WebGPU-কে প্রায়শই একটি ওয়েব গ্রাফিক্স এপিআই হিসাবে বিবেচনা করা হয় যা ডাইরেক্ট3D 12, মেটাল এবং ভলকান-এর সাথে সাদৃশ্যপূর্ণ একটি GPU-তে অত্যাধুনিক হার্ডওয়্যার ক্ষমতা প্রকাশ করে এবং রেন্ডারিং এবং গণনা ক্রিয়াকলাপ সক্ষম করে GPU-তে একীভূত এবং দ্রুত অ্যাক্সেস দেয়।
যাইহোক, WebGPU একটি নিছক JavaScript API-এর সীমানা অতিক্রম করে; এটি একটি মৌলিক বিল্ডিং ব্লক যা WebAssembly- এর মতো, যার প্রভাবগুলি এর বর্ধমান ইকোসিস্টেমের কারণে ওয়েবের বাইরেও প্রসারিত। ক্রোম টিম ওয়েবজিপিইউকে কেবলমাত্র ওয়েব প্রযুক্তির চেয়ে বেশি হিসাবে স্বীকার করে; এটি একটি মূল প্রযুক্তিকে কেন্দ্র করে একটি সমৃদ্ধশালী বাস্তুতন্ত্র।
বর্তমান ইকোসিস্টেম অন্বেষণ
জাভাস্ক্রিপ্ট স্পেসিফিকেশন দিয়ে যাত্রা শুরু হয়, অ্যাপল, গুগল, ইন্টেল, মজিলা এবং মাইক্রোসফ্টের মতো অসংখ্য সংস্থা জড়িত একটি সহযোগী প্রচেষ্টা । সমস্ত প্রধান ওয়েব ব্রাউজারগুলি WebGPU প্রয়োগ করেছে বা প্রক্রিয়াধীন রয়েছে৷
একই সময়ে, Mozilla এবং Google প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ্লিকেশনগুলিতে WebGPU-এর সম্ভাবনাকে স্বীকৃতি দিয়েছে এবং ওয়েবজিপিইউ বাস্তবায়নকে ব্রাউজার থেকে আলাদা করেছে, স্বতন্ত্র ব্যবহার সক্ষম করে।
ক্রোমের জন্য, এটি ডন হিসাবে বাস্তবায়িত হয়েছে, একটি C/C++ লাইব্রেরি যা WebGPU কলগুলিকে GPU ড্রাইভার কমান্ডে অনুবাদ করে। Dawn C এবং C++ অ্যাপ্লিকেশনগুলিকে WebGPU নেটিভভাবে ব্যবহার করার ক্ষমতা দেয়, ব্রাউজার ভেন্ডর এক্সপার্টাইজ ব্যবহার করে একটি পোর্টেবল এবং ergonomic GPU বিমূর্ততা প্রদান করে।
ব্লগ পোস্ট WebGPU-তে যেমন দেখানো হয়েছে: আগামীকালের ক্রস-প্ল্যাটফর্ম গ্রাফিক্স API , ওয়েবে একটি প্ল্যাটফর্ম-নির্দিষ্ট WebGPU অ্যাপ্লিকেশন পোর্ট করা সোজা। Emscripten , C++ WebAssembly টুলচেন, ইতিমধ্যেই WebGPU সমর্থন করে, এটিকে ওয়েবে পোর্ট করার জন্য শুধুমাত্র ন্যূনতম পরিবর্তনের প্রয়োজন হয়।
এছাড়াও আপনি Node.js JavaScript রানটাইম দিয়ে ব্রাউজারের বাইরে আপনার JavaScript WebGPU কোড চালাতে পারেন কারণ এতে ডনের উপর ভিত্তি করে একটি WebGPU মডিউল রয়েছে। এটি আপনাকে সার্ভার-সাইড বা অন্যান্য প্ল্যাটফর্ম-নির্দিষ্ট প্রসঙ্গে পরিবর্তন ছাড়াই আপনার কোড চালাতে দেয়।
ফায়ারফক্সের ওয়েবজিপিইউ-এর বাস্তবায়ন wgpu- এর সাথে Rust-এর জন্য অনুরূপ ইকোসিস্টেম বিদ্যমান। Wgpu সরাসরি মরিচা অ্যাপ্লিকেশনে একত্রিত করা যেতে পারে, যা তারপর web-sys ব্যবহার করে ওয়েবে পোর্ট করা যেতে পারে। উপরন্তু, Deno JavaScript রানটাইম wgpu এর মাধ্যমে WebGPU সমর্থন করে। Deno ব্লগ পোস্ট সঙ্গে wgpu জোট দেখুন.
