La capa superior se encuentra sobre su document relacionado en el viewport del navegador, y cada document tiene una capa superior asociada. Esto significa que los elementos promovidos a la capa superior no tienen que preocuparse por la jerarquía de z-index o DOM. También obtienes un seudoelemento ::backdrop para jugar. La especificación de la API de Fullscreen proporciona más detalles, ya que Fullscreen fue un gran ejemplo de la capa superior en uso antes de que apareciera la compatibilidad con dialog.
La capa superior ayuda a resolver el problema de renderizar contenido por encima del resto de document.
Aspectos importantes que debes recordar:
- La capa superior está fuera del flujo de document.
- z-index no tiene efecto en la capa superior.
- Cada elemento de la capa superior tiene un pseudoelemento ::backdrop con diseño.
- Cada elemento y ::backdrop generan un nuevo contexto de apilamiento.
- Los elementos de la capa superior se apilan en el orden en que aparecen en el conjunto. El último en ingresar aparece en la parte superior. Si quieres promocionar un elemento, quítalo y vuelve a agregarlo.
¿Cómo imitamos la capa superior hasta ahora? Bueno, no es raro ver a los desarrolladores colocar un elemento de contenedor vacío al final de body. Y luego se usará como una capa superior “falsa”. La idea es que este contenedor se posicione por sobre todo lo demás en la pila. Cuando quieras promocionar algo por sobre todo lo demás, agrégalo a ese contenedor. Podemos ver esto en paquetes populares como SweetAlert, reactjs-popup, Magnific Popup y otros.
Con los nuevos componentes y APIs integrados, como <dialog> y "Popover", no necesitarás recurrir a estas soluciones alternativas. Puedes promocionar contenido a la capa superior.
Los frameworks de IU nos permiten coubicar elementos promovidos con sus contrapartes de componentes. Sin embargo, a menudo se separan en el DOM cuando se trata de renderización.
