تعرَّف على كيفية استفادة WebGPU من إمكانات وحدة معالجة الرسومات لتحسين أداء تعلُّم الآلة وعرض الرسومات بشكل أفضل.
توفّر واجهة برمجة التطبيقات الجديدة WebGPU API تحسينات كبيرة في الأداء في الرسومات وأعباء عمل تعلُّم الآلة. تتناول هذه المقالة كيفية تحسين WebGPU مقارنةً بالحلّ الحالي WebGL، مع لمحة سريعة عن التطورات المستقبلية. أولاً، لنوضّح سبب تطوير WebGPU.
السياق في WebGPU
تم طرح WebGL في Chrome في عام 2011. من خلال السماح لتطبيقات الويب بالاستفادة من وحدات معالجة الرسومات، توفّر WebGL تجارب رائعة على الويب، بدءًا من Google Earth والفيديوهات الموسيقية التفاعلية والتجولات الثلاثية الأبعاد في العقارات وغير ذلك. تستند WebGL إلى مجموعة واجهات برمجة التطبيقات OpenGL التي تم تطويرها لأول مرة في عام 1992. لقد مرّ وقت طويل على ذلك. يمكنك أن تتخيل أنّ أجهزة وحدة معالجة الرسومات قد تطورت بشكل كبير منذ ذلك الوقت.
لمواكبة هذا التطور، تم تطوير مجموعة جديدة من واجهات برمجة التطبيقات للتفاعل بكفاءة أكبر مع أجهزة وحدة معالجة الرسومات الحديثة. واجهات برمجة التطبيقات، مثل Direct3D 12 وMetal وVulkan وقد وفّرت واجهات برمجة التطبيقات الجديدة هذه حالات استخدام جديدة ومتطلبة لبرمجة وحدة معالجة الرسومات، مثل الطفرة في تعلُّم الآلة والتقدّم في خوارزميات العرض. WebGPU هي البديل لواجهة برمجة التطبيقات WebGL، وهي توفّر ميزات واجهة برمجة التطبيقات الحديثة هذه على الويب.
تتيح WebGPU الكثير من إمكانيات برمجة وحدة معالجة الرسومات الجديدة في المتصفّح. ويعكس ذلك بشكل أفضل طريقة عمل أجهزة وحدات معالجة الرسومات الحديثة، كما يضع أساسًا لقدرات وحدات معالجة الرسومات الأكثر تقدمًا في المستقبل. تم تطوير واجهة برمجة التطبيقات في مجموعة "وحدة معالجة الرسومات للويب" في W3C منذ عام 2017، وهي نتاج تعاون بين العديد من الشركات، مثل Apple وGoogle وMozilla وMicrosoft وIntel. والآن بعد 6 سنوات من العمل، يسرّنا الإعلان عن توفّر إحدى أهم الإضافات إلى منصة الويب.
يتوفّر WebGPU اليوم في الإصدار 113 من Chrome على ChromeOS وmacOS وWindows، وسيتم طرحه على الأنظمة الأساسية الأخرى قريبًا. نشكر جميع المساهمين الآخرين في Chromium وشركة Intel على وجه الخصوص الذين ساعدوا في تحقيق هذا الإنجاز.
لنلقِ نظرة الآن على بعض حالات الاستخدام المثيرة التي تتيحها WebGPU.
إتاحة أعباء عمل جديدة لوحدة معالجة الرسومات لعرض الرسومات
تتيح ميزات WebGPU، مثل برامج تظليل الحوسبة، نقل فئات جديدة من الخوارزميات إلى وحدة معالجة الرسومات. على سبيل المثال، الخوارزميات التي يمكنها إضافة المزيد من التفاصيل الديناميكية إلى المشاهد ومحاكاة الظواهر الفيزيائية وغير ذلك. هناك أيضًا أعباء عمل كان لا يمكن إجراؤها في السابق إلا باستخدام JavaScript، ويمكن الآن نقلها إلى وحدة معالجة الرسومات.
