Daten Ihrer Web-App im Hintergrund synchronisieren, um die Nutzung der App zu optimieren
Waren Sie schon einmal in einer der folgenden Situationen?
- Zug- oder U-Bahnfahrten mit instabiler oder keiner Internetverbindung
- Du wurdest von deinem Mobilfunkanbieter gedrosselt, nachdem du zu viele Videos angesehen hast
- Sie leben in einem Land, in dem die Bandbreite mit der Nachfrage nicht mithalten kann.
Wenn ja, haben Sie sicher schon einmal die Frustration erlebt, bestimmte Dinge im Web zu erledigen, und sich gefragt, warum plattformspezifische Apps in diesen Szenarien so oft besser abschneiden. Plattformspezifische Apps können im Voraus aktuelle Inhalte wie Nachrichtenartikel oder Wetterinformationen abrufen. Auch wenn es in der U-Bahn kein Netzwerk gibt, können Sie trotzdem Nachrichten lesen.
Mit der regelmäßigen Hintergrundsynchronisierung können Webanwendungen Daten regelmäßig im Hintergrund synchronisieren. So verhalten sich Web-Apps eher wie plattformspezifische Apps.
Jetzt ausprobieren
DevTools-Tipps ist eine PWA, die die Periodic Background Sync API verwendet. Die DevTools-Tipps-PWA ruft täglich neue Tipps zu Entwicklertools ab und speichert sie im Cache, sodass Nutzer beim nächsten Öffnen der App darauf zugreifen können, unabhängig davon, ob sie online sind oder nicht. Installieren Sie die App, damit die Periodic Background Sync API verfügbar ist.
Quellcode auf GitHub Insbesondere registriert die App die regelmäßige Synchronisierung in der Funktion registerPeriodicSync(). Im Service Worker-Code wird auf das periodicsync-Ereignis gewartet.
Konzepte und Verwendung
Mit der regelmäßigen Hintergrundsynchronisierung können Sie aktuelle Inhalte anzeigen, wenn eine Progressive Web-App oder eine Seite, die von einem Service Worker unterstützt wird, gestartet wird. Dazu werden Daten im Hintergrund heruntergeladen, wenn die App oder Seite nicht verwendet wird. Dadurch wird verhindert, dass die Inhalte der App nach dem Start aktualisiert werden, während sie angezeigt werden. Noch besser: Dadurch wird verhindert, dass in der App vor dem Aktualisieren ein Ladesymbol für Inhalte angezeigt wird.
Ohne regelmäßige Hintergrundsynchronisierung müssen Web-Apps alternative Methoden zum Herunterladen von Daten verwenden. Ein häufiges Beispiel ist die Verwendung einer Push-Benachrichtigung, um einen Service Worker zu aktivieren. Der Nutzer wird durch eine Meldung wie „Neue Daten verfügbar“ unterbrochen. Die Aktualisierung der Daten ist im Grunde eine Nebenwirkung. Sie haben weiterhin die Möglichkeit, Push-Benachrichtigungen für wirklich wichtige Updates zu verwenden, z. B. für wichtige Eilmeldungen.
Die regelmäßige Hintergrundsynchronisierung kann mit der Hintergrundsynchronisierung verwechselt werden. Obwohl sie ähnliche Namen haben, sind ihre Anwendungsfälle unterschiedlich. Die Hintergrundsynchronisierung wird unter anderem am häufigsten verwendet, um Daten noch einmal an einen Server zu senden, wenn eine vorherige Anfrage fehlgeschlagen ist.
Nutzerinteraktion richtig gestalten
Wenn die regelmäßige Hintergrundsynchronisierung nicht richtig erfolgt, kann sie die Ressourcen der Nutzer unnötig belasten. Vor der Veröffentlichung wurde die Funktion in Chrome getestet, um sicherzugehen, dass sie richtig funktioniert. In diesem Abschnitt werden einige der Designentscheidungen beschrieben, die in Chrome getroffen wurden, um diese Funktion so hilfreich wie möglich zu gestalten.
