पिछले कुछ महीनों में, वेब यूज़र इंटरफ़ेस (यूआई) के लिए एक सुनहरा दौर शुरू हुआ है. प्लैटफ़ॉर्म की नई सुविधाएं, क्रॉस-ब्राउज़र के साथ काम करती हैं. इनकी मदद से, वेब की ज़्यादा सुविधाओं और कस्टमाइज़ेशन की सुविधाओं का इस्तेमाल किया जा सकता है.
यहां 20 ऐसी सुविधाओं के बारे में बताया गया है जो हाल ही में लॉन्च की गई हैं या जल्द ही लॉन्च होने वाली हैं. ये सुविधाएं बेहद दिलचस्प और असरदार हैं:
- कंटेनर क्वेरी
- स्टाइल क्वेरी
:has()सिलेक्टर- nth-of microsyntax
text-wrap: balanceinitial-letter- डाइनैमिक व्यूपोर्ट यूनिट
- वाइड-गैमट कलर स्पेस
color-mix()- नेस्टिंग
- कैस्केड लेयर
- स्कोप वाली स्टाइल
- त्रिकोणमितीय फ़ंक्शन
- अलग-अलग ट्रांसफ़ॉर्म प्रॉपर्टी
- पॉपओवर
- ऐंकर पोज़िशनिंग
- selectmenu
- अलग-अलग प्रॉपर्टी के ट्रांज़िशन
- स्क्रोल करने पर चलने वाले ऐनिमेशन
- ट्रांज़िशन देखना
नया रिस्पॉन्सिव
आइए, रिस्पॉन्सिव डिज़ाइन की कुछ नई सुविधाओं के बारे में जानते हैं. प्लैटफ़ॉर्म की नई सुविधाओं की मदद से, ऐसे कॉम्पोनेंट के साथ लॉजिकल इंटरफ़ेस बनाए जा सकते हैं जिनमें रिस्पॉन्सिव स्टाइल की जानकारी होती है. साथ ही, ऐसे इंटरफ़ेस बनाए जा सकते हैं जो सिस्टम की क्षमताओं का फ़ायदा उठाकर, ज़्यादा नेटिव यूज़र इंटरफ़ेस (यूआई) उपलब्ध कराते हैं. साथ ही, उपयोगकर्ता की प्राथमिकता की क्वेरी की मदद से, उपयोगकर्ता को डिज़ाइन की प्रोसेस का हिस्सा बनने का मौका मिलता है, ताकि उसे अपनी पसंद के मुताबिक बनाया जा सके.
कंटेनर क्वेरी
कंटेनर क्वेरी हाल ही में सभी आधुनिक ब्राउज़र पर काम करने लगी हैं. इनकी मदद से, पैरंट एलिमेंट के साइज़ और स्टाइल के बारे में क्वेरी की जा सकती है. इससे यह तय किया जा सकता है कि उसके किसी भी चाइल्ड एलिमेंट पर कौनसी स्टाइल लागू की जानी चाहिए. मीडिया क्वेरी सिर्फ़ व्यूपोर्ट से जानकारी ऐक्सेस और उसका इस्तेमाल कर सकती हैं. इसका मतलब है कि वे सिर्फ़ पेज लेआउट के मैक्रो व्यू पर काम कर सकती हैं. दूसरी ओर, कंटेनर क्वेरी एक ज़्यादा सटीक टूल है. यह लेआउट या लेआउट में मौजूद लेआउट की किसी भी संख्या के साथ काम कर सकता है.
यहां दिए गए इनबॉक्स के उदाहरण में, प्राइमरी इनबॉक्स और पसंदीदा साइडबार, दोनों कंटेनर हैं. इनमें मौजूद ईमेल, अपने ग्रिड लेआउट में बदलाव करते हैं. साथ ही, उपलब्ध जगह के हिसाब से ईमेल टाइमस्टैंप को दिखाते या छिपाते हैं. यह पेज पर मौजूद एक ही कॉम्पोनेंट है, जो अलग-अलग व्यू में दिख रहा है
हमारे पास कंटेनर क्वेरी है, इसलिए इन कॉम्पोनेंट की स्टाइल डाइनैमिक होती हैं. पेज के साइज़ और लेआउट में बदलाव करने पर, कॉम्पोनेंट अपने लिए तय किए गए स्पेस के हिसाब से ढल जाते हैं. साइडबार, ज़्यादा जगह वाले टॉप बार में बदल जाता है. साथ ही, हमें लेआउट प्राइमरी इनबॉक्स जैसा दिखता है. जब जगह कम होती है, तो दोनों आंकड़े छोटे फ़ॉर्मैट में दिखते हैं.
कंटेनर क्वेरी और लॉजिकल कॉम्पोनेंट बनाने के बारे में ज़्यादा जानने के लिए, यह पोस्ट पढ़ें.
स्टाइल क्वेरी
Browser Support
कंटेनर क्वेरी स्पेसिफ़िकेशन की मदद से, पैरंट कंटेनर की स्टाइल वैल्यू के बारे में भी क्वेरी की जा सकती है. फ़िलहाल, यह सुविधा Chrome 111 में कुछ हद तक लागू है. यहां कंटेनर स्टाइल लागू करने के लिए, सीएसएस कस्टम प्रॉपर्टी का इस्तेमाल किया जा सकता है.
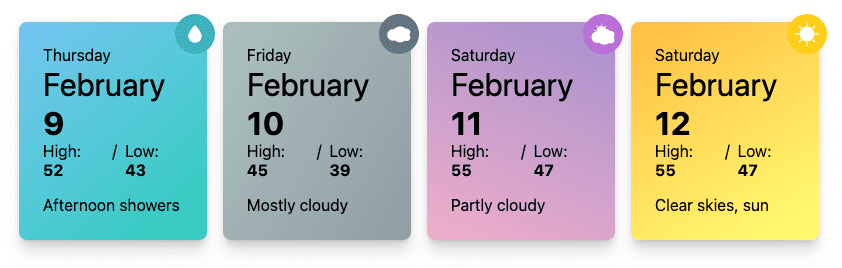
यहां दिए गए उदाहरण में, कार्ड के बैकग्राउंड और इंडिकेटर आइकॉन को स्टाइल करने के लिए, कस्टम प्रॉपर्टी की वैल्यू में सेव की गई मौसम की जानकारी का इस्तेमाल किया गया है. जैसे, बारिश, धूप, और बादल.
@container style(--sunny: true) {
.weather-card {
background: linear-gradient(-30deg, yellow, orange);
}
.weather-card:after {
content: url(<data-uri-for-demo-brevity>);
background: gold;
}
}

स्टाइल से जुड़ी क्वेरी के लिए, यह सिर्फ़ शुरुआत है. आने वाले समय में, हम बूलियन क्वेरी का इस्तेमाल करेंगे. इससे यह पता चलेगा कि कस्टम प्रॉपर्टी की वैल्यू मौजूद है या नहीं. साथ ही, इससे कोड दोहराने की समस्या भी कम होगी. फ़िलहाल, वैल्यू की रेंज के आधार पर स्टाइल लागू करने के लिए, रेंज क्वेरी पर चर्चा की जा रही है. इससे, बारिश या बादल छाए होने की संभावना के लिए, प्रतिशत की वैल्यू का इस्तेमाल करके, यहां दिखाए गए स्टाइल लागू किए जा सकते हैं.
ज़्यादा जानने और ज़्यादा डेमो देखने के लिए, स्टाइल क्वेरी के बारे में हमारी ब्लॉग पोस्ट पढ़ें.
:has()
बेहतर और डाइनैमिक सुविधाओं के बारे में बात करते हुए, :has() सिलेक्टर, आधुनिक ब्राउज़र में आने वाली सीएसएस की सबसे बेहतर नई सुविधाओं में से एक है. :has() का इस्तेमाल करके, स्टाइल लागू की जा सकती हैं. इसके लिए, यह देखना होगा कि पैरंट एलिमेंट में कोई खास चाइल्ड एलिमेंट मौजूद है या नहीं या वे चाइल्ड एलिमेंट किसी खास स्थिति में हैं या नहीं. इसका मतलब है कि अब हमारे पास माता-पिता के लिए एक सिलेक्टर है.
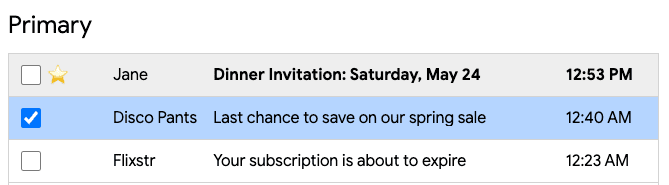
कंटेनर क्वेरी के उदाहरण के आधार पर, कॉम्पोनेंट को ज़्यादा डाइनैमिक बनाने के लिए :has() का इस्तेमाल किया जा सकता है. इसमें, "स्टार" एलिमेंट वाले आइटम पर स्लेटी रंग का बैकग्राउंड लागू होता है. साथ ही, सही के निशान वाले चेकबॉक्स वाले आइटम पर नीला बैकग्राउंड लागू होता है.

