WebGPU'nin, daha hızlı makine öğrenimi performansı ve daha iyi grafik oluşturma için GPU'nun gücünü nasıl açığa çıkardığını öğrenin.
Yeni WebGPU API, grafik ve makine öğrenimi iş yüklerinde büyük performans kazanımları elde etmenizi sağlar. Bu makalede, WebGPU'nun mevcut WebGL çözümüne kıyasla nasıl bir iyileştirme olduğu ve gelecekteki gelişmelere dair bir ön bakış sunulmaktadır. Ancak önce WebGPU'nun neden geliştirildiğine dair biraz bilgi verelim.
WebGPU'de bağlam
WebGL, 2011'de Chrome'a eklendi. WebGL, web uygulamalarının GPU'lardan yararlanmasına olanak tanıyarak Google Earth'ten etkileşimli müzik videolarına ve 3D emlak turlarına kadar web'de mükemmel deneyimler sunar. WebGL, ilk olarak 1992'de geliştirilen OpenGL API ailesine dayanıyordu. Bu çok uzun zaman önceydi. GPU donanımının o zamandan bu yana önemli ölçüde geliştiğini tahmin edebilirsiniz.
Bu gelişime ayak uydurmak için modern GPU donanımıyla daha verimli bir şekilde etkileşim kuracak yeni bir API türü geliştirildi. Direct3D 12, Metal ve Vulkan gibi API'ler. Bu yeni API'ler, GPU programlama için makine öğrenimindeki patlama ve oluşturma algoritmalarındaki gelişmeler gibi yeni ve zorlu kullanım alanlarını destekledi. WebGPU, WebGL'nin halefidir ve bu yeni modern API sınıfının sunduğu gelişmeleri web'e getirir.
WebGPU, tarayıcıda birçok yeni GPU programlama olanağı sunar. Bu sürüm, modern GPU donanımlarının işleyişini daha iyi yansıtırken gelecekte daha gelişmiş GPU özelliklerinin temelini oluşturuyor. API, 2017'den beri W3C'nin "Web için GPU" grubunda geliştirilmektedir ve Apple, Google, Mozilla, Microsoft ve Intel gibi birçok şirket arasında ortak bir çalışmadır. 6 yıllık çalışmanın ardından, web platformuna eklenen en büyük özelliklerden birinin kullanıma sunulduğunu duyurmanın heyecanını yaşıyoruz.
WebGPU, ChromeOS, macOS ve Windows'ta Chrome 113'te kullanıma sunuldu. Yakında diğer platformlarda da kullanıma sunulacak. Bu başarıda emeği geçen diğer Chromium geliştiricilerine ve özellikle Intel'e çok teşekkür ederiz.
Şimdi, WebGPU'nun sunduğu heyecan verici kullanım alanlarından bazılarına göz atalım.
Oluşturma için yeni GPU iş yüklerine erişme
Hesaplama gölgelendiricileri gibi WebGPU özellikleri, yeni algoritma sınıflarının GPU'ya taşınmasını sağlar. Örneğin, sahnelere daha dinamik ayrıntılar ekleyebilen, fiziksel fenomenleri simüle edebilen ve daha fazlasını yapabilen algoritmalar. Hatta daha önce yalnızca JavaScript'te yapılabilen iş yükleri artık GPU'ya taşınabilir.
Aşağıdaki videoda, bu meta topların yüzeyini üçgenleştirmek için kullanılan yürüyen küpler algoritması gösterilmektedir. Videonun ilk 20 saniyesinde, JavaScript'te çalışan algoritma, sayfanın yalnızca 8 FPS'de çalışması nedeniyle sayfaya ayak uydurmakta zorlanıyor ve bu da sarsıntılı animasyonlara neden oluyor. JavaScript'te performanslı olmasını sağlamak için ayrıntı düzeyini çok düşürmemiz gerekir.
Aynı algoritmayı bir hesaplama gölgelendiricisine taşıdığımızda, videonun 20. saniyesinde göreceğiniz gibi, gece ile gündüz arasındaki fark kadar fark görürüz. Sayfa artık 60 FPS'de sorunsuz bir şekilde çalıştığından performans önemli ölçüde arttı. Diğer efektler için de performansta çok fazla yer var. Ayrıca sayfanın ana JavaScript döngüsü, diğer görevler için tamamen serbest bırakılır. Bu sayede sayfayla etkileşimlerin duyarlı kalması sağlanır.