Die erste Designentscheidung von Chrome ist, dass eine Web-App nur dann die regelmäßige Hintergrundsynchronisierung verwenden kann, wenn sie von einer Person auf ihrem Gerät installiert und als separate Anwendung gestartet wurde. Die regelmäßige Hintergrundsynchronisierung ist im Kontext eines normalen Tabs in Chrome nicht verfügbar.
Außerdem soll verhindert werden, dass ungenutzte oder selten verwendete Web-Apps unnötig Akku oder Daten verbrauchen. Daher ist die regelmäßige Hintergrundsynchronisierung in Chrome so konzipiert, dass Entwickler sie sich durch einen Mehrwert für ihre Nutzer verdienen müssen. Konkret verwendet Chrome einen Site-Engagement-Score (about://site-engagement/), um zu bestimmen, ob und wie oft periodische Hintergrundsynchronisierungen für eine bestimmte Web-App erfolgen können. Mit anderen Worten: Ein periodicsync-Ereignis wird nur ausgelöst, wenn der Engagement-Score größer als null ist. Der Wert des Scores wirkt sich auf die Häufigkeit aus, mit der das periodicsync-Ereignis ausgelöst wird. So wird sichergestellt, dass nur die Apps, die Sie aktiv verwenden, im Hintergrund synchronisiert werden.
Die API für regelmäßige Hintergrundsynchronisierung weist einige Ähnlichkeiten mit bestehenden APIs und Praktiken auf beliebten Plattformen auf. Einmalige Hintergrundsynchronisierung und Push-Benachrichtigungen ermöglichen es beispielsweise, dass die Logik einer Web-App (über ihren Service Worker) noch etwas länger aktiv bleibt, nachdem eine Person die Seite geschlossen hat. Auf den meisten Plattformen haben Nutzer in der Regel Apps installiert, die regelmäßig im Hintergrund auf das Netzwerk zugreifen, um die Nutzerfreundlichkeit bei Aktionen wie wichtigen Updates, dem Vorabrufen von Inhalten und der Synchronisierung von Daten zu verbessern. Ebenso verlängert die regelmäßige Hintergrundsynchronisierung die Lebensdauer der Logik einer Web-App, sodass sie in regelmäßigen Abständen für einige Minuten ausgeführt werden kann.
Wenn der Browser dies häufig und ohne Einschränkungen zulassen würde, könnte dies zu Datenschutzbedenken führen. So hat Chrome dieses Risiko für die regelmäßige Hintergrundsynchronisierung angegangen:
- Die Hintergrundsynchronisierung erfolgt nur in einem Netzwerk, mit dem das Gerät bereits verbunden war. Chrome empfiehlt, nur eine Verbindung zu Netzwerken herzustellen, die von vertrauenswürdigen Parteien betrieben werden.
- Wie bei jeder Internetkommunikation werden bei der regelmäßigen Hintergrundsynchronisierung die IP-Adressen des Clients, des Servers, mit dem er kommuniziert, und der Name des Servers offengelegt. Um die Häufigkeit der Synchronisierung auf das Niveau zu reduzieren, das erreicht würde, wenn die App nur im Vordergrund synchronisiert würde, begrenzt der Browser die Häufigkeit der Hintergrundsynchronisierung einer App entsprechend der Nutzungshäufigkeit durch den Nutzer. Wenn der Nutzer nicht mehr häufig mit der App interagiert, werden keine regelmäßigen Hintergrundsynchronisierungen mehr ausgelöst. Dies ist eine deutliche Verbesserung gegenüber dem Status quo in plattformspezifischen Apps.
Wann kann sie verwendet werden?
