WebGPU 通常被視為網路圖形 API,可提供先進的硬體功能,以及在 GPU 上進行轉譯和運算作業 (類似 Direct3D 12、 Metal 和 Vulkan),讓您可以整合及快速存取 GPU。
然而,WebGPU 可說是單純的 JavaScript API 的邊界,這是跟 WebAssembly 類似的基礎建構模塊,由於其生態系統正蓬勃發展,連帶的影響範圍也遠遠超越網路平台 (WebAssembly)。Chrome 團隊認為,WebGPU 不僅僅是一項網路技術,更是以核心技術為中心的蓬勃發展生態系統。
探索目前的生態系統
這段旅程始於 JavaScript 規格,這是一項合作計畫,參與者包括 Apple、Google、Intel、Mozilla 和 Microsoft 等多家機構。所有主要網頁瀏覽器都已實作 WebGPU,或正在實作中。
同時,Mozilla 和 Google 也認同 WebGPU 在特定平台應用程式中的潛力,並將 WebGPU 實作項目與瀏覽器分開,以便獨立使用。
在 Chrome 中,這會以 Dawn 的形式實現,這是一個 C/C++ 程式庫,可將 WebGPU 呼叫轉換為 GPU 驅動程式指令。Dawn 讓 C 和 C++ 應用程式以原生方式使用 WebGPU,透過瀏覽器廠商專家提供可攜式且符合人體工學的 GPU 抽象化機制。
如同「WebGPU:未來的跨平台圖形 API」一文所示,將特定平台的 WebGPU 應用程式移植至網頁非常簡單。C++ WebAssembly 工具鍊 Emscripten 已支援 WebGPU,只需進行最少的修改,即可將其移植到網頁。
您也可以使用 Node.js JavaScript 執行階段在瀏覽器外執行 JavaScript WebGPU 程式碼,因為該執行階段包含以 Dawn 為基礎的 WebGPU 模組。您可以在不修改伺服器端或其他平台特定情境的情況下,執行程式碼。
Rust 與 wgpu 的類似生態系統,是 Firefox 實作 WebGPU 的結果。Wgpu 可直接整合至 Rust 應用程式,然後使用 web-sys 移植至網頁。此外,Deno JavaScript 執行階段透過 wgpu 支援 WebGPU。請參閱「與 Deno 合作的 wgpu 聯盟」網誌文章。
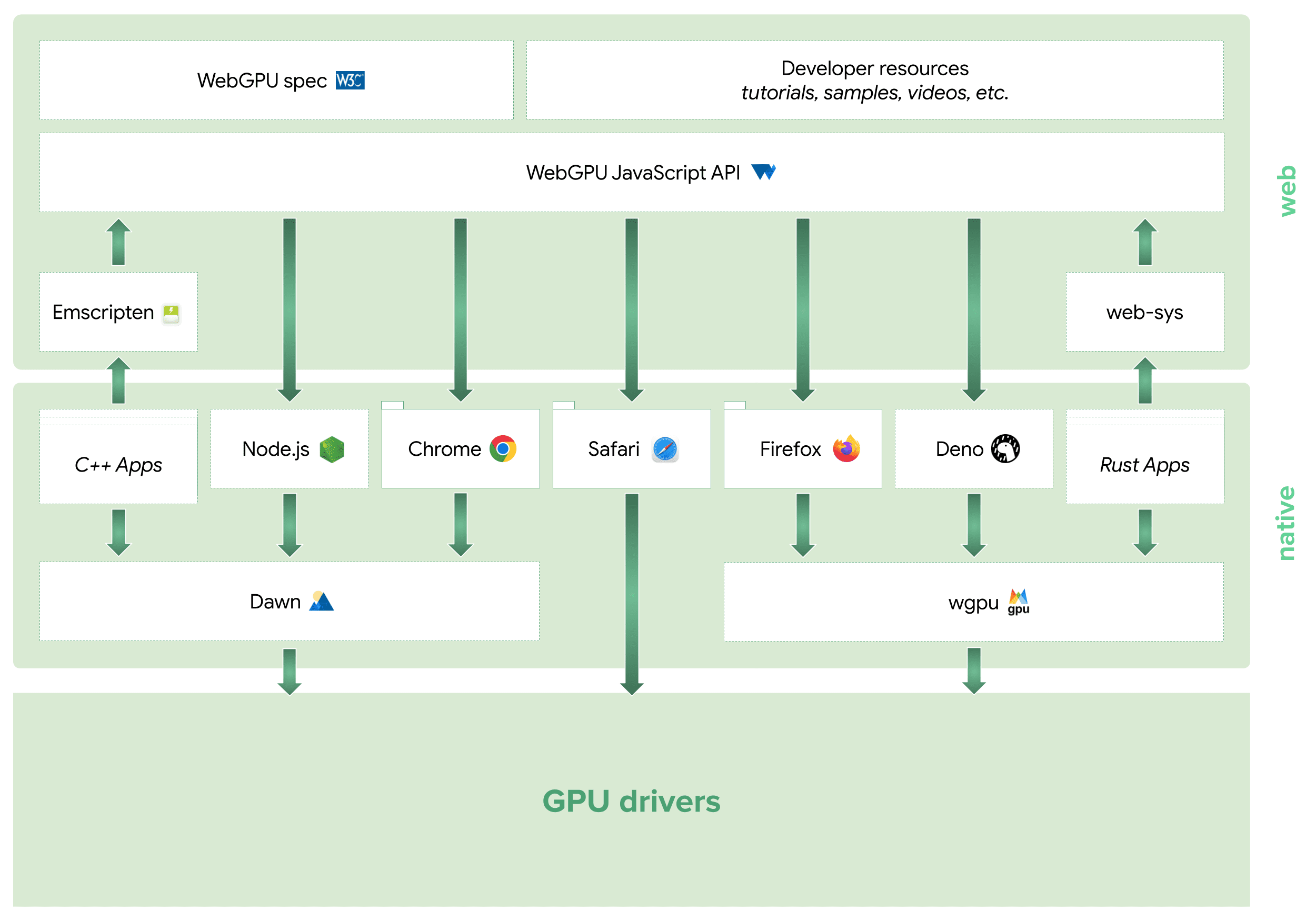
這會在 Rust 和 C++ 之間建立平行生態系統,如下圖所示。

新興視野
WebGPU 生態系統的範圍超越 JavaScript、C++ 和 Rust 領域。
您偏好的程式設計語言可能已經有 WebGPU 繫結,因為負責 WebGPU 實作工程師也正在開發 WebGPU 通用 C 標頭。這可用於指定 Dawn、wgpu 和其他項目,方便使用 C FFI 為語言建立繫結。
Chrome 團隊也正在考慮將 Dawn 用於所有瀏覽器 UI 元素 (包括選單、工具列、開發人員工具和網頁內容) 的預設轉譯後端。這樣一來,您就不需要為每個原生 API 實作個別的算繪,進而簡化開發程序。這項功能目前處於實驗階段,在 macOS 和 Windows 上為 chrome://flags/#skia-graphite 標記。



