顶层位于浏览器视口中其相关 document 之上,并且每个 document 都有一个关联的顶层。这意味着,提升到顶层的元素无需担心 z-index 或 DOM 层次结构。他们还可以使用简洁的 ::backdrop 伪元素。Fullscreen API 规范会详细介绍相关内容,因为 Fullscreen 是 dialog 支持出现之前使用的顶层的一个很好的示例。
顶层有助于解决在 document 的其余部分上方呈现内容的问题。
重要提示:
- 顶层位于 document 流程之外。
- z-index 在顶层没有任何影响。- 顶层中的每个元素都有一个可设置样式的 ::backdrop 伪元素。- 每个元素和 ::backdrop 都会生成新的堆叠上下文。- 顶层中的元素会按照其在组合中的显示顺序堆叠。最后一个添加的标签页会显示在顶部。如果您想将某个元素提升到更高级别,请将其移除,然后重新添加。
到目前为止,我们是如何模拟顶层的?开发者在 body 的末尾添加空容器元素的情况并不少见。然后,这将用作“虚构”顶层。其基本思想是,此容器会位于堆栈中的所有其他内容之上。如果您想将某项内容置于所有其他内容之上,可以将其附加到该容器。我们可以在 SweetAlert、reactjs-popup、Magnific Popup 等热门软件包中看到这种情况。
借助 <dialog> 和“弹出式窗口”等新的内置组件和 API,您无需再使用这些权宜解决方法。您可以将内容提升到顶层。
借助界面框架,我们可以将提升后的元素与其组件对应项放在一起。但是,在呈现时,它们通常会在 DOM 中分开。
使用顶层后,提升的元素会位于您在源代码中放置它们的位置(例如 <dialog>)。无论元素在 DOM 中位于第几层,它都会被提升到顶层,您可以在预期的位置(与组件 HTML 共存)检查它。这样,您就可以更轻松地同时检查 DOM 中的触发器元素和提升的元素。例如,如果您的触发器元素正在进行属性更新,此属性就特别有用。现在,由于这些元素是共存的,这对无障碍功能也有额外的好处。
