בצוות Chrome חשובה לנו חוויית המשתמש וסביבת אינטרנט משגשגת. אנחנו רוצים שהמשתמשים ייהנו מחוויית השימוש הטובה ביותר באינטרנט, לא רק במסמכים סטטיים, אלא גם כשהם משתמשים באפליקציות עשירות ואינטראקטיביות מאוד.
כלים ותבניות של קוד פתוח ממלאים תפקיד חשוב במתן אפשרות למפתחים ליצור אפליקציות מודרניות לאינטרנט, תוך תמיכה בחוויית מפתחים טובה. המסגרות והכלים האלה מאפשרים לחברות בכל הגדלים ולאנשים פרטיים לפתח לאינטרנט.
אנחנו מאמינים שמסגרות יכולות גם לעזור למפתחים בנושאים חשובים כמו ביצועים, נגישות, אבטחה והתאמה לנייד. במקום לבקש מכל מפתח ובעל אתר להפוך למומחה בתחומים האלה ולעמוד בקצב השינויים בשיטות המומלצות, אפשר להשתמש בפתרונות מובנים במסגרת. כך המפתחים יכולים להתמקד בפיתוח תכונות המוצר.
בקצרה, החזון שלנו הוא שחוויית המשתמש תהיה תוצאה משנית של פיתוח לאינטרנט.
Aurora: שיתוף פעולה בין Chrome לבין מסגרות אינטרנט וכלים בקוד פתוח
במשך כמעט שנתיים, עבדנו עם חלק מהמסגרות הפופולריות ביותר, כמו Next.js, Nuxt ו-Angular, כדי לשפר את ביצועי האתרים. כמו כן, מימנו כלים וספריות פופולריים כמו Vue, ESLint ו-webpack. היום אנחנו נותנים למאמץ הזה שם – Aurora.
זוהר הוא תופעה של אור טבעי שמנוצץ בשמיים. אנחנו מנסים לעזור לחוויית המשתמש שנוצרת באמצעות מסגרות להיראות טוב יותר, ולכן חשבנו שהשם הזה מתאים.

בחודשים הקרובים נשתף פרטים נוספים על Aurora. מדובר בשיתוף פעולה בין צוות קטן של מהנדסי Chrome (שנקרא בקוד הפנימי WebSDK) לבין מחברי המסגרת. המטרה שלנו היא לספק את חוויית המשתמש הטובה ביותר לאפליקציות ייצור, ללא קשר לדפדפן שבו מתבצע העיבוד.
מהי האסטרטגיה שלנו?
ב-Google למדנו הרבה מהשימוש במסגרות ובכלים ליצירה ולתחזוקה של אפליקציות אינטרנט בקנה מידה רחב, כמו חיפוש Google, מפות Google, חיפוש תמונות, Google Photos ועוד. גילינו איך מסגרות יכולות למלא תפקיד חיוני באיכות צפויה של אפליקציות, על ידי מתן ברירת מחדל חזקה וכלים מוגדרים מראש.
למסגרות יש נקודת מבט ייחודית שמשפיעה גם על חוויית המשתמש וגם על חוויית המפתח, כי הן נמצאות בכל רחבי המערכת: הלקוח והשרת, סביבות הפיתוח והייצור, והן משלבות כלים כמו קומפילטור, חבילה, לינטר וכו'.

כשהפתרונות מוטמעים במסגרת, צוותי הפיתוח יכולים להשתמש בהם ולהתמקד בדברים שהכי חשובים למוצר – השקת תכונות מעולות למשתמשים.
אנחנו עובדים על שיפור הכלים בכל שכבה בסטראק, אבל מסגרות כמו Next.js, Nuxt ו-Angular CLI מנהלות כל שלב במחזור החיים של האפליקציה. לכן, ובגלל ש-React היא המערכת הנפוצה ביותר בסביבה העסקית של מסגרת ממשק המשתמש, רוב האופטימיזציות שלנו החלו ב-Next.js לפני שהרחבנו אותן לשאר הסביבה העסקית.
