Cho đến nay, Async Clipboard API (API Bảng nhớ tạm không đồng bộ) chỉ hỗ trợ một số loại MIME nhất định để sao chép và dán từ bảng nhớ tạm của hệ thống, cụ thể là: text/plain, text/html và image/png. Trình duyệt thường dọn dẹp dữ liệu này, chẳng hạn như xoá các phần tử script hoặc đường liên kết javascript: được nhúng khỏi một chuỗi HTML hoặc để ngăn chặn các cuộc tấn công bom giải nén PNG.
Tuy nhiên, trong một số trường hợp, bạn có thể muốn hỗ trợ nội dung chưa được dọn dẹp trên bảng nhớ tạm:
- Các trường hợp mà ứng dụng tự xử lý việc dọn dẹp.
- Những trường hợp mà dữ liệu đã sao chép phải giống với dữ liệu đã dán.
Đối với những trường hợp như vậy, Async Clipboard API hiện hỗ trợ các định dạng tuỳ chỉnh trên web cho phép nhà phát triển ghi dữ liệu tuỳ ý vào bảng nhớ tạm.
Hỗ trợ trình duyệt
API Bảng nhớ tạm không đồng bộ có hỗ trợ hình ảnh được hỗ trợ kể từ Chromium 76. Các định dạng tuỳ chỉnh trên web cho Async Clipboard API được hỗ trợ trên máy tính và trên Chromium dành cho thiết bị di động kể từ phiên bản 104.
Ghi định dạng tuỳ chỉnh trên web vào bảng nhớ tạm
Việc ghi định dạng tuỳ chỉnh trên web vào bảng nhớ tạm gần giống với việc ghi định dạng đã dọn dẹp, ngoại trừ yêu cầu phải thêm chuỗi "web " (bao gồm cả dấu cách ở cuối) vào loại MIME của blob.
// Fetch remote JPEG and GIF images and obtain their blob representations.
const [jpegBlob, gifBlob] = await Promise.all([
fetch('image.jpg').then((response) => response.blob()),
fetch('image.gif').then((response) => response.blob()),
]);
try {
// Write the image data to the clipboard, prepending the blobs' actual
// types (`"image/jpeg"` and "image/gif") with the string `"web "`, so
// they become `"web image/jpeg"` and `"web image/gif"` respectively.
// The code elegantly makes use of computed property names:
// https://developer.mozilla.org/docs/Web/JavaScript/Reference/Operators/Object_initializer#computed_property_names.
const clipboardItem = new ClipboardItem({
[`web ${jpegBlob.type}`]: jpegBlob,
[`web ${gifBlob.type}`]: gifBlob,
});
await navigator.clipboard.write([clipboardItem]);
} catch (err) {
console.error(err.name, err.message);
}
Đọc định dạng tuỳ chỉnh trên web từ bảng nhớ tạm
Giống như việc ghi, việc đọc định dạng tuỳ chỉnh trên web từ bảng nhớ tạm gần giống với việc đọc định dạng đã được dọn dẹp. Sự khác biệt duy nhất là ứng dụng hiện cần tìm các mục trên bảng nhớ tạm có loại bắt đầu bằng "web ".
try {
// Iterate over all clipboard items.
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
// Discard any types that are not web custom formats.
if (!type.startsWith('web ')) {
continue;
}
const blob = await clipboardItem.getType(type);
// Sanitize the blob if you need to, then process it in your app.
}
}
} catch (err) {
console.error(err.name, err.message);
}
Khả năng tương tác với các ứng dụng dành riêng cho nền tảng
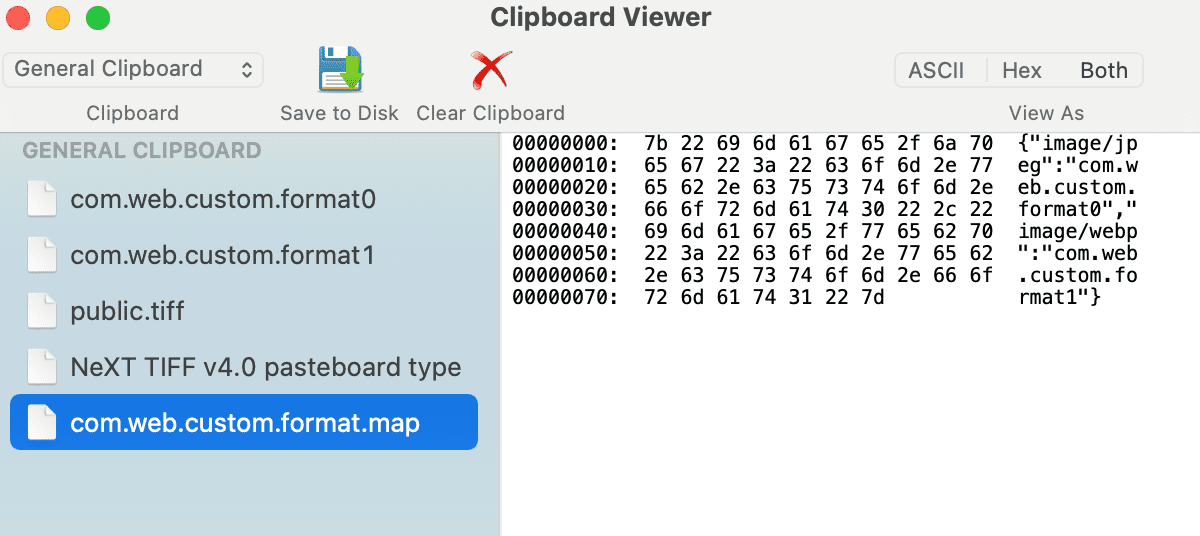
Các định dạng tuỳ chỉnh trên web như web image/jpeg không phải là những định dạng mà các ứng dụng dành riêng cho nền tảng thông thường hiểu được (vì chúng sẽ mong đợi image/jpeg). Theo thời gian, các ứng dụng có liên quan dự kiến sẽ thêm tính năng hỗ trợ cho các định dạng như vậy dưới dạng tuỳ chọn nếu nhà phát triển của ứng dụng đó cho rằng tính năng hỗ trợ cho các định dạng tuỳ chỉnh trên web phù hợp với người dùng của họ. Trên bảng nhớ tạm của hệ điều hành, các định dạng khác nhau xuất hiện ở nhiều định dạng sẵn sàng để sử dụng, như có thể thấy trong ảnh chụp màn hình cho macOS bên dưới.

Bản minh hoạ
Bạn có thể thử bản minh hoạ và xem mã nguồn để xem cách hoạt động của bản minh hoạ.
Lời cảm ơn
Tài liệu này đã được Joe Medley và François Beaufort xem xét.


