เส้นทางที่ผ่านมา
เมื่อ 1 ปีก่อน Chrome ได้ประกาศการรองรับเบื้องต้นสำหรับการแก้ไขข้อบกพร่อง WebAssembly บนอุปกรณ์ในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome
เราได้สาธิตการรองรับการก้าวขั้นพื้นฐานและพูดคุยเกี่ยวกับโอกาสในการใช้ข้อมูล DWARF แทนแผนที่แหล่งที่มาในอนาคต
- การแก้ไขชื่อตัวแปร
- ประเภทการจัดรูปแบบ
- การประเมินนิพจน์ในภาษาต้นฉบับ
- …และอีกมากมาย
วันนี้ เรายินดีที่จะได้แสดงฟีเจอร์ตามที่ได้สัญญาไว้และความสำเร็จที่ทีม Emscripten และ Chrome DevTools ทำได้ในปีนี้ โดยเฉพาะสำหรับแอป C และ C++
ก่อนเริ่มต้น โปรดทราบว่านี่ยังเป็นเวอร์ชันเบต้าของประสบการณ์การใช้งานแบบใหม่ คุณต้องใช้เครื่องมือทั้งหมดเวอร์ชันล่าสุดโดยยอมรับความเสี่ยงเอง และหากพบปัญหาใดๆ โปรดรายงานปัญหาที่ https://issues.chromium.org/issues/new?noWizard=true&template=0&component=1456350
มาเริ่มด้วยตัวอย่าง C ง่ายๆ เหมือนกับครั้งที่แล้วกัน
#include <stdlib.h>
void assert_less(int x, int y) {
if (x >= y) {
abort();
}
}
int main() {
assert_less(10, 20);
assert_less(30, 20);
}
เราใช้ Emscripten เวอร์ชันล่าสุดและส่ง Flag -g เช่นเดียวกับในโพสต์ต้นฉบับเพื่อรวมข้อมูลการแก้ไขข้อบกพร่อง ดังนี้
emcc -g temp.c -o temp.html
ตอนนี้เราสามารถแสดงหน้าเว็บที่สร้างขึ้นจากเซิร์ฟเวอร์ HTTP ของ localhost (เช่น ด้วย serve) และเปิดหน้าเว็บใน Chrome Canary เวอร์ชันล่าสุดได้แล้ว