हालांकि, यह एपीआई सिर्फ़ माता-पिता को चुनने तक ही सीमित नहीं है. पैरंट में मौजूद किसी भी बच्चे के लिए भी स्टाइल सेट की जा सकती है. उदाहरण के लिए, अगर आइटम में स्टार एलिमेंट मौजूद है, तो टाइटल बोल्ड होता है. यह .item:has(.star) .title की मदद से किया जाता है. :has() सिलेक्टर का इस्तेमाल करके, आपको पैरंट एलिमेंट, चाइल्ड एलिमेंट, और सिबलिंग एलिमेंट का ऐक्सेस मिलता है. इससे यह एक बहुत ही सुविधाजनक एपीआई बन जाता है. इसका इस्तेमाल करने के नए उदाहरण हर दिन सामने आते रहते हैं.
:has() के बारे में ज़्यादा जानने और कुछ और डेमो देखने के लिए, यह ब्लॉग पोस्ट पढ़ें.
nth-of सिंटैक्स
Browser Support
वेब प्लैटफ़ॉर्म में, अब nth-child चुनने की सुविधा ज़्यादा बेहतर हो गई है. बेहतर nth-child सिंटैक्स से एक नया कीवर्ड ("of") मिलता है. इसकी मदद से, An+B के मौजूदा माइक्रो सिंटैक्स का इस्तेमाल किया जा सकता है. साथ ही, खोज के लिए ज़्यादा सटीक सबसेट का इस्तेमाल किया जा सकता है.
अगर खास क्लास पर :nth-child(2) जैसे सामान्य nth-child का इस्तेमाल किया जाता है, तो ब्राउज़र उस एलिमेंट को चुनेगा जिस पर क्लास special लागू है और वह दूसरा चाइल्ड भी है. यह :nth-child(2 of .special) के उलट है, जो पहले सभी .special एलिमेंट को पहले से फ़िल्टर करेगा और फिर उस सूची से दूसरा एलिमेंट चुनेगा.
इस सुविधा के बारे में ज़्यादा जानने के लिए, nth-of सिंटैक्स के बारे में हमारा लेख पढ़ें.
text-wrap: balance
स्टाइल में लॉजिक को सिर्फ़ चुनिंदा एलिमेंट और स्टाइल क्वेरी में ही जोड़ा जा सकता है, ऐसा टाइपोग्राफ़ी में भी किया जा सकता है. Chrome 114 से, हेडिंग के लिए टेक्स्ट-रैप बैलेंसिंग का इस्तेमाल किया जा सकता है. इसके लिए, text-wrap प्रॉपर्टी को balance वैल्यू के साथ इस्तेमाल करें.
टेक्स्ट को बैलेंस करने के लिए, ब्राउज़र सबसे छोटी चौड़ाई के लिए बाइनरी सर्च करता है, ताकि कोई अतिरिक्त लाइन न दिखे. यह एक सीएसएस पिक्सल (डिसप्ले पिक्सल नहीं) पर रुकता है. बाइनरी सर्च में चरणों को और कम करने के लिए, ब्राउज़र औसत लाइन की चौड़ाई के 80% से शुरू होता है.
इस बारे में ज़्यादा जानने के लिए, यह लेख पढ़ें.
initial-letter
वेब टाइपोग्राफ़ी में एक और अच्छा सुधार initial-letter है. इस सीएसएस प्रॉपर्टी की मदद से, इनसेट ड्रॉप कैप की स्टाइल को बेहतर तरीके से कंट्रोल किया जा सकता है.
:first-letter स्यूडो एलिमेंट पर initial-letter का इस्तेमाल करके, यह जानकारी दी जाती है:
वह कितनी लाइनों में है, इसके आधार पर अक्षर का साइज़.
अक्षर का ब्लॉक-ऑफ़सेट या “सिंक”, जहां अक्षर दिखेगा.
intial-letter का इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, यहां जाएं.
डाइनैमिक व्यूपोर्ट यूनिट
Browser Support
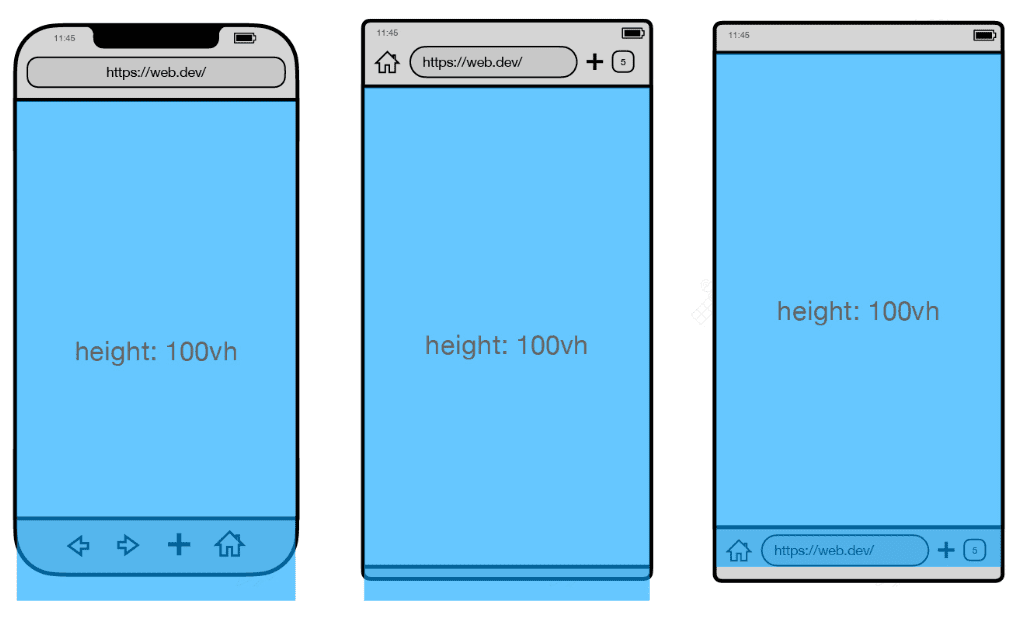
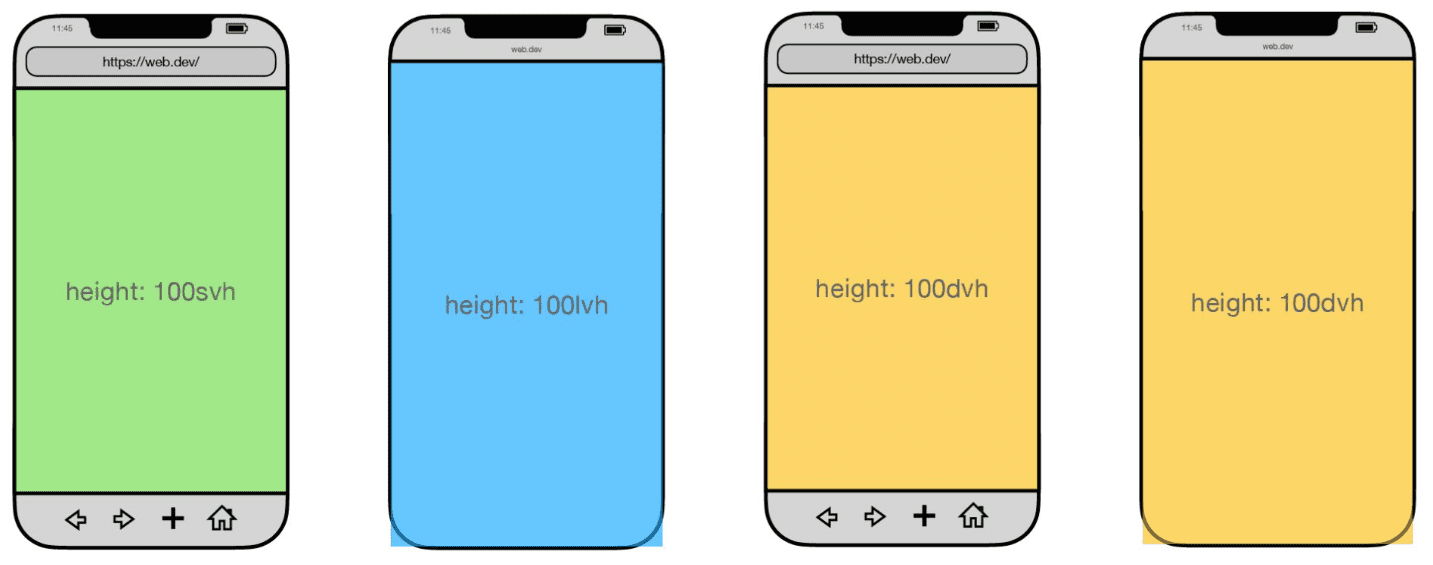
वेब डेवलपर को आज एक आम समस्या का सामना करना पड़ता है. यह समस्या, पूरे व्यूपोर्ट के साइज़ को सटीक और एक जैसा रखने से जुड़ी है. खास तौर पर, मोबाइल डिवाइसों पर यह समस्या होती है. डेवलपर के तौर पर, आपको 100vh (व्यूपोर्ट की ऊंचाई का 100%) का मतलब “व्यूपोर्ट के बराबर ऊंचाई” होना चाहिए. हालांकि, vh यूनिट में मोबाइल पर नेविगेशन बार को छोटा करने जैसी चीज़ों का ध्यान नहीं रखा जाता. इसलिए, कभी-कभी यह बहुत लंबा हो जाता है और स्क्रोल करने की ज़रूरत पड़ती है.

