تا پیش از این، Async Clipboard API از مجموعه محدودی از انواع MIME برای کپی و چسباندن از کلیپ بورد سیستم پشتیبانی می کرد، به ویژه: text/plain ، text/html و image/png . مرورگر معمولاً این را پاکسازی میکند تا مثلاً عناصر script جاسازی شده یا javascript: پیوندها از یک رشته HTML، یا برای جلوگیری از حملات بمب رفع فشار PNG.
با این حال، در برخی موارد، پشتیبانی از محتوای ضدعفونی نشده در کلیپ بورد می تواند مطلوب باشد:
- موقعیت هایی که برنامه با خود پاکسازی سروکار دارد.
- موقعیت هایی که در آن بسیار مهم است که داده های کپی شده با داده های چسبانده شده یکسان باشند.
برای چنین مواردی، Async Clipboard API اکنون از فرمت های سفارشی وب پشتیبانی می کند که به توسعه دهندگان اجازه می دهد داده های دلخواه را در کلیپ بورد بنویسند.
پشتیبانی از مرورگر
Async Clipboard API به خودی خود با پشتیبانی از تصویر در Chromium 76 پشتیبانی میشود. قالبهای سفارشی وب برای Async Clipboard API از نسخه 104 روی دسکتاپ و Chromium تلفن همراه پشتیبانی میشوند.
نوشتن فرمت های سفارشی وب در کلیپ بورد
نوشتن قالبهای سفارشی وب در کلیپبورد تقریباً مشابه نوشتن قالبهای پاکسازیشده است، به جز این که رشته "web " (شامل فضای انتهایی) به نوع MIME حباب اضافه شود.
// Fetch remote JPEG and GIF images and obtain their blob representations.
const [jpegBlob, gifBlob] = await Promise.all([
fetch('image.jpg').then((response) => response.blob()),
fetch('image.gif').then((response) => response.blob()),
]);
try {
// Write the image data to the clipboard, prepending the blobs' actual
// types (`"image/jpeg"` and "image/gif") with the string `"web "`, so
// they become `"web image/jpeg"` and `"web image/gif"` respectively.
// The code elegantly makes use of computed property names:
// https://developer.mozilla.org/docs/Web/JavaScript/Reference/Operators/Object_initializer#computed_property_names.
const clipboardItem = new ClipboardItem({
[`web ${jpegBlob.type}`]: jpegBlob,
[`web ${gifBlob.type}`]: gifBlob,
});
await navigator.clipboard.write([clipboardItem]);
} catch (err) {
console.error(err.name, err.message);
}
خواندن فرمت های سفارشی وب از کلیپ بورد
همانند نوشتن، خواندن قالبهای سفارشی وب از کلیپبورد تقریباً مشابه خواندن قالبهای پاکسازی شده است. تنها تفاوت این است که برنامه اکنون باید به دنبال موارد کلیپ بوردی باشد که نوع آنها با "web " شروع می شود.
try {
// Iterate over all clipboard items.
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
// Discard any types that are not web custom formats.
if (!type.startsWith('web ')) {
continue;
}
const blob = await clipboardItem.getType(type);
// Sanitize the blob if you need to, then process it in your app.
}
}
} catch (err) {
console.error(err.name, err.message);
}
قابلیت همکاری با برنامه های پلتفرم خاص
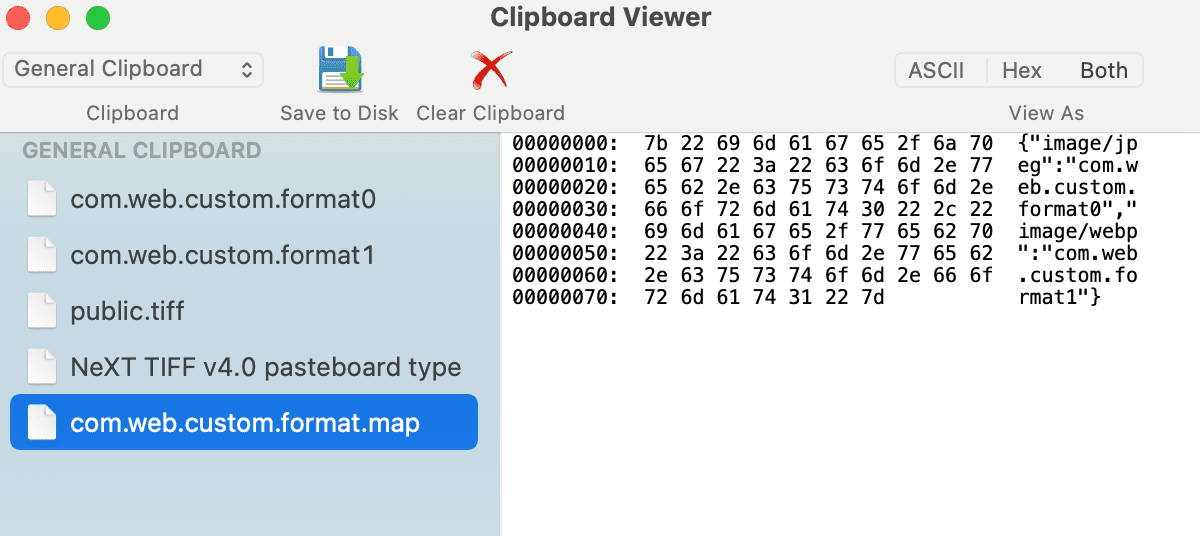
فرمت های سفارشی وب مانند web image/jpeg چیزی نیست که برنامه های کاربردی مخصوص پلتفرم معمولی آن را درک کنند (زیرا آنها انتظار image/jpeg دارند). با گذشت زمان، انتظار میرود که برنامههای مربوطه در صورتی که توسعهدهندگان آنها پشتیبانی از قالبهای سفارشی وب را برای کاربرانشان مرتبط بدانند، پشتیبانی از این فرمتها را بهعنوان گزینه انتخابی اضافه کنند. در کلیپ بورد سیستم عامل، فرمت های مختلف در چندین فرمت آماده برای مصرف وجود دارد، همانطور که در تصویر زیر برای macOS مشاهده می شود.

نسخه ی نمایشی
می توانید نسخه ی نمایشی را امتحان کنید و کد منبع را مشاهده کنید تا ببینید دمو چگونه کار می کند.
قدردانی ها
این سند توسط جو مدلی و فرانسوا بوفور بررسی شد.