ในครั้งนี้เราจะต้องมีส่วนขยายตัวช่วยที่ผสานรวมกับ Chrome DevTools และช่วยให้เข้าใจข้อมูลการแก้ไขข้อบกพร่องทั้งหมดที่เข้ารหัสไว้ในไฟล์ WebAssembly โปรดติดตั้งโดยไปที่ ลิงก์นี้: goo.gle/wasm-debugging-extension
นอกจากนี้ คุณยังควรเปิดใช้การแก้ไขข้อบกพร่อง WebAssembly ใน DevTools ในส่วนการทดสอบ เปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome แล้วคลิกไอคอนรูปเฟือง (⚙) ที่มุมขวาบนของแผงเครื่องมือสำหรับนักพัฒนาเว็บ จากนั้นไปที่แผงการทดสอบ แล้วเลือกการแก้ไขข้อบกพร่อง WebAssembly: เปิดใช้การรองรับ DWARF

เมื่อปิดการตั้งค่า เครื่องมือสำหรับนักพัฒนาเว็บจะแนะนำให้โหลดซ้ำเพื่อใช้การตั้งค่า ดังนั้นเรามาลองทำกัน เท่านี้คุณก็ตั้งค่าแบบครั้งเดียวเสร็จแล้ว
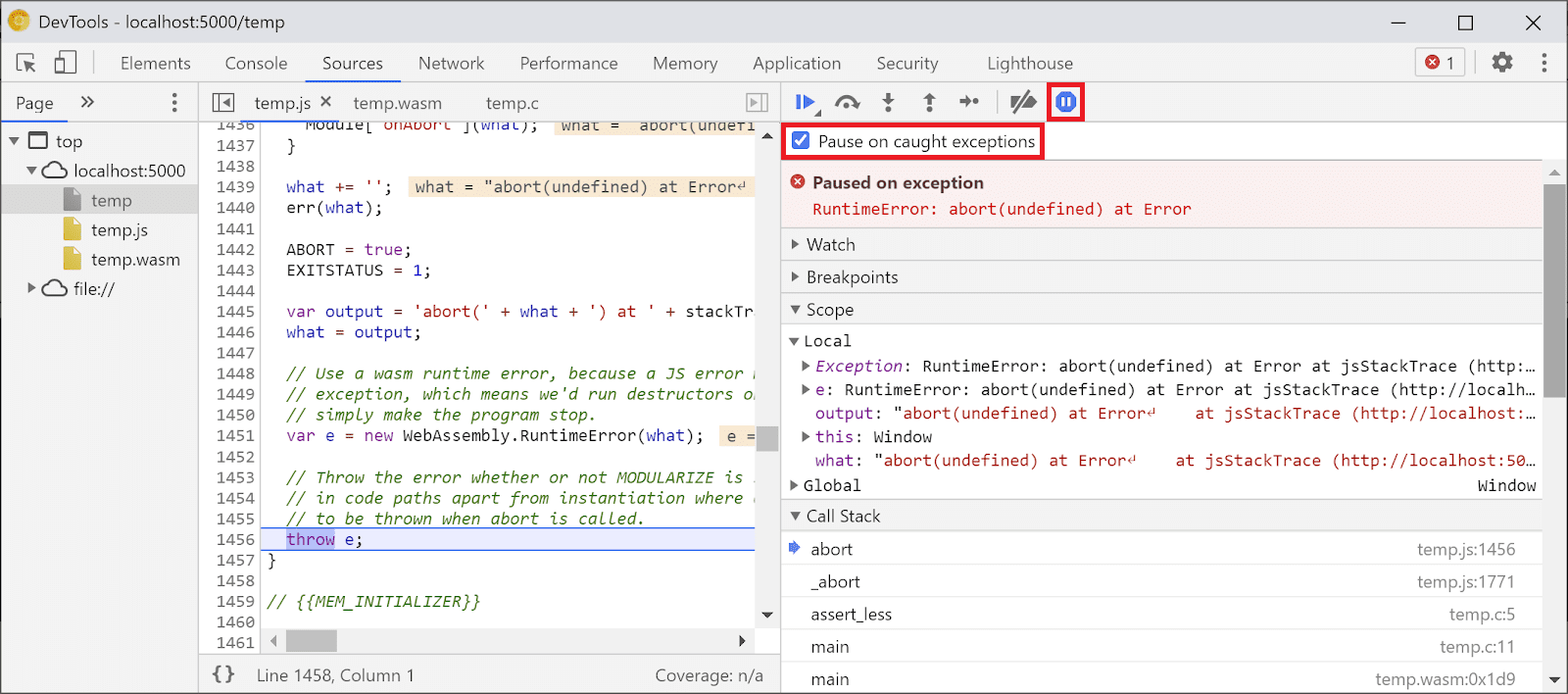
ตอนนี้เรากลับไปที่แผงแหล่งที่มา เปิดใช้หยุดชั่วคราวเมื่อพบข้อยกเว้น (ไอคอน ⏸) จากนั้นเลือกหยุดชั่วคราวเมื่อพบข้อยกเว้น แล้วโหลดหน้าเว็บซ้ำ คุณควรเห็นเครื่องมือสําหรับนักพัฒนาเว็บหยุดชั่วคราวเมื่อพบข้อยกเว้น

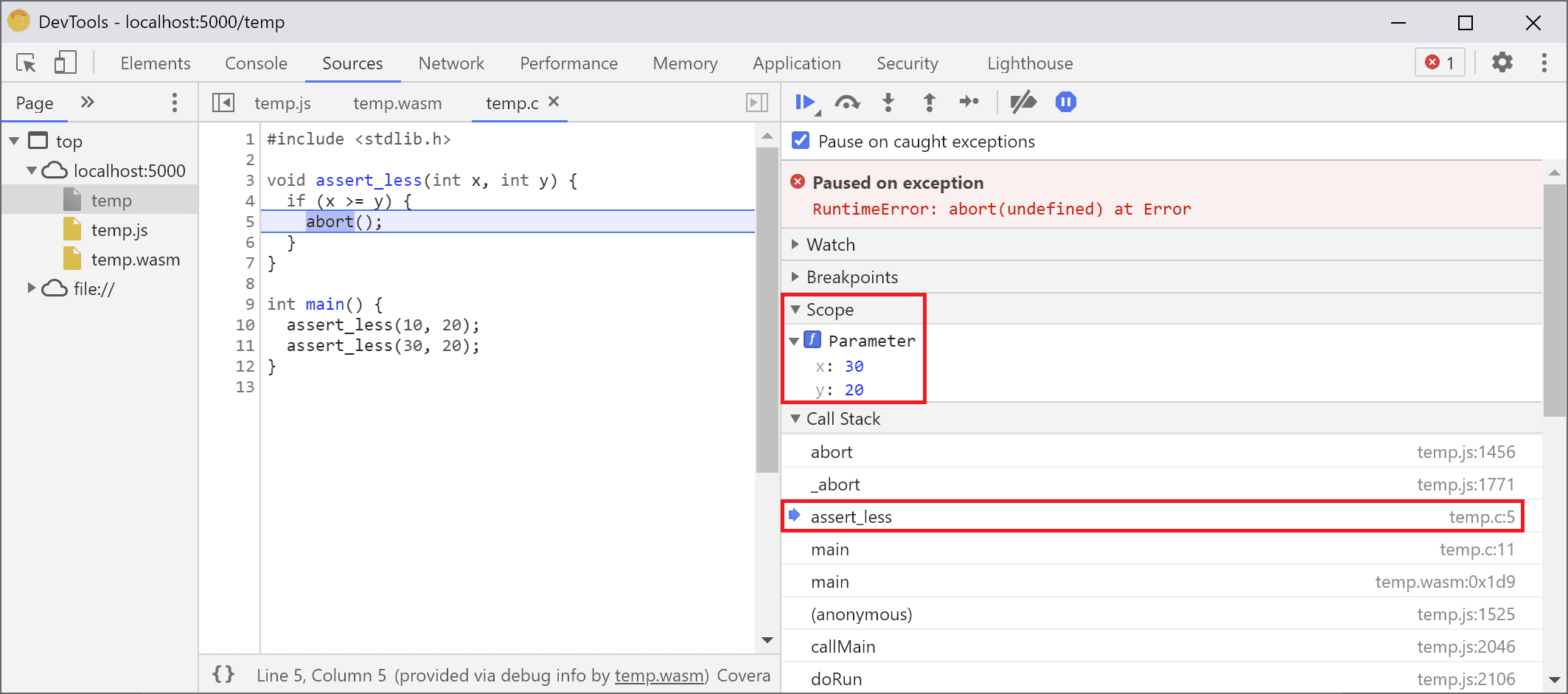
โดยค่าเริ่มต้น เครื่องมือจะหยุดที่โค้ดกาวที่ Emscripten สร้างขึ้น แต่คุณจะเห็นมุมมองกองซ้อนการเรียกทางด้านขวา ซึ่งแสดงสแต็กเทรซของข้อผิดพลาด และไปยังบรรทัด C เดิมที่เรียกใช้abortได้ ดังนี้

ตอนนี้ หากคุณดูในมุมมองขอบเขต คุณจะเห็นชื่อเดิมและค่าของตัวแปรในโค้ด C/C++ และไม่ต้องพยายามหาความหมายของชื่อที่ตัดตอนมา เช่น $localN และความสัมพันธ์กับซอร์สโค้ดที่คุณเขียนอีกต่อไป