يعرض الفيديو التالي خوارزمية مكعبات الخطوات المستخدَمة لتقسيم سطح هذه الكرات النانوية إلى مثلثات. في أوّل 20 ثانية من الفيديو، تواجه الخوارزمية صعوبة في مواكبة الصفحة التي تعمل بمعدّل 8 لقطات في الثانية فقط، ما يؤدي إلى ظهور حركة متقطّعة في الصورة. وللحفاظ على مستوى الأداء في JavaScript، يجب خفض مستوى التفاصيل كثيرًا.
هناك فرق كبير بين استخدام الخوارزمية نفسها في برنامج تظليل حسابي، والذي يظهر في الفيديو بعد 20 ثانية. تحسّن الأداء بشكل كبير، حيث تعمل الصفحة الآن بسلاسة بمعدّل 60 لقطة في الثانية، ولا يزال هناك الكثير من المساحة لتحسين الأداء مع التأثيرات الأخرى. بالإضافة إلى ذلك، يتمّ تحرير حلقة JavaScript الرئيسية للصفحة بالكامل للمهام الأخرى، ما يضمن استمرار استجابة التفاعلات مع الصفحة.
تتيح WebGPU أيضًا تأثيرات مرئية معقّدة لم تكن عملية من قبل. في المثال التالي، الذي تم إنشاؤه في مكتبة Babylon.js الرائجة، يتم محاكاة سطح المحيط بالكامل على وحدة معالجة الرسومات. يتم إنشاء التأثيرات الديناميكية الواقعية من خلال إضافة العديد من الموجات المستقلة إلى بعضها. ولكنّ محاكاة كل موجة مباشرةً سيكون مكلفًا للغاية.