如需说明顶层与高 z-index 的区别,请考虑以下演示。
在此演示中,您可以打开 SweetAlert 弹出式窗口,还可以打开顶层 <dialog>。打开 <dialog>,然后尝试打开 SweetAlert 弹出式窗口。您会看到它显示在顶层元素下方。SweetAlert 弹出式窗口的根使用 z-index 10000 和 position: fixed。
.swal-overlay {
z-index: 10000;
position: fixed;
}
您无需对 <dialog> 应用任何样式,即可使其显示在所有其他内容之上。
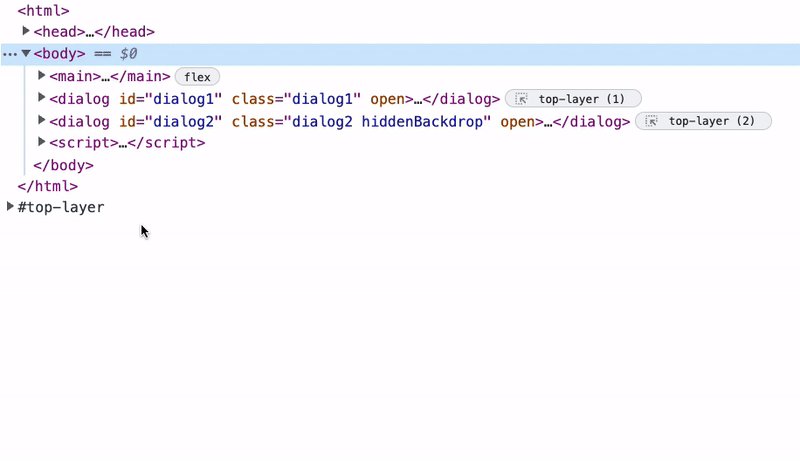
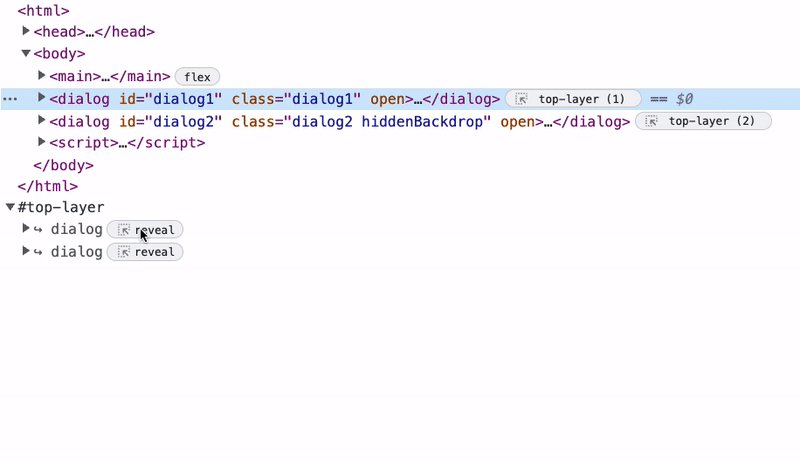
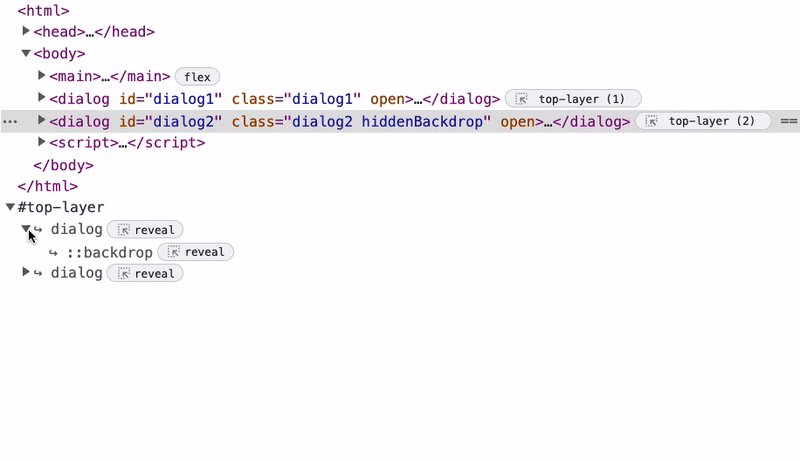
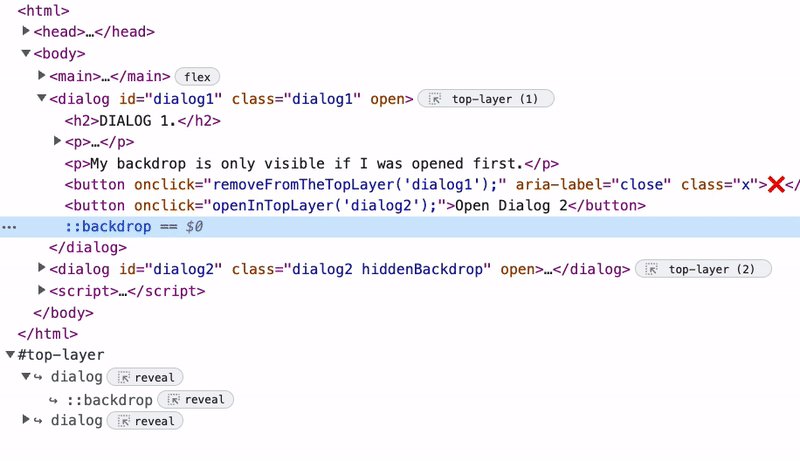
开发者工具
接下来我们来介绍一下开发者工具支持。Chrome 开发者工具将支持顶层元素,以便您检查顶层。这样可以更轻松地调试和直观地了解顶层中的内容堆叠情况或顶层中的内容。

Alina Varkki 撰写了一篇精彩的文章,详细介绍了如何使用这些工具。目前,这些功能在 Chrome Canary 版 105 中以预览版的形式提供。
大功告成!
顶层的简要介绍。让你能够对以下内容说“再见”:
.popup-container {
z-index: 10000;
}
您会将什么内容推送到顶层?您是否尝试过 dialog?或者查看了 OpenUI Popover API?请告知我们!


