到目前为止,Async Clipboard API 支持将一组有限的 MIME 类型复制到系统剪贴板和从中粘贴,具体包括:text/plain、text/html 和 image/png。浏览器通常会对此进行净化,例如从 HTML 字符串中移除嵌入的 script 元素或 javascript: 链接,或防范 PNG 解压缩炸弹攻击。
不过,在某些情况下,支持剪贴板中未经安全处理的内容可能是可取的:
- 应用自行处理净化的情况。
- 在某些情况下,复制的数据必须与粘贴的数据完全相同。
对于此类情况,Async Clipboard API 现已支持 Web 自定义格式,让开发者能够将任意数据写入剪贴板。
浏览器支持
从 Chromium 76 开始,系统支持 Async Clipboard API 本身以及图片支持。从版本 104 开始,桌面版和移动版 Chromium 都支持 Async Clipboard API 的 Web 自定义格式。
将 Web 自定义格式写入剪贴板
将 Web 自定义格式写入剪贴板与写入经过清理格式几乎完全相同,唯一的区别是需要在 blob 的 MIME 类型前面附加字符串 "web "(包括尾随空格)。
// Fetch remote JPEG and GIF images and obtain their blob representations.
const [jpegBlob, gifBlob] = await Promise.all([
fetch('image.jpg').then((response) => response.blob()),
fetch('image.gif').then((response) => response.blob()),
]);
try {
// Write the image data to the clipboard, prepending the blobs' actual
// types (`"image/jpeg"` and "image/gif") with the string `"web "`, so
// they become `"web image/jpeg"` and `"web image/gif"` respectively.
// The code elegantly makes use of computed property names:
// https://developer.mozilla.org/docs/Web/JavaScript/Reference/Operators/Object_initializer#computed_property_names.
const clipboardItem = new ClipboardItem({
[`web ${jpegBlob.type}`]: jpegBlob,
[`web ${gifBlob.type}`]: gifBlob,
});
await navigator.clipboard.write([clipboardItem]);
} catch (err) {
console.error(err.name, err.message);
}
从剪贴板读取 Web 自定义格式
与写入一样,从剪贴板读取 Web 自定义格式与读取经过净化格式几乎完全相同。唯一的区别在于,应用现在需要查找类型以 "web " 开头的剪贴板项。
try {
// Iterate over all clipboard items.
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
// Discard any types that are not web custom formats.
if (!type.startsWith('web ')) {
continue;
}
const blob = await clipboardItem.getType(type);
// Sanitize the blob if you need to, then process it in your app.
}
}
} catch (err) {
console.error(err.name, err.message);
}
与平台专用应用的互操作性
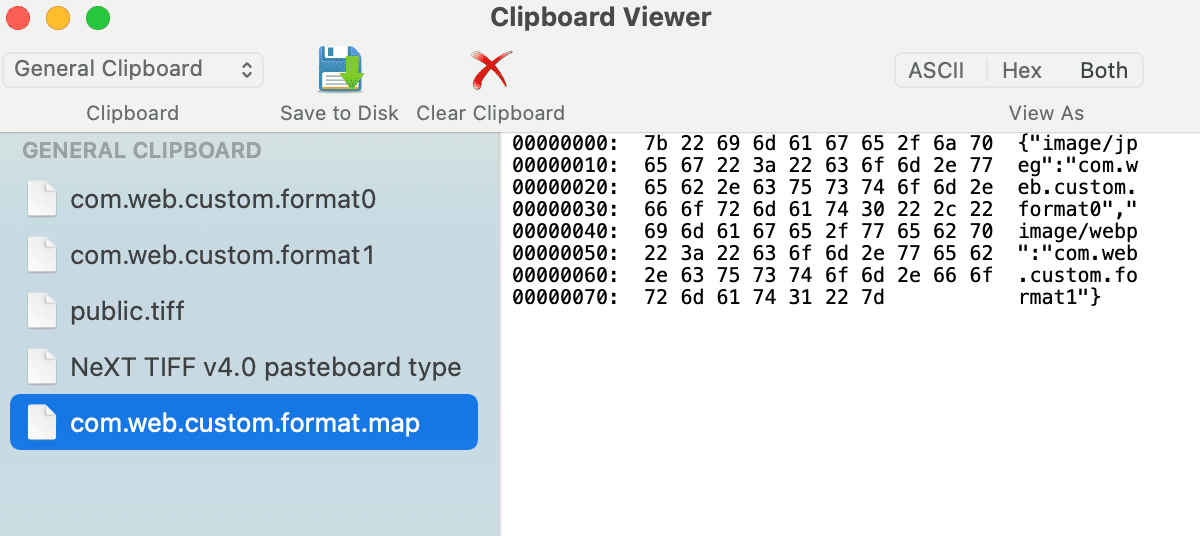
web image/jpeg 等 Web 自定义格式不是典型的平台专用应用可以理解的(因为它们预期会收到 image/jpeg)。随着时间的推移,如果相关应用的开发者认为支持 Web 自定义格式对其用户有用,则预计会逐步添加对此类格式的支持(用户可选择是否启用)。在操作系统剪贴板中,各种格式以多种格式显示,随时可供使用,如以下 macOS 屏幕截图所示。

演示
您可以试用演示并查看源代码,了解演示的运作方式。
致谢
本文档由 Joe Medley 和 François Beaufort 审核。


