณ์การใช้งานแบบรวม
การบันทึกลิงก์ข้ามแหล่งที่มา
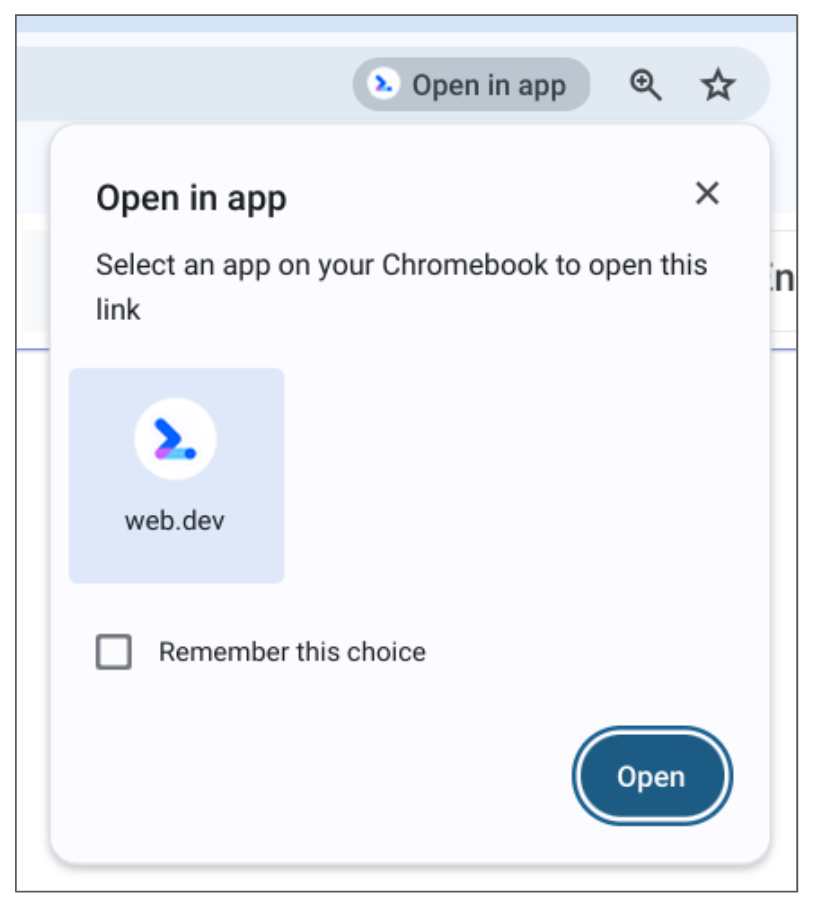
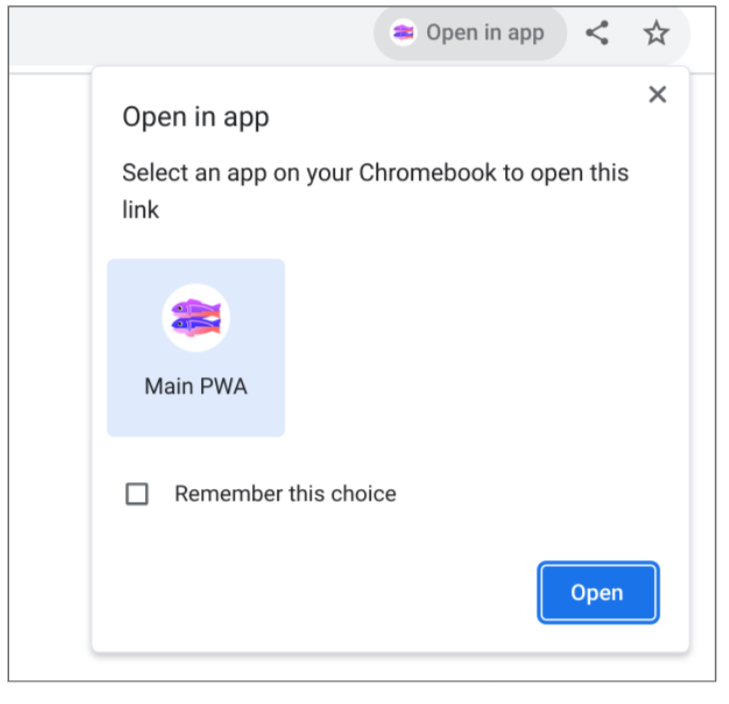
การจับลิงก์หมายถึงความสามารถของแอปในการจับลิงก์ภายในขอบเขต วิธีการนําไปใช้จะแตกต่างกันไปตามเบราว์เซอร์และระบบปฏิบัติการ ตัวอย่างเช่น ใน Chrome บน ChromeOS ลิงก์ที่อยู่ในขอบเขตของ PWA ที่ติดตั้งไว้จะเปิดแท็บเบราว์เซอร์โดยค่าเริ่มต้นพร้อมการระบุในแถบที่อยู่ว่ามีแอปที่จัดการลิงก์เหล่านี้ได้ ซึ่งช่วยให้ผู้ใช้เลือกใช้การบันทึกลิงก์อัตโนมัติได้นับจากจุดนั้น

