Chrome チームは、ユーザー エクスペリエンスとウェブ エコシステムの活性化を重視しています。Google は、静的なドキュメントだけでなく、高度なインタラクティブ性を備えたリッチなアプリケーションを使用する場合でも、ユーザーがウェブ上で最適なエクスペリエンスを得られるようにしたいと考えています。
オープンソースのツールとフレームワークは、デベロッパーがウェブ向けの最新のアプリを構築し、優れたデベロッパー エクスペリエンスをサポートするうえで大きな役割を果たします。これらのフレームワークとツールは、あらゆる規模の企業や、ウェブ向けに開発する個人を支援します。
Google は、フレームワークがパフォーマンス、ユーザー補助、セキュリティ、モバイル デバイス対応などの重要な品質面でデベロッパーを支援するうえで大きな役割を果たすと考えています。すべてのデベロッパーとサイト所有者に、これらの分野の専門家になって絶えず変化するベスト プラクティスに対応するよう求める必要はありません。このフレームワークは、組み込みのソリューションでこれらの機能をサポートします。これにより、デベロッパーはプロダクト機能の構築に集中できます。
要するに、Google のビジョンは、ウェブ向けに構築する副作用として、UX の品質基準を高めることです。
Aurora: Chrome とオープンソースのウェブ フレームワークとツールのコラボレーション
Google は、Next.js、Nuxt、Angular などの最も一般的なフレームワークを使用して、ウェブのパフォーマンスの改善に取り組んできました。また、Vue、ESLint、webpack などの一般的なツールやライブラリにも資金を提供しています。この取り組みには「Aurora」という名前が付けられました。
オーロラは、空にきらめく光の自然現象です。フレームワークで構築されたユーザー エクスペリエンスを輝かせることを目的としているため、この名前が適切だと考えました。

Aurora の詳細については、今後数か月以内にお知らせいたします。これは、Chrome エンジニアの小さなチーム(社内コードネーム: WebSDK)とフレームワーク デベロッパーとのコラボレーションです。Google の目標は、レンダリングするブラウザに関係なく、本番環境のアプリに可能な限り優れたユーザー エクスペリエンスを提供することです。
戦略
Google では、フレームワークとツールを使用して Google 検索、マップ、画像検索、Google フォトなどの大規模なウェブ アプリケーションを構築し、維持する中で多くのことを学びました。フレームワークが強力なデフォルトと独自のツールを提供することで、アプリの品質を予測可能にするために重要な役割を果たす方法を学びました。
フレームワークは、クライアントとサーバー、開発環境と本番環境など、システム全体にまたがっており、コンパイラ、バンドルツール、リンターなどのツールを統合しているため、DX と UX の両方に影響を与える独自の視点を持っています。

ソリューションがフレームワークに組み込まれている場合、デベロッパー チームはこれらのソリューションを使用して、プロダクトにとって最も重要なことに集中できます。つまり、ユーザーに優れた機能を提供できます。
Google は、スタックのすべてのレイヤに存在するツールの改善に取り組んでいますが、Next.js、Nuxt、Angular CLI などのフレームワークは、アプリケーションのライフサイクルのすべてのステップを管理します。この理由と、コア UI フレームワーク エコシステム内で React の採用が最も大きいという事実から、Google の最適化のほとんどは、Next.js で実証してからエコシステムの他の部分に拡大しています。