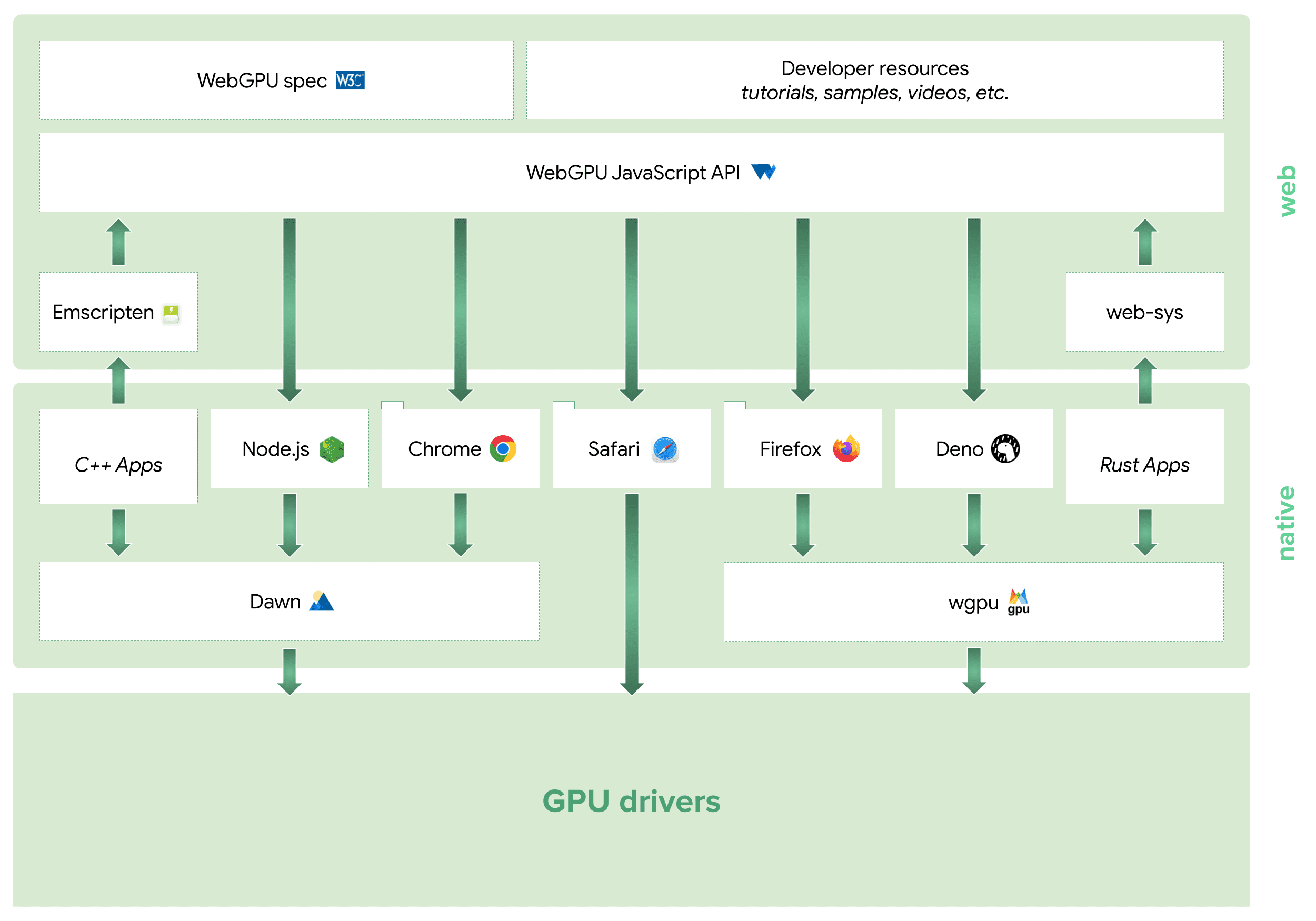
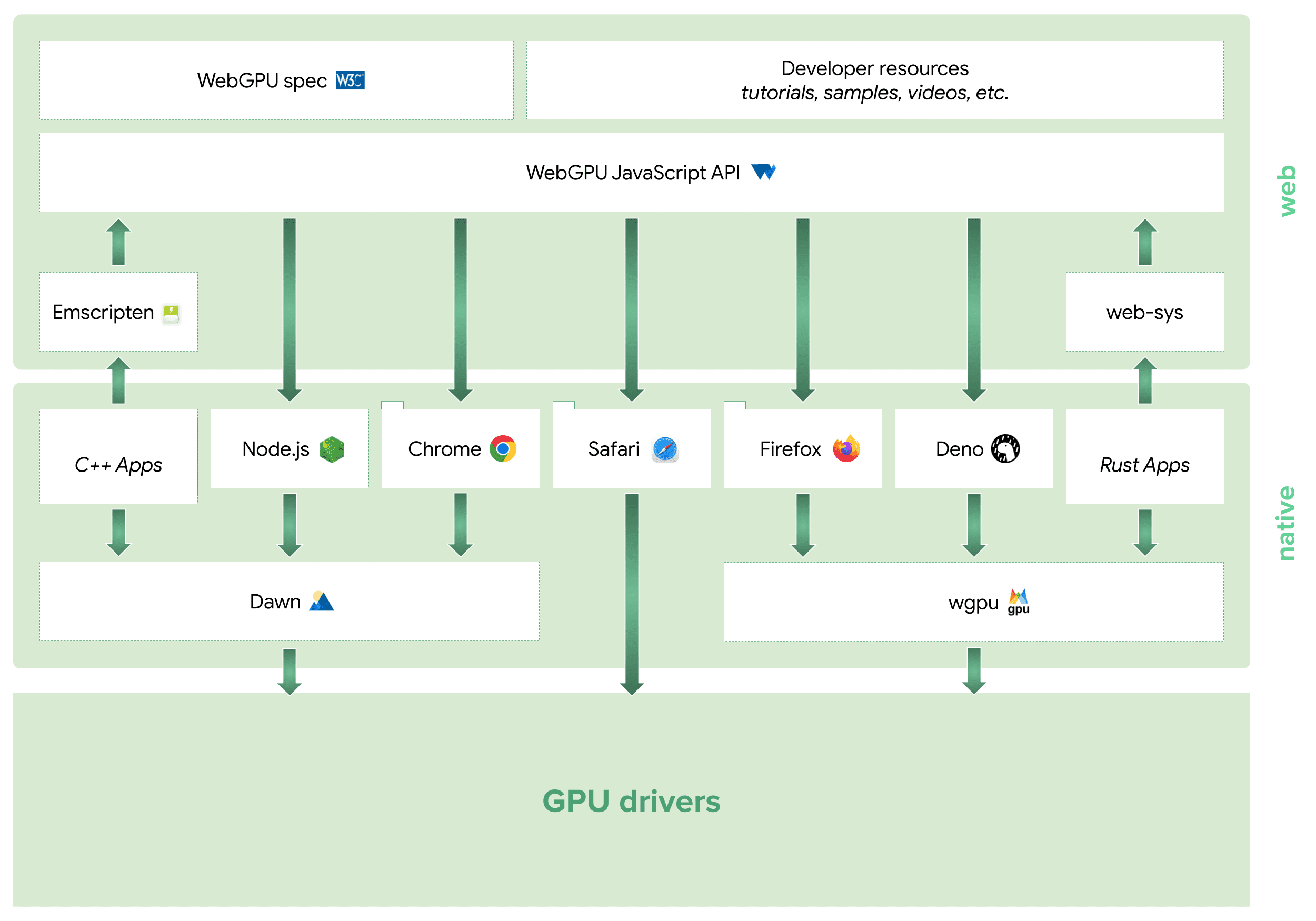
এটি নিম্নলিখিত চিত্রে দেখানো হিসাবে মরিচা এবং C++ এর মধ্যে একটি সমান্তরাল ইকোসিস্টেম স্থাপন করে।

উদীয়মান দিগন্ত
WebGPU ইকোসিস্টেম জাভাস্ক্রিপ্ট, C++, এবং মরিচা রাজ্যের বাইরে প্রসারিত।
আপনার পছন্দের প্রোগ্রামিং ল্যাঙ্গুয়েজ এর আগে থেকেই WebGPU এর জন্য বাইন্ডিং থাকতে পারে কারণ WebGPU ইমপ্লিমেন্টেশনে কাজ করা ইঞ্জিনিয়াররাও WebGPU-এর জন্য একটি সাধারণ C হেডার তৈরি করছে। এটি ডন, ডাব্লুজিপিউ এবং অন্যান্যদের লক্ষ্য করতে ব্যবহার করা যেতে পারে, সি এফএফআই ব্যবহার করে ভাষার জন্য বাইন্ডিং তৈরি করা সহজ করে।
ক্রোম টিম মেনু, টুলবার, ডেভেলপার টুলস এবং ওয়েব সামগ্রী সহ সমস্ত ব্রাউজার UI উপাদানগুলির জন্য ডিফল্ট রেন্ডারিং ব্যাকএন্ড হিসাবে ডন ব্যবহার করার কথাও বিবেচনা করছে। এটি প্রতিটি নেটিভ API-এর জন্য পৃথক রেন্ডারিং বাস্তবায়নের প্রয়োজনীয়তা দূর করবে, উন্নয়ন প্রক্রিয়াকে সহজতর করবে। এই বৈশিষ্ট্যটি chrome://flags/#skia-graphite পতাকার পিছনে macOS এবং Windows-এ পরীক্ষামূলক পর্যায়ে রয়েছে৷