لهذا السبب، يستخدم العرض الترويجي خوارزمية متقدّمة تُعرف باسم تحويل فورييه السريع. بدلاً من تمثيل جميع الموجات كبيانات موضعية معقّدة، يستخدم هذا الأسلوب البيانات الطيفية التي تُعدّ أكثر فعالية لإجراء العمليات الحسابية. بعد ذلك، يستخدم كل إطار تحويل فورييه للتحويل من البيانات الطيفية إلى البيانات الموضعية التي تمثّل ارتفاع الموجات.
الاستنتاج الأسرع لتكنولوجيات تعلُّم الآلة
وتُعدّ WebGPU مفيدة أيضًا لتسريع تعلُّم الآلة، الذي أصبح أحد الاستخدامات الرئيسية لوحدات معالجة الرسومات في السنوات الأخيرة.
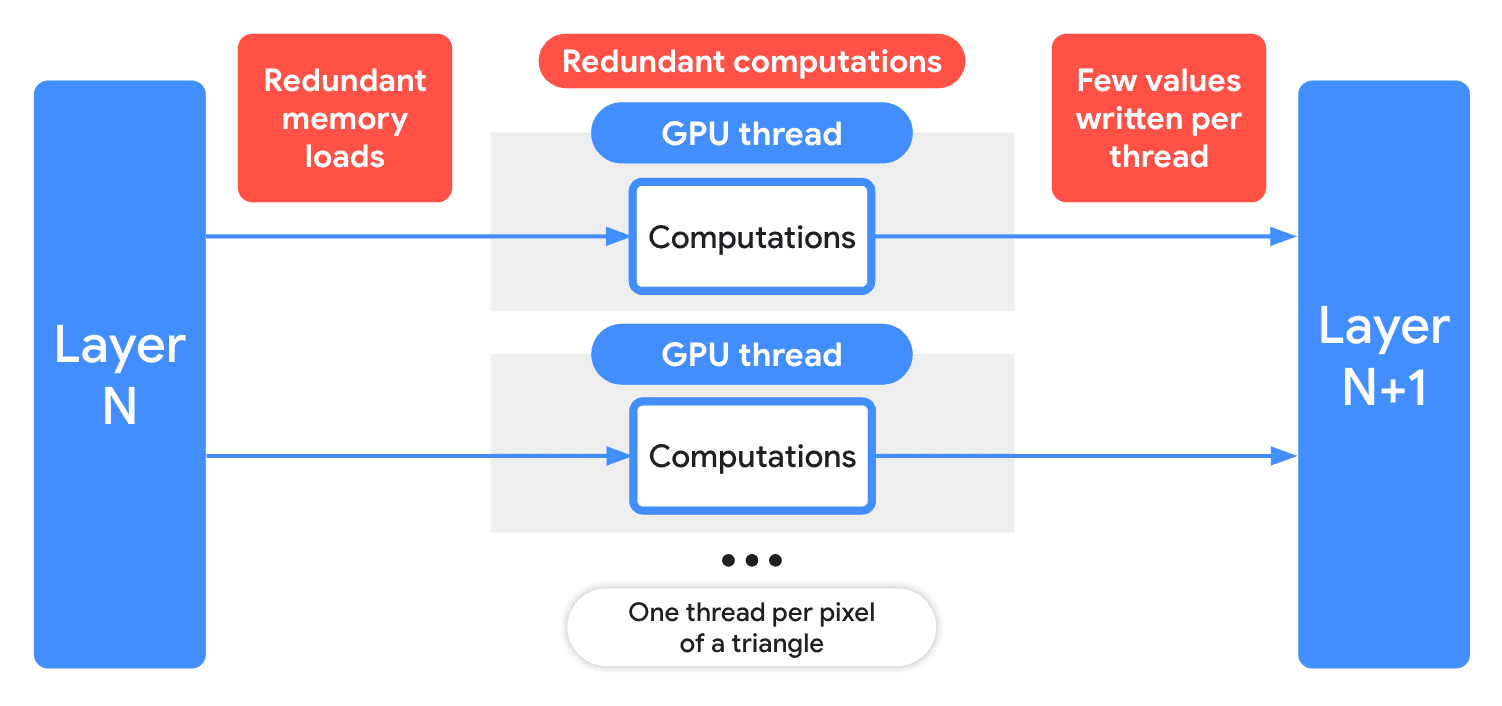
منذ فترة طويلة، يعيد المطوّرون المبدعون استخدام واجهة برمجة التطبيقات لعرض WebGL لتنفيذ عمليات غير متعلقة بالعرض، مثل عمليات حساب تعلُّم الآلة. ومع ذلك، يتطلب ذلك رسم وحدات البكسل للمثلثات كطريقة لبدء العمليات الحسابية، وتعبئة بيانات مصفوفة السلاسل المتسلسلة وفك تشفيرها بعناية في النسيج بدلاً من الوصول إلى الذاكرة لأغراض عامة أكثر.

ويتطلّب استخدام WebGL بهذه الطريقة من المطوّرين أن يتوافقوا بشكلٍ غير ملائم مع توقعات واجهة برمجة تطبيقات مصمّمة للرسم فقط. بالإضافة إلى عدم توفّر ميزات أساسية، مثل الوصول إلى الذاكرة المشتركة بين العمليات الحسابية، يؤدّي ذلك إلى تكرار العمل وتحقيق أداء دون المستوى المطلوب.
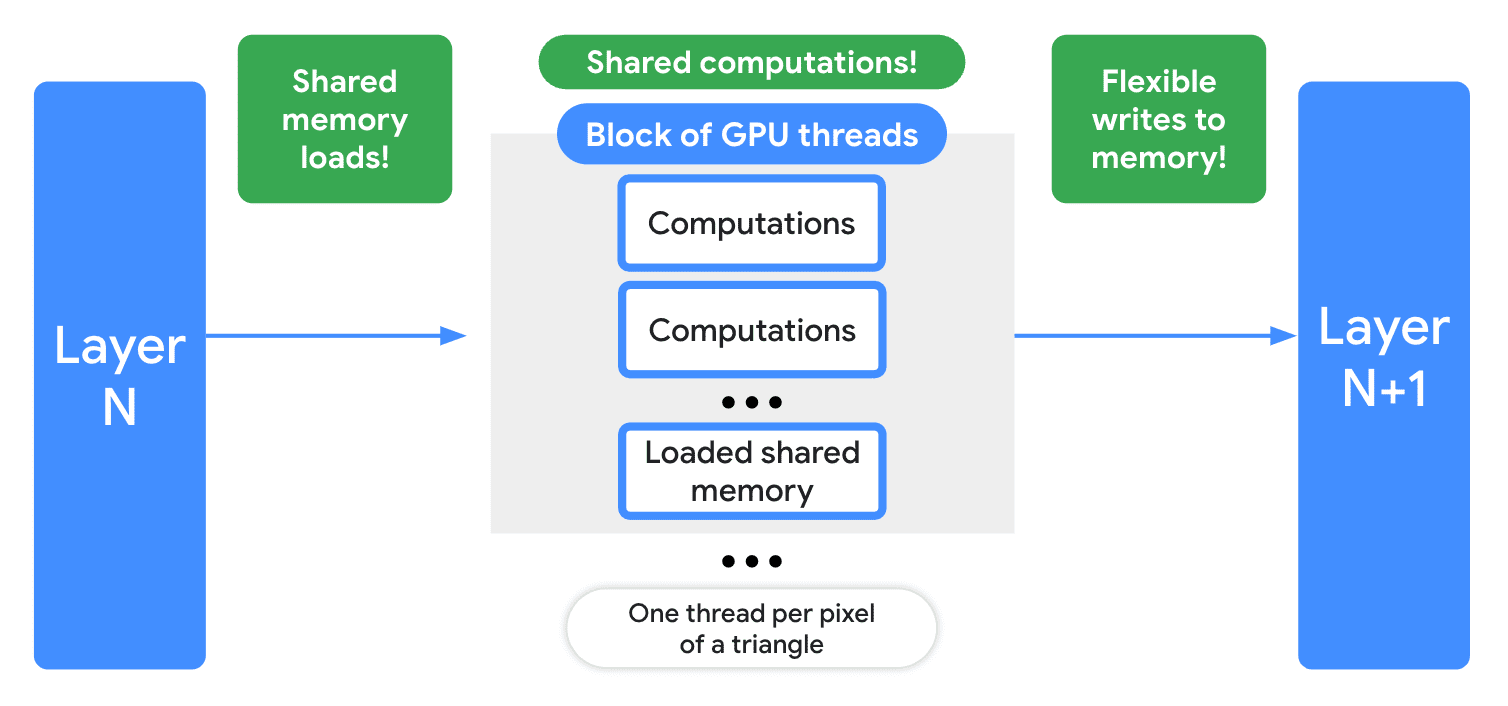
