WebGPU 通常被视为一种 Web 图形 API,它通过提供最先进的硬件功能并在 GPU 上启用渲染和计算操作(类似于 Direct3D 12、Meta 和 Vulkan),使用户能够统一、快速地访问 GPU。
不过,WebGPU 超越了仅仅是 JavaScript API 的范畴;它是一种类似于 WebAssembly 的基础构建块,由于其蓬勃发展的生态系统,其影响远远超出了 Web 领域。Chrome 团队认为,WebGPU 不仅仅是一项 Web 技术,而是一个以核心技术为中心的蓬勃发展生态系统。
探索当前生态系统
此旅程始于 JavaScript 规范,这是 Apple、Google、Intel、Mozilla 和 Microsoft 等众多组织共同努力的成果。所有主要 Web 浏览器都已实现或正在实现 WebGPU。
同时,Mozilla 和 Google 认识到 WebGPU 的潜力在平台特有的应用中,并将 WebGPU 实现与浏览器分开,从而实现了独立使用。
对于 Chrome,这体现在 Dawn 中,它是一个 C/C++ 库,用于将 WebGPU 调用转换为 GPU 驱动程序命令。Dawn 使 C 和 C++ 应用能够原生使用 WebGPU,并利用浏览器供应商的专业知识提供便携且符合人体工学的 GPU 抽象。
如博文 WebGPU:未来的跨平台图形 API 中所述,将特定于平台的 WebGPU 应用移植到网络非常简单。C++ WebAssembly 工具链 Emscripten 已经支持 WebGPU,只需进行最少的修改即可将其移植到 Web 上。
您还可以使用 Node.js JavaScript 运行时在浏览器之外运行 JavaScript WebGPU 代码,因为它包含基于 Dawn 的 WebGPU 模块。借助它,您无需修改即可在服务器端或其他平台专用上下文中运行代码。
Rust 也有一个类似的生态系统,其中包含 wgpu,即 Firefox 对 WebGPU 的实现。Wgpu 可直接集成到 Rust 应用中,然后可以使用 web-sys 移植到 Web 应用。此外,Deno JavaScript 运行时通过 wgpu 支持 WebGPU。请参阅 wgpu alliance with Deno 博文。
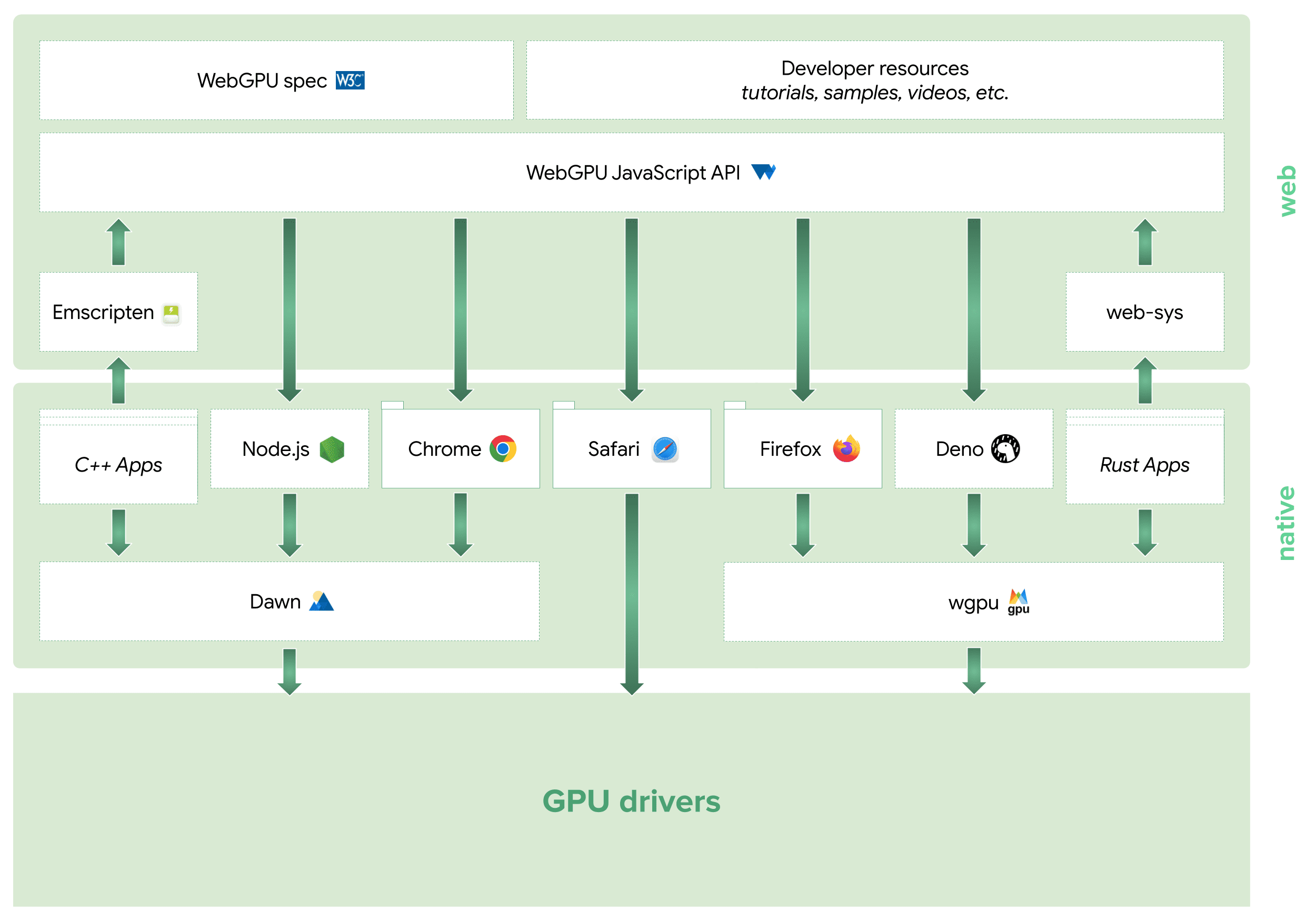
这在 Rust 和 C++ 之间建立了并行生态系统,如下图所示。

崭露头角
WebGPU 生态系统延伸到了 JavaScript、C++ 和 Rust 领域。
实际上,您的首选编程语言可能已经绑定了 WebGPU,因为从事 WebGPU 实现工作的工程师也在开发适用于 WebGPU 的通用 C 头文件。此 API 可用于以 Dawn、wgpu 等语言使用,从而简化了使用 C FFI 为语言创建绑定的过程。
Chrome 团队还在考虑使用 Dawn 作为所有浏览器界面元素(包括菜单、工具栏、开发者工具和网页内容)的默认渲染后端。这样便无需为每个原生 API 单独进行渲染,从而简化开发过程。此功能在 macOS 和 Windows 上处于实验阶段,需要启用 chrome://flags/#skia-graphite 标志才能使用。