WebGPU-কে প্রায়শই একটি ওয়েব গ্রাফিক্স এপিআই হিসাবে বিবেচনা করা হয় যা ডাইরেক্ট3D 12, মেটাল এবং ভলকান-এর সাথে সাদৃশ্যপূর্ণ একটি GPU-তে অত্যাধুনিক হার্ডওয়্যার ক্ষমতা প্রকাশ করে এবং রেন্ডারিং এবং গণনা ক্রিয়াকলাপ সক্ষম করে GPU-তে একীভূত এবং দ্রুত অ্যাক্সেস দেয়।
যাইহোক, WebGPU একটি নিছক JavaScript API-এর সীমানা অতিক্রম করে; এটি একটি মৌলিক বিল্ডিং ব্লক যা WebAssembly- এর মতো, যার প্রভাবগুলি এর বর্ধমান ইকোসিস্টেমের কারণে ওয়েবের বাইরেও প্রসারিত। ক্রোম টিম ওয়েবজিপিইউকে কেবলমাত্র ওয়েব প্রযুক্তির চেয়ে বেশি হিসাবে স্বীকার করে; এটি একটি মূল প্রযুক্তিকে কেন্দ্র করে একটি সমৃদ্ধশালী বাস্তুতন্ত্র।
বর্তমান ইকোসিস্টেম অন্বেষণ
জাভাস্ক্রিপ্ট স্পেসিফিকেশন দিয়ে যাত্রা শুরু হয়, অ্যাপল, গুগল, ইন্টেল, মজিলা এবং মাইক্রোসফ্টের মতো অসংখ্য সংস্থা জড়িত একটি সহযোগী প্রচেষ্টা । সমস্ত প্রধান ওয়েব ব্রাউজারগুলি WebGPU প্রয়োগ করেছে বা প্রক্রিয়াধীন রয়েছে৷
একই সময়ে, Mozilla এবং Google প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ্লিকেশনগুলিতে WebGPU-এর সম্ভাবনাকে স্বীকৃতি দিয়েছে এবং ওয়েবজিপিইউ বাস্তবায়নকে ব্রাউজার থেকে আলাদা করেছে, স্বতন্ত্র ব্যবহার সক্ষম করে।
