Şu ana kadar Async Clipboard API, sistem panosundan kopyalanıp yapıştırılacak sınırlı sayıda MIME türünü destekliyordu. Özellikle text/plain, text/html ve image/png. Tarayıcı, örneğin bir HTML dizesinden yerleştirilmiş script öğelerini veya javascript: bağlantılarını kaldırmak ya da PNG sıkıştırma bombası saldırılarını önlemek için genellikle bu özelliği temizler.
Bununla birlikte, bazı durumlarda panoda temizlenmemiş içeriğin desteklenmesi isteyebilirsiniz:
- Uygulamanın temizleme işlemini gerçekleştirdiği durumlar.
- Kopyalanan verilerin yapıştırılan verilerle aynı olmasının önemli olduğu durumlar.
Bu tür durumlarda Async Clipboard API, artık geliştiricilerin panoya rastgele veriler yazmasına olanak tanıyan web'de özel biçimleri destekler.
Tarayıcı desteği
Resim destekli Async Clipboard API tek başına Chromium 76'dan itibaren desteklenmektedir. Async Clipboard API için web özel biçimleri masaüstünde ve mobil Chromium'da 104 sürümünden itibaren desteklenir.
Panoya web'de özel biçimler yazma
Panoya web özel biçimlerinin yazılması, "web " dizesini (sondaki boşluk dahil) blob'un MIME türünün başına ekleme gereksinimi dışında yazım kalitesinden arındırılmış biçimlerin yazılmasıyla neredeyse aynıdır.
// Fetch remote JPEG and GIF images and obtain their blob representations.
const [jpegBlob, gifBlob] = await Promise.all([
fetch('image.jpg').then((response) => response.blob()),
fetch('image.gif').then((response) => response.blob()),
]);
try {
// Write the image data to the clipboard, prepending the blobs' actual
// types (`"image/jpeg"` and "image/gif") with the string `"web "`, so
// they become `"web image/jpeg"` and `"web image/gif"` respectively.
// The code elegantly makes use of computed property names:
// https://developer.mozilla.org/docs/Web/JavaScript/Reference/Operators/Object_initializer#computed_property_names.
const clipboardItem = new ClipboardItem({
[`web ${jpegBlob.type}`]: jpegBlob,
[`web ${gifBlob.type}`]: gifBlob,
});
await navigator.clipboard.write([clipboardItem]);
} catch (err) {
console.error(err.name, err.message);
}
Panodan web özel biçimleri okunuyor
Yazmada olduğu gibi, web'e özel biçimleri panodan okumak, artırılmış biçimlerin okunmasıyla neredeyse aynıdır. Tek fark, uygulamanın artık türü "web " ile başlayan pano öğelerini aramasının gerekmesidir.
try {
// Iterate over all clipboard items.
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
// Discard any types that are not web custom formats.
if (!type.startsWith('web ')) {
continue;
}
const blob = await clipboardItem.getType(type);
// Sanitize the blob if you need to, then process it in your app.
}
}
} catch (err) {
console.error(err.name, err.message);
}
Platforma özel uygulamalarla birlikte çalışabilirlik
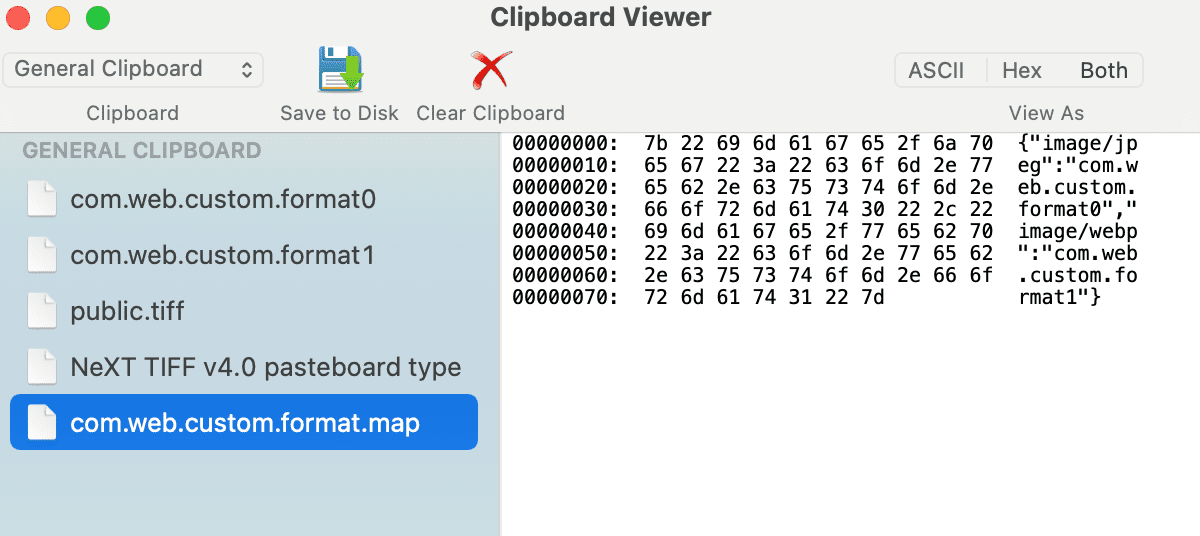
web image/jpeg gibi web özel biçimleri, platforma özgü tipik uygulamaların anlayacağı bir şey değildir (image/jpeg olmasını bekledikleri için). Zaman içinde ilgili uygulamaların, geliştiricileri web özel biçimleri için sağlanan desteği kullanıcıları açısından alakalı olduğuna kanaat getirirse, bu tür biçimleri etkinleştirmesi beklenmektedir. İşletim sistemi panosunda, aşağıdaki macOS ekran görüntüsünde de görülebildiği gibi, çeşitli biçimler kullanıma hazır birden fazla biçimde bulunmaktadır.

Demografi
Aşağıdaki demoyu deneyebilir ve nasıl çalıştığını görmek için kaynak kodu görüntüleyebilirsiniz.
Teşekkür
Bu makale Joe Medley ve François Beaufort tarafından incelenmiştir. Neon Tommy tarafından hazırlanan ve CC BY-SA 2.0 lisansı kapsamında kullanılan lokomotif resim.