WebGPU, daha önce pratik olmayan karmaşık görsel efektleri de etkinleştirir. Popüler Babylon.js kitaplığında oluşturulan aşağıdaki örnekte, okyanus yüzeyi tamamen GPU'da simüle edilmektedir. Gerçekçi dinamikler, birbirine eklenen birçok bağımsız dalgadan oluşur. Ancak her dalgayı doğrudan simüle etmek çok pahalı olur.
Bu nedenle, demoda Hızlı Fourier Dönüşüm adlı gelişmiş bir algoritma kullanılmaktadır. Bu yöntem, tüm dalgaları karmaşık konumsal veriler olarak göstermek yerine, hesaplama yapmak için çok daha verimli olan spektral verileri kullanır. Ardından her kare, spektral verileri dalgaların yüksekliğini temsil eden konumsal verilere dönüştürmek için Fourier Dönüşümünü kullanır.
Daha hızlı ML çıkarımı
WebGPU, son yıllarda GPU'ların önemli bir kullanım alanı haline gelen makine öğrenimini hızlandırmak için de yararlıdır.
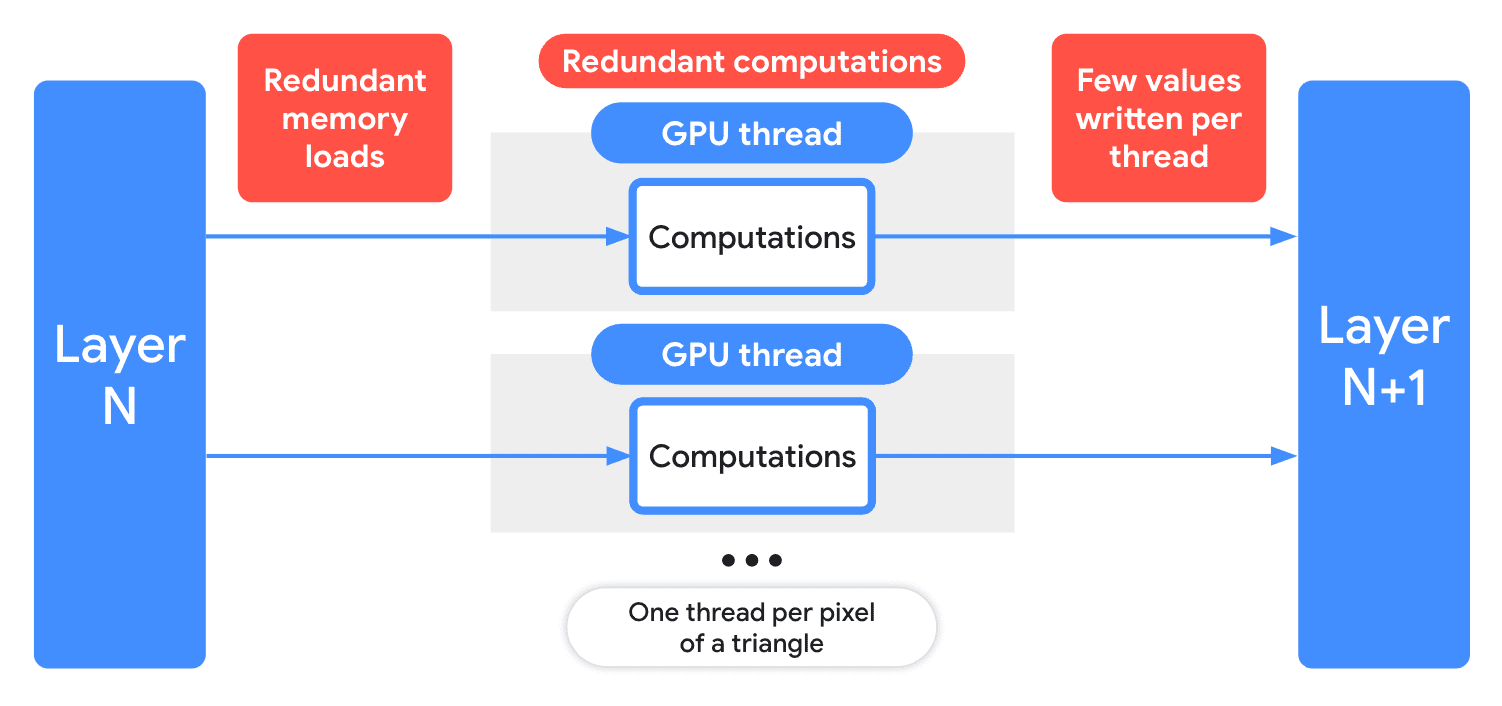
Reklam öğesi geliştiricileri uzun süredir WebGL'nin oluşturma API'sini, makine öğrenimi hesaplamaları gibi oluşturma dışı işlemleri gerçekleştirmek için yeniden amaçlıyor. Ancak bu, hesaplamaları başlatmak için üçgenlerin piksellerini çizmeyi ve daha genel amaçlı bellek erişimleri yerine tensör verilerini dokuya dikkatlice paketleyip paketten çıkarmayı gerektirir.

