Menyinkronkan data aplikasi web Anda di latar belakang untuk pengalaman yang lebih mirip aplikasi
Pernahkah Anda berada dalam salah satu situasi berikut?
- Naik kereta api atau kereta bawah tanah dengan koneksi yang tidak stabil atau tidak ada koneksi
- Dibatasi oleh operator setelah menonton terlalu banyak video
- Tinggal di negara yang bandwidth-nya kesulitan memenuhi permintaan
Jika pernah, Anda pasti merasakan frustrasi saat menyelesaikan hal-hal tertentu di web, dan bertanya-tanya mengapa aplikasi khusus platform sering kali lebih baik dalam situasi ini. Aplikasi khusus platform dapat mengambil konten baru seperti artikel berita atau informasi cuaca lebih awal. Meskipun tidak ada jaringan di kereta bawah tanah, Anda tetap dapat membaca berita.
Periodic Background Sync memungkinkan aplikasi web menyinkronkan data secara berkala di latar belakang, sehingga aplikasi web berperilaku lebih mirip dengan aplikasi khusus platform.
Coba
Tips DevTools adalah PWA yang menggunakan Periodic Background Sync API. PWA Tips DevTools mengambil tips alat developer baru setiap hari dan menyimpannya dalam cache, sehingga pengguna dapat mengaksesnya saat membuka aplikasi berikutnya, baik saat online maupun tidak. Pastikan untuk menginstal aplikasi agar Periodic Background Sync API tersedia.
Buka kode sumber di GitHub. Secara khusus, aplikasi mendaftarkan sinkronisasi berkala dalam fungsi registerPeriodicSync(). Kode pekerja layanan adalah tempat aplikasi memproses peristiwa periodicsync.
Konsep dan penggunaan
Sinkronisasi latar belakang berkala memungkinkan Anda menampilkan konten baru saat aplikasi web progresif atau halaman yang didukung pekerja layanan diluncurkan. Aplikasi melakukan hal ini dengan mendownload data di latar belakang saat aplikasi atau halaman tidak digunakan. Hal ini mencegah konten aplikasi dimuat ulang setelah diluncurkan saat sedang dilihat. Lebih baik lagi, aplikasi ini mencegah aplikasi menampilkan spinner konten sebelum memuat ulang.
Tanpa sinkronisasi latar belakang berkala, aplikasi web harus menggunakan metode alternatif untuk mendownload data. Contoh umumnya adalah menggunakan notifikasi push untuk mengaktifkan pekerja layanan. Pengguna terganggu oleh pesan seperti 'data baru tersedia'. Memperbarui data pada dasarnya adalah efek samping. Anda tetap memiliki opsi untuk menggunakan notifikasi push untuk info terbaru yang benar-benar penting, seperti berita terbaru yang signifikan.
Sinkronisasi berkala latar belakang dapat disalahartikan sebagai sinkronisasi latar belakang. Meskipun memiliki nama yang serupa, kasus penggunaannya berbeda. Antara lain, sinkronisasi latar belakang paling umum digunakan untuk mengirim ulang data ke server saat permintaan sebelumnya gagal.
Memastikan engagement pengguna sudah tepat
Jika dilakukan dengan tidak benar, sinkronisasi latar belakang berkala dapat memboroskan resource pengguna. Sebelum merilisnya, Chrome melakukan uji coba untuk memastikan bahwa fitur tersebut sudah tepat. Bagian ini menjelaskan beberapa keputusan desain yang diambil Chrome untuk membuat fitur ini bermanfaat semaksimal mungkin.
Keputusan desain pertama yang dibuat Chrome adalah bahwa aplikasi web hanya dapat menggunakan sinkronisasi latar belakang berkala setelah seseorang menginstalnya di perangkatnya, dan telah meluncurkannya sebagai aplikasi yang berbeda. Sinkronisasi berkala latar belakang tidak tersedia dalam konteks tab reguler di Chrome.
Selain itu, karena Chrome tidak ingin aplikasi web yang tidak digunakan atau jarang digunakan menghabiskan baterai atau data secara sia-sia, Chrome mendesain sinkronisasi latar belakang berkala sehingga developer harus mendapatkannya dengan memberikan nilai kepada pengguna mereka. Secara konkret,
Chrome menggunakan skor engagement situs
(about://site-engagement/) untuk menentukan apakah dan seberapa sering sinkronisasi latar belakang berkala dapat terjadi
untuk aplikasi web tertentu. Dengan kata lain, peristiwa periodicsync tidak akan dipicu sama sekali kecuali jika skor engagement lebih besar dari nol, dan nilainya memengaruhi frekuensi pemicuan peristiwa periodicsync. Hal ini memastikan bahwa satu-satunya aplikasi yang menyinkronkan di
latar belakang adalah aplikasi yang Anda gunakan secara aktif.
