Async Clipboard API, şimdiye kadar sistem panosuna kopyalanıp panodan yapıştırılacak sınırlı sayıda MIME türünü destekliyordu. Özellikle: text/plain, text/html ve image/png. Tarayıcı, genellikle bu verileri temizleyerek örneğin, bir HTML dizesinden yerleştirilmiş script öğelerini veya javascript: bağlantılarını kaldırır ya da PNG sıkıştırma bombası saldırılarını önler.
Ancak bazı durumlarda, panoda temizlenmemiş içeriğin desteklenmesi istenebilir:
- Uygulamanın temizleme işlemini kendisinin yaptığı durumlar.
- Kopyalanan verilerin yapıştırılan verilerle aynı olması gerektiği durumlar.
Bu tür durumlarda Async Clipboard API artık geliştiricilerin istenilen verileri panosuna yazmasına olanak tanıyan web özel biçimlerini destekliyor.
Tarayıcı desteği
Chromium 76'dan itibaren, resim desteğiyle birlikte Async Clipboard API desteklenmektedir. Async Clipboard API için web özel biçimleri, 104 sürümünden itibaren masaüstü ve mobil Chromium'da desteklenir.
Web özel biçimlerini panoya yazma
Web özel biçimlerini panoya yazmak, blob'un MIME türüne "web " dizesini (sonraki boşluk dahil) ekleme koşulu dışında temizlelenmiş biçimleri yazmaya neredeyse aynıdır.
// Fetch remote JPEG and GIF images and obtain their blob representations.
const [jpegBlob, gifBlob] = await Promise.all([
fetch('image.jpg').then((response) => response.blob()),
fetch('image.gif').then((response) => response.blob()),
]);
try {
// Write the image data to the clipboard, prepending the blobs' actual
// types (`"image/jpeg"` and "image/gif") with the string `"web "`, so
// they become `"web image/jpeg"` and `"web image/gif"` respectively.
// The code elegantly makes use of computed property names:
// https://developer.mozilla.org/docs/Web/JavaScript/Reference/Operators/Object_initializer#computed_property_names.
const clipboardItem = new ClipboardItem({
[`web ${jpegBlob.type}`]: jpegBlob,
[`web ${gifBlob.type}`]: gifBlob,
});
await navigator.clipboard.write([clipboardItem]);
} catch (err) {
console.error(err.name, err.message);
}
Web'deki özel biçimleri panosundan okuma
Yazma işleminde olduğu gibi, web özel biçimlerini panosundan okumak da temizlelenmiş biçimleri okumaya neredeyse aynıdır. Tek fark, uygulamanın artık türü "web " ile başlayan pano öğelerini araması gerektiğidir.
try {
// Iterate over all clipboard items.
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
// Discard any types that are not web custom formats.
if (!type.startsWith('web ')) {
continue;
}
const blob = await clipboardItem.getType(type);
// Sanitize the blob if you need to, then process it in your app.
}
}
} catch (err) {
console.error(err.name, err.message);
}
Platforma özel uygulamalarla birlikte çalışabilirlik
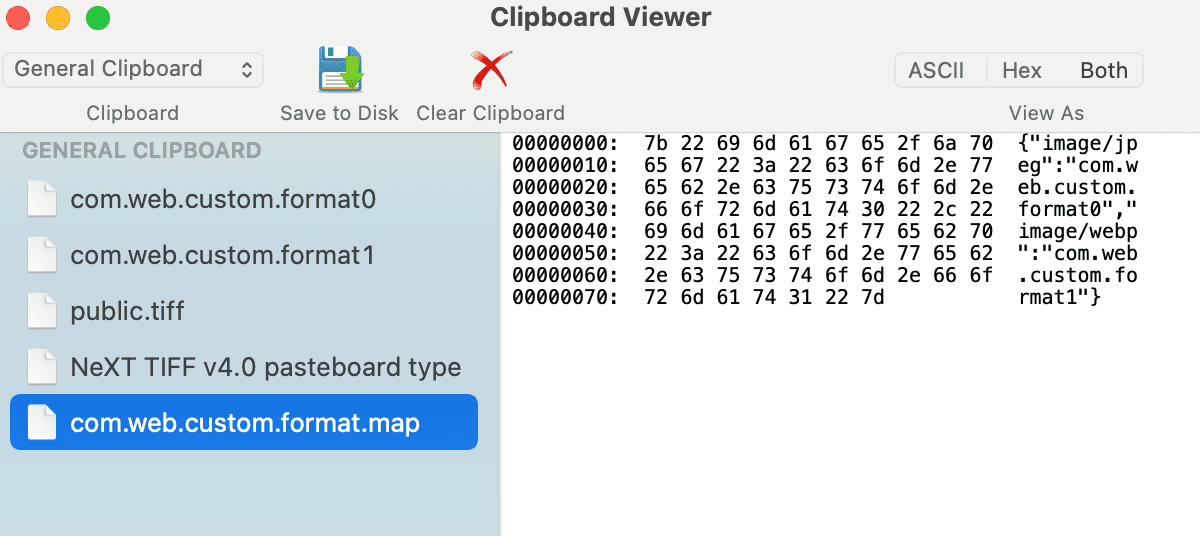
web image/jpeg gibi özel web biçimleri, platforma özgü tipik uygulamaların anlayabileceği bir şey değildir (image/jpeg biçimini bekledikleri için). Geliştiricileri, özel web biçimlerine yönelik desteğin kullanıcıları için alakalı olduğunu düşünürse ilgili uygulamaların zaman içinde bu tür biçimlere yönelik desteği etkinleştirme seçeneği sunması beklenir. İşletim sistemi panosundaki çeşitli biçimler, aşağıdaki macOS ekran görüntüsünde görüldüğü gibi kullanıma hazır birden fazla biçimde bulunur.

Demo
Demoyu deneyebilir ve nasıl çalıştığını görmek için kaynak kodunu görüntüleyebilirsiniz.
Teşekkür ederiz
Bu doküman Joe Medley ve François Beaufort tarafından incelendi.