इस समस्या को हल करने के लिए, अब हमारे पास वेब प्लैटफ़ॉर्म पर यूनिट की नई वैल्यू हैं. इनमें ये शामिल हैं:
- व्यूपोर्ट की छोटी ऊंचाई और चौड़ाई (या svh और svw), जो सबसे छोटे ऐक्टिव व्यूपोर्ट साइज़ को दिखाती हैं.
- व्यूपोर्ट की बड़ी ऊंचाई और चौड़ाई (lvh और lvw), जो सबसे बड़े साइज़ को दिखाती है.
- डाइनैमिक व्यूपोर्ट की ऊंचाई और चौड़ाई (dvh और dvw).
डाइनैमिक व्यूपोर्ट यूनिट की वैल्यू तब बदलती है, जब अतिरिक्त डाइनैमिक ब्राउज़र टूलबार दिखते हैं और जब वे नहीं दिखते. जैसे, सबसे ऊपर मौजूद पता या सबसे नीचे मौजूद टैब बार.

इन नई यूनिट के बारे में ज़्यादा जानने के लिए, बड़ी, छोटी, और डाइनैमिक व्यूपोर्ट यूनिट लेख पढ़ें.
वाइड-गैमट कलर स्पेस
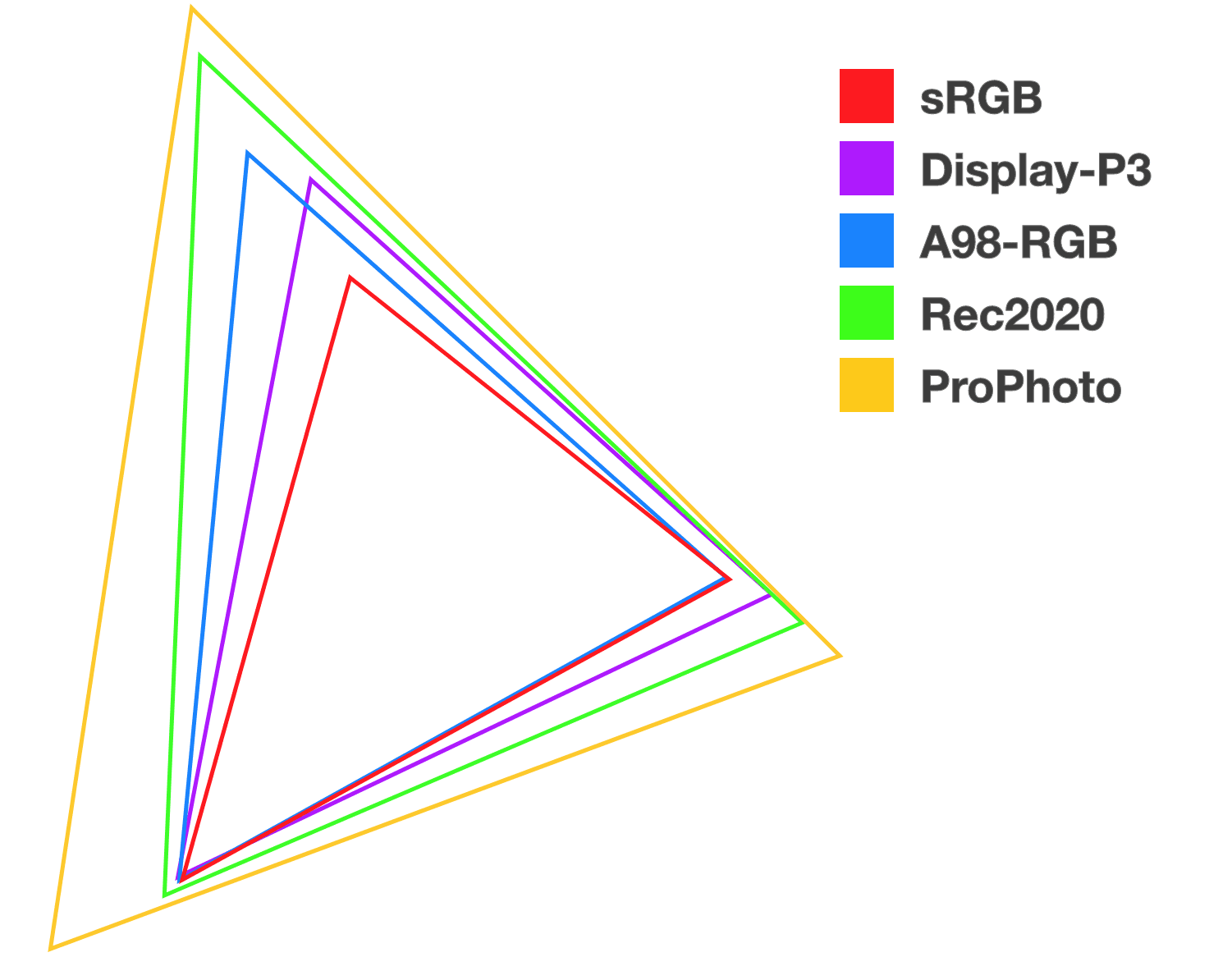
वेब प्लैटफ़ॉर्म में एक और नई सुविधा जोड़ी गई है. यह सुविधा, वाइड-गैमेट कलर स्पेस की है. वेब प्लैटफ़ॉर्म पर वाइड-गैमेट कलर की सुविधा उपलब्ध होने से पहले, ज्वलंत रंगों वाली फ़ोटो ली जा सकती थी. ये फ़ोटो, आधुनिक डिवाइसों पर देखी जा सकती थीं. हालांकि, उन ज्वलंत वैल्यू से मैच करने वाला बटन, टेक्स्ट का रंग या बैकग्राउंड नहीं मिल सकता था.
इसे खुद आज़माएं
हालांकि, अब हमारे पास वेब प्लैटफ़ॉर्म पर कई नए कलर स्पेस हैं. इनमें REC2020, P3, XYZ, LAB, OKLAB, LCH, और OKLCH शामिल हैं. एचडी कलर गाइड में, वेब कलर स्पेस और अन्य चीज़ों के बारे में जानें.

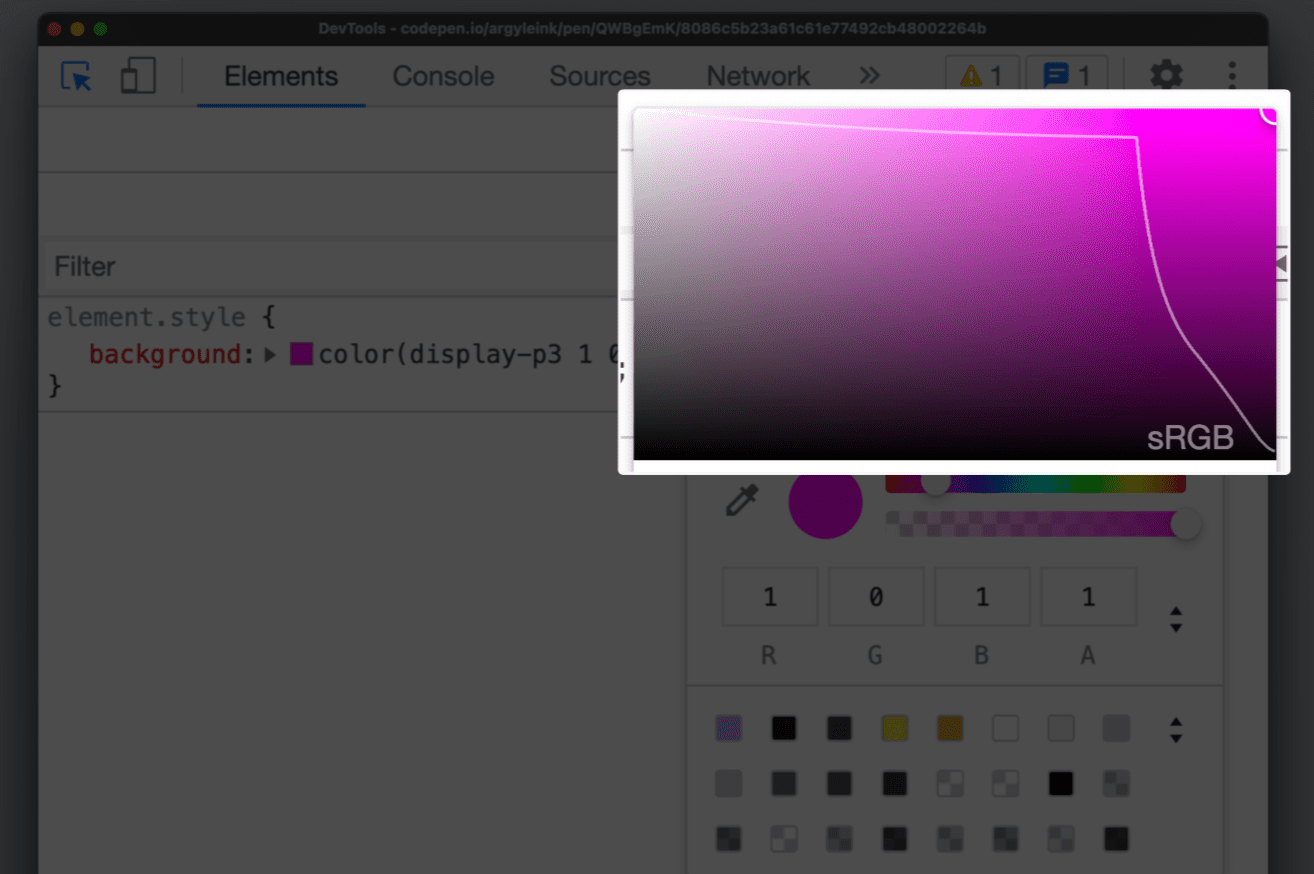
DevTools में तुरंत देखा जा सकता है कि कलर रेंज कैसे बड़ी हुई है. इसमें सफ़ेद लाइन से यह पता चलता है कि sRGB रेंज कहां खत्म होती है और वाइडर-गैमट कलर रेंज कहां से शुरू होती है.