Sinkronisasi latar belakang berkala memiliki beberapa kesamaan dengan API dan praktik yang ada di platform populer. Misalnya, sinkronisasi latar belakang sekali saja serta notifikasi push memungkinkan logika aplikasi web berjalan sedikit lebih lama (melalui service worker) setelah seseorang menutup halaman. Di sebagian besar platform, orang biasanya menginstal aplikasi yang secara berkala mengakses jaringan di latar belakang untuk memberikan pengalaman pengguna yang lebih baik untuk tindakan seperti update penting, pengambilan data sebelumnya, dan sinkronisasi data. Demikian pula, sinkronisasi latar belakang berkala juga memperpanjang masa aktif logika aplikasi web untuk berjalan pada periode reguler selama beberapa menit dalam satu waktu.
Jika browser mengizinkan hal ini terjadi secara sering dan tanpa batasan, hal ini dapat menimbulkan beberapa masalah privasi. Berikut cara Chrome mengatasi risiko ini untuk sinkronisasi latar belakang berkala:
- Aktivitas sinkronisasi latar belakang hanya terjadi di jaringan yang sebelumnya pernah dihubungkan oleh perangkat. Chrome merekomendasikan untuk hanya terhubung ke jaringan yang dioperasikan oleh pihak tepercaya.
- Seperti semua komunikasi internet, sinkronisasi latar belakang berkala mengungkapkan alamat IP klien, server yang berkomunikasi dengannya, dan nama server. Untuk mengurangi eksposur ini hingga kira-kira sama dengan jika aplikasi hanya disinkronkan saat berada di latar depan, browser membatasi frekuensi sinkronisasi latar belakang aplikasi agar sesuai dengan seberapa sering orang menggunakan aplikasi tersebut. Jika orang berhenti berinteraksi dengan aplikasi secara sering, sinkronisasi latar belakang berkala akan berhenti dipicu. Hal ini merupakan peningkatan bersih dibandingkan status quo di aplikasi khusus platform.
Kapan visibilitas dapat digunakan?
Aturan penggunaan bervariasi menurut browser. Untuk meringkas dari sebelumnya, Chrome menerapkan persyaratan berikut pada sinkronisasi berkala latar belakang:
- Skor engagement pengguna tertentu.
- Keberadaan jaringan yang sebelumnya digunakan.
Waktu sinkronisasi tidak dikontrol oleh developer. Frekuensi sinkronisasi akan disesuaikan dengan seberapa sering aplikasi digunakan. (Perhatikan bahwa aplikasi khusus platform tidak melakukan hal ini.) Metode ini juga mempertimbangkan status daya dan konektivitas perangkat.
Kapan sebaiknya digunakan?
Saat pekerja layanan Anda aktif untuk menangani peristiwa periodicsync, Anda memiliki
peluang untuk meminta data, tetapi tidak memiliki kewajiban untuk melakukannya. Saat menangani
peristiwa, Anda harus mempertimbangkan kondisi jaringan dan penyimpanan yang tersedia, lalu mendownload data dalam jumlah yang berbeda sebagai respons. Anda dapat menggunakan
referensi berikut untuk mendapatkan bantuan:
Izin
Setelah pekerja layanan diinstal, gunakan Permissions
API untuk membuat kueri
periodic-background-sync. Anda dapat melakukannya dari konteks jendela atau pekerja layanan.
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Mendaftarkan sinkronisasi berkala
Seperti yang sudah dinyatakan, sinkronisasi latar belakang berkala memerlukan pekerja layanan. Ambil
PeriodicSyncManager menggunakan ServiceWorkerRegistration.periodicSync dan panggil
register() di dalamnya. Pendaftaran memerlukan tag dan interval sinkronisasi minimum (minInterval). Tag mengidentifikasi sinkronisasi yang terdaftar sehingga beberapa sinkronisasi dapat didaftarkan. Dalam contoh berikut, nama tag
adalah 'content-sync' dan minInterval adalah satu hari.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
Memverifikasi pendaftaran
Panggil periodicSync.getTags() untuk mengambil array tag pendaftaran. Contoh
berikut menggunakan nama tag untuk mengonfirmasi bahwa pembaruan cache aktif untuk
menghindari pembaruan lagi.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
Anda juga dapat menggunakan getTags() untuk menampilkan daftar pendaftaran aktif di halaman setelan aplikasi web Anda sehingga pengguna dapat mengaktifkan atau menonaktifkan jenis update tertentu.
