WebGPU는 최신 하드웨어 기능을 노출하고 GPU에서 렌더링 및 계산 작업을 사용 설정하여 GPU에 통합되고 빠른 액세스를 제공하는 웹 그래픽 API로 인식되는 경우가 많습니다(Direct3D 12, Metal, Vulkan과 유사).
하지만 WebGPU는 단순한 JavaScript API의 경계를 뛰어넘습니다. WebGPU는 WebAssembly와 유사한 기본 구성요소이며, 급성장하는 생태계로 인해 웹을 넘어서는 의미를 갖습니다. Chrome팀은 WebGPU가 단순한 웹 기술이 아니라 핵심 기술을 중심으로 성장하는 생태계라고 생각합니다.
현재 생태계 살펴보기
이 여정은 Apple, Google, Intel, Mozilla, Microsoft와 같은 수많은 조직이 협업한 결과인 JavaScript 사양에서 시작됩니다. 모든 주요 웹브라우저는 WebGPU를 구현했거나 구현 중입니다.
동시에 Mozilla와 Google은 플랫폼별 애플리케이션에서 WebGPU의 잠재력을 인식하고 WebGPU 구현을 브라우저에서 분리하여 독립형 사용을 지원했습니다.
Chrome의 경우 WebGPU 호출을 GPU 드라이버 명령어로 변환하는 C/C++ 라이브러리인 Dawn으로 구체화되었습니다. Dawn은 C 및 C++ 애플리케이션이 WebGPU를 기본적으로 사용할 수 있도록 지원하여 브라우저 공급업체의 전문성을 활용한 휴대용의 인체공학적 GPU 추상화를 제공합니다.
WebGPU: 미래의 크로스 플랫폼 그래픽 API 블로그 게시물에서 설명한 것처럼 플랫폼별 WebGPU 애플리케이션을 웹에 포팅하는 것은 간단합니다. C++ WebAssembly 도구 체인인 Emscripten은 이미 WebGPU를 지원하므로 최소한의 수정만으로 웹으로 이식할 수 있습니다.
Node.js JavaScript 런타임에는 Dawn 기반 WebGPU 모듈이 포함되어 있으므로 브라우저 외부에서 JavaScript WebGPU 코드를 실행할 수도 있습니다. 이를 통해 서버 측 또는 다른 플랫폼별 컨텍스트에서 수정 없이 코드를 실행할 수 있습니다.
Firefox의 WebGPU 구현인 wgpu를 사용하는 Rust에도 유사한 생태계가 존재합니다. Wgpu는 Rust 애플리케이션에 직접 통합할 수 있으며, 그런 다음 web-sys를 사용하여 웹으로 포팅할 수 있습니다. 또한 Deno JavaScript 런타임은 wgpu를 통해 WebGPU를 지원합니다. Deno와의 wgpu 제휴 블로그 게시물을 참고하세요.