रंग के लिए बहुत ज़्यादा टूल उपलब्ध हैं! ग्रेडिएंट में किए गए सभी बेहतरीन सुधारों को भी देखें. यहां एक नया टूल भी है, जिसे Adam Argyle ने बनाया है. इसकी मदद से, वेब कलर पिकर और ग्रेडिएंट बिल्डर को आज़माया जा सकता है. इसे gradient.style पर आज़माएं.
color-mix()
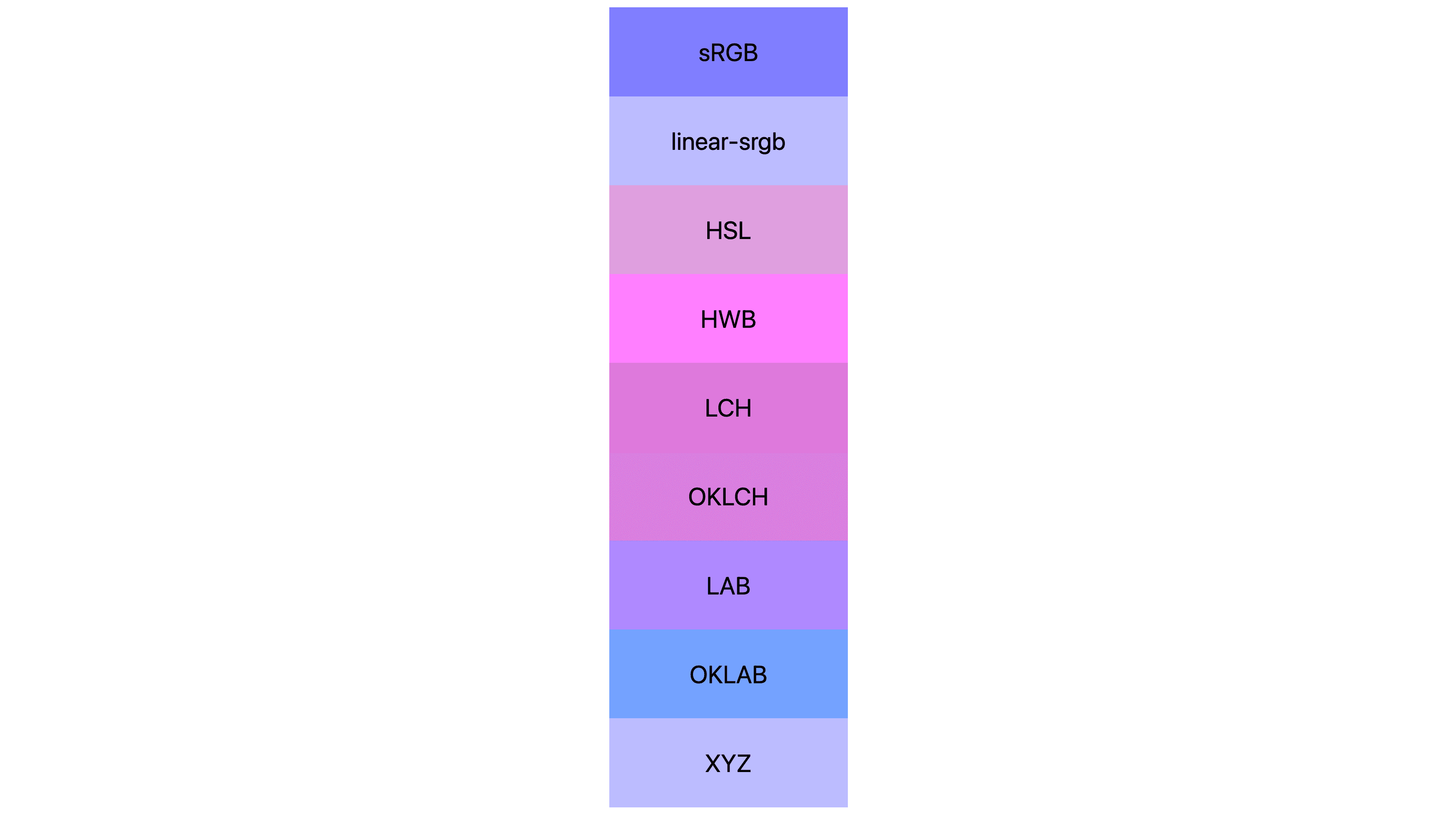
बड़े किए गए कलर स्पेस को बड़ा करने के लिए, color-mix() फ़ंक्शन का इस्तेमाल करें. यह फ़ंक्शन, दो कलर वैल्यू को मिलाने की सुविधा देता है. इससे, दो रंगों के चैनलों के आधार पर नई वैल्यू बनाई जा सकती हैं. जिस कलर स्पेस में मिक्स किया जाता है उससे नतीजों पर असर पड़ता है. oklch जैसे बेहतर परसेप्चुअल कलर स्पेस में काम करने पर, srgb जैसे कलर स्पेस की तुलना में अलग-अलग कलर रेंज का इस्तेमाल किया जाएगा.
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

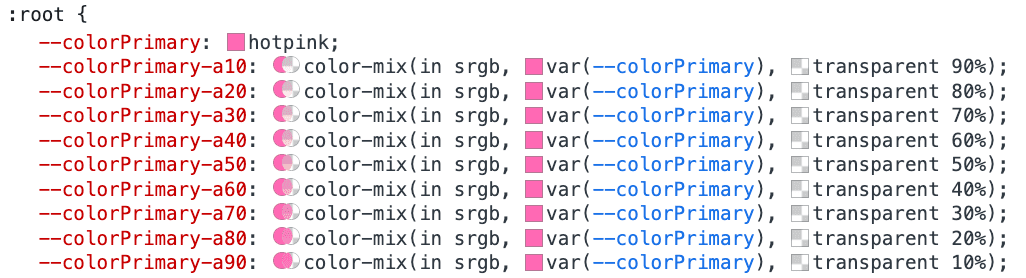
color-mix() फ़ंक्शन, एक ऐसी सुविधा देता है जिसका अनुरोध लंबे समय से किया जा रहा था: अपारदर्शी रंग की वैल्यू को बरकरार रखते हुए, उनमें कुछ पारदर्शिता जोड़ने की सुविधा. अब, अलग-अलग ओपैसिटी वाले रंगों के वैरिएंट बनाते समय, अपने ब्रैंड के कलर वैरिएबल का इस्तेमाल किया जा सकता है. ऐसा करने के लिए, किसी रंग को ट्रांसपेरेंट के साथ मिलाएं. अपने ब्रैंड के नीले रंग को 10% पारदर्शी रंग के साथ मिलाने पर, आपको 90% अपारदर्शी ब्रैंड रंग मिलता है. इसकी मदद से, कलर सिस्टम को तेज़ी से बनाने का तरीका देखा जा सकता है.
इसे आज ही Chrome DevTools में देखा जा सकता है. इसके लिए, स्टाइल पैनल में, झलक दिखाने वाले वेन डायग्राम के आइकॉन का इस्तेमाल करें.

color-mix फ़ंक्शन के बारे में हमारी ब्लॉग पोस्ट में ज़्यादा उदाहरण और जानकारी देखें या color-mix() प्लेग्राउंड आज़माएं.