การดำเนินการนี้ไม่เพียงใช้กับค่าพื้นฐาน เช่น จํานวนเต็ม แต่ยังใช้กับประเภทแบบผสม เช่น โครงสร้าง คลาส อาร์เรย์ และอื่นๆ ด้วย
การรองรับประเภทริชมีเดีย
มาดูตัวอย่างที่ซับซ้อนขึ้นเพื่อแสดงให้เห็นกรณีดังกล่าว ในครั้งนี้ เราจะวาดฟรแอกตาลของ Mandelbrot ด้วยโค้ด C++ ต่อไปนี้
#include <SDL2/SDL.h>
#include <complex>
int main() {
// Init SDL.
int width = 600, height = 600;
SDL_Init(SDL_INIT_VIDEO);
SDL_Window* window;
SDL_Renderer* renderer;
SDL_CreateWindowAndRenderer(width, height, SDL_WINDOW_OPENGL, &window,
&renderer);
// Generate a palette with random colors.
enum { MAX_ITER_COUNT = 256 };
SDL_Color palette[MAX_ITER_COUNT];
srand(time(0));
for (int i = 0; i < MAX_ITER_COUNT; ++i) {
palette[i] = {
.r = (uint8_t)rand(),
.g = (uint8_t)rand(),
.b = (uint8_t)rand(),
.a = 255,
};
}
// Calculate and draw the Mandelbrot set.
std::complex<double> center(0.5, 0.5);
double scale = 4.0;
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
std::complex<double> point((double)x / width, (double)y / height);
std::complex<double> c = (point - center) * scale;
std::complex<double> z(0, 0);
int i = 0;
for (; i < MAX_ITER_COUNT - 1; i++) {
z = z * z + c;
if (abs(z) > 2.0)
break;
}
SDL_Color color = palette[i];
SDL_SetRenderDrawColor(renderer, color.r, color.g, color.b, color.a);
SDL_RenderDrawPoint(renderer, x, y);
}
}
// Render everything we've drawn to the canvas.