WebGL'yi bu şekilde kullanmak, geliştiricilerin kodlarını yalnızca çizim için tasarlanmış bir API'nin beklentilerine uydurmasını gerektirir. Bu durum, hesaplamalar arasında paylaşılan bellek erişimi gibi temel özelliklerin eksikliğiyle birleştiğinde yinelenen çalışmaya ve optimum olmayan performansa yol açar.
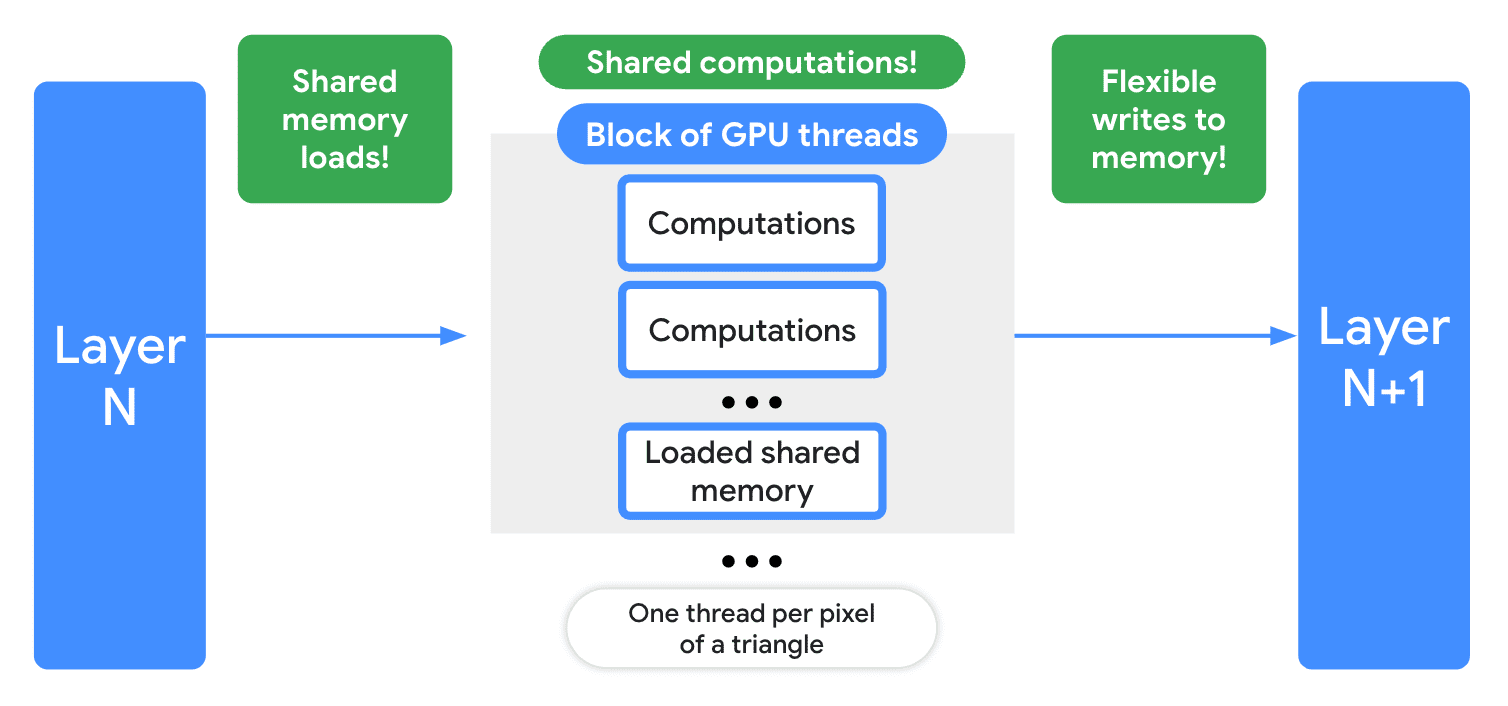
WebGPU'nun birincil yeni özelliği olan hesaplama gölgelendiricileri bu sorunları ortadan kaldırır. Compute Shader'lar, GPU'nun büyük ölçüde paralel yapısından yararlanırken oluşturma işlemlerinin katı yapısıyla kısıtlanmayan daha esnek bir programlama modeli sunar.