Merespons peristiwa sinkronisasi berkala latar belakang
Untuk merespons peristiwa sinkronisasi latar belakang berkala, tambahkan pengendali peristiwa periodicsync ke pekerja layanan Anda. Objek event yang diteruskan ke objek tersebut akan berisi parameter tag yang cocok dengan nilai yang digunakan selama pendaftaran. Misalnya, jika sinkronisasi latar belakang berkala
didaftarkan dengan nama 'content-sync', maka
event.tag akan menjadi 'content-sync'.
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
Membatalkan pendaftaran sinkronisasi
Untuk mengakhiri sinkronisasi terdaftar, panggil periodicSync.unregister() dengan nama
sinkronisasi yang ingin Anda batalkan pendaftarannya.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
Antarmuka
Berikut ringkasan singkat antarmuka yang disediakan oleh Periodic Background Sync API.
PeriodicSyncEvent. Diteruskan ke pengendali peristiwaServiceWorkerGlobalScope.onperiodicsyncpada waktu yang dipilih browser.PeriodicSyncManager. Mendaftarkan dan membatalkan pendaftaran sinkronisasi berkala serta menyediakan tag untuk sinkronisasi yang terdaftar. Mengambil instance class ini dari properti ServiceWorkerRegistration.periodicSync.ServiceWorkerGlobalScope.onperiodicsync. Mendaftarkan pengendali untuk menerimaPeriodicSyncEvent.ServiceWorkerRegistration.periodicSync. Menampilkan referensi kePeriodicSyncManager.
Contoh
Bagian berikut menunjukkan beberapa contoh penggunaan API Sinkronisasi Latar Belakang Berkala.
Perbarui konten
Contoh berikut menggunakan sinkronisasi latar belakang berkala untuk mendownload dan menyimpan dalam cache artikel terbaru untuk situs berita atau blog. Perhatikan nama tag, yang menunjukkan jenis sinkronisasi ini ('update-articles'). Panggilan ke updateArticles() di-wrap dalam event.waitUntil() sehingga pekerja layanan tidak akan berhenti sebelum artikel didownload dan disimpan.
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
Menambahkan sinkronisasi berkala latar belakang ke aplikasi web yang sudah ada
Serangkaian perubahan ini diperlukan untuk menambahkan sinkronisasi latar belakang berkala ke PWA yang ada. Contoh ini mencakup sejumlah pernyataan logging yang berguna yang menjelaskan status sinkronisasi latar belakang berkala di aplikasi web.
Men-debug Periodic Background Sync API
Mendapatkan tampilan end-to-end sinkronisasi latar belakang berkala saat menguji secara lokal bisa menjadi tantangan. Informasi tentang pendaftaran aktif, interval sinkronisasi perkiraan, dan log peristiwa sinkronisasi sebelumnya memberikan konteks yang berharga saat men-debug perilaku aplikasi web Anda. Untungnya, Anda dapat menemukan semua informasi tersebut melalui fitur eksperimental di Chrome DevTools.
Merekam aktivitas lokal
Bagian Sinkronisasi Latar Belakang Berkala di DevTools disusun berdasarkan peristiwa utama dalam siklus proses sinkronisasi latar belakang berkala: mendaftar untuk sinkronisasi, melakukan sinkronisasi latar belakang, dan membatalkan pendaftaran. Untuk mendapatkan informasi tentang peristiwa ini, klik Mulai merekam.