Die Nutzungsregeln variieren je nach Browser. Zusammenfassend lässt sich sagen, dass Chrome die folgenden Anforderungen an die regelmäßige Hintergrundsynchronisierung stellt:
- Eine bestimmte Punktzahl für das Nutzer-Engagement.
- Ein zuvor verwendetes Netzwerk ist vorhanden.
Entwickler haben keinen Einfluss auf den Zeitpunkt der Synchronisierung. Die Häufigkeit der Synchronisierung richtet sich danach, wie oft die App verwendet wird. Plattformspezifische Apps tun dies nicht. Außerdem wird der Strom- und Verbindungsstatus des Geräts berücksichtigt.
Wann sollte sie verwendet werden?
Wenn Ihr Service Worker aktiviert wird, um ein periodicsync-Ereignis zu verarbeiten, haben Sie die Möglichkeit, Daten anzufordern, aber nicht die Verpflichtung, dies zu tun. Bei der Verarbeitung des Ereignisses sollten Sie die Netzwerkbedingungen und den verfügbaren Speicherplatz berücksichtigen und entsprechend unterschiedliche Datenmengen herunterladen. Die folgenden Ressourcen können Ihnen dabei helfen:
Berechtigungen
Nachdem der Service Worker installiert wurde, können Sie mit der Permissions API periodic-background-sync abfragen. Sie können dies entweder über ein Fenster oder einen Service Worker-Kontext tun.
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Regelmäßige Synchronisierung registrieren
Wie bereits erwähnt, ist für die regelmäßige Hintergrundsynchronisierung ein Service Worker erforderlich. Rufen Sie ein PeriodicSyncManager mit ServiceWorkerRegistration.periodicSync ab und rufen Sie register() dafür auf. Für die Registrierung sind sowohl ein Tag als auch ein Mindestsynchronisierungsintervall (minInterval) erforderlich. Das Tag identifiziert die registrierte Synchronisierung, sodass mehrere Synchronisierungen registriert werden können. Im folgenden Beispiel ist der Tag-Name 'content-sync' und minInterval ist ein Tag.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
Registrierung bestätigen
Rufen Sie periodicSync.getTags() auf, um ein Array von Registrierungs-Tags abzurufen. Im folgenden Beispiel werden Tag-Namen verwendet, um zu bestätigen, dass die Cache-Aktualisierung aktiv ist, damit sie nicht noch einmal aktualisiert wird.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
Sie können auch getTags() verwenden, um eine Liste aktiver Registrierungen auf der Einstellungsseite Ihrer Web-App anzuzeigen, damit Nutzer bestimmte Arten von Updates aktivieren oder deaktivieren können.
Auf ein Ereignis für die regelmäßige Hintergrundsynchronisierung reagieren
Wenn Sie auf ein regelmäßiges Hintergrundsynchronisierungsereignis reagieren möchten, fügen Sie Ihrem Service Worker einen periodicsync-Ereignishandler hinzu. Das übergebene event-Objekt enthält einen tag-Parameter, der dem bei der Registrierung verwendeten Wert entspricht. Wenn beispielsweise ein regelmäßiger Hintergrundsynchronisierungsvorgang mit dem Namen 'content-sync' registriert wurde, ist event.tag gleich 'content-sync'.
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
Synchronisierung abmelden
Wenn Sie eine registrierte Synchronisierung beenden möchten, rufen Sie periodicSync.unregister() mit dem Namen der Synchronisierung auf, die Sie abmelden möchten.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
Schnittstellen
Hier ist ein kurzer Überblick über die von der Periodic Background Sync API bereitgestellten Schnittstellen.
PeriodicSyncEvent. Wird zu einem vom Browser gewählten Zeitpunkt an denServiceWorkerGlobalScope.onperiodicsync-Ereignishandler übergeben.PeriodicSyncManager: Registriert und deregistriert regelmäßige Synchronisierungen und stellt Tags für registrierte Synchronisierungen bereit. Rufen Sie eine Instanz dieser Klasse über die Eigenschaft „ServiceWorkerRegistration.periodicSync“ ab.ServiceWorkerGlobalScope.onperiodicsync: Registriert einen Handler, der diePeriodicSyncEventempfängt.ServiceWorkerRegistration.periodicSync: Gibt einen Verweis auf diePeriodicSyncManagerzurück.