Hesaplama gölgelendiricileri, daha iyi verimlilik için gölgelendirici çalışma grupları arasında veri ve hesaplama sonuçları paylaşma konusunda daha fazla fırsat sunar. Bu, aynı amaç için WebGL'yi kullanmaya yönelik önceki girişimlere kıyasla önemli kazanımlar elde etmenizi sağlayabilir.
Bunun sağlayabileceği verimlilik kazanımları örneği olarak, TensorFlow.js'deki bir görüntü difüzyon modelinin ilk bağlantısı, WebGL'den WebGPU'ya taşındığında çeşitli donanımlarda 3 kat performans artışı gösteriyor. Test edilen bazı donanımlarda resim 10 saniyeden kısa sürede oluşturuldu. Bu, erken bir taşıma işlemi olduğu için hem WebGPU hem de TensorFlow.js'de daha da fazla iyileştirme yapılabileceğini düşünüyoruz. 2023'te Web ML'de neler değişti? başlıklı makaleyi inceleyin. Google I/O oturumu.
Ancak WebGPU yalnızca GPU özelliklerini web'e getirmekle ilgili değildir.
Öncelikle JavaScript için tasarlandı
Bu kullanım alanlarını etkinleştiren özellikler, platforma özel masaüstü ve mobil geliştiriciler tarafından bir süredir kullanılabiliyor. Bu özellikleri web platformunun doğal bir parçası gibi hissettirecek şekilde kullanıma sunmak bizim için bir zorluk oldu.
WebGPU, on yıldan uzun süredir WebGL ile harika işler yapan geliştiricilerin geriye dönük bakış açılarından yararlanılarak geliştirildi. Karşılaştıkları sorunları, karşılaştıkları tıkanıklıkları ve belirttikleri sorunları bu yeni API'ye aktardık.
WebGL'in genel durum modelinin güçlü, birleştirilebilir kitaplıklar ve uygulamalar oluşturmayı zor ve kırılgan hale getirdiğini gördük. Bu nedenle WebGPU, geliştiricilerin GPU komutlarını gönderirken takip etmesi gereken durum miktarını önemli ölçüde azaltır.
WebGL uygulamalarında hata ayıklamanın zor olduğunu duyduk. Bu nedenle WebGPU, performansınızı düşürmeyen daha esnek hata işleme mekanizmaları içerir. Ayrıca, API'den aldığınız her mesajın anlaşılması kolay ve uygulanabilir olmasını sağlamak için elimizden geleni yaptık.
Ayrıca, çok fazla JavaScript çağrısı yapmanın yükü, karmaşık WebGL uygulamaları için sıklıkla darboğaz olduğunu gördük. Sonuç olarak, WebGPU API'si daha az veri aktarır. Bu sayede, daha az işlev çağrısıyla daha fazla iş yapabilirsiniz. Kritik çizim döngüsünü mümkün olduğunca basit tutarak ağır doğrulamayı önceden gerçekleştirmeye odaklanırız. Ayrıca, çok sayıda çizim komutunu önceden kaydetmenize ve tek bir çağrıyla yeniden oynatmanıza olanak tanıyan Oluşturma Paketleri gibi yeni API'ler sunuyoruz.
Oluşturma paketleri gibi bir özelliğin ne kadar büyük bir fark yaratabileceğini göstermek için Babylon.js'den başka bir demoyu burada bulabilirsiniz. WebGL 2 oluşturma aracı, bu sanat galerisi sahnesini saniyede yaklaşık 500 kez oluşturmak için tüm JavaScript çağrılarını yürütebilir. Bu oldukça iyi.
Ancak WebGPU oluşturma aracı, anlık görüntü oluşturma olarak adlandırdıkları bir özelliği etkinleştirir. WebGPU'ların oluşturma paketleri üzerine inşa edilen bu özellik, aynı sahnenin 10 kattan daha hızlı gönderilmesine olanak tanır. Bu önemli ölçüde azaltılmış yükü sayesinde WebGPU daha karmaşık sahneler oluşturabilir ve uygulamalar da paralel olarak JavaScript ile daha fazla işlem yapabilir.