ক্রোমের জন্য, এটি ডন হিসাবে বাস্তবায়িত হয়েছে, একটি C/C++ লাইব্রেরি যা WebGPU কলগুলিকে GPU ড্রাইভার কমান্ডে অনুবাদ করে। Dawn C এবং C++ অ্যাপ্লিকেশনগুলিকে WebGPU নেটিভভাবে ব্যবহার করার ক্ষমতা দেয়, ব্রাউজার ভেন্ডর এক্সপার্টাইজ ব্যবহার করে একটি পোর্টেবল এবং ergonomic GPU বিমূর্ততা প্রদান করে।
ব্লগ পোস্ট WebGPU-তে যেমন দেখানো হয়েছে: আগামীকালের ক্রস-প্ল্যাটফর্ম গ্রাফিক্স API , ওয়েবে একটি প্ল্যাটফর্ম-নির্দিষ্ট WebGPU অ্যাপ্লিকেশন পোর্ট করা সোজা। Emscripten , C++ WebAssembly টুলচেন, ইতিমধ্যেই WebGPU সমর্থন করে, এটিকে ওয়েবে পোর্ট করার জন্য শুধুমাত্র ন্যূনতম পরিবর্তনের প্রয়োজন হয়।
এছাড়াও আপনি Node.js JavaScript রানটাইম দিয়ে ব্রাউজারের বাইরে আপনার JavaScript WebGPU কোড চালাতে পারেন কারণ এতে ডনের উপর ভিত্তি করে একটি WebGPU মডিউল রয়েছে। এটি আপনাকে সার্ভার-সাইড বা অন্যান্য প্ল্যাটফর্ম-নির্দিষ্ট প্রসঙ্গে পরিবর্তন ছাড়াই আপনার কোড চালাতে দেয়।
ফায়ারফক্সের ওয়েবজিপিইউ-এর বাস্তবায়ন wgpu- এর সাথে Rust-এর জন্য অনুরূপ ইকোসিস্টেম বিদ্যমান। Wgpu সরাসরি মরিচা অ্যাপ্লিকেশনে একত্রিত করা যেতে পারে, যা তারপর web-sys ব্যবহার করে ওয়েবে পোর্ট করা যেতে পারে। উপরন্তু, Deno JavaScript রানটাইম wgpu এর মাধ্যমে WebGPU সমর্থন করে। Deno ব্লগ পোস্ট সঙ্গে wgpu জোট দেখুন.
