Когда пользователь устанавливает ваш PWA, браузеру нужен способ уникальной идентификации PWA. Но до недавнего времени спецификация манифеста веб-приложения явно не определяла способ уникальной идентификации PWA, оставляя браузерам выбор и приводя к различным реализациям. В некоторых браузерах используется start_url , в то время как в других используется путь к файлу манифеста, что делает невозможным обновление любого из этих полей.
Чтобы решить эту проблему, в спецификации манифеста веб-приложения есть новое необязательное свойство id , которое позволяет явно определить идентификатор, используемый для вашего PWA. Добавление свойства id в манифест устраняет зависимость от start_url или местоположения манифеста и позволяет обновлять их в будущем.
Что делает свойство id ?
Свойство id представляет идентификатор PWA для браузера. Когда браузер видит манифест, который не имеет идентификатора, соответствующего уже установленному PWA, он будет рассматривать его как новый PWA, даже если он обслуживается с того же URL-адреса, что и другой PWA. Но если он видит манифест с идентификатором, соответствующим уже установленному PWA, он будет рассматривать его как установленный PWA.
Поддержка браузера
Поддержка свойства id появилась в Chrome 96.
What should I do if I have an app without an id ?
Вам ничего не нужно делать , и ничего не сломается, если вы не добавите id в манифест вашего веб-приложения (при условии, что start_url и путь к манифесту останутся прежними). Чтобы обеспечить будущее вашего PWA, вы можете добавить свойство id в манифест вашего веб-приложения.
Как мне определить и установить свой id ?
The safest, and the most accurate, way to determine the id for a PWA is to check the value calculated by Chrome.
- Using Chrome 96 or higher, open the Manifest pane of the Application panel in DevTools.
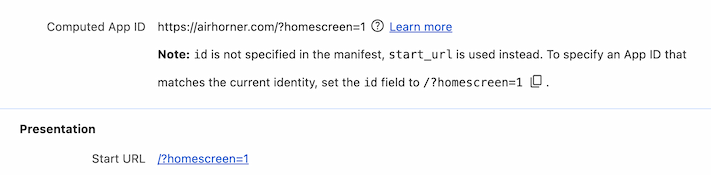
- A note below the Computed App Id property will appear when the
idis not specified in the web app manifest file. - Copy the
idvalue shown in the note (see screenshot below). - Add an
idproperty to the web app manifest using theidvalue shown in the note.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
Что делать, если я не укажу id ?
Don't worry, nothing will break . Starting in Chrome 96, the browser will generate an id if there is not one in the manifest based on the start_url in the web app manifest.
Добавление id в манифест веб-приложения позволяет изменять start_url и путь к манифесту (если и только если их конкретное происхождение остается прежним!), поскольку браузер будет идентифицировать PWA на основе указанного id , а не start_url или пути к манифесту.
Как это проверить?
Чтобы проверить поведение, выполните следующие действия:
- Установите PWA.
- Open
about://web-app-internals/and check themanifest_idandstart_urlproperty for the installed PWA. - Add an
idproperty to your web app manifest following the steps in How do I determine and set myidabove. - Restart the browser using
chrome://restart, launch the PWA fromabout://apps, then close the PWA to force the manifest file to refresh. - Open
about://web-app-internals/and check themanifest_idproperty for the installed PWA to verify it hasn't changed. - Измените
start_urlв манифесте веб-приложения. - Restart the browser using
chrome://restart, launch the PWA fromabout://apps, then close the PWA to force the manifest file to refresh. - Open
about://web-app-internals/and check thestart_urlproperty for the installed PWA to verify it has been updated as expected.


