Tot nu toe ondersteunde de Async Clipboard API een beperkte set MIME-typen die gekopieerd en geplakt konden worden vanuit het klembord van het systeem, met name: text/plain , text/html en image/png . De browser reinigt deze gegevens doorgaans om bijvoorbeeld ingebedde script of javascript: -links uit een HTML-string te verwijderen, of om aanvallen met PNG- decompressiebommen te voorkomen.
In sommige gevallen kan het echter wenselijk zijn om niet-gedesinfecteerde inhoud op het klembord te ondersteunen:
- Situaties waarin de applicatie zelf de desinfectie verzorgt.
- Situaties waarin het van cruciaal belang is dat de gekopieerde gegevens identiek zijn aan de geplakte gegevens.
Voor dergelijke gevallen ondersteunt de Async Clipboard API nu aangepaste webindelingen waarmee ontwikkelaars willekeurige gegevens naar het klembord kunnen schrijven.
Browserondersteuning
De Async Clipboard API op zich met ondersteuning voor afbeeldingen wordt ondersteund vanaf Chromium 76. Aangepaste webformaten voor de Async Clipboard API worden op desktop en mobiel ondersteund op Chromium vanaf versie 104.
Aangepaste webformaten naar het klembord schrijven
Het schrijven van aangepaste webindelingen naar het klembord is bijna identiek aan het schrijven van opgeschoonde indelingen , behalve dat de tekenreeks "web " (inclusief de afsluitende spatie) vóór het MIME-type van de blob moet worden geplaatst.
// Fetch remote JPEG and GIF images and obtain their blob representations.
const [jpegBlob, gifBlob] = await Promise.all([
fetch('image.jpg').then((response) => response.blob()),
fetch('image.gif').then((response) => response.blob()),
]);
try {
// Write the image data to the clipboard, prepending the blobs' actual
// types (`"image/jpeg"` and "image/gif") with the string `"web "`, so
// they become `"web image/jpeg"` and `"web image/gif"` respectively.
// The code elegantly makes use of computed property names:
// https://developer.mozilla.org/docs/Web/JavaScript/Reference/Operators/Object_initializer#computed_property_names.
const clipboardItem = new ClipboardItem({
[`web ${jpegBlob.type}`]: jpegBlob,
[`web ${gifBlob.type}`]: gifBlob,
});
await navigator.clipboard.write([clipboardItem]);
} catch (err) {
console.error(err.name, err.message);
}
Aangepaste webformaten lezen vanuit het klembord
Net als bij schrijven is het lezen van aangepaste webformaten vanuit het klembord vrijwel identiek aan het lezen van aangepaste formaten . Het enige verschil is dat de app nu moet zoeken naar items in het klembord waarvan het type begint met "web " .
try {
// Iterate over all clipboard items.
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
// Discard any types that are not web custom formats.
if (!type.startsWith('web ')) {
continue;
}
const blob = await clipboardItem.getType(type);
// Sanitize the blob if you need to, then process it in your app.
}
}
} catch (err) {
console.error(err.name, err.message);
}
Interoperabiliteit met platformspecifieke apps
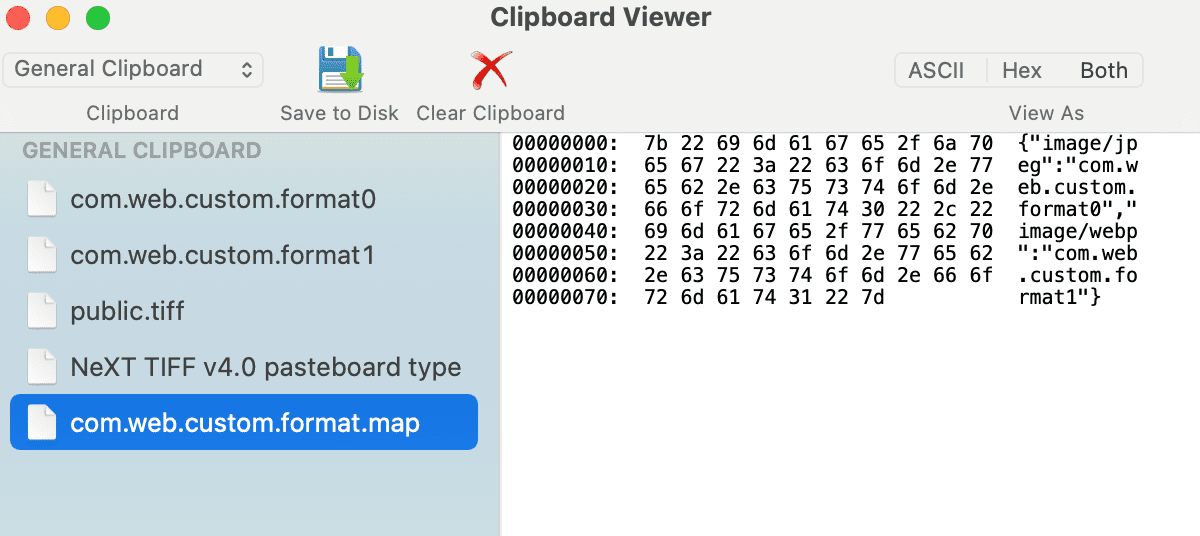
Aangepaste webformaten zoals web image/jpeg zijn niet iets dat typische platformspecifieke applicaties begrijpen (aangezien ze image/jpeg zouden verwachten). Naar verwachting zullen de betreffende apps in de toekomst ondersteuning voor dergelijke formaten als opt-in toevoegen, mits hun ontwikkelaars ondersteuning voor aangepaste webformaten relevant achten voor hun gebruikers. Op het klembord van het besturingssysteem zijn de verschillende formaten in meerdere formaten beschikbaar, klaar voor gebruik, zoals te zien is in de onderstaande schermafbeelding voor macOS.

Demonstratie
U kunt de demo uitproberen en de broncode bekijken om te zien hoe de demo werkt.
Dankbetuigingen
Dit document is beoordeeld door Joe Medley en François Beaufort .