Aurora は、一般的なテクノロジー スタックの適切なレイヤにソリューションを提供することで、大規模な成功をサポートします。ブラウザとフレームワークのギャップを埋めることで、ウェブ向けのビルドの副作用として高品質を実現し、ウェブ プラットフォームを改善するためのフィードバック ループとして機能します。
作業プロセス
Aurora がブラウザとデベロッパー エコシステムを橋渡しする方法に関する原則は、謙虚さ、好奇心、科学的探求、実用主義です。Google は、フレームワークの作成者と連携して改善に取り組んでおり、コミュニティと連携して、変更をリリースする前に十分な調査を行っています。

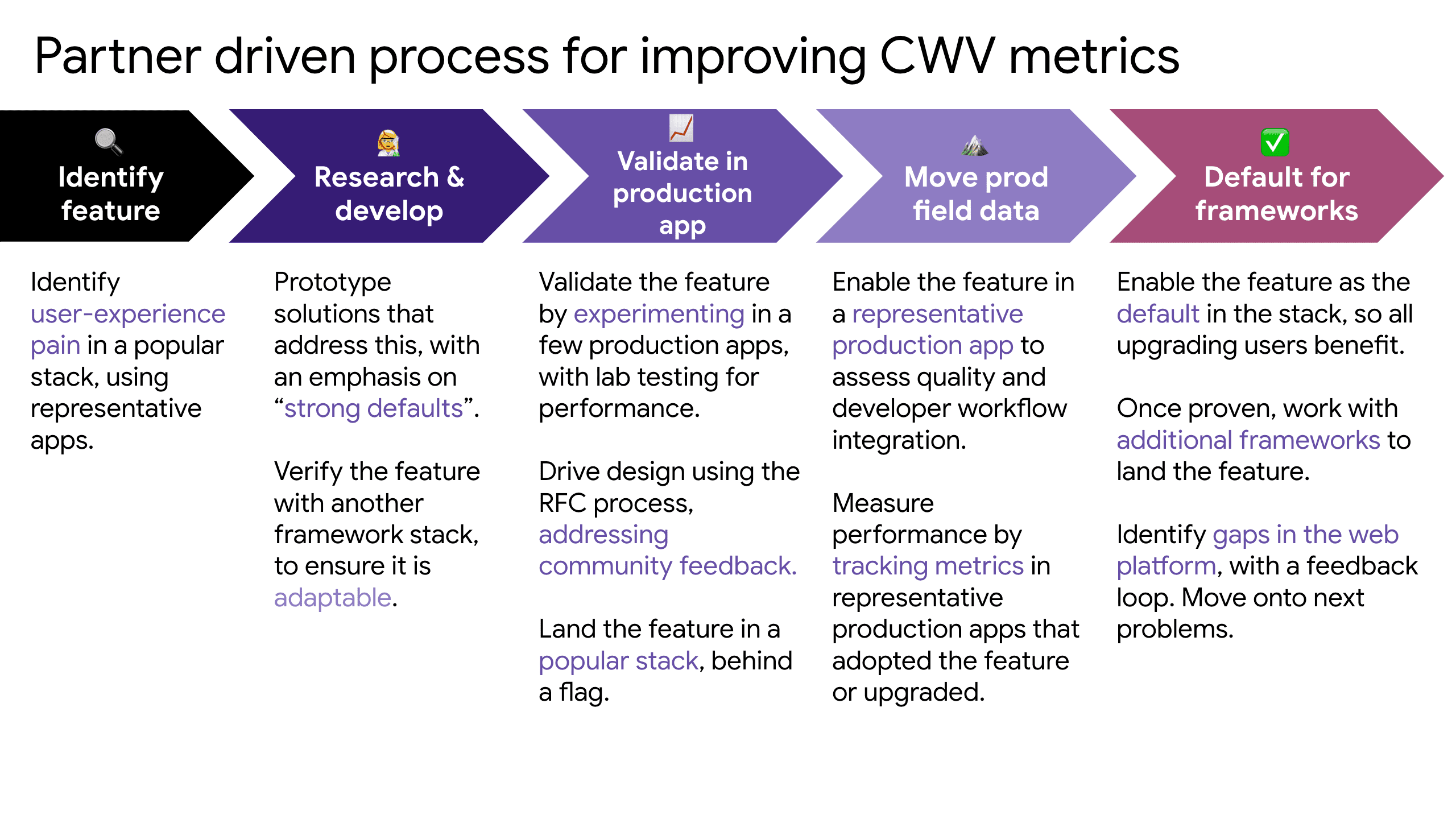
新機能の開発手順をまとめると次のようになります。
- 代表的なアプリを使用して、一般的なスタックにおけるユーザー エクスペリエンスの問題点を特定します。
- 「強力なデフォルト」に重点を置いて、これに対処するソリューションのプロトタイプを作成します。
- 別のフレームワーク スタックで機能を検証し、適応性があることを確認します。
- いくつかの製品版アプリでテストを行い、通常はパフォーマンスのラボテストで機能を検証します。
- RFC プロセスを使用して設計を推進し、コミュニティのフィードバックに対応します。
- 一般的なスタックに機能をリリースします(通常はフラグの背後でリリースします)。
- 代表的な製品版アプリでこの機能を有効にして、品質とデベロッパー ワークフローの統合を評価します。
- 機能を導入またはアップグレードした代表的な製品版アプリで指標をトラッキングして、パフォーマンスの向上を測定します。
- アップグレードするすべてのユーザーがメリットを受けられるように、スタック内でデフォルトで機能を有効にします。
- 検証が完了したら、追加のフレームワークを使用して機能をリリースします。
- フィードバック ループを使用して、ウェブ プラットフォームのギャップを特定します。
- 次の問題に進みます。
基盤となるツールとプラグイン(webpack、Babel、ESLint、TypeScript など)は、多くのフレームワークで共有されています。これにより、単一のフレームワーク スタックに貢献する場合でも、波及効果を生み出すことができます。
さらに、Chrome フレームワーク ファンドは、オープンソースのツールとライブラリを資金面で支援しています。上記の取り組みと、他のフレームワークやツールに転用できる問題レイヤとソリューション レイヤに十分な重複があることを願っていますが、さらに多くのことを行えるはずです。そのため、Google は、開発者の成功を支援するライブラリとフレームワークが繁栄できるように、Google の役割を果たしたいと考えています。これが、Google が Chrome フレームワーク ファンドへの投資を継続する理由の一つです。これまで、Webpack 5、Nuxt、ESLint のパフォーマンスと改善に向けた作業をサポートしてきました。
これまでの取り組みの結果
Google は、画像、JS、CSS、フォントなどのリソースの基本的な最適化に重点を置いてきました。次のような複数のフレームワークのデフォルトを改善するために、いくつかの最適化を実施しました。
- 画像読み込みのベスト プラクティスをカプセル化する Next.js の Image コンポーネント。続いて、同じコンポーネントを Nuxt と連携させます。このコンポーネントを使用すると、ペイント時間とレイアウト シフトが大幅に改善されます(例: nextjs.org/give で、コンテンツの初回ペイントが 57% 短縮され、累積レイアウト シフトが 100% 減少)。