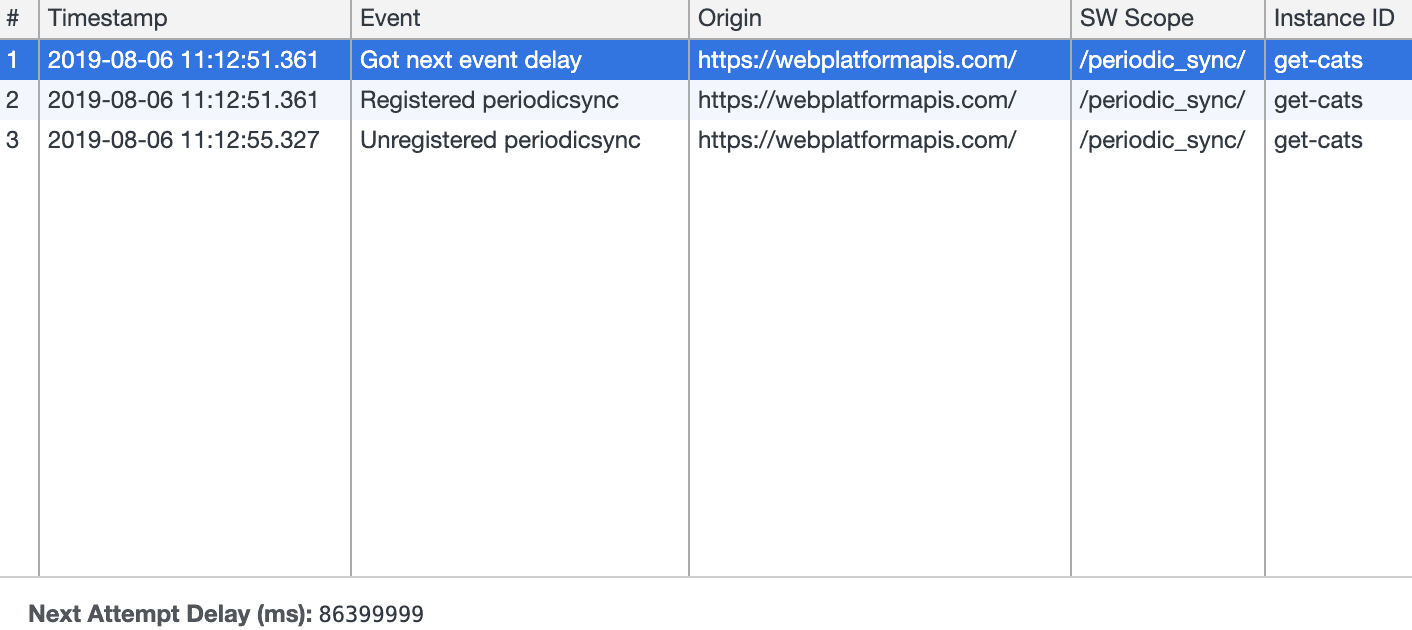
Saat merekam, entri akan muncul di DevTools yang sesuai dengan peristiwa, dengan konteks dan metadata yang dicatat untuk setiap peristiwa.

Setelah diaktifkan satu kali, perekaman akan tetap diaktifkan hingga tiga hari, sehingga DevTools dapat merekam informasi pen-debug-an lokal tentang sinkronisasi latar belakang yang mungkin terjadi, bahkan beberapa jam ke depan.
Menyimulasikan peristiwa
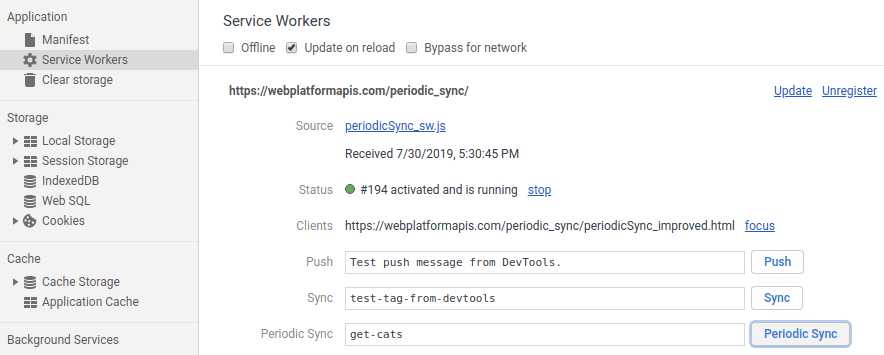
Meskipun perekaman aktivitas latar belakang dapat membantu, ada saatnya Anda ingin segera menguji handler periodicsync, tanpa menunggu peristiwa dipicu pada irama normalnya.
Anda dapat melakukannya menggunakan bagian Service Workers dalam panel Application di Chrome DevTools. Kolom Sinkronisasi Berkala memungkinkan Anda memberikan tag untuk peristiwa yang akan digunakan, dan memicunya sebanyak yang Anda inginkan.

Penggunaan antarmuka DevTools
Anda akan melihat bagian Sinkronisasi Latar Belakang Berkala di panel Aplikasi DevTools.