सीएसएस के बुनियादी सिद्धांत
उपयोगकर्ताओं को फ़ायदा पहुंचाने वाली नई सुविधाएं बनाना, इस समीकरण का एक हिस्सा है. हालांकि, Chrome में लॉन्च होने वाली कई सुविधाओं का मकसद, डेवलपर के अनुभव को बेहतर बनाना और सीएसएस के आर्किटेक्चर को ज़्यादा भरोसेमंद और व्यवस्थित बनाना है. इन सुविधाओं में सीएसएस नेस्टिंग, कैस्केड लेयर, स्कोप वाली स्टाइल, त्रिकोणमितीय फ़ंक्शन, और अलग-अलग ट्रांसफ़ॉर्म प्रॉपर्टी शामिल हैं.
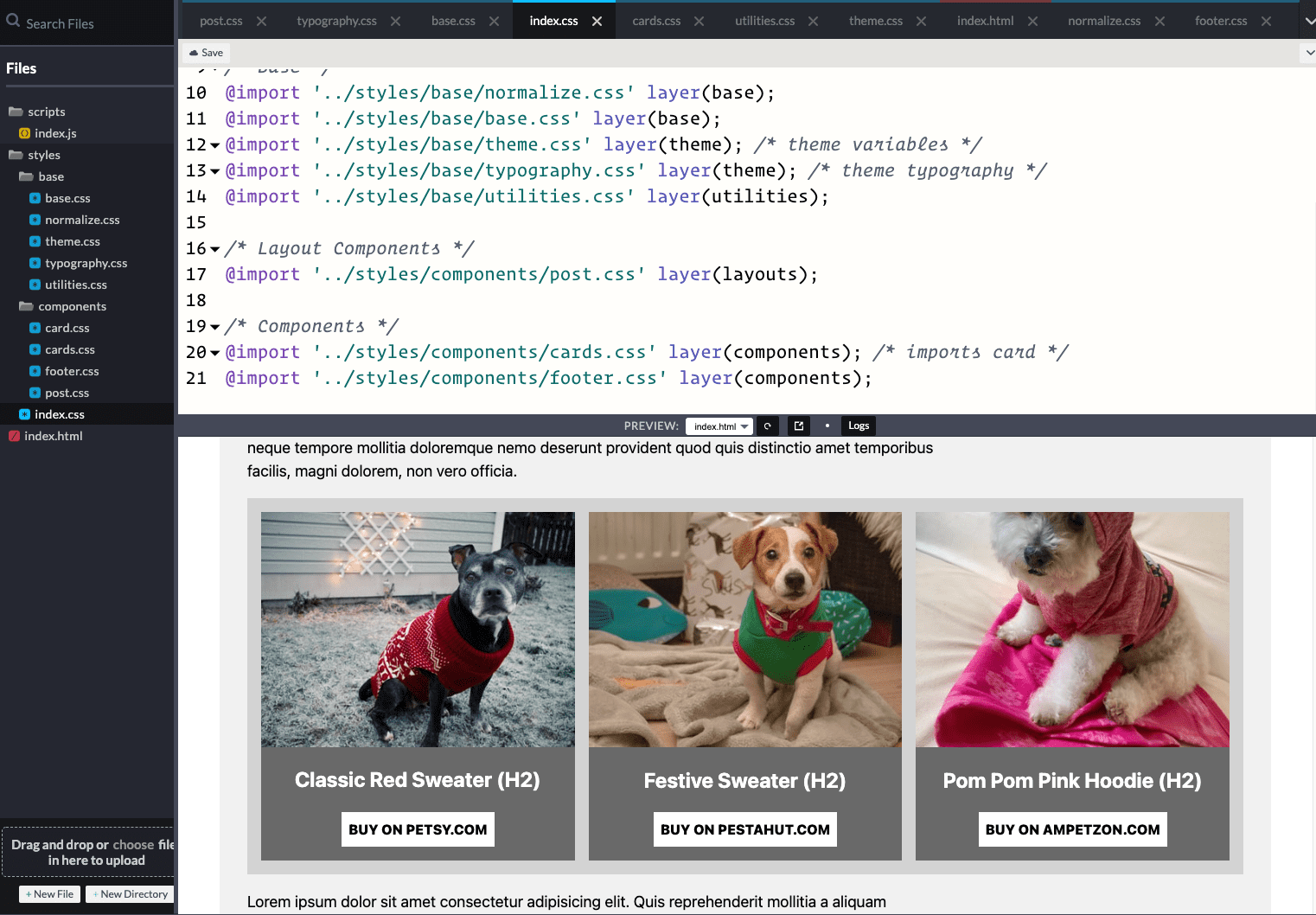
नेस्ट करना
सीएसएस नेस्टिंग, Sass की एक ऐसी सुविधा है जिसे लोग पसंद करते हैं. साथ ही, सीएसएस डेवलपर ने पिछले कई सालों से इस सुविधा का अनुरोध किया है. अब यह सुविधा वेब प्लैटफ़ॉर्म पर आ रही है. नेस्टिंग की मदद से, डेवलपर कम शब्दों में और ग्रुप किए गए फ़ॉर्मैट में लिख सकते हैं. इससे, टेक्स्ट में दोहराव कम होता है.
.card {}
.card:hover {}
/* can be done with nesting like */
.card {
&:hover {
}
}
मीडिया क्वेरी को भी नेस्ट किया जा सकता है. इसका मतलब है कि कंटेनर क्वेरी को भी नेस्ट किया जा सकता है. नीचे दिए गए उदाहरण में, कार्ड को पोर्ट्रेट लेआउट से लैंडस्केप लेआउट में बदला गया है. ऐसा तब किया गया, जब उसके कंटेनर में ज़रूरत के मुताबिक चौड़ाई थी:
.card {
display: grid;
gap: 1rem;
@container (width >= 480px) {
display: flex;
}
}
flex में लेआउट में बदलाव तब होता है, जब कंटेनर में 480px से ज़्यादा या उसके बराबर इनलाइन स्पेस उपलब्ध हो. शर्तें पूरी होने पर, ब्राउज़र उस नए डिसप्ले स्टाइल को लागू कर देगा.
ज़्यादा जानकारी और उदाहरणों के लिए, CSS नेस्टिंग पर हमारी पोस्ट देखें.
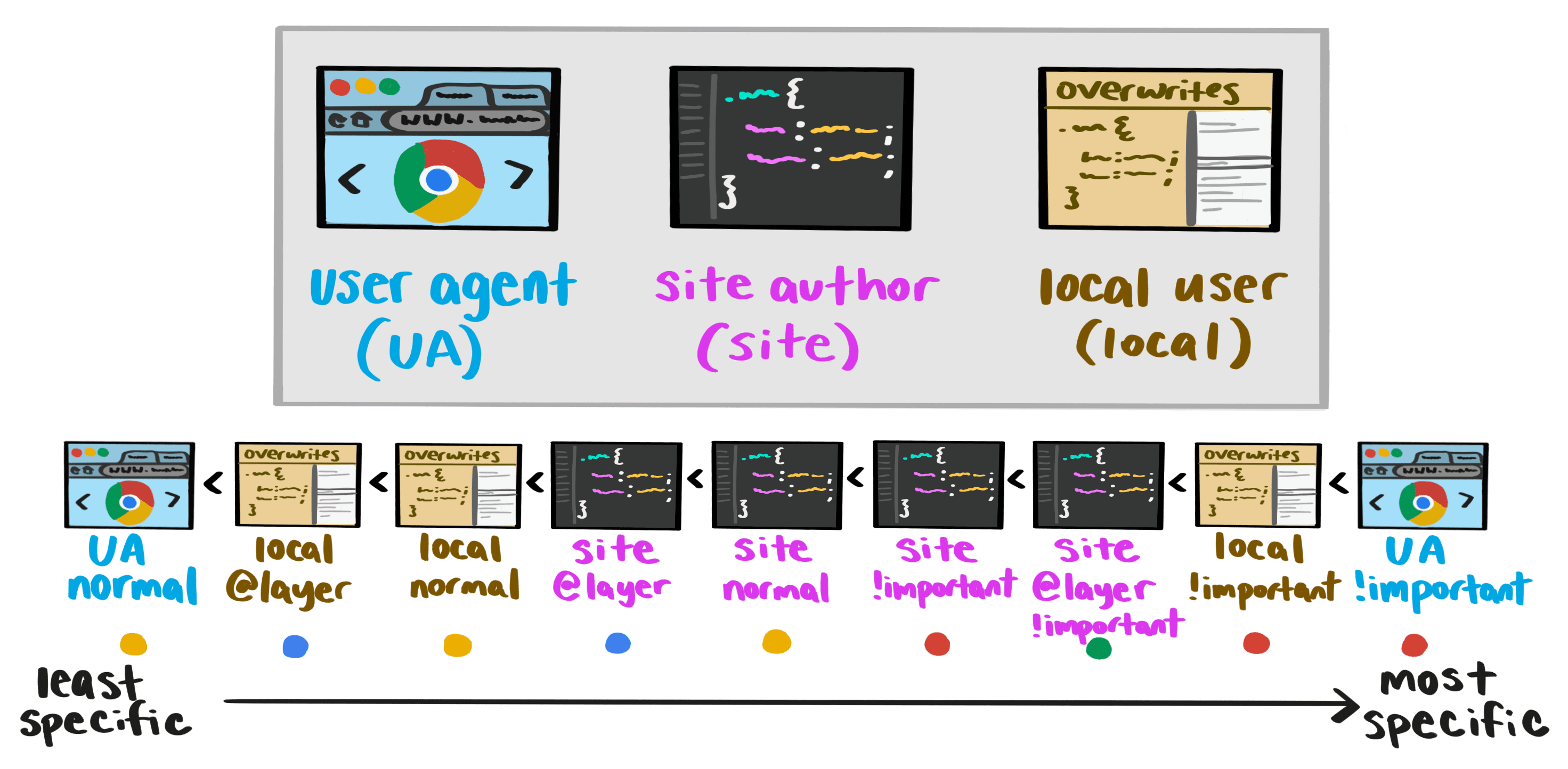
कैस्केड लेयर
हमने डेवलपर की एक और समस्या का पता लगाया है. यह यह पक्का करना है कि कौनसी स्टाइल दूसरों की तुलना में बेहतर परफ़ॉर्म करें. इस समस्या को हल करने का एक तरीका, सीएसएस कैस्केड पर बेहतर कंट्रोल रखना है.
