अब तक, Async Clipboard API में MIME टाइप के सीमित सेट का इस्तेमाल किया जा सकता था. इन टाइप को सिस्टम क्लिपबोर्ड पर कॉपी किया जा सकता था और उससे चिपकाया जा सकता था. जैसे: text/plain,
text/html, और image/png. आम तौर पर, ब्राउज़र इस डेटा को साफ़ करता है. उदाहरण के लिए, एचटीएमएल स्ट्रिंग से एम्बेड किए गए script एलिमेंट या javascript: लिंक हटाने के लिए या PNG डिकंप्रेसन बम हमलों से बचाने के लिए.
हालांकि, कुछ मामलों में क्लिपबोर्ड पर बिना सेंसर किए गए कॉन्टेंट का इस्तेमाल करना बेहतर हो सकता है:
- ऐसी स्थितियां जहां ऐप्लिकेशन, डेटा को खुद से सुरक्षित रखता है.
- ऐसी स्थितियां जहां कॉपी किए गए डेटा और चिपकाए गए डेटा का एक जैसा होना ज़रूरी है.
ऐसे मामलों में, अब Async Clipboard API, वेब के कस्टम फ़ॉर्मैट के साथ काम करता है. इससे डेवलपर, क्लिपबोर्ड में अपनी पसंद का डेटा डाल सकते हैं.
ब्राउज़र समर्थन
Async Clipboard API, Chromium 76 से ही काम करता है. हालांकि, इसमें इमेज को चिपकाने की सुविधा नहीं है. Async Clipboard API के लिए वेब के कस्टम फ़ॉर्मैट, डेस्कटॉप और मोबाइल Chromium के वर्शन 104 से काम करते हैं.
वेब के कस्टम फ़ॉर्मैट को क्लिपबोर्ड पर लिखना
वेब के कस्टम फ़ॉर्मैट को क्लिपबोर्ड पर लिखना, साफ़ किए गए फ़ॉर्मैट लिखने से काफ़ी मिलता-जुलता है. हालांकि, ब्लॉब के MIME टाइप में स्ट्रिंग "web " (इसमें आखिर में मौजूद स्पेस भी शामिल है) को पहले जोड़ना ज़रूरी है.
// Fetch remote JPEG and GIF images and obtain their blob representations.
const [jpegBlob, gifBlob] = await Promise.all([
fetch('image.jpg').then((response) => response.blob()),
fetch('image.gif').then((response) => response.blob()),
]);
try {
// Write the image data to the clipboard, prepending the blobs' actual
// types (`"image/jpeg"` and "image/gif") with the string `"web "`, so
// they become `"web image/jpeg"` and `"web image/gif"` respectively.
// The code elegantly makes use of computed property names:
// https://developer.mozilla.org/docs/Web/JavaScript/Reference/Operators/Object_initializer#computed_property_names.
const clipboardItem = new ClipboardItem({
[`web ${jpegBlob.type}`]: jpegBlob,
[`web ${gifBlob.type}`]: gifBlob,
});
await navigator.clipboard.write([clipboardItem]);
} catch (err) {
console.error(err.name, err.message);
}
क्लिपबोर्ड से वेब के कस्टम फ़ॉर्मैट पढ़ना
लिखने की तरह ही, क्लिपबोर्ड से वेब के कस्टम फ़ॉर्मैट पढ़ना, साफ़ किए गए फ़ॉर्मैट पढ़ने जैसा ही है. इसमें सिर्फ़ इतना फ़र्क़ है कि ऐप्लिकेशन को अब क्लिपबोर्ड के उन आइटम को ढूंढना होगा जिनका टाइप "web " से शुरू होता है.
try {
// Iterate over all clipboard items.
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
// Discard any types that are not web custom formats.
if (!type.startsWith('web ')) {
continue;
}
const blob = await clipboardItem.getType(type);
// Sanitize the blob if you need to, then process it in your app.
}
}
} catch (err) {
console.error(err.name, err.message);
}
प्लैटफ़ॉर्म के हिसाब से बने ऐप्लिकेशन के साथ इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करना)
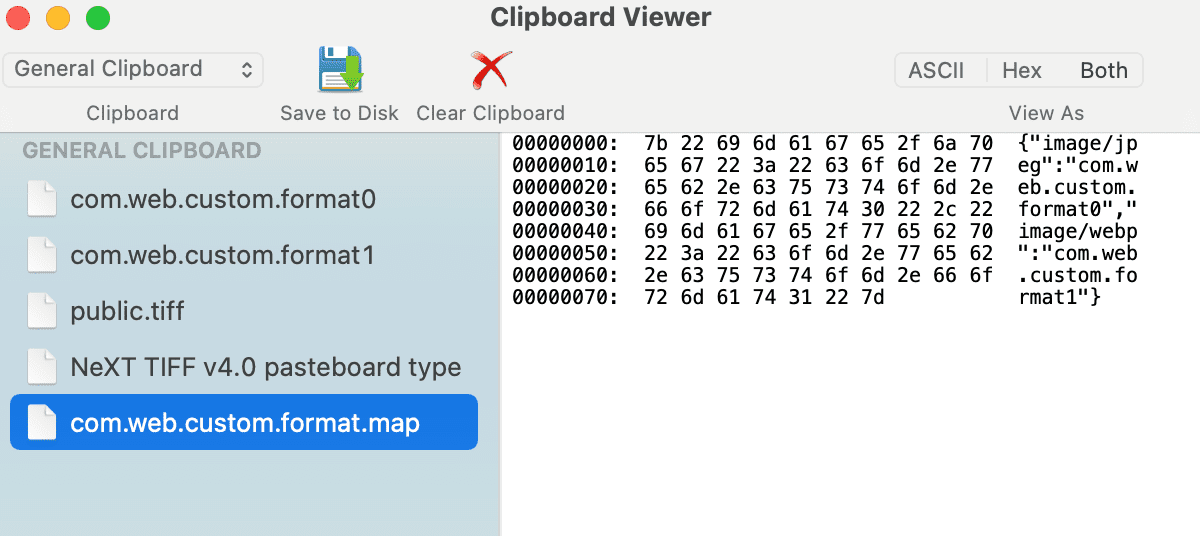
web image/jpeg जैसे वेब कस्टम फ़ॉर्मैट, किसी खास प्लैटफ़ॉर्म के लिए बने ऐप्लिकेशन के लिए काम के नहीं होते. ऐसा इसलिए, क्योंकि वे image/jpeg फ़ॉर्मैट का इस्तेमाल करते हैं. समय के साथ, इन ऐप्लिकेशन के लिए ऐसे फ़ॉर्मैट के इस्तेमाल की सुविधा को ऑप्ट-इन के तौर पर जोड़ा जा सकता है. हालांकि, ऐसा तब ही किया जाएगा, जब डेवलपर को यह लगे कि वेब कस्टम फ़ॉर्मैट के इस्तेमाल की सुविधा उनके उपयोगकर्ताओं के लिए काम की है. ऑपरेटिंग सिस्टम के क्लिपबोर्ड पर, अलग-अलग फ़ॉर्मैट में कॉन्टेंट मौजूद होता है. इनका इस्तेमाल तुरंत किया जा सकता है. इसकी जानकारी, macOS के स्क्रीनशॉट में दी गई है.

डेमो
डेमो को आज़माकर, यह देखा जा सकता है कि यह कैसे काम करता है. इसके लिए, सोर्स कोड देखें.
Acknowledgements
इस दस्तावेज़ की समीक्षा जो मेडली और फ़्रांकोइस बफ़ोर ने की है.