Beispiel
In den folgenden Abschnitten finden Sie einige Beispiele für die Verwendung der API für die regelmäßige Hintergrundsynchronisierung.
Inhalte aktualisieren
Im folgenden Beispiel wird die regelmäßige Hintergrundsynchronisierung verwendet, um aktuelle Artikel für eine Nachrichtenseite oder einen Blog herunterzuladen und im Cache zu speichern. Beachten Sie den Tag-Namen, der angibt, um welche Art von Synchronisierung es sich handelt ('update-articles'). Der Aufruf von updateArticles() ist in event.waitUntil() eingeschlossen, damit der Service Worker nicht beendet wird, bevor die Artikel heruntergeladen und gespeichert wurden.
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
Regelmäßige Hintergrundsynchronisierung zu einer vorhandenen Web-App hinzufügen
Diese Änderungen waren erforderlich, um einer bestehenden PWA die regelmäßige Hintergrundsynchronisierung hinzuzufügen. Dieses Beispiel enthält eine Reihe hilfreicher Logging-Anweisungen, die den Status der regelmäßigen Hintergrundsynchronisierung in der Web-App beschreiben.
Fehlerbehebung bei der Periodic Background Sync API
Es kann schwierig sein, beim lokalen Testen einen End-to-End-Überblick über die regelmäßige Hintergrundsynchronisierung zu erhalten. Informationen zu aktiven Registrierungen, ungefähren Synchronisierungsintervallen und Protokollen vergangener Synchronisierungsereignisse bieten wertvollen Kontext beim Debuggen des Verhaltens Ihrer Web-App. Glücklicherweise können Sie all diese Informationen über eine experimentelle Funktion in den Chrome-Entwicklertools abrufen.