कैस्केड लेयर, उपयोगकर्ताओं को यह कंट्रोल देकर इस समस्या को हल करते हैं कि किन लेयर को दूसरों की तुलना में ज़्यादा प्राथमिकता दी जाए. इसका मतलब है कि आपके स्टाइल कब लागू किए जाएं, इस पर ज़्यादा बेहतर तरीके से कंट्रोल किया जा सकता है.


कैस्केड लेयर इस्तेमाल करने के तरीके के बारे में ज़्यादा जानने के लिए, यह लेख पढ़ें.
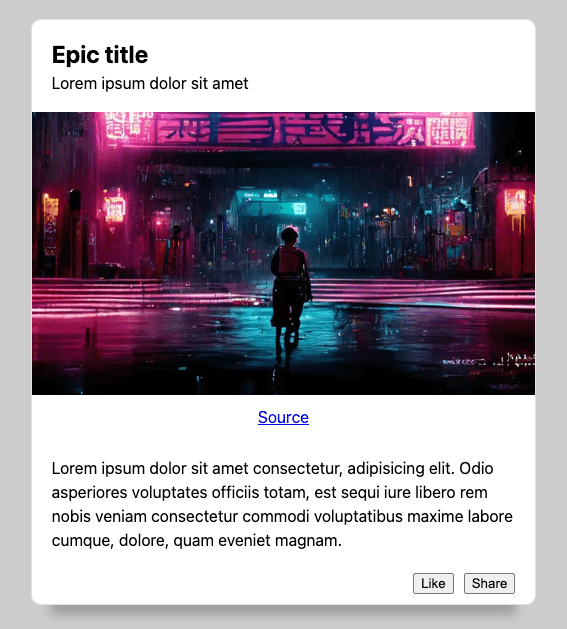
स्कोप वाली सीएसएस
सीएसएस स्कोप वाली स्टाइल की मदद से, डेवलपर यह तय कर सकते हैं कि कौनसी स्टाइल किन सीमाओं के लिए लागू होंगी. इससे सीएसएस में नेटिव नेमस्पेस बनता है. पहले, डेवलपर क्लास का नाम बदलने के लिए तीसरे पक्ष की स्क्रिप्टिंग का इस्तेमाल करते थे. इसके अलावा, स्टाइल के टकराव से बचने के लिए, नाम रखने के खास नियमों का इस्तेमाल किया जाता था. हालांकि, जल्द ही @scope का इस्तेमाल किया जा सकेगा.
यहां, हम .title एलिमेंट को .card के दायरे में रख रहे हैं. इससे, उस टाइटल एलिमेंट को पेज पर मौजूद किसी भी दूसरे .title एलिमेंट से होने वाली गड़बड़ी से बचाया जा सकता है. जैसे, ब्लॉग पोस्ट का टाइटल या कोई दूसरी हेडिंग.
@scope (.card) {
.title {
font-weight: bold;
}
}
इस लाइव डेमो में, @layer के साथ-साथ स्कोपिंग की सीमाओं के साथ @scope देखा जा सकता है:

css-cascade-6 स्पेसिफ़िकेशन में @scope के बारे में ज़्यादा जानें.
त्रिकोणमितीय फ़ंक्शन
सीएसएस के नए प्लंबिंग में, मौजूदा सीएसएस मैथ फ़ंक्शन में त्रिकोणमितीय फ़ंक्शन जोड़े जा रहे हैं. ये फ़ंक्शन अब सभी आधुनिक ब्राउज़र में काम करते हैं. साथ ही, इनकी मदद से वेब प्लैटफ़ॉर्म पर ज़्यादा ऑर्गैनिक लेआउट बनाए जा सकते हैं. रेडियल मेन्यू लेआउट एक अच्छा उदाहरण है. अब sin() और cos() फ़ंक्शन का इस्तेमाल करके, इसे डिज़ाइन और ऐनिमेट किया जा सकता है.
नीचे दिए गए डेमो में, बिंदु एक सेंटर पॉइंट के चारों ओर घूमते हैं. हर बिंदु को उसके केंद्र के चारों ओर घुमाकर, उसे बाहर की ओर ले जाने के बजाय, हर बिंदु को X और Y ऐक्सिस पर ट्रांसलेट किया जाता है. X और Y ऐक्सिस पर दूरियां तय करने के लिए, --angle के cos() और sin() को ध्यान में रखा जाता है.
इस विषय के बारे में ज़्यादा जानकारी के लिए, त्रिकोणमितीय फ़ंक्शन के बारे में हमारा लेख पढ़ें.
अलग-अलग ट्रांसफ़ॉर्म प्रॉपर्टी
अलग-अलग ट्रांसफ़ॉर्म फ़ंक्शन की मदद से, डेवलपर के काम करने के तरीके को लगातार बेहतर बनाया जा रहा है. पिछली बार I/O कॉन्फ़्रेंस होने के बाद से, सभी आधुनिक ब्राउज़र पर अलग-अलग ट्रांसफ़ॉर्मेशन स्टेबल हो गए हैं.
पहले, यूज़र इंटरफ़ेस (यूआई) एलिमेंट को स्केल करने, घुमाने, और ट्रांसलेट करने के लिए, सब-फ़ंक्शन लागू करने के लिए ट्रांसफ़ॉर्म फ़ंक्शन का इस्तेमाल किया जाता था. इसमें कई बार एक ही काम करना पड़ता था. खास तौर पर, जब ऐनिमेशन में अलग-अलग समय पर कई ट्रांसफ़ॉर्म लागू करने होते थे, तो यह बहुत परेशान करने वाला होता था.
.target {
transform: translateX(50%) rotate(30deg) scale(1.2);
}
.target:hover {
transform: translateX(50%) rotate(30deg) scale(2); /* Only scale changed here, yet you have to repeat all other parts */
}
अब, ट्रांसफ़ॉर्मेशन के टाइप को अलग करके और उन्हें अलग-अलग लागू करके, सीएसएस ऐनिमेशन में यह सारी जानकारी देखी जा सकती है.
.target {
translate: 50% 0;
rotate: 30deg;
scale: 1.2;
}
.target:hover {
scale: 2;
}
इसकी मदद से, ऐनिमेशन के दौरान अलग-अलग समय में, ट्रांसलेशन, रोटेशन या स्केल में एक साथ बदलाव हो सकते हैं.
ज़्यादा जानकारी के लिए, अलग-अलग ट्रांसफ़ॉर्म फ़ंक्शन के बारे में यह पोस्ट देखें.
पसंद के मुताबिक बनाए जा सकने वाले कॉम्पोनेंट
हम OpenUI कम्यूनिटी ग्रुप के साथ मिलकर काम कर रहे हैं, ताकि यह पक्का किया जा सके कि हम वेब प्लैटफ़ॉर्म की मदद से, डेवलपर की कुछ ज़रूरी ज़रूरतों को पूरा कर रहे हैं. हमने शुरुआत के लिए तीन समाधानों की पहचान की है:
- इवेंट हैंडलर, डीक्लेरेटिव डीओएम स्ट्रक्चर, और ऐक्सेस किए जा सकने वाले डिफ़ॉल्ट के साथ, पहले से मौजूद पॉप-अप फ़ंक्शन.
- ऐंकर पोज़िशनिंग की सुविधा चालू करने के लिए, दो एलिमेंट को एक-दूसरे से जोड़ने वाला सीएसएस एपीआई.
- पसंद के मुताबिक बनाया जा सकने वाला ड्रॉपडाउन मेन्यू कॉम्पोनेंट. इसका इस्तेमाल तब किया जाता है, जब आपको किसी चुनिंदा कॉन्टेंट को स्टाइल करना हो.