Cuando usas la capa superior, los elementos promovidos se colocan donde los pones en tu código fuente (por ejemplo, un <dialog>). No importa cuántas capas abajo del DOM esté el elemento. Se promocionará a la capa superior y podrás inspeccionarlo donde esperas que esté, junto con tu componente HTML. Esto facilita la inspección del elemento activador y del elemento promovido en el DOM al mismo tiempo. Esto es especialmente útil si, por ejemplo, tu elemento activador realiza actualizaciones de atributos. Esto también tiene un beneficio adicional para la accesibilidad ahora que los elementos están ubicados en la misma ubicación.
Para ilustrar la capa superior en comparación con el z-index alto, considera esta demostración.
En esta demostración, puedes abrir una ventana emergente de SweetAlert y también una capa superior <dialog>. Abre <dialog> y, luego, intenta abrir la ventana emergente de SweetAlert. Verás que aparece debajo del elemento de la capa superior. Y la raíz de nuestra ventana emergente de SweetAlert usa un z-index de 10,000 con position: fixed.
.swal-overlay {
z-index: 10000;
position: fixed;
}
No es necesario que apliques ningún estilo a <dialog> para que aparezca sobre todo el resto del contenido.
Herramientas para desarrolladores
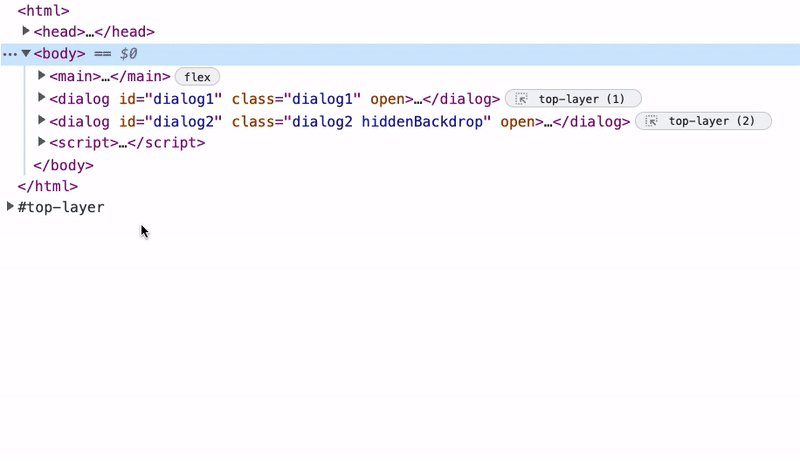
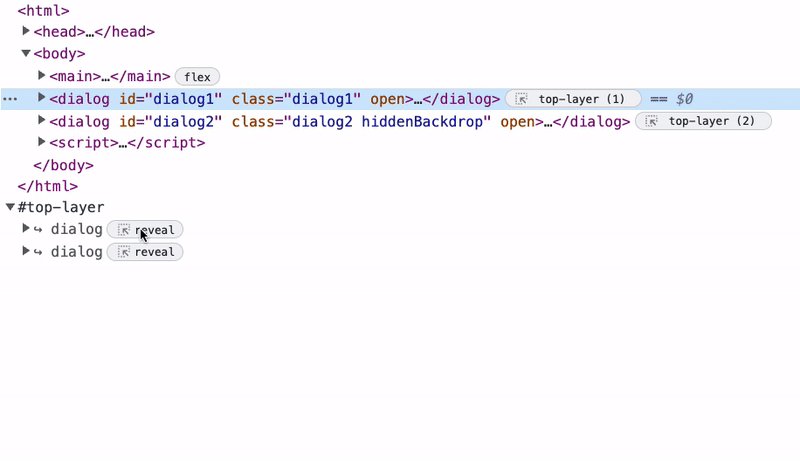
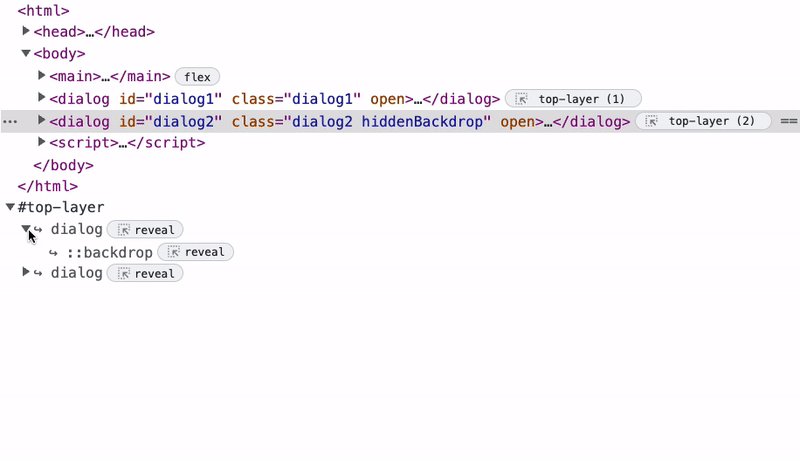
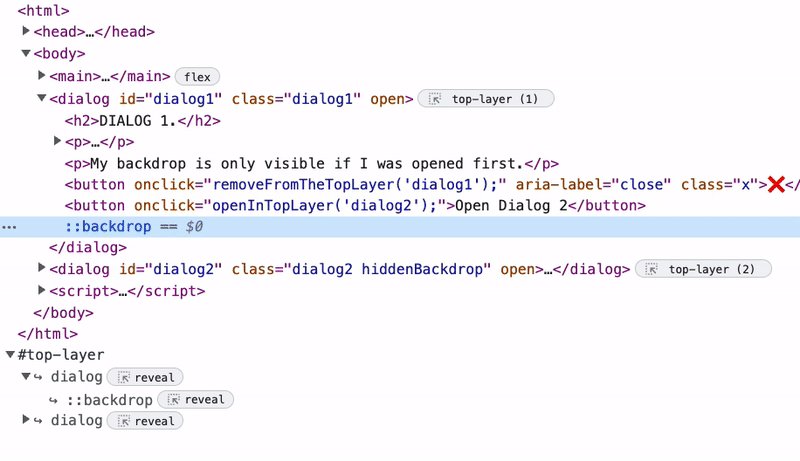
Y eso nos lleva a la compatibilidad con DevTools. Las Herramientas para desarrolladores de Chrome agregarán compatibilidad con los elementos de la capa superior para que puedas inspeccionarla. Esto facilita la depuración y la visualización de cómo se apilan los elementos en la capa superior o qué hay en ella.

Alina Varkki tiene un excelente artículo en el que se explica en detalle el uso de estas herramientas. Actualmente, están disponibles como función preliminar en la versión 105 de Chrome Canary.
Eso es todo.
Una breve introducción a la capa superior. Esto te permite decir "Adiós" a lo siguiente:
.popup-container {
z-index: 10000;
}
¿Qué enviarías a la capa superior? ¿Probaste dialog? ¿O revisaste la API de OpenUI Popover? Dinos si necesitas más ayuda.