Aurora תומכת בהצלחה בקנה מידה נרחב על ידי מתן פתרונות בשכבה הנכונה של סטאקים טכנולוגיים פופולריים. הוא צולח את הפער בין הדפדפנים למסגרות, ומאפשר לכם לפתח לאינטרנט תוך שמירה על איכות גבוהה, תוך שהוא משמש כלולא משוב לשיפור פלטפורמת האינטרנט.
מהו תהליך העבודה שלנו?
העקרונות שלנו לגבי האופן שבו Aurora משלבת בין הדפדפנים לבין סביבת הפיתוח הם: צניעות, סקרנות, חקירה מדעית ופרגמטיזם. אנחנו עובדים עם מחברי המסגרות על שיפורים, עובדים בשיתוף פעולה עם הקהילה ומבצעים בדיקות נאותות לפני שאנחנו מטמיעים שינויים.

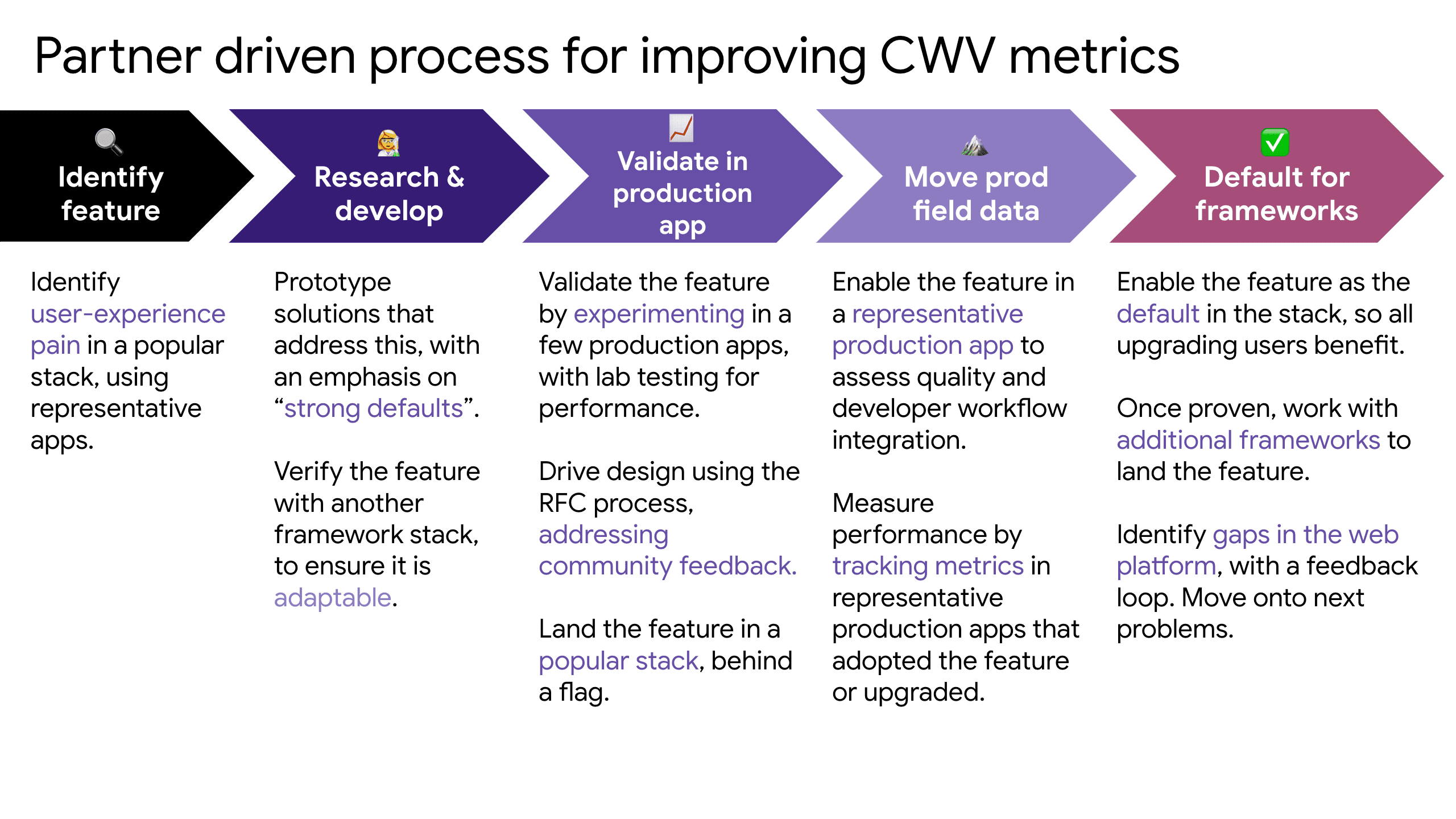
כדי לסכם את השלבים שאנחנו מבצעים בכל תכונה חדשה שאנחנו עובדים עליה:
- זיהוי בעיות בחוויית המשתמש בסטאק פופולרי, באמצעות אפליקציות נציגות.