تُعدّ shaders الحسابية الميزة الجديدة الأساسية في WebGPU، وهي تزيل هذه المشاكل. توفّر وحدات تظليل الحوسبة نموذج برمجة أكثر مرونة يستفيد من طبيعة وحدة معالجة الرسومات المتوازية بشكل كبير بدون أن يكون مقيّدًا بالبنية الصارمة لعمليات التقديم.

توفّر وحدات تظليل الحوسبة المزيد من الفرص لمشاركة البيانات ونتائج الحوسبة ضمن مجموعات من أعمال تظليل الحوسبة لتحسين الكفاءة. ويمكن أن يؤدي ذلك إلى تحقيق مكاسب كبيرة مقارنةً بالمحاولات السابقة لاستخدام WebGL للغرض نفسه.
على سبيل المثال، في عملية نقل أولية لنموذج انتشار الصور في TensorFlow.js، يُظهر الأداء تحسُّنًا بمقدار 3 مرات على مجموعة متنوعة من الأجهزة عند نقله من WebGL إلى WebGPU. في بعض الأجهزة التي تم اختبارها، تم عرض الصورة في أقل من 10 ثوانٍ. وبما أنّ هذا الإصدار كان في مرحلة مبكرة، نعتقد أنّ هناك المزيد من التحسينات الممكنة في كلّ من WebGPU وTensorFlow.js. اطّلِع على الميزات الجديدة في الذكاء الاصطناعي على الويب لعام 2023. جلسة Google I/O
لا تقتصر واجهة برمجة التطبيقات WebGPU على توفير ميزات وحدة معالجة الرسومات على الويب.
مصمّمة لتعمل مع JavaScript أولاً
كانت الميزات التي تتيح حالات الاستخدام هذه متاحة لمطوّري التطبيقات المخصّصة لأجهزة الكمبيوتر المكتبي والأجهزة الجوّالة على المنصة لبعض الوقت، وكان لدينا تحدّي يتمثل في عرضها بطريقة تبدو وكأنها جزء طبيعي من منصة الويب.
