Kullanıcı PWA'nızı yüklediğinde tarayıcının PWA'yı benzersiz şekilde tanımlayabilmesi gerekir. Ancak yakın zamana kadar web uygulaması manifesti spesifikasyonu, PWA'ları benzersiz şekilde tanımlamanın bir yolunu açıkça tanımlamıyordu. Bu da karar verme işini tarayıcılara bırakıyor ve farklı uygulamalara yol açıyordu. Bazı tarayıcılarda start_url kullanılırken diğerlerinde manifest dosyasının yolu kullanılır. Bu da bu alanların hiçbirinin güncellenmesini imkansız hale getirir.
Bu sorunu çözmek için web uygulaması manifest spesifikasyonunda, PWA'nız için kullanılan tanımlayıcıyı açıkça tanımlamanıza olanak tanıyan yeni bir isteğe bağlı id mülkü bulunmaktadır. id mülkünü manifest'e eklemek, manifest'in start_url'a veya konumuna olan bağımlılığını ortadan kaldırır ve bunların gelecekte güncellenmesini mümkün kılar.
id özelliği ne işe yarar?
id mülkü, tarayıcıda PWA'nın kimliğini temsil eder. Tarayıcı, halihazırda yüklü bir PWA ile eşleşen kimliği olmayan bir manifest gördüğünde, başka bir PWA ile aynı URL'den sunulsa bile bunu yeni bir PWA olarak değerlendirir. Ancak, zaten yüklü PWA ile eşleşen kimliğe sahip bir manifest görürse bunu yüklü PWA olarak değerlendirir.
Tarayıcı desteği
id mülkü için destek, Chrome 96'da kullanıma sunuldu.
id içermeyen bir uygulamam varsa ne yapmalıyım?
Yapmanız gereken bir şey yoktur. Web uygulaması manifestinize id eklemezseniz (start_url ve manifest yolu aynı kaldığı sürece) hiçbir şey bozulmaz. PWA'nızı geleceğe hazır hale getirmek için web uygulaması manifest dosyanıza bir id mülkü ekleyebilirsiniz.
id değerini nasıl belirleyebilir ve ayarlayabilirim?
Bir PWA için id değerini belirlemenin en güvenli ve en doğru yolu, Chrome tarafından hesaplanan değeri kontrol etmektir.
- Chrome 96 veya sonraki bir sürümü kullanarak DevTools'taki Uygulama panelinin Manifest bölmesini açın.
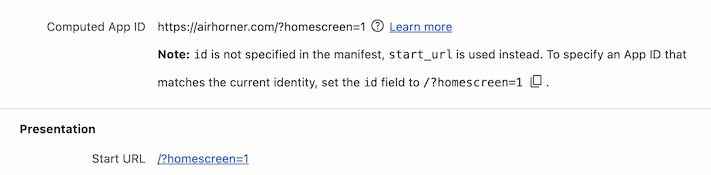
id, web uygulaması manifest dosyasında belirtilmezse Hesaplanmış Uygulama Kimliği özelliğinin altında bir not görünür.- Notta gösterilen
iddeğerini kopyalayın (aşağıdaki ekran görüntüsüne bakın). - Notta gösterilen
iddeğerini kullanarak web uygulaması manifest dosyasına biridmülkü ekleyin.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
id ayarlamazsam ne olur?
Endişelenmeyin, hiçbir şey bozulmaz. Chrome 96'tan itibaren tarayıcı, web uygulaması manifest'indeki start_url'a göre manifest'te yoksa bir id oluşturur.
Web uygulaması manifestine id eklenmesi, start_url ve manifest yolunu değiştirmeyi mümkün kılar (yalnızca kaynakları aynı kaldığında). Bunun nedeni, tarayıcının PWA'yı start_url veya manifest yolu yerine belirtilen id'ye göre tanımlamasıdır.
Bunu nasıl test edebilirim?
Davranışı test etmek için aşağıdaki adımları uygulayın:
- PWA'yı yükleyin.
about://web-app-internals/'ü açın ve yüklü PWA içinmanifest_idvestart_urlmülkünü kontrol edin.- Yukarıdaki
id'mi nasıl belirlerim ve ayarlarım? bölümündeki adımları uygulayarak web uygulaması manifestinize biridmülkü ekleyin. chrome://restartsimgesini kullanarak tarayıcıyı yeniden başlatın,about://apps'den PWA'yı başlatın ve ardından manifest dosyasının yenilenmesini zorunlu kılmak için PWA'yı kapatın.about://web-app-internals/'ü açın ve yüklü PWA'nın değişmediğinden emin olmak içinmanifest_idmülkünü kontrol edin.- Web uygulaması manifest'indeki
start_urldeğerini değiştirin. chrome://restartsimgesini kullanarak tarayıcıyı yeniden başlatın,about://apps'den PWA'yı başlatın ve ardından manifest dosyasının yenilenmesini zorunlu kılmak için PWA'yı kapatın.about://web-app-internals/'ü açın ve yüklü PWA'nın beklendiği gibi güncellendiğini doğrulamak içinstart_urlmülkünü kontrol edin.