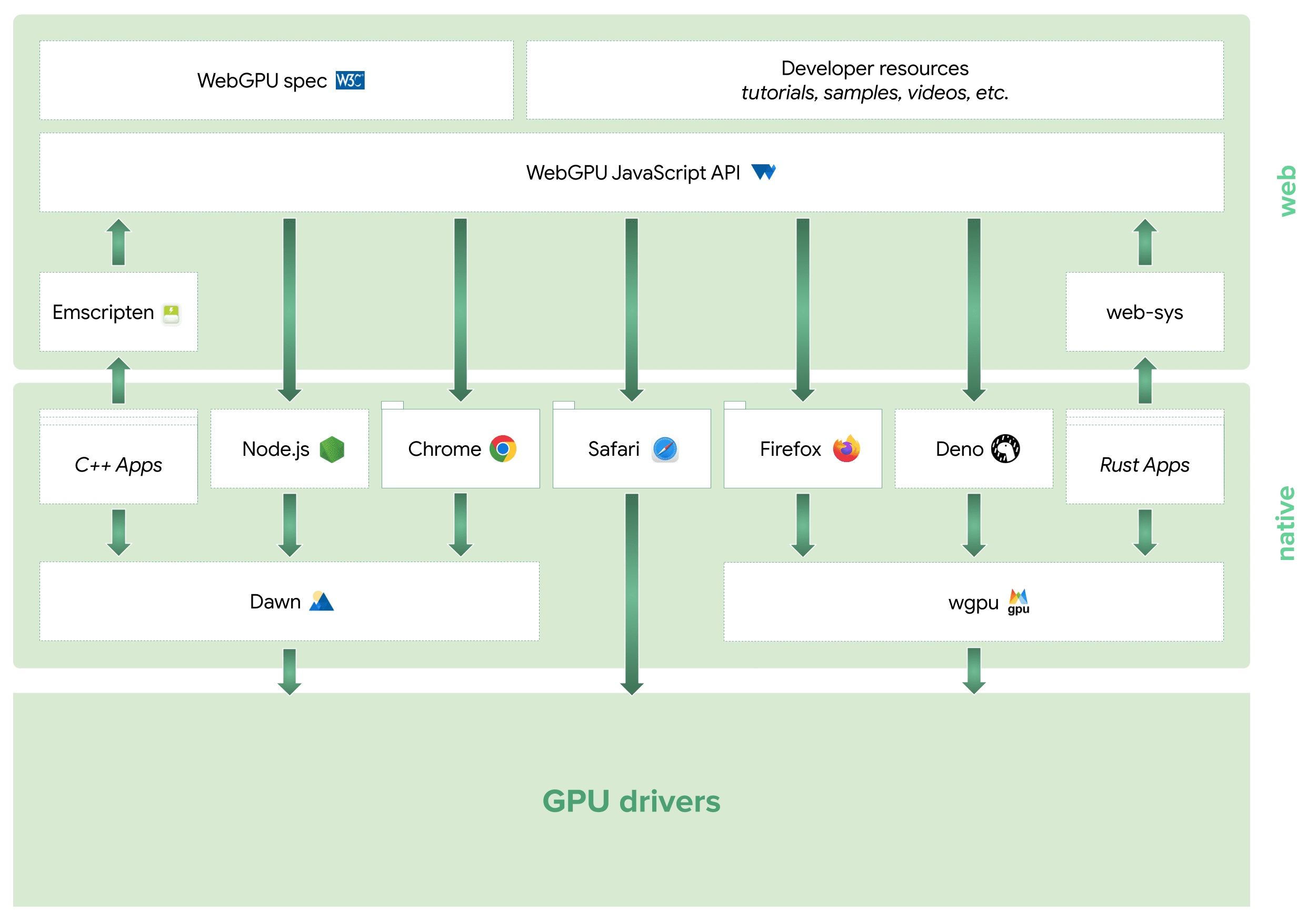
이렇게 하면 다음 다이어그램과 같이 Rust와 C++ 간에 병렬 생태계가 설정됩니다.

새롭게 떠오르는 지평
WebGPU 생태계는 JavaScript, C++, Rust 영역을 넘어 확장됩니다.
WebGPU 구현을 담당하는 엔지니어가 WebGPU용 공통 C 헤더도 개발하고 있으므로 선호하는 프로그래밍 언어에 이미 WebGPU용 바인딩이 있을 수 있습니다. 이를 사용하여 Dawn, wgpu 등을 타겟팅하여 C FFI를 사용하는 언어의 바인딩을 쉽게 만들 수 있습니다.
Chrome팀은 메뉴, 툴바, 개발자 도구, 웹 콘텐츠를 비롯한 모든 브라우저 UI 요소의 기본 렌더링 백엔드로 Dawn을 사용하는 것도 고려하고 있습니다. 이렇게 하면 각 네이티브 API에 대해 별도의 렌더링 구현이 필요하지 않으므로 개발 프로세스가 간소화됩니다. 이 기능은 macOS 및 Windows에서 chrome://flags/#skia-graphite 플래그 뒤에 있는 실험 단계에 있습니다.