- אב טיפוס של פתרונות לבעיה הזו, עם דגש על 'ברירת מחדל חזקה'.
- מומלץ לאמת את התכונה באמצעות סטאק של מסגרת אחרת, כדי לוודא שהיא ניתנת להתאמה.
- מומלץ לבדוק את התכונה באמצעות ניסויים בכמה אפליקציות בסביבת הייצור, בדרך כלל באמצעות בדיקות ב-Labs לבדיקת הביצועים.
- יצירת עיצוב באמצעות תהליך RFC, תוך התמקדות במשוב מהקהילה.
- מוסיפים את התכונה לסטאק פופולרי, בדרך כלל מאחורי דגל.
- מפעילים את התכונה באפליקציה מייצגת בסביבת הייצור כדי להעריך את האיכות ואת השילוב בתהליך העבודה של המפתחים.
- כדי למדוד את השיפור בביצועים, אפשר לעקוב אחרי המדדים באפליקציות ייעודיות בסביבת הייצור שהטמיעו את התכונה או שדרגו אותה.
- כדאי להפעיל את התכונה כברירת מחדל בסטאק, כדי שכל המשתמשים שדרגו יוכלו ליהנות ממנה.
- לאחר הוכחת היעילות, עליכם לעבוד עם מסגרות נוספות כדי להשיק את התכונה.
- לזהות פערים בפלטפורמת האינטרנט באמצעות לולאת משוב.
- עוברים לבעיות הבאות.
הכלים והפלאגינים הבסיסיים (webpack, Babel, ESLint, TypeScript וכו') משותפים למסגרות רבות. כך אפשר ליצור השפעות גליות, גם כשעובדים על סטאק של מסגרת אחת.
בנוסף, קרן Chrome Framework תומכת בספריות ובכלים של קוד פתוח באמצעות מימון. אנחנו מקווים שיש מספיק חפיפה בין הבעיות לשכבות הפתרונות כדי שנוכל להעביר את המאמצים שלנו למסגרות ולכלים אחרים, אבל אנחנו יודעים שאנחנו יכולים לעשות יותר. לכן, אנחנו רוצים לעשות את חלקנו כדי להבטיח שספריות ותבניות עבודה שיעזרו למפתחים להצליח יוכלו לשגשג. זו אחת הסיבות לכך שנמשיך להשקיע בקרן Chrome Framework. עד היום, הוא תמך בעבודה על Webpack 5, על Nuxt ועל שיפורים בביצועים וב-ESLint.
מה העבודה שלנו השיגה עד עכשיו?
העבודה שלנו התמקדה באופטימיזציות בסיסיות של משאבים כמו תמונות, JS, CSS וגופנים. השקנו מספר אופטימיזציות כדי לשפר את הגדרות ברירת המחדל של כמה מסגרות, כולל:
- רכיב תמונה ב-Next.js שמכיל שיטות מומלצות לטעינת תמונות, ולאחר מכן שיתוף פעולה עם Nuxt בנושא הזה. השימוש ברכיב הזה הוביל לשיפורים משמעותיים בזמני הטעינה וביציבות העיצוב (לדוגמה: ירידה של 57% בזמן הטעינה של רכיב התוכן הכי גדול (LCP) וירידה של 100% במדד היציבות החזותית (CLS) בכתובת nextjs.org/give).