Lokale Aktivitäten aufzeichnen
Der Bereich Regelmäßige Hintergrundsynchronisierung in den DevTools ist nach wichtigen Ereignissen im Lebenszyklus der regelmäßigen Hintergrundsynchronisierung organisiert: Registrieren für die Synchronisierung, Ausführen einer Hintergrundsynchronisierung und Aufheben der Registrierung. Wenn Sie Informationen zu diesen Ereignissen erhalten möchten, klicken Sie auf Aufnahme starten.

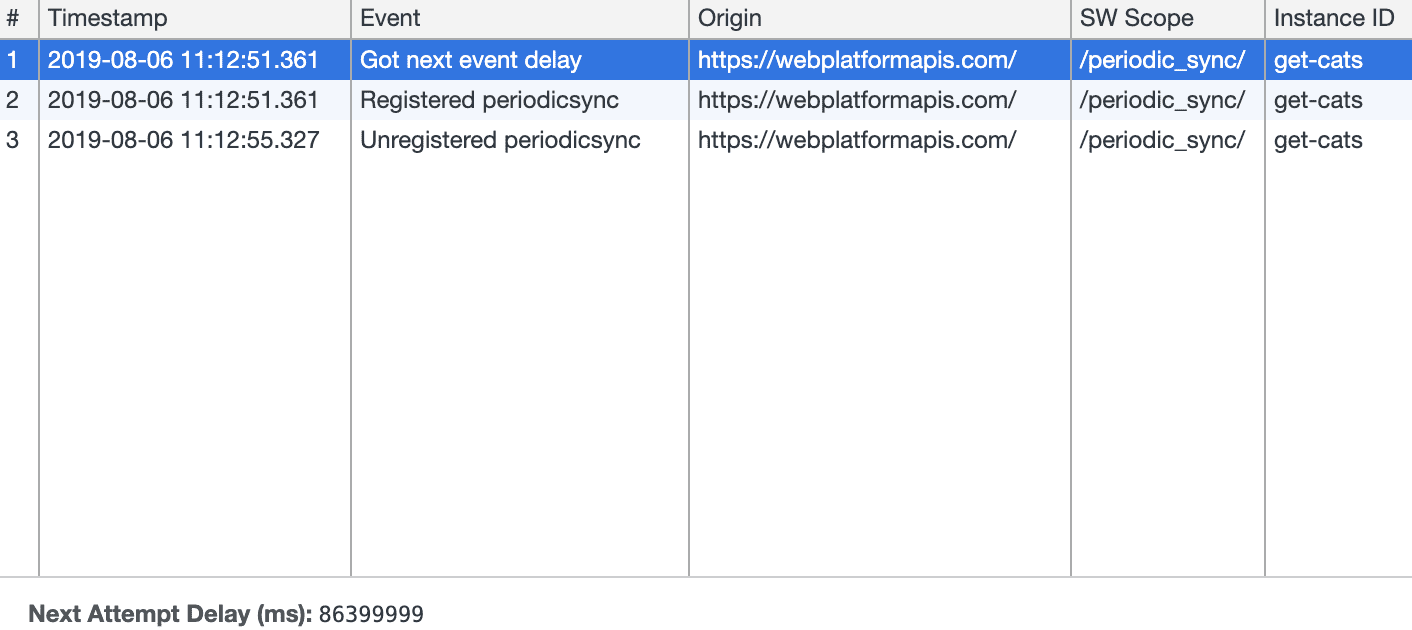
Während der Aufzeichnung werden in den Entwicklertools Einträge für Ereignisse angezeigt, wobei für jedes Ereignis Kontext und Metadaten protokolliert werden.

Nachdem die Aufzeichnung einmal aktiviert wurde, bleibt sie bis zu drei Tage lang aktiviert. So kann DevTools lokale Debugging-Informationen zu Hintergrundsynchronisierungen erfassen, die möglicherweise erst Stunden später stattfinden.
Ereignisse simulieren
Das Aufzeichnen von Hintergrundaktivitäten kann hilfreich sein. Es gibt jedoch Fälle, in denen Sie Ihren periodicsync-Handler sofort testen möchten, ohne auf das Eintreten eines Ereignisses im normalen Rhythmus zu warten.
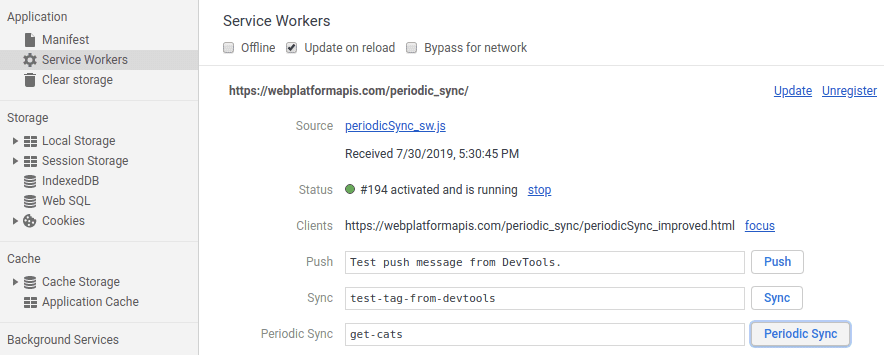
Dazu können Sie in den Chrome-Entwicklertools im Bereich „Anwendung“ den Abschnitt Service Workers verwenden. Im Feld Regelmäßige Synchronisierung können Sie ein Tag für das Ereignis angeben und es beliebig oft auslösen.

Verwendung der DevTools-Oberfläche
Im DevTools-Bereich Anwendung sehen Sie den Abschnitt Regelmäßige Hintergrundsynchronisierung.