पॉपओवर
पॉपओवर एपीआई, एलिमेंट को ब्राउज़र के साथ काम करने की कुछ सुविधाएं देता है. जैसे:
- टॉप लेयर के लिए सहायता, ताकि आपको
z-indexमैनेज न करना पड़े. जब कोई पॉपओवर या डायलॉग खोला जाता है, तो उस एलिमेंट को पेज के सबसे ऊपर मौजूद किसी खास लेयर पर प्रमोट किया जाता है. autoपॉपओवर में, बिना किसी शुल्क के पॉपओवर को हटाने की सुविधा. इससे किसी एलिमेंट के बाहर क्लिक करने पर, पॉपओवर हट जाता है, उसे सुलभता ट्री से हटा दिया जाता है, और फ़ोकस को सही तरीके से मैनेज किया जाता है.- पॉपओवर के टारगेट और पॉपओवर के लिए डिफ़ॉल्ट सुलभता.
इसका मतलब है कि इस सभी फ़ंक्शन को बनाने और इन सभी स्थितियों को ट्रैक करने के लिए, कम JavaScript लिखना पड़ता है.

पॉपओवर के लिए डीओएम स्ट्रक्चर, एलान करने वाला होता है. इसे उतने ही साफ़ तौर पर लिखा जा सकता है जितना साफ़ तौर पर अपने पॉपओवर एलिमेंट को id और popover एट्रिब्यूट दिया जा सकता है. इसके बाद, उस आईडी को उस एलिमेंट से सिंक करें जो पॉपओवर खोलेगा. जैसे, popovertarget एट्रिब्यूट वाला बटन:
<div id="event-popup" popover>
<!-- Popover content goes in here -–>
</div>
<button popovertarget="event-popup">Create New Event</button>
popover, popover=auto का शॉर्टहैंड है. popover=auto वाला एलिमेंट, खुलने पर अन्य पॉपओवर को बंद कर देगा. साथ ही, खुलने पर उस पर फ़ोकस रहेगा और उसे लाइट-डिसमिज़ किया जा सकता है. इसके उलट, popover=manual एलिमेंट किसी भी दूसरे एलिमेंट टाइप को जबरन बंद नहीं करते, तुरंत फ़ोकस नहीं करते, और लाइट-डिसमिस नहीं करते. ये टॉगल या बंद करने की किसी अन्य कार्रवाई की मदद से बंद होते हैं.
फ़िलहाल, पॉपओवर के बारे में अप-टू-डेट दस्तावेज़ MDN पर देखे जा सकते हैं.
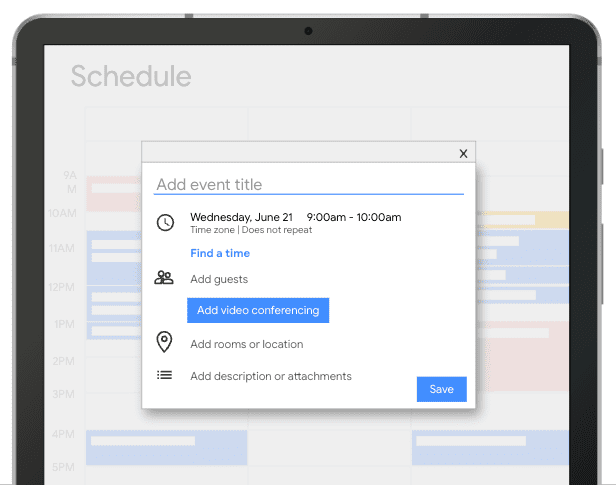
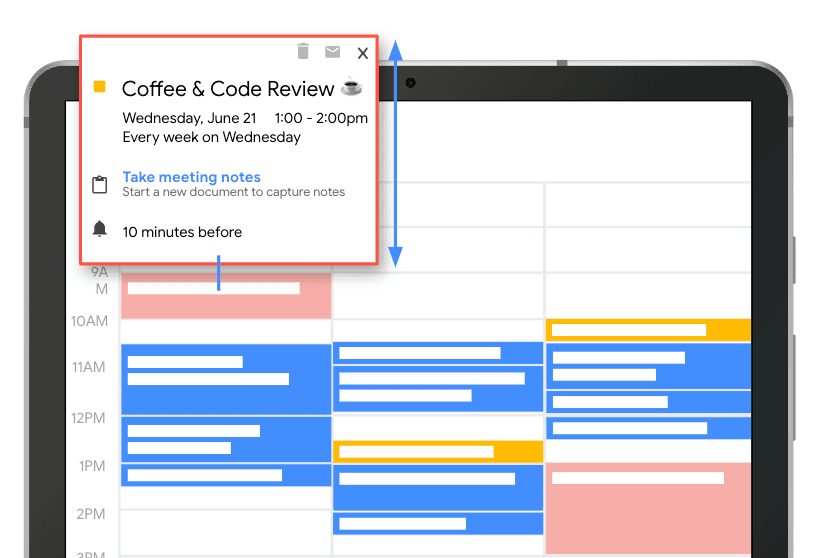
ऐंकर की पोज़िशन
पॉपओवर का इस्तेमाल, डायलॉग और टूलटिप जैसे एलिमेंट में भी अक्सर किया जाता है. आम तौर पर, इन एलिमेंट को खास एलिमेंट से ऐंकर करना ज़रूरी होता है. इस इवेंट का उदाहरण देखें. कैलेंडर के किसी इवेंट पर क्लिक करने पर, उस इवेंट के बगल में एक डायलॉग बॉक्स दिखता है. कैलेंडर आइटम, ऐंकर होता है और पॉपओवर, डायलॉग होता है, जो इवेंट की जानकारी दिखाता है.
anchor() फ़ंक्शन की मदद से, बीच में दिखने वाला टूलटिप बनाया जा सकता है. इसके लिए, ऐंकर की चौड़ाई का इस्तेमाल करके, टूलटिप को ऐंकर के x पोज़िशन के 50% पर रखा जा सकता है. इसके बाद, बाकी प्लेसमेंट स्टाइल लागू करने के लिए, मौजूदा पोज़िशनिंग वैल्यू का इस्तेमाल करें.
अगर पोपओवर को पोज़िशन करने के तरीके के हिसाब से, वह व्यूपोर्ट में फ़िट नहीं होता है, तो क्या होगा?

इस समस्या को हल करने के लिए, ऐंकर पोज़िशनिंग एपीआई में फ़ॉलबैक पोज़िशन शामिल हैं, जिन्हें आपके हिसाब से बनाया जा सकता है. इस उदाहरण में, "सबसे ऊपर-फिर सबसे नीचे" नाम की फ़ॉलबैक पोज़िशन बनाई गई है. ब्राउज़र सबसे पहले टूलटिप को सबसे ऊपर दिखाने की कोशिश करेगा. अगर वह व्यूपोर्ट में फ़िट नहीं होता है, तो ब्राउज़र उसे सबसे नीचे, ऐंकर एलिमेंट के नीचे दिखाएगा.
.center-tooltip {
position-fallback: --top-then-bottom;
translate: -50% 0;
}
@position-fallback --top-then-bottom {
@try {
bottom: calc(anchor(top) + 0.5rem);
left: anchor(center);
}
@try {
top: calc(anchor(bottom) + 0.5rem);
left: anchor(center);
}
}
ऐंकर पोज़िशनिंग के बारे में ज़्यादा जानने के लिए, यह ब्लॉग पोस्ट पढ़ें.
<selectmenu>
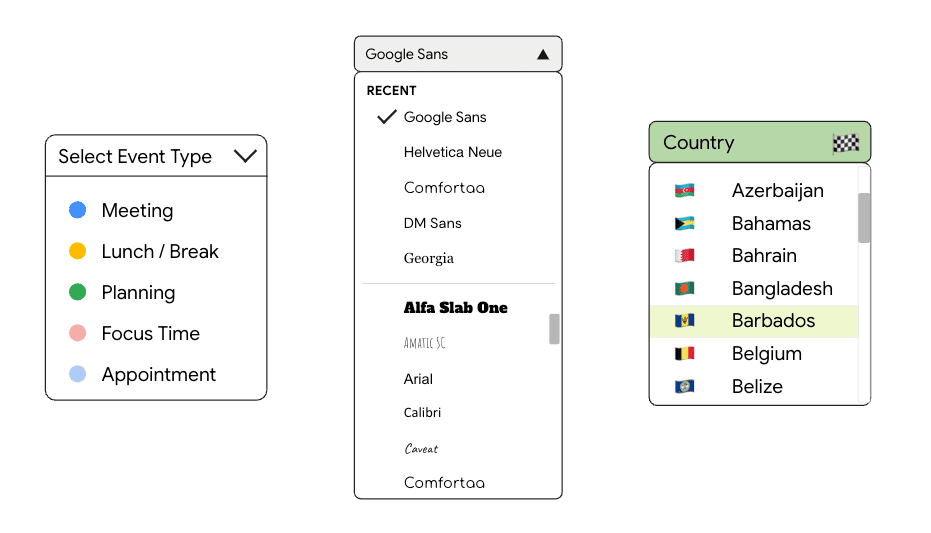
पॉपओवर और ऐंकर पोज़िशनिंग, दोनों की मदद से, अपनी पसंद के मुताबिक selectmenu बनाए जा सकते हैं. OpenUI कम्यूनिटी ग्रुप, इन मेन्यू के बुनियादी स्ट्रक्चर की जांच कर रहा है. साथ ही, इनमें मौजूद किसी भी कॉन्टेंट को पसंद के मुताबिक बनाने के तरीके खोज रहा है. इन विज़ुअल उदाहरणों को देखें:

सबसे बाईं ओर मौजूद selectmenu का उदाहरण बनाने के लिए, कैलेंडर इवेंट में दिखने वाले रंग के हिसाब से रंगीन बिंदुओं का इस्तेमाल किया जा सकता है. इसके लिए, इसे इस तरह लिखें:
<selectmenu>
<button slot="button" behavior="button">
<span>Select event type</span>
<span behavior="selected-value" slot="selected-value"></span>
<span><img src="icon.svg"/></span>
</button>
<option value="meeting">
<figure class="royalblue"></figure>
<p>Meeting</p>
</option>
<option value="break">
<figure class="gold"></figure>
<p>Lunch/Break</p>
</option>
...