تم تطوير WebGPU بالاستفادة من خبرة أكثر من عقد من المطوّرين الذين حقّقوا إنجازات رائعة باستخدام WebGL. لقد تمكّنا من الاستفادة من المشاكل التي واجهوها، والعقبات التي واجهوها، والمشاكل التي طرحوها، وتوجيه كل هذه الملاحظات إلى واجهة برمجة التطبيقات الجديدة هذه.
تبيّن لنا أنّ نموذج الحالة الشاملة في WebGL يجعل من الصعب إنشاء مكتبات وتطبيقات قوية وقابلة للتجميع. وبالتالي، تقلّل WebGPU بشكل كبير من مقدار الحالة التي يحتاج المطوّرون إلى تتبُّعها أثناء إرسال أوامر وحدة معالجة الرسومات.
لقد علمنا أنّ تصحيح أخطاء تطبيقات WebGL كان أمرًا شاقًا، لذا تتضمّن WebGPU آليات معالجة الأخطاء أكثر مرونة لا تؤثّر سلبًا في أدائك. لقد بذلنا قصارى جهدنا لضمان أن تكون كل رسالة تتلقّاها من واجهة برمجة التطبيقات سهلة الفهم وقابلة للتنفيذ.
لاحظنا أيضًا أنّ تكلفة إجراء عدد كبير جدًا من طلبات JavaScript كانت في كثير من الأحيان عائقًا أمام تطبيقات WebGL المعقدة. ونتيجةً لذلك، تكون WebGPU API أقل تطلبًا، ما يتيح لك إنجاز المزيد من المهام باستخدام عدد أقل من طلبات الدالة. نحن نركّز على إجراء عمليات التحقّق من العمليات المُهمّة في البداية، مع الحفاظ على حلقة الرسم المُهمّة قدر الإمكان. ونحن نقدّم واجهات برمجة تطبيقات جديدة، مثل حِزم التقديم، التي تتيح لك تسجيل أعداد كبيرة من أوامر الرسم مسبقًا وإعادة تشغيلها من خلال طلب واحد.
لتوضيح الفرق الكبير الذي يمكن أن تحدثه ميزة مثل حِزم المعالجة، إليك عرضًا توضيحيًا آخر من Babylon.js. يمكن لبرنامج عرض WebGL 2 تنفيذ جميع طلبات JavaScript لعرض مشهد معرض الفنون هذا 500 مرة في الثانية تقريبًا. وهذا أمر جيد جدًا.
ومع ذلك، يُفعِّل أداة عرض WebGPU ميزة يطلقون عليها اسم "عرض اللقطات". تستند هذه الميزة إلى حِزم عرض WebGPUs، وتتيح إرسال المشهد نفسه بسرعة أكبر بأكثر من 10 مرات. ويؤدي هذا الانخفاض الكبير في الوقت والجهود إلى السماح لواجهة برمجة التطبيقات WebGPU بعرض مشاهد أكثر تعقيدًا، مع السماح للتطبيقات أيضًا بتنفيذ المزيد من الإجراءات باستخدام JavaScript بشكل متزامن.
تشتهر واجهات برمجة التطبيقات الحديثة للرسومات بالتعقيد، ما يحدّ من البساطة ويوفّر فرصًا كبيرة للتحسين. من ناحية أخرى، تركّز WebGPU على التوافق مع جميع المنصّات، وتعالج تلقائيًا في معظم الحالات مواضيع صعبة بشكلٍ عام، مثل مزامنة الموارد.
ويؤدي ذلك إلى نتيجة إيجابية وهي أنّه من السهل تعلُّم WebGPU واستخدامه. ويعتمد هذا الإطار على الميزات الحالية لمنصّة الويب لتنفيذ عمليات مثل تحميل الصور والفيديوهات، ويستند إلى أنماط JavaScript المعروفة، مثل Promises لتنفيذ العمليات غير المتزامنة. يساعد ذلك في الحدّ من كمية الرموز البرمجية النموذجية المطلوبة إلى الحدّ الأدنى. يمكنك عرض مثلثك الأول على الشاشة باستخدام أقل من 50 سطرًا من التعليمات البرمجية.