ชิ้นส่วนของแถบที่อยู่ Chrome สำหรับแท็บใน ChromeOS ที่แสดงตัวบ่งชี้ภาพว่า PWA สามารถจัดการลิงก์ได้ และตัวเลือกในการจดจำการตัดสินใจดังกล่าว
หากผู้ใช้คลิกลิงก์ที่อยู่นอกขอบเขตของ PWA (รวมถึงลิงก์ไปยังโดเมนย่อยหรือโดเมนระดับบนสุด) ระบบจะไม่ถือว่าผู้ใช้รายนั้นอยู่ใน PWA เช่น ลิงก์จะเปิดในแท็บเบราว์เซอร์โดยไม่มีการบ่งชี้ให้ผู้ใช้ทราบว่ามีแอปที่จัดการลิงก์ได้ Scope Extension API ช่วยขยายขอบเขตของ PWA เพื่อให้ระบบถือว่าต้นทางที่เชื่อมโยงเป็นลิงก์ที่อยู่ในขอบเขต
การใช้งาน
การใช้การขยายขอบเขตต้องสร้างความสัมพันธ์ระหว่างต้นทางหลักกับต้นทางที่เกี่ยวข้อง
ประกาศรายการต้นทางที่เกี่ยวข้อง
เพิ่มscope_extensions สมาชิกไฟล์ Manifest ของเว็บแอปไปยังต้นทาง PWA หลักเพื่อเปิดใช้เว็บแอปให้ขยายขอบเขตไปยังต้นทางอื่นๆ
ไฟล์ Manifest ของเว็บแอป (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
ยืนยันการเชื่อมโยง
ต้นทางแต่ละรายการที่แสดงจะยืนยันการเชื่อมโยงกับเว็บแอปโดยใช้ไฟล์การกําหนดค่า /.well-known/web-app-origin-association ไฟล์นี้ต้องมีชื่อว่า web-app-origin-association และแสดงที่ตำแหน่งนี้เท่านั้น เนื่องจากเป็น Well-Known URI
/.well-known/web-app-origin-association (ต้นทางที่เชื่อมโยง)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
สาธิต
เดโมประกอบด้วย 2 เว็บไซต์ ได้แก่
- PWA หลัก: PWA จริงที่ประกาศรายการต้นทางที่เกี่ยวข้องผ่านสมาชิก
scope_extensionsในไฟล์ Manifest ของเว็บแอป - ต้นทางในขอบเขตที่ขยาย: ต้นทางที่อยู่นอกขอบเขตของ PWA หลัก แต่เชื่อมโยงกับ PWA หลักหลังจาก PWA หลักแสดงต้นทางดังกล่าวเป็นต้นทางที่เชื่อมโยงและยืนยันความสัมพันธ์ผ่านไฟล์
web-app-origin-association
หากต้องการทำการทดสอบต่อไปนี้ คุณต้องเปิดใช้ Flag about://flags/#enable-desktop-pwas-scope-extensions (ใช้ได้ใน Chrome เวอร์ชัน 115 ขึ้นไป)
ทดสอบการไปยังส่วนต่างๆ แบบข้ามแหล่งที่มา
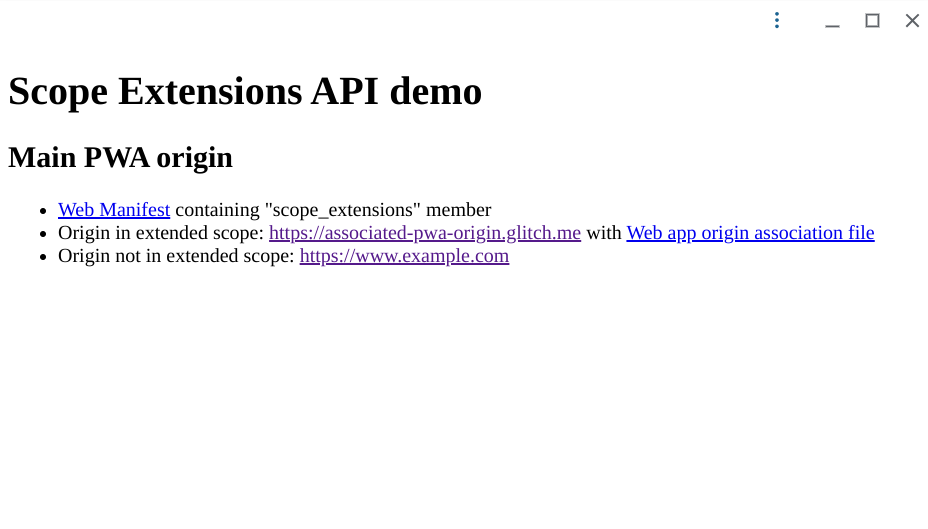
เงื่อนไขเบื้องต้นสำหรับการทดสอบเหล่านี้คือ ให้เปิด PWA หลักในเบราว์เซอร์ ติดตั้งเป็น PWA และเปิดเพื่อเรียกใช้ในโหมดสแตนด์อโลน PWA มีลิงก์ไปยังต้นทางในขอบเขตที่ขยายและต้นทางที่ไม่ได้อยู่ในขอบเขตที่ขยาย