- הטמעה אוטומטית של CSS להצהרות על גופנים בזמן ה-build. התכונה הזו נוספה ל-Angular (Google Fonts) ול-Next.js (Google Fonts ו-Adobe Fonts), וכתוצאה מכך חל שיפור משמעותי במדדים Largest Contentful Paint ו-First Contentful Paint (דוגמה).
- הטמעת CSS קריטי באמצעות Critters ב-Angular וב-Next.js כדי לקצר את זמני הצביעה. התוצאה הייתה שיפור של 20-30 נקודות בציונים של ביצועי Lighthouse באפליקציית Angular אופיינית בקנה מידה גדול, בשילוב עם התכונה של הטמעת CSS של גופן.
- תמיכה ב-ESLint מובנית ב-Next.js, שכוללת פלאגין בהתאמה אישית והגדרה שאפשר לשתף. כך קל יותר לזהות בעיות נפוצות ספציפיות למסגרת בזמן ה-build, וכתוצאה מכך הביצועים של הטעינה צפויים יותר.
- הוספת משדר ביצועים מובנה ב-Create React App וב-Next.js, כדי לאפשר לכם לקבל תובנות פשוטות יותר לגבי ביצועי הדפים באמצעות מדדי ביצועים של אתרים ומדדים מותאמים אישית אחרים.
- חלוקה לקטעים מפורטים שנוספה ל-Next.js ול-Gatsby, וכתוצאה מכך ירידה של 30 עד 70 אחוז בגודל החבילות תוך שיפור הביצועים של האחסון במטמון. זוהי הגדרת ברירת המחדל ב-Webpack 5.
- קטע polyfill נפרד לדפדפנים ישנים, בשיתוף עם צוות Next.js, כדי לשפר את גודל החבילה בדפדפנים מודרניים.
כל אחת מהתכונות האלה מופעלת באופן אוטומטי כברירת מחדל, או שצריך רק להביע הסכמה פשוטה. כך המפתחים יוכלו ליהנות מהיתרונות בקלות, בלי להוסיף מורכבות לתהליך העבודה שלהם.
מה אנחנו מתכננים ל-2021?
במהלך שאר השנה, נתמקד בסיוע לסטאקים של מסגרות עבודה לשפר את חוויית המשתמש ואת הביצועים שלהם במסגרת מדדים כמו מדדי הליבה לבדיקת חוויית המשתמש באתר. העבודה הזו תכלול:
- תאימות לאכיפת שיטות מומלצות. מידע נוסף זמין בפוסט בבלוג.
- אופטימיזציה של ביצועי הטעינה הראשונית על סמך שיתופי הפעולה שלנו עם שותפים, כדי לבצע אופטימיזציה של תמונות, גופנים וCSS קריטי.
- טעינת סקריפטים של צד שלישי (3P) עם השפעה מינימלית על הביצועים, על ידי התבססות על העבודה שלנו ברכיב Script וביצוע מחקר מעמיק לגבי הדרך הטובה ביותר להזמין ולסדר סקריפטים של צד שלישי.
- ביצועי JavaScript בקנה מידה נרחב (למשל, תמיכה ברכיבי שרת של React ב-Next.js).
הצוות שלנו יתכוון לפרסם מידע קבוע יותר על בקשות לתקן (RFC) ומסמכי עיצוב של הרעיונות האלה, כדי שכל מסגרת או מפתח שירצו לעקוב יוכלו לעשות זאת.
סיכום
צוות Aurora (Shubhie, Houssein, Alex, Gerald, Ralph, Addy, Kara, Keen, Katie) מצפה להמשיך לעבוד בשיתוף פעולה הדוק עם קהילת המסגרות בקוד פתוח כדי לשפר את ברירת המחדל של חוויית המשתמש ב-Next.js, ב-Nuxt וב-Angular. עם הזמן נרחיב את ההתעניינות שלנו כדי לכלול עוד מסגרות וכלים. כדאי לעקוב אחרינו כדי לקבל עדכונים על פוסטים בבלוג, הרצאות ו-RFCs נוספים מהצוות שלנו במהלך השנה הקרובה :)