SDL_RenderPresent(renderer);
// SDL_Quit();
}
คุณจะเห็นได้ว่าแอปพลิเคชันนี้ยังค่อนข้างเล็ก ไฟล์เดียวมีโค้ด 50 บรรทัด แต่ครั้งนี้เราใช้ API ภายนอกด้วย เช่น ไลบรารี SDL สำหรับกราฟิก รวมถึงจํานวนที่ซับซ้อนจากไลบรารีมาตรฐาน C++
เราจะคอมไพล์ด้วย Flag -g เดียวกันกับด้านบนเพื่อรวมข้อมูลการแก้ไขข้อบกพร่อง และเราจะขอให้ Emscripten ระบุไลบรารี SDL2 และอนุญาตให้ใช้หน่วยความจำขนาดใดก็ได้
emcc -g mandelbrot.cc -o mandelbrot.html \
-s USE_SDL=2 \
-s ALLOW_MEMORY_GROWTH=1
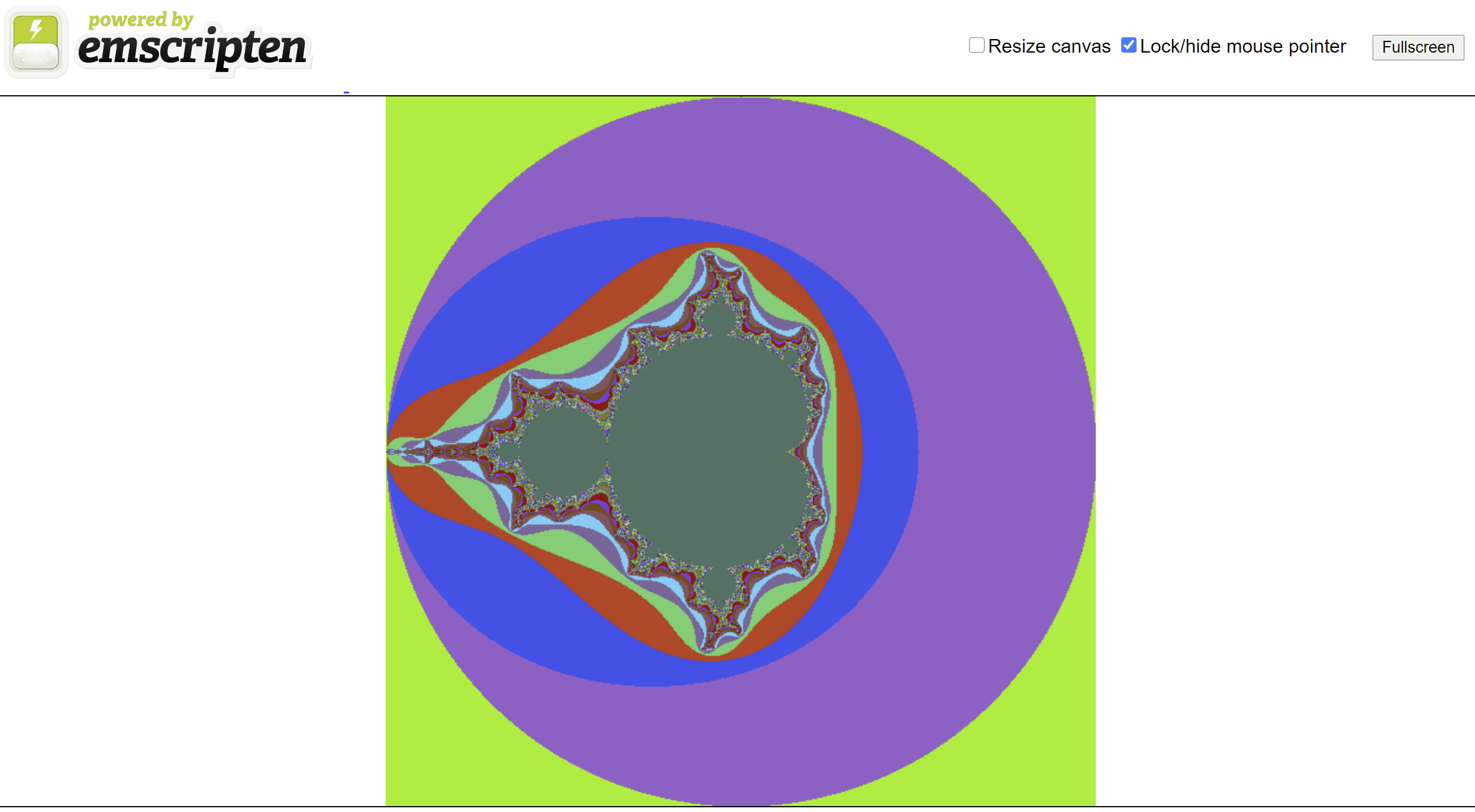
เมื่อเข้าชมหน้าที่สร้างขึ้นในเบราว์เซอร์ ฉันเห็นรูปร่างแบบฟรแอกทัลที่สวยงามซึ่งมีสีแบบสุ่มบางส่วน ดังนี้