PWA สาธิตที่มีลิงก์ไปยังต้นทางในขอบเขตที่ขยายและต้นทางที่ไม่ได้อยู่ในขอบเขตที่ขยาย
การนำทางข้ามแหล่งที่มาเริ่มต้น (ไม่ได้อยู่ในขอบเขตที่ขยาย)
- คลิกลิงก์ไปยังต้นทางที่ไม่ได้อยู่ในขอบเขตแบบขยายภายใน PWA แบบเต็มหน้าจอ
- ด้วยเหตุนี้ การนำทางจึงเกิดขึ้นและแถบ "อยู่นอกขอบเขต" จะแสดงขึ้น

แถบ "อยู่นอกขอบเขต" ที่แสดงโดยค่าเริ่มต้นสำหรับการนําทางข้ามแหล่งที่มาของ PWA ในโหมดสแตนด์อโลน
การนําทางข้ามแหล่งที่มาด้วยส่วนขยายขอบเขต (ในขอบเขตที่ขยาย)
- กลับไปที่หน้าแรกของ PWA
- คลิกลิงก์ไปยัง ต้นทางที่ไม่ได้อยู่ในขอบเขตที่ขยาย
- โดยค่าเริ่มต้น แถบ "อยู่นอกขอบเขต" ควรแสดง แต่จะไม่แสดงเนื่องจากมีการเชื่อมโยงขอบเขตกับส่วนขยาย

แถบ "อยู่นอกขอบเขต" ไม่แสดงในการนําทางข้ามแหล่งที่มาหลังจากมีการเชื่อมโยงแหล่งที่มาด้วยส่วนขยายขอบเขต
ทดสอบการบันทึกลิงก์ข้ามแหล่งที่มา
- เปิดและติดตั้ง PWA หลักในอุปกรณ์ ChromeOS
- คลิกลิงก์ต่อไปนี้ ต้นทางที่เชื่อมโยง
- ลิงก์จะเปิดในแท็บเบราว์เซอร์ใหม่และระบบจะแสดงข้อความแจ้งให้เปิดลิงก์ใน PWA ที่ติดตั้งไว้

การคลิกลิงก์ไปยังต้นทางที่เชื่อมโยงของ PWA จะเปิดลิงก์ในแท็บใหม่และแสดงไอคอน "เปิดในแอป" ซึ่งช่วยให้ผู้ใช้เลือกใช้การบันทึกลิงก์อัตโนมัติได้
ช่วงทดลองใช้จากต้นทาง
หากต้องการทดสอบ API นี้ในแอปพลิเคชันของคุณในสนามกับผู้ใช้จริง คุณก็ทำได้โดยใช้ช่วงทดลองใช้ต้นทาง การทดลองใช้เวอร์ชันทดลองช่วยให้คุณลองใช้ฟีเจอร์ทดลองกับผู้ใช้ได้โดยรับโทเค็นการทดสอบที่เชื่อมโยงกับโดเมนของคุณ จากนั้นคุณก็สามารถทําให้แอปใช้งานได้ในเบราว์เซอร์ที่รองรับฟีเจอร์ที่คุณทดสอบ (ในกรณีนี้ ฟีเจอร์ดังกล่าวพร้อมใช้งานใน Chrome ตั้งแต่เวอร์ชัน 121 ถึง 126) หากต้องการรับโทเค็นของคุณเองเพื่อใช้ทดลองใช้ต้นทาง ให้กรอกแบบฟอร์มการสมัคร
ความคิดเห็น
ทีม Chrome ต้องการความคิดเห็นเกี่ยวกับความมีประโยชน์ของ API นี้ หากต้องการช่วยทีมพัฒนา API นี้ให้ดีขึ้นด้วยความคิดเห็นเกี่ยวกับประโยชน์ของ API และ Use Case ใหม่ที่เวอร์ชันปัจจุบันยังไม่ครอบคลุม ให้เปิดปัญหาใน GitHub
แหล่งข้อมูลเพิ่มเติม
- Scope Extensions API - การทดลองใช้เวอร์ชันที่ใช้งานจริง
- สถานะ Chrome - ส่วนขยายขอบเขตเว็บแอป
- คำอธิบายส่วนขยายขอบเขตสำหรับเว็บแอปพลิเคชัน
- ความตั้งใจที่จะทดสอบ
- จุดยืนด้านมาตรฐานของ Mozilla
- จุดยืนด้านมาตรฐานของ Apple
- ข้อบกพร่องของ Chromium
- Progressive Web App ในเว็บไซต์หลายแหล่งที่มา
- การสร้าง Progressive Web App หลายรายการในโดเมนเดียวกัน
ขอขอบคุณ
ขอขอบคุณเป็นพิเศษสำหรับทีมที่พัฒนา API นี้ Alan Cutter และ Lu Huang เป็นผู้ระบุส่วนขยายขอบเขต โดยได้รับข้อมูลจาก Matt Giuca API นี้ติดตั้งใช้งานโดย Alan Cutter จาก Google Chrome และ Hassan Talat, Kristin Lee และ Lu Huang จาก Microsoft Edge



