지금까지 Async Clipboard API는 시스템 클립보드에 복사하고 클립보드에서 붙여넣을 수 있는 제한된 MIME 유형(특히 text/plain, text/html, image/png)을 지원했습니다. 브라우저는 일반적으로 이를 정리하여 예를 들어 HTML 문자열에서 삽입된 script 요소 또는 javascript: 링크를 삭제하거나 PNG 압축 해제 폭탄 공격을 방지합니다.
하지만 경우에 따라 클립보드에서 정리되지 않은 콘텐츠를 지원하는 것이 바람직할 수 있습니다.
- 애플리케이션에서 정리 작업을 직접 처리하는 상황입니다.
- 복사된 데이터가 붙여넣은 데이터와 동일해야 하는 경우
이러한 경우 이제 Async Clipboard API에서 개발자가 임의의 데이터를 클립보드에 쓸 수 있는 웹 맞춤 형식을 지원합니다.
브라우저 지원
이미지 지원이 포함된 Async Clipboard API 자체는 Chromium 76부터 지원됩니다. Async Clipboard API의 웹 맞춤 형식은 버전 104부터 데스크톱 및 모바일 Chromium에서 지원됩니다.
웹 맞춤 형식을 클립보드에 쓰기
웹 맞춤 형식을 클립보드에 쓰는 것은 blob의 MIME 유형에 문자열 "web " (후행 공백 포함)을 추가해야 한다는 점을 제외하고 정리된 형식 쓰기와 거의 동일합니다.
// Fetch remote JPEG and GIF images and obtain their blob representations.
const [jpegBlob, gifBlob] = await Promise.all([
fetch('image.jpg').then((response) => response.blob()),
fetch('image.gif').then((response) => response.blob()),
]);
try {
// Write the image data to the clipboard, prepending the blobs' actual
// types (`"image/jpeg"` and "image/gif") with the string `"web "`, so
// they become `"web image/jpeg"` and `"web image/gif"` respectively.
// The code elegantly makes use of computed property names:
// https://developer.mozilla.org/docs/Web/JavaScript/Reference/Operators/Object_initializer#computed_property_names.
const clipboardItem = new ClipboardItem({
[`web ${jpegBlob.type}`]: jpegBlob,
[`web ${gifBlob.type}`]: gifBlob,
});
await navigator.clipboard.write([clipboardItem]);
} catch (err) {
console.error(err.name, err.message);
}
클립보드에서 웹 맞춤 형식 읽기
쓰기와 마찬가지로 클립보드에서 웹 맞춤 형식을 읽는 것은 정리된 형식을 읽는 것과 거의 동일합니다. 유일한 차이점은 이제 앱에서 유형이 "web "로 시작하는 클립보드 항목을 찾아야 한다는 점입니다.
try {
// Iterate over all clipboard items.
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
// Discard any types that are not web custom formats.
if (!type.startsWith('web ')) {
continue;
}
const blob = await clipboardItem.getType(type);
// Sanitize the blob if you need to, then process it in your app.
}
}
} catch (err) {
console.error(err.name, err.message);
}
플랫폼별 앱과의 상호 운용성
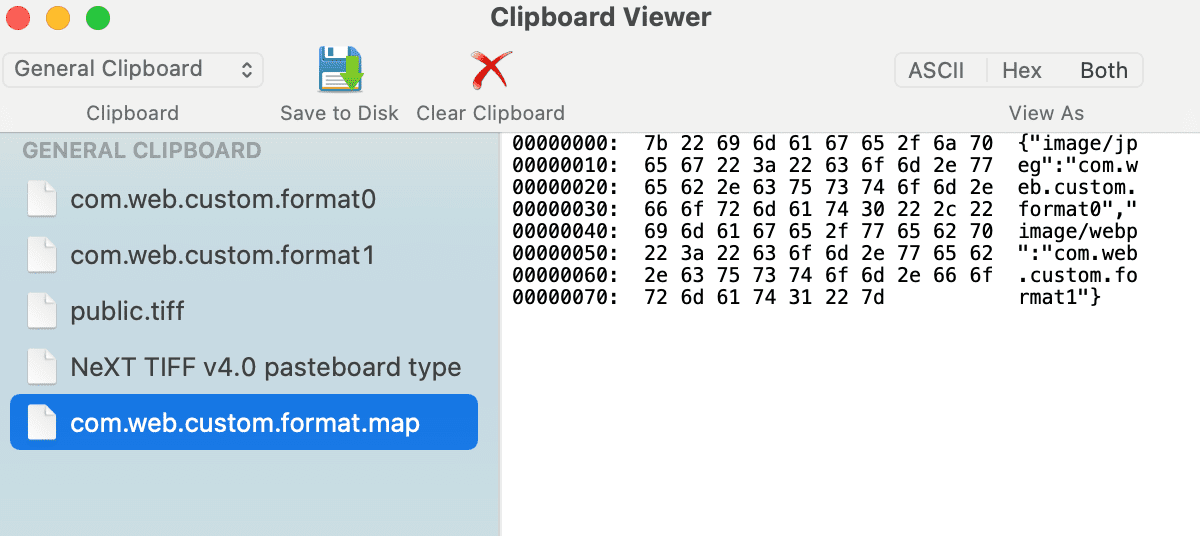
web image/jpeg와 같은 웹 맞춤 형식은 일반적인 플랫폼별 애플리케이션에서 이해하는 형식이 아닙니다 (image/jpeg를 예상하기 때문). 시간이 지남에 따라 개발자가 웹 맞춤 형식 지원이 사용자에게 적절하다고 판단하는 경우 관련 앱은 이러한 형식 지원을 선택사항으로 추가할 것으로 예상됩니다. 운영체제 클립보드에는 아래 macOS의 스크린샷에서 볼 수 있듯이 다양한 형식이 소비할 준비가 되어 있습니다.

데모
데모를 사용해 보고 소스 코드를 확인하여 데모의 작동 방식을 확인할 수 있습니다.