<canvas id="canvas" width="512" height="512"></canvas>
<script type="module">
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const context = canvas.getContext("webgpu");
const format = navigator.gpu.getPreferredCanvasFormat();
context.configure({ device, format });
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const shaderModule = device.createShaderModule({ code });
const pipeline = device.createRenderPipeline({
layout: "auto",
vertex: {
module: shaderModule,
entryPoint: "vertexMain",
},
fragment: {
module: shaderModule,
entryPoint: "fragmentMain",
targets: [{ format }],
},
});
const commandEncoder = device.createCommandEncoder();
const colorAttachments = [
{
view: context.getCurrentTexture().createView(),
loadOp: "clear",
storeOp: "store",
},
];
const passEncoder = commandEncoder.beginRenderPass({ colorAttachments });
passEncoder.setPipeline(pipeline);
passEncoder.draw(3);
passEncoder.end();
device.queue.submit([commandEncoder.finish()]);
</script>
الخاتمة
يسرّنا أن نرى كل الإمكانات الجديدة التي يوفّرها WebGPU لمنصّة الويب، ونتطلّع إلى الاطّلاع على جميع حالات الاستخدام الجديدة الرائعة التي ستعثر عليها في WebGPU.
تم إنشاء منظومة متكاملة نابضة بالحياة من المكتبات والأُطر حول WebGL، وتتطلّع هذه المنظومة المتكاملة نفسها إلى استخدام WebGPU. إنّ إتاحة WebGPU قيد التقدّم أو مكتملة في العديد من مكتبات WebGL الشائعة المستندة إلى JavaScript، وفي بعض الحالات، قد يكون الاستفادة من مزايا WebGPU بسيطًا مثل تغيير علامة واحدة.

وهذا الإصدار الأول في Chrome 113 هو مجرد بداية. على الرغم من أنّ الإصدار الأول مخصّص لنظام التشغيل Windows وChromeOS وMacOS، نخطّط لتوفير WebGPU على الأنظمة الأساسية المتبقية، مثل Android وLinux في المستقبل القريب.
ولم يكن فريق Chrome وحده يعمل على إطلاق WebGPU. يجري أيضًا تنفيذ هذه الميزة في Firefox وWebKit.
بالإضافة إلى ذلك، يتم حاليًا تصميم ميزات جديدة في W3C يمكن عرضها عند توفّرها في الأجهزة. على سبيل المثال: في Chrome، نخطّط قريبًا لتفعيل التوافق مع الأرقام العشرية ذات النقطة الثابتة 16 بت في أدوات تحسين الصورة وفئة التعليمات DP4a لتحسين أداء تعلُّم الآلة بشكل أكبر.
WebGPU هي واجهة برمجة تطبيقات شاملة تحقّق أداءً مذهلاً إذا تم الاستفادة منها بشكل جيد. لم نتمكّن اليوم من تغطية فوائدها إلا على مستوى عالٍ، ولكن إذا أردت البدء باستخدام WebGPU، يمكنك الاطّلاع على الدرس التعريفي حول الترميز إطلاق تطبيقك الأول باستخدام WebGPU. في هذا الدرس، ستنشئ إصدارًا مزوّدًا بوحدة معالجة الرسومات من لعبة Conway's Game of Life الكلاسيكية. يرشدك هذا الدرس التطبيقي حول الترميز إلى كيفية إجراء هذه العملية خطوة بخطوة، حتى تتمكّن من تجربتها حتى لو كانت هذه هي المرة الأولى التي تُجري فيها تطويرًا باستخدام وحدة معالجة الرسومات.
يمكنك أيضًا الاطّلاع على عيّنات WebGPU للتعرّف على واجهة برمجة التطبيقات. وتتراوح هذه الأشكال من "مثلث مرحبًا" التقليدي إلى مسارات المعالجة والعرض الأكثر اكتمالاً، ما يعرض مجموعة متنوعة من الأساليب. أخيرًا، يمكنك الاطّلاع على المراجع الأخرى.