এটি নিম্নলিখিত চিত্রে দেখানো হিসাবে মরিচা এবং C++ এর মধ্যে একটি সমান্তরাল ইকোসিস্টেম স্থাপন করে।

উদীয়মান দিগন্ত
WebGPU ইকোসিস্টেম জাভাস্ক্রিপ্ট, C++, এবং মরিচা রাজ্যের বাইরে প্রসারিত।
আপনার পছন্দের প্রোগ্রামিং ল্যাঙ্গুয়েজ এর আগে থেকেই WebGPU এর জন্য বাইন্ডিং থাকতে পারে কারণ WebGPU ইমপ্লিমেন্টেশনে কাজ করা ইঞ্জিনিয়াররাও WebGPU-এর জন্য একটি সাধারণ C হেডার তৈরি করছে। এটি ডন, ডাব্লুজিপিউ এবং অন্যান্যদের লক্ষ্য করতে ব্যবহার করা যেতে পারে, সি এফএফআই ব্যবহার করে ভাষার জন্য বাইন্ডিং তৈরি করা সহজ করে।
ক্রোম টিম মেনু, টুলবার, ডেভেলপার টুলস এবং ওয়েব সামগ্রী সহ সমস্ত ব্রাউজার UI উপাদানগুলির জন্য ডিফল্ট রেন্ডারিং ব্যাকএন্ড হিসাবে ডন ব্যবহার করার কথাও বিবেচনা করছে। এটি প্রতিটি নেটিভ API-এর জন্য পৃথক রেন্ডারিং বাস্তবায়নের প্রয়োজনীয়তা দূর করবে, উন্নয়ন প্রক্রিয়াকে সহজতর করবে। এই বৈশিষ্ট্যটি chrome://flags/#skia-graphite পতাকার পিছনে macOS এবং Windows-এ পরীক্ষামূলক পর্যায়ে রয়েছে৷