Modern grafik API'leri, basitliği son derece optimize edilmiş fırsatlarla takas ederek karmaşıklıklarıyla ün kazanmıştır. Öte yandan WebGPU, platformlar arası uyumluluğu hedefleyerek kaynak senkronizasyonu gibi geleneksel olarak zor konuları çoğu durumda otomatik olarak ele alır.
Bu, WebGPU'nun kolayca öğrenilip kullanılabilmesi gibi olumlu bir yan etkisine sahiptir. Resim ve video yükleme gibi işlemler için web platformunun mevcut özelliklerinden yararlanır ve eşzamansız işlemler için Promises gibi iyi bilinen JavaScript kalıplarından yararlanır. Bu, gereken standart kod miktarını en aza indirmeye yardımcı olur. İlk üçgeninizi 50 satırdan kısa bir kodla ekrana getirebilirsiniz.
<canvas id="canvas" width="512" height="512"></canvas>
<script type="module">
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const context = canvas.getContext("webgpu");
const format = navigator.gpu.getPreferredCanvasFormat();
context.configure({ device, format });
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const shaderModule = device.createShaderModule({ code });
const pipeline = device.createRenderPipeline({
layout: "auto",
vertex: {
module: shaderModule,
entryPoint: "vertexMain",
},
fragment: {
module: shaderModule,
entryPoint: "fragmentMain",
targets: [{ format }],
},
});
const commandEncoder = device.createCommandEncoder();
const colorAttachments = [
{
view: context.getCurrentTexture().createView(),
loadOp: "clear",
storeOp: "store",
},
];
const passEncoder = commandEncoder.beginRenderPass({ colorAttachments });
passEncoder.setPipeline(pipeline);
passEncoder.draw(3);
passEncoder.end();
device.queue.submit([commandEncoder.finish()]);
</script>
Sonuç
WebGPU'nun web platformuna sunduğu tüm yeni imkanları görmek heyecan verici. WebGPU için bulduğunuz tüm yeni kullanım alanlarını görmek için sabırsızlanıyoruz.
WebGL etrafında canlı bir kitaplık ve çerçeve ekosistemi oluşturuldu ve bu ekosistem WebGPU'yu benimsemeye hazır. WebGPU desteği, birçok popüler JavaScript WebGL kitaplığında devam ediyor veya tamamlandı. Bazı durumlarda WebGPU'nin avantajlarından yararlanmak tek bir işareti değiştirmek kadar basit olabilir.

Chrome 113'teki ilk sürüm, bu özelliğin kullanıma sunulması için attığımız ilk adımdır. İlk sürümümüz Windows, ChromeOS ve MacOS için olsa da WebGPU'yu yakın gelecekte Android ve Linux gibi diğer platformlara da sunmayı planlıyoruz.
WebGPU'yu kullanıma sunmak için yalnızca Chrome ekibi çalışmıyor. Firefox ve WebKit'te de uygulama çalışmaları devam etmektedir.
Ayrıca, W3C'de donanımda kullanıma sunulduğunda gösterilebilecek yeni özellikler tasarlanmaktadır. Örneğin: Chrome'da, daha da fazla makine öğrenimi performansı iyileştirmesi için yakında gölgelendiricilerde 16 bit kayan noktalı sayı desteğini ve DP4a talimat sınıfını etkinleştirmeyi planlıyoruz.
WebGPU, yatırım yaptığınızda inanılmaz performansın kilidini açan kapsamlı bir API'dir. Bugün, avantajlarını yalnızca genel hatlarıyla ele alabildik. Ancak WebGPU'yu kullanmaya başlamak istiyorsanız İlk WebGPU uygulamanız adlı giriş niteliğindeki Codelab'imize göz atın. Bu Codelab'de, klasik Conway's Game of Life oyununun GPU sürümünü oluşturacaksınız. Bu kod laboratuvarı, GPU geliştirmeyi ilk kez yapıyor olsanız bile süreci adım adım size gösterir.
WebGPU örnekleri de API'yi tanımak için iyi bir başlangıç noktasıdır. Bu örnekler, geleneksel "merhaba üçgeni"nden daha kapsamlı oluşturma ve hesaplama ardışık düzenlerine kadar çeşitli teknikleri gösterir. Son olarak, diğer kaynaklarımıza göz atın.