- ビルド時にウェブフォント宣言の CSS を自動的にインライン化。この機能は Angular(Google Fonts)と Next.js(Google Fonts と Adobe Fonts)に導入され、Largest Contentful Paint と First Contentful Paint が大幅に改善されました(例)。
- Angular と Next.js の両方で Critters を使用して重要な CSS をインライン化し、ペイント時間を短縮。フォント CSS インライン機能と組み合わせることで、一般的な大規模な Angular アプリの Lighthouse パフォーマンス スコアが 20 ~ 30 ポイント向上しました。
- Next.js のすぐに使える ESLint サポート。カスタム プラグインと共有可能な構成が含まれており、フレームワーク固有の一般的な問題をビルド時に簡単に検出できるため、読み込みパフォーマンスがより予測可能になります。
- Create React App と Next.js に組み込みのパフォーマンス リレーを導入し、ウェブ Vitals などのカスタム指標を通じてページのパフォーマンスに関する分析情報を簡単に把握できるようにしました。
- Next.js と Gatsby できめ細かいチャンキングが導入され、バンドルのサイズが 30 ~ 70% 削減され、キャッシュ パフォーマンスが向上しました。これは Webpack 5 のデフォルトになりました。
- 古いブラウザ用の個別の ポリフィル チャンク。Next.js チームと連携して、最新のブラウザでのバンドルサイズを改善しました。
これらの機能はすべて、デフォルトで有効になるように自動化されているか、簡単なオプトインのみが必要です。これは、デベロッパーがワークフローを複雑にすることなく、そのメリットを簡単に享受できるようにするために不可欠です。
2021 年の予定
今年の残りの期間は、フレームワーク スタックによるユーザー エクスペリエンスの向上と、Core Web Vitals などの指標でのパフォーマンスの向上に重点を置きます。この作業には、次の作業が含まれます。
- ベスト プラクティスの適用に関するコンプライアンス。詳しくは、ブログ投稿をご覧ください。
- 画像、フォント、クリティカル CSS の最適化を Google と連携して進め、初回読み込みのパフォーマンスを最適化します。
- スクリプト コンポーネントの基盤を構築し、サードパーティの順序付けと順序付けの最適な方法について詳細な調査を行うことで、サードパーティ スクリプト(サードパーティ)の読み込みによるパフォーマンスへの影響を最小限に抑えます。
- 大規模な JavaScript パフォーマンス(Next.js で React Server コンポーネントをサポートするなど)。
これらのアイデアについて、RFC と設計ドキュメントに定期的に情報を投稿し、フォローしたいフレームワークやデベロッパーがそうできるようにしたいと考えています。
まとめ
Aurora チーム(Shubhie、Houssein、Alex、Gerald、Ralph、Addy、Kara、Keen、Katie)は、Next.js、Nuxt、Angular のデフォルトのユーザー エクスペリエンスの改善に向けて、オープンソース フレームワーク コミュニティと引き続き緊密に連携していく予定です。今後、さらに多くのフレームワークとツールに対応していく予定です。今後 1 年間、Google チームによるブログ投稿、講演、RFC の最新情報をお待ちください。