</selectmenu>
अलग-अलग प्रॉपर्टी ट्रांज़िशन
पॉपओवर को आसानी से अंदर और बाहर ले जाने के लिए, वेब को अलग-अलग प्रॉपर्टी को ऐनिमेट करने की ज़रूरत होती है. ये ऐसी प्रॉपर्टी हैं जिन्हें आम तौर पर पहले ऐनिमेट नहीं किया जा सकता था. जैसे, टॉप-लेयर पर और उससे बाहर ऐनिमेट करना और display: none पर और उससे बाहर ऐनिमेट करना.
पॉपओवर, चुनिंदा मेन्यू, और डायलॉग या कस्टम कॉम्पोनेंट जैसे मौजूदा एलिमेंट के लिए बेहतर ट्रांज़िशन की सुविधा चालू करने के लिए, ब्राउज़र इन ऐनिमेशन के साथ काम करने के लिए नई प्लंबिंग की सुविधा चालू कर रहे हैं.
यहां दिए गए पॉपओवर डेमो में, पॉपओवर को ऐनिमेशन के साथ खोला और बंद किया गया है. इसके लिए, पॉपओवर के खुले होने की स्थिति के लिए :popover-open और पॉपओवर के खुलने से पहले की स्थिति के लिए @starting-style का इस्तेमाल किया गया है. साथ ही, पॉपओवर के खुलने के बाद बंद होने की स्थिति के लिए, एलिमेंट पर ट्रांसफ़ॉर्म वैल्यू को सीधे लागू किया गया है. इसे डिसप्ले विज्ञापनों के साथ काम करने के लिए, इसे transition प्रॉपर्टी में जोड़ना होगा. जैसे:
.settings-popover {
&:popover-open {
/* 0. before-change */
@starting-style {
transform: translateY(20px);
opacity: 0;
}
/* 1. open (changed) state */
transform: translateY(0);
opacity: 1;
}
/* 2. After-change state */
transform: translateY(-50px);
opacity: 0;
/* enumarate transitioning properties, including display */
transition: transform 0.5s, opacity 0.5s, display 0.5s allow-discrete;
}
इंटरैक्शन
अब हम इंटरैक्शन पर आते हैं. यह वेब यूज़र इंटरफ़ेस (यूआई) की सुविधाओं के इस टूर का आखिरी पड़ाव है.
हमने अलग-अलग प्रॉपर्टी को ऐनिमेट करने के बारे में पहले ही बताया है. हालांकि, Chrome में स्क्रोल-ड्रिवन ऐनिमेशन और व्यू ट्रांज़िशन के लिए, कुछ बेहतरीन एपीआई भी लॉन्च किए जा रहे हैं
स्क्रोल करने पर दिखने वाले ऐनिमेशन
स्क्रोल-ड्रिवन ऐनिमेशन की मदद से, स्क्रोल कंटेनर की स्क्रोल पोज़िशन के आधार पर, ऐनिमेशन के चलने की फ़्रीक्वेंसी को कंट्रोल किया जा सकता है. इसका मतलब है कि ऊपर या नीचे स्क्रोल करने पर, ऐनिमेशन आगे या पीछे स्क्रोब करता है. इसके अलावा, स्क्रोल-ड्रिवन ऐनिमेशन की मदद से, स्क्रोल कंटेनर में किसी एलिमेंट की पोज़िशन के आधार पर भी ऐनिमेशन को कंट्रोल किया जा सकता है. इससे आपको दिलचस्प इफ़ेक्ट बनाने में मदद मिलती है. जैसे, पैरलॅक्स बैकग्राउंड इमेज, स्क्रोल प्रगति बार, और ऐसी इमेज जो दिखने पर अपने-आप खुलती हैं.
यह एपीआई, JavaScript क्लास और सीएसएस प्रॉपर्टी के एक सेट के साथ काम करता है. इससे, आसानी से स्क्रोल-ड्रिवन ऐनिमेशन बनाए जा सकते हैं.
स्क्रोल करके सीएसएस ऐनिमेशन चलाने के लिए, नई scroll-timeline, view-timeline, और animation-timeline प्रॉपर्टी का इस्तेमाल करें.
JavaScript Web Animations API को चलाने के लिए, Element.animate() को timeline विकल्प के तौर पर ScrollTimeline या ViewTimeline इंस्टेंस पास करें
ये नए एपीआई, मौजूदा वेब ऐनिमेशन और सीएसएस ऐनिमेशन एपीआई के साथ काम करते हैं. इसका मतलब है कि उन्हें इन एपीआई के फ़ायदे मिलते हैं. इसमें, इन एनिमेशन को मुख्य थ्रेड से चलाने की सुविधा भी शामिल है. हां, आपने सही पढ़ा: अब आपको स्क्रॉल से चलने वाले बेहतरीन ऐनिमेशन मिल सकते हैं. ये ऐनिमेशन, मुख्य थ्रेड पर चलेंगे और इसके लिए, आपको कुछ अतिरिक्त कोड की लाइनें जोड़नी होंगी. इसमें क्या पसंद नहीं आना चाहिए?!
स्क्रोल करने पर चलने वाले इन ऐनिमेशन को बनाने के बारे में ज़्यादा जानने के लिए, कृपया स्क्रोल करने पर चलने वाले ऐनिमेशन के बारे में यह लेख पढ़ें.
ट्रांज़िशन देखना
व्यू ट्रांज़िशन एपीआई की मदद से, एक ही चरण में डीओएम को आसानी से बदला जा सकता है. साथ ही, दो स्थितियों के बीच ऐनिमेशन ट्रांज़िशन बनाया जा सकता है. ये व्यू के बीच आसानी से फ़ेड हो सकते हैं. हालांकि, आपके पास यह कंट्रोल करने का विकल्प भी होता है कि पेज के अलग-अलग हिस्सों को कैसे ट्रांज़िशन करना चाहिए.
व्यू ट्रांज़िशन का इस्तेमाल, बेहतर बनाने की प्रोसेस के तौर पर किया जा सकता है: अपने उस कोड को लें जो किसी भी तरीके से डीओएम को अपडेट करता है और उसे व्यू ट्रांज़िशन एपीआई में रैप करें. साथ ही, उन ब्राउज़र के लिए फ़ॉलबैक जो इस सुविधा के साथ काम नहीं करते.
function spaNavigate(data) {
// Fallback for browsers that don't support this API:
if (!document.startViewTransition) {
updateTheDOMSomehow(data);
return;
}
// With a transition:
document.startViewTransition(() => updateTheDOMSomehow(data));
}
सीएसएस की मदद से यह कंट्रोल किया जाता है कि ट्रांज़िशन कैसा दिखे
@keyframes slide-from-right {
from { opacity: 0; transform: translateX(75px); }
}
@keyframes slide-to-left {
to { opacity: 0; transform: translateX(-75px); }
}
::view-transition-old(root) {
animation: 350ms both slide-to-left ease;
}
::view-transition-new(root) {
animation: 350ms both slide-from-right ease;
}
मैक्सी फ़ेरेरा के इस शानदार डेमो में दिखाया गया है कि व्यू ट्रांज़िशन के दौरान, पेज पर मौजूद अन्य इंटरैक्शन काम करते रहते हैं. जैसे, वीडियो चलना.
फ़िलहाल, व्यू ट्रांज़िशन की सुविधा, Chrome 111 से सिंगल-पेज ऐप्लिकेशन (एसपीए) के साथ काम करती है. एक से ज़्यादा पेजों वाले ऐप्लिकेशन के लिए, इस सुविधा को उपलब्ध कराने पर काम किया जा रहा है. ज़्यादा जानकारी के लिए, व्यू ट्रांज़िशन की गाइड देखें. इसमें आपको इस बारे में पूरी जानकारी मिलेगी.
नतीजा
सीएसएस और एचटीएमएल के सभी नए अपडेट के बारे में जानने के लिए, developer.chrome.com पर जाएं. साथ ही, वेब के लिए ज़्यादा अपडेट पाने के लिए, I/O के वीडियो देखें.