מאפשרים לאפליקציות PWA מותקנות לטפל בכתובות URL כדי ליהנות מחוויה משולבת יותר.
מהן אפליקציות PWA כמפעילי כתובות URL?
נניח שאתם משוחחים בצ'אט עם חבר באמצעות אפליקציית מסנג'ר מיידי כמו Messages ב-macOS, ואתם מדברים על מוזיקה. נניח גם ששניכם התקנתם את ה-PWA של music.example.com במכשירים שלכם. אם אתם רוצים לשתף את הטראק האהוב עליכם עם חבר כדי שהוא ייהנה ממנו, תוכלו לשלוח לו קישור עומק כמו https://music.example.com/rick-astley/never-gonna-give-you-up. מכיוון שהקישור הזה ארוך למדי, יכול להיות שהמפתחים של music.example.com החליטו להוסיף קישור קצר נוסף לכל טראק, למשל https://🎵.example.com/r-a/n-g-g-y-u.
כשמשתמשים ב-PWA כ-URL Handlers, אפליקציות כמו music.example.com יכולות לרשום את עצמן כ-URL Handlers לכתובות URL שתואמות לדפוסים כמו https://music.example.com, https://*.music.example.com או https://🎵.example.com. כך קישורים מחוץ ל-PWA, למשל מאפליקציית הודעות מיידיות או מלקוח אימייל, נפתחים ב-PWA שמותקן ולא בכרטיסייה בדפדפן.
התכונה 'אפליקציות PWA כמפעילי כתובות URL' מורכבת משתי תוספות:
- המשתנה
"url_handlers"במניפסט של אפליקציית האינטרנט. - פורמט הקובץ
web-app-origin-associationלאימות שיוך של כתובות URL בתוך ההיקף ומחוץ להיקף.
תרחישים לדוגמה לשימוש ב-PWAs כ-URL Handlers
דוגמאות לאתרים שעשויים להשתמש ב-API הזה:
- אתרים של סטרימינג של מוזיקה או סרטונים, כדי שקישורים לטראקים או לפלייליסטים ייפתח בחוויית השימוש בנגן באפליקציה.
- קוראים של חדשות או של פיד RSS, שמנווטים לאתרים שהם עוקבים אחריהם או רשומים אליהם, ייפתח במצב הקורא של האפליקציה.
איך משתמשים ב-PWAs כמפעילי כתובות URL
הפעלה דרך about://flags
כדי להתנסות ב-PWAs כמפעילי כתובות URL באופן מקומי, בלי טוקן ניסיון למקור, מפעילים את הדגל #enable-desktop-pwas-url-handling בקובץ about://flags.
המשתנה "url_handlers" במניפסט של אפליקציית האינטרנט
כדי לשייך אפליקציית PWA מותקנת לתבניות של כתובות URL, צריך לציין את התבניות האלה במניפסט של אפליקציית האינטרנט. הפעולה הזו מתבצעת דרך המשתמש "url_handlers". הוא מקבל מערך של אובייקטים עם מאפיין origin, שהוא string נדרש שהוא דפוס להתאמה למקורות. תבניות כאלה יכולות לכלול קידומת של תו כללי לחיפוש (*) כדי לכלול כמה תתי-דומיינים (למשל https://*.example.com). אפליקציית האינטרנט הזו יכולה לטפל בכתובות URL שתואמות למקורות האלה. ההנחה היא שהסכימת תמיד תהיה https://, אבל צריך לציין אותה במפורש.
בקטע הבא של מניפסט לאפליקציית אינטרנט אפשר לראות איך אפשר להגדיר את זה בדוגמה של ה-PWA של המוזיקה מהפסקה המקדימה. הערך השני עם התו הכללי ("https://*.music.example.com") מוודא שהאפליקציה מופעלת גם עבור https://www.music.example.com או דוגמאות אפשריות אחרות כמו https://marketing-activity.music.example.com.
{
"url_handlers": [
{
"origin": "https://music.example.com"
},
{
"origin": "https://*.music.example.com"
},
{
"origin": "https://🎵.example.com"
}
]
}
הקובץ web-app-origin-association
מאחר שה-PWA נמצא במקור (music.example.com) שונה מחלק מכתובות ה-URL שהוא צריך לטפל בהן (למשל, https://🎵.example.com), האפליקציה צריכה לאמת את הבעלות על המקורות האחרים האלה. זה קורה בקובץ web-app-origin-association שמתארח במקור אחר.
הקובץ הזה חייב להכיל JSON תקין. המבנה ברמה העליונה הוא אובייקט, עם חבר בשם "web_apps". המאפיין הזה הוא מערך של אובייקטים, וכל אובייקט מייצג רשומה של אפליקציית אינטרנט ייחודית. כל אובייקט מכיל:
| שדה | תיאור | סוג | ברירת מחדל |
|---|---|---|---|
"manifest" |
(חובה) מחרוזת כתובת ה-URL של המניפסט של אפליקציית האינטרנט של ה-PWA המשויך | string |
לא רלוונטי |
"details" |
(אופציונלי) אובייקט שמכיל מערכי דפוסי כתובות URL שכלולים ומודרים | object |
לא רלוונטי |
כל אובייקט "details" מכיל:
| שדה | תיאור | סוג | ברירת מחדל |
|---|---|---|---|
"paths" |
(אופציונלי) מערך של מחרוזות של נתיבים מותרים | string[] |
[] |
"exclude_paths" |
(אופציונלי) מערך של מחרוזות של נתיבים אסורים | string[] |
[] |
בהמשך מופיע קובץ web-app-origin-association לדוגמה של אפליקציית המוזיקה לדפדפן שלמעלה. הוא יארח במקור 🎵.example.com ויוצר את השיוך ל-PWA music.example.com, שמזוהה לפי כתובת ה-URL של המניפסט של אפליקציית האינטרנט.
{
"web_apps": [
{
"manifest": "https://music.example.com/manifest.json",
"details": {
"paths": ["/*"],
"exclude_paths": ["/internal/*"]
}
}
]
}
מתי מתרחשת התאמה של כתובת URL?
אפליקציית PWA תואמת לכתובת URL לטיפול אם מתקיימים שני התנאים הבאים:
- כתובת ה-URL תואמת לאחת ממחרוזות המקור שב-
"url_handlers". - הדפדפן יכול לאמת באמצעות קובץ
web-app-origin-associationהמתאים שכל מקור מסכים לאפליקציה לטפל בכתובת URL כזו.
בנוגע לגילוי קבצים ב-web-app-origin-association
כדי שהדפדפן יזהה את הקובץ web-app-origin-association, המפתחים צריכים למקם את הקובץ web-app-origin-association בתיקייה /.well-known/ ברמה הבסיסית (root) של האפליקציה. כדי שהפעולה הזו תפעל, שם הקובץ צריך להיות web-app-origin-association בדיוק.
הדגמה (דמו)
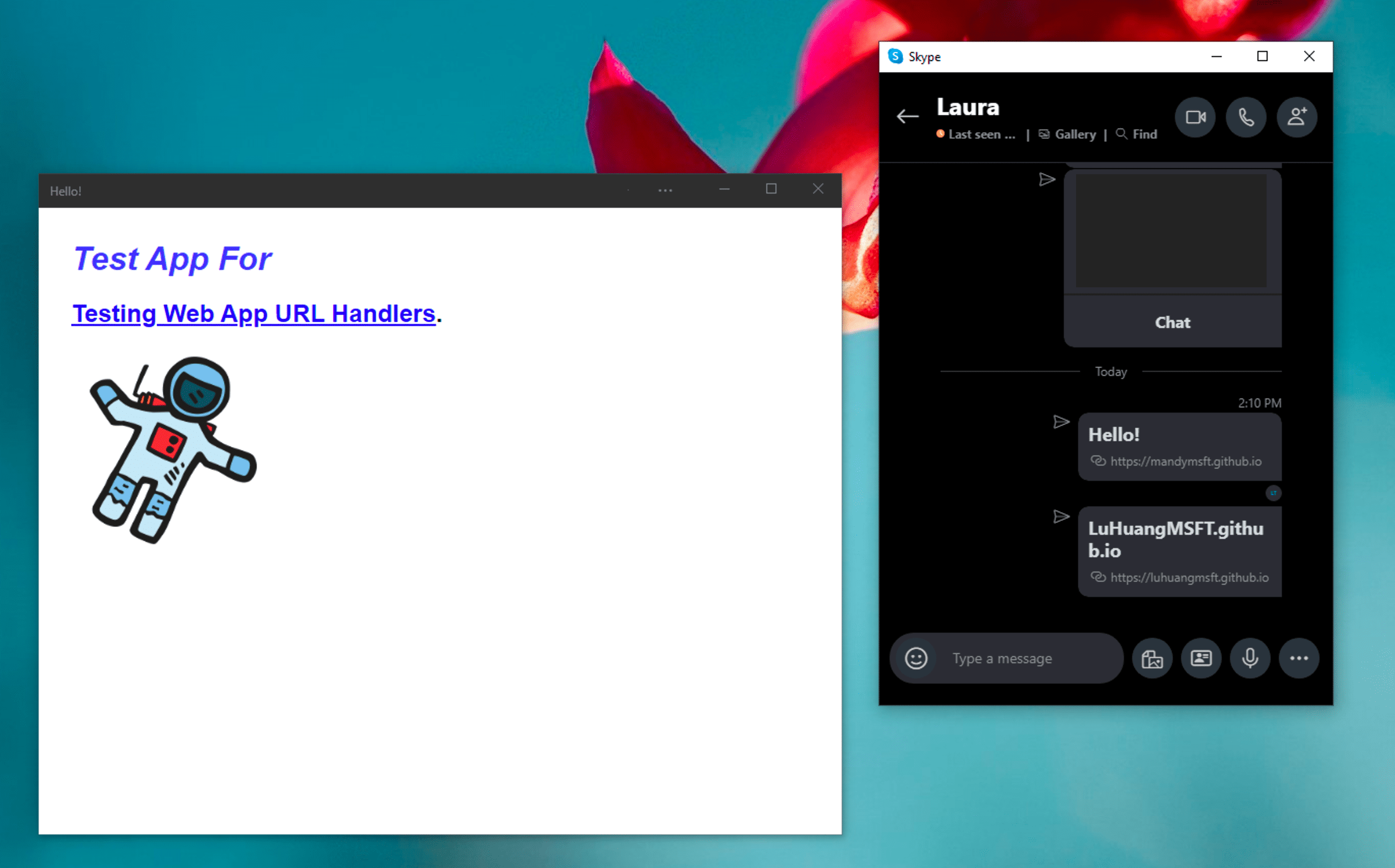
כדי לבדוק אפליקציות PWA כ-URL Handlers, חשוב להגדיר את הדגל בדפדפן כפי שמתואר למעלה, ואז להתקין את אפליקציית ה-PWA בכתובת https://mandymsft.github.io/pwa/. מניפסט אפליקציית האינטרנט מראה שהיא מטפלת בכתובות URL עם תבניות ה-URL הבאות: https://mandymsft.github.io ו-https://luhuangmsft.github.io. מאחר שהדומיין האחר נמצא במקור שונה (luhuangmsft.github.io) מזה של ה-PWA, ה-PWA ב-mandymsft.github.io צריך להוכיח בעלות. ההוכחה מתבצעת באמצעות הקובץ web-app-origin-association שמתארח בכתובת https://luhuangmsft.github.io/.well-known/web-app-origin-association.
כדי לבדוק אם הוא פועל, שולחים לעצמכם הודעת בדיקה באמצעות אפליקציית צ'אט לבחירתכם או אימייל שמוצג בתוכנת אימייל שאינה מבוססת-אינטרנט, כמו Mail ב-macOS. הודעת האימייל או הודעת הטקסט צריכות לכלול את אחד מהקישורים https://mandymsft.github.io או https://luhuangmsft.github.io. שני הקישורים אמורים להיפתח באפליקציית ה-PWA המותקנת.

אבטחה והרשאות
צוות Chromium תכנן ופיתח אפליקציות PWA כמפעילי כתובות URL על סמך העקרונות המרכזיים שמוגדרים במאמר בקרת הגישה לתכונות מתקדמות של פלטפורמת האינטרנט, כולל בקרת משתמשים, שקיפות וארגונומיה.
שליטת משתמשים
אם יותר מאפליקציית PWA אחת תירשם כמתן שירות של כתובת URL לתבנית נתונה של כתובת URL, המשתמש יתבקש לבחור באפליקציית ה-PWA שבה הוא רוצה לטפל בתבנית – אם יש כזו. ההצעה הזו לא מטפלת בניווטים שמתחילים בכרטיסייה בדפדפן, אלא נועדה במיוחד לניווטים שמתחילים מחוץ לדפדפן.
שקיפות
אם אי אפשר להשלים את אימות השיוך הנדרש במהלך התקנת ה-PWA מסיבה כלשהי, הדפדפן לא ירשום את האפליקציה כמנהלת כתובות URL פעילה לכתובות ה-URL המושפעות. אם מנהלי כתובות URL יוטמעו בצורה שגויה, אפשר להשתמש בהם כדי לחטוף תנועה לאתרים. לכן, מנגנון השיוך של האפליקציה הוא חלק חשוב מהתוכנית.
אפליקציות ספציפיות לפלטפורמה כבר יכולות להשתמש בממשקי API של מערכת ההפעלה כדי להכין רשימה של האפליקציות שמותקנות במערכת של המשתמש. לדוגמה, אפליקציות ב-Windows יכולות להשתמש ב-API FindAppUriHandlersAsync כדי למנות מנהלים של כתובות URL. אם אפליקציות PWA ירשמו כמפעילי כתובות URL ברמת מערכת ההפעלה ב-Windows, נוכחותן תהיה גלויה לאפליקציות אחרות.
התמדת ההרשאות
מקור יכול לשנות את השיוך שלו לאפליקציות PWA בכל שלב. הדפדפנים ינסו באופן קבוע לאמת מחדש את השיוך של אפליקציות אינטרנט מותקנות. אם לא ניתן לבצע אימות חוזר של רישום של טיפול בבקשות לכתובת URL כי נתוני השיוך השתנו או שהם לא זמינים יותר, הדפדפן יסיר את הרישומים.
משוב
צוות Chromium רוצה לשמוע על החוויות שלכם עם אפליקציות ה-PWA כמפעילי כתובות URL.
תיאור של עיצוב ה-API
האם יש משהו ב-API שלא פועל כצפוי? או אולי חסרות שיטות או מאפיינים שדרושים לכם כדי להטמיע את הרעיון? יש לכם שאלות או הערות לגבי מודל האבטחה? אפשר לשלוח דיווח על בעיה במפרט במאגר GitHub המתאים, או להוסיף את המחשבות שלכם לבעיה קיימת.
דיווח על בעיה בהטמעה
מצאתם באג בהטמעה של Chromium? או שההטמעה שונה מהמפרט?
שולחים דיווח על באג בכתובת new.crbug.com. חשוב לכלול כמה שיותר פרטים, הוראות פשוטות לשחזור הבעיה ולהזין את הערך UI>Browser>WebAppInstalls בתיבה Components.
תמיכה ב-API
האם אתם מתכננים להשתמש באפליקציות PWA כמפעילי כתובות URL? התמיכה הציבורית שלכם עוזרת לצוות Chromium לתת עדיפות לתכונות, ומראה לספקי דפדפנים אחרים כמה חשובה התמיכה בהן.
אפשר לשלוח ציוץ אל @ChromiumDev עם ההאשטאג #URLHandlers ולספר לנו איפה ואיך אתם משתמשים בו.
קישורים שימושיים
- הסבר ציבורי
- דמו | מקור הדמו
- באג מעקב ב-Chromium
- הערך ב-ChromeStatus.com
- רכיב Blink:
UI>Browser>WebAppInstalls - בדיקת תגים
- מסמכי תיעוד של Microsoft
תודות
Lu Huang ו-Mandy Chen מצוות Microsoft Edge הם אלה שציינו והטמיעו את התכונה 'אפליקציות PWA כמפעילי כתובות URL'. המאמר נבדק על ידי Joe Medley. התמונה הראשית (Hero) היא של Bryson Hammer ב-Unsplash.


