Hingga saat ini, Async Clipboard API mendukung kumpulan jenis
MIME terbatas yang akan disalin ke dan ditempel dari papan klip sistem, khususnya: text/plain,
text/html, dan image/png. Browser biasanya membersihkannya untuk, misalnya, menghapus elemen
script tersemat atau link javascript: dari string HTML, atau untuk mencegah serangan PNG
bom dekompresi.
Namun, dalam beberapa kasus, sebaiknya dukung konten yang tidak dibersihkan di papan klip:
- Situasi saat aplikasi menangani pembersihan itu sendiri.
- Situasi saat data yang disalin harus identik dengan data yang ditempel.
Untuk kasus tersebut, Async Clipboard API kini mendukung format kustom web yang memungkinkan developer menulis data arbitrer ke papan klip.
Dukungan browser
Async Clipboard API itu sendiri dengan dukungan gambar didukung mulai Chromium 76. Format kustom web untuk Async Clipboard API didukung di desktop dan di Chromium seluler mulai versi 104.
Menulis format kustom web ke papan klip
Menulis format kustom web ke papan klip hampir sama dengan
menulis format yang dibersihkan, kecuali untuk persyaratan
untuk menambahkan string "web " (termasuk spasi di akhir) ke jenis MIME blob.
// Fetch remote JPEG and GIF images and obtain their blob representations.
const [jpegBlob, gifBlob] = await Promise.all([
fetch('image.jpg').then((response) => response.blob()),
fetch('image.gif').then((response) => response.blob()),
]);
try {
// Write the image data to the clipboard, prepending the blobs' actual
// types (`"image/jpeg"` and "image/gif") with the string `"web "`, so
// they become `"web image/jpeg"` and `"web image/gif"` respectively.
// The code elegantly makes use of computed property names:
// https://developer.mozilla.org/docs/Web/JavaScript/Reference/Operators/Object_initializer#computed_property_names.
const clipboardItem = new ClipboardItem({
[`web ${jpegBlob.type}`]: jpegBlob,
[`web ${gifBlob.type}`]: gifBlob,
});
await navigator.clipboard.write([clipboardItem]);
} catch (err) {
console.error(err.name, err.message);
}
Membaca format kustom web dari papan klip
Seperti halnya menulis, membaca format kustom web dari papan klip hampir sama dengan
membaca format yang dibersihkan. Satu-satunya perbedaan adalah
aplikasi kini perlu mencari item papan klip yang jenisnya diawali dengan "web ".
try {
// Iterate over all clipboard items.
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
// Discard any types that are not web custom formats.
if (!type.startsWith('web ')) {
continue;
}
const blob = await clipboardItem.getType(type);
// Sanitize the blob if you need to, then process it in your app.
}
}
} catch (err) {
console.error(err.name, err.message);
}
Interoperabilitas dengan aplikasi khusus platform
Format kustom web seperti web image/jpeg bukanlah sesuatu yang dipahami oleh aplikasi khusus platform
biasa (karena aplikasi tersebut akan mengharapkan image/jpeg). Seiring waktu, aplikasi yang bersangkutan
diharapkan untuk menambahkan dukungan untuk format tersebut sebagai keikutsertaan jika developernya menganggap dukungan untuk format kustom
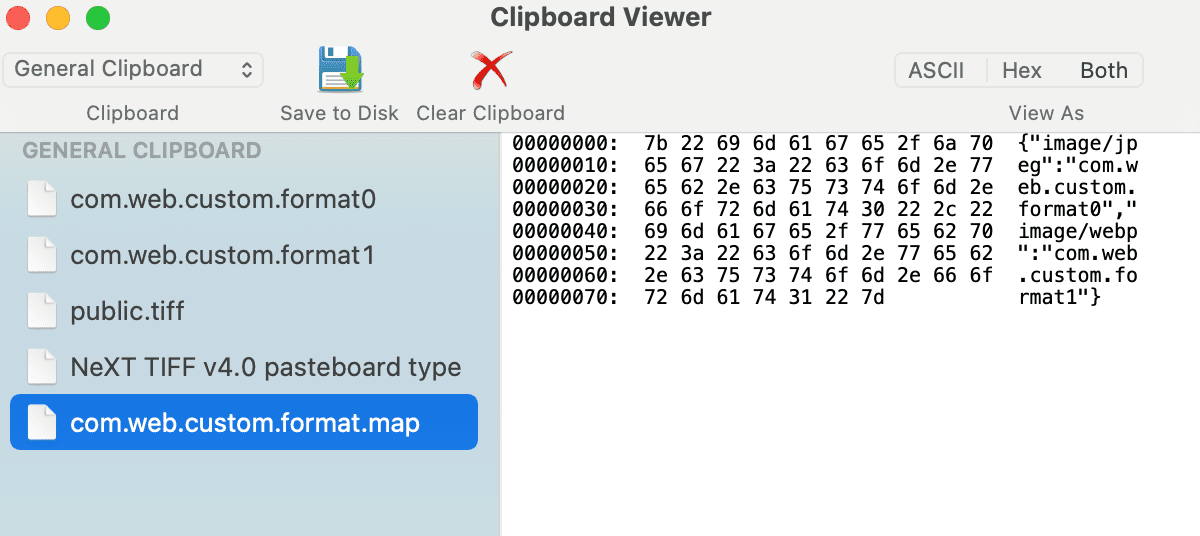
web relevan bagi penggunanya. Di papan klip sistem operasi, berbagai
format tersedia dalam beberapa format yang siap digunakan, seperti yang dapat dilihat dalam
screenshot untuk macOS di bawah.

Demo
Anda dapat mencoba demo dan melihat kode sumber untuk melihat cara kerja demo.
Ucapan terima kasih
Dokumen ini ditinjau oleh Joe Medley dan François Beaufort.


