Bisher unterstützte die Async Clipboard API nur eine begrenzte Anzahl von MIME-Typen, die in die Systemzwischenablage kopiert und aus ihr eingefügt werden konnten, nämlich text/plain, text/html und image/png. Der Browser bereinigt dies in der Regel, um beispielsweise eingebettete script-Elemente oder javascript:-Links aus einem HTML-String zu entfernen oder Dekompressionsbomben-Angriffe auf PNG-Dateien zu verhindern.
In einigen Fällen kann es jedoch wünschenswert sein, nicht bereinigte Inhalte in der Zwischenablage zu unterstützen:
- Situationen, in denen die Anwendung die Bereinigung selbst übernimmt.
- Situationen, in denen die kopierten Daten mit den eingefügten Daten identisch sein müssen.
Für solche Fälle unterstützt die Async Clipboard API jetzt benutzerdefinierte Webformate, mit denen Entwickler beliebige Daten in die Zwischenablage schreiben können.
Unterstützte Browser
Die Async Clipboard API mit Bildunterstützung wird ab Chromium 76 unterstützt. Web-benutzerdefinierte Formate für die Async Clipboard API werden ab Version 104 auf Desktop- und mobilen Chromium-Plattformen unterstützt.
Benutzerdefinierte Webformate in die Zwischenablage schreiben
Das Schreiben von benutzerdefinierten Webformaten in die Zwischenablage ist fast identisch mit dem Schreiben von bereinigten Formaten. Der einzige Unterschied besteht darin, dass dem MIME-Typ des Blobs der String "web " (einschließlich des nachfolgenden Leerzeichens) vorangestellt werden muss.
// Fetch remote JPEG and GIF images and obtain their blob representations.
const [jpegBlob, gifBlob] = await Promise.all([
fetch('image.jpg').then((response) => response.blob()),
fetch('image.gif').then((response) => response.blob()),
]);
try {
// Write the image data to the clipboard, prepending the blobs' actual
// types (`"image/jpeg"` and "image/gif") with the string `"web "`, so
// they become `"web image/jpeg"` and `"web image/gif"` respectively.
// The code elegantly makes use of computed property names:
// https://developer.mozilla.org/docs/Web/JavaScript/Reference/Operators/Object_initializer#computed_property_names.
const clipboardItem = new ClipboardItem({
[`web ${jpegBlob.type}`]: jpegBlob,
[`web ${gifBlob.type}`]: gifBlob,
});
await navigator.clipboard.write([clipboardItem]);
} catch (err) {
console.error(err.name, err.message);
}
Web-benutzerdefinierte Formate aus der Zwischenablage lesen
Das Lesen von benutzerdefinierten Webformaten aus der Zwischenablage ist fast identisch mit dem Lesen bereinigter Formate. Der einzige Unterschied besteht darin, dass die App jetzt nach Zwischenablageelementen suchen muss, deren Typ mit "web " beginnt.
try {
// Iterate over all clipboard items.
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
// Discard any types that are not web custom formats.
if (!type.startsWith('web ')) {
continue;
}
const blob = await clipboardItem.getType(type);
// Sanitize the blob if you need to, then process it in your app.
}
}
} catch (err) {
console.error(err.name, err.message);
}
Interoperabilität mit plattformspezifischen Apps
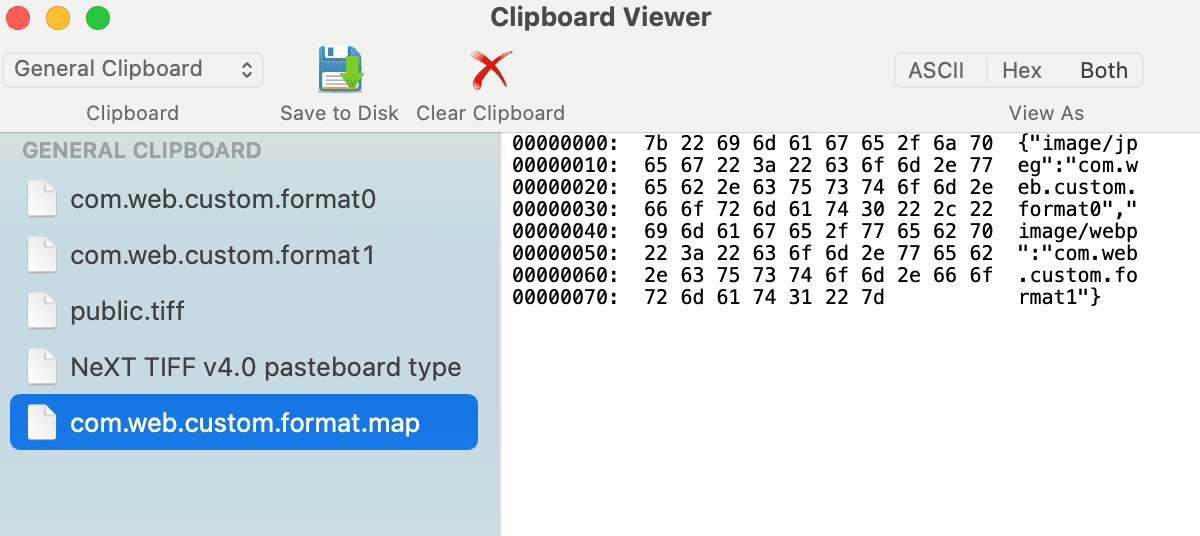
Benutzerdefinierte Webformate wie web image/jpeg werden von typischen plattformspezifischen Anwendungen nicht unterstützt, da sie image/jpeg erwarten. Es wird erwartet, dass die entsprechenden Apps im Laufe der Zeit Unterstützung für solche Formate als Opt-in hinzufügen, wenn die Entwickler der Meinung sind, dass die Unterstützung benutzerdefinierter Webformate für ihre Nutzer relevant ist. In der Zwischenablage des Betriebssystems sind die verschiedenen Formate in mehreren Formaten verfügbar, wie im Screenshot für macOS unten zu sehen ist.

Demo
Sie können die Demo ausprobieren und den Quellcode ansehen, um zu sehen, wie sie funktioniert.
Danksagungen
Dieses Dokument wurde von Joe Medley und François Beaufort geprüft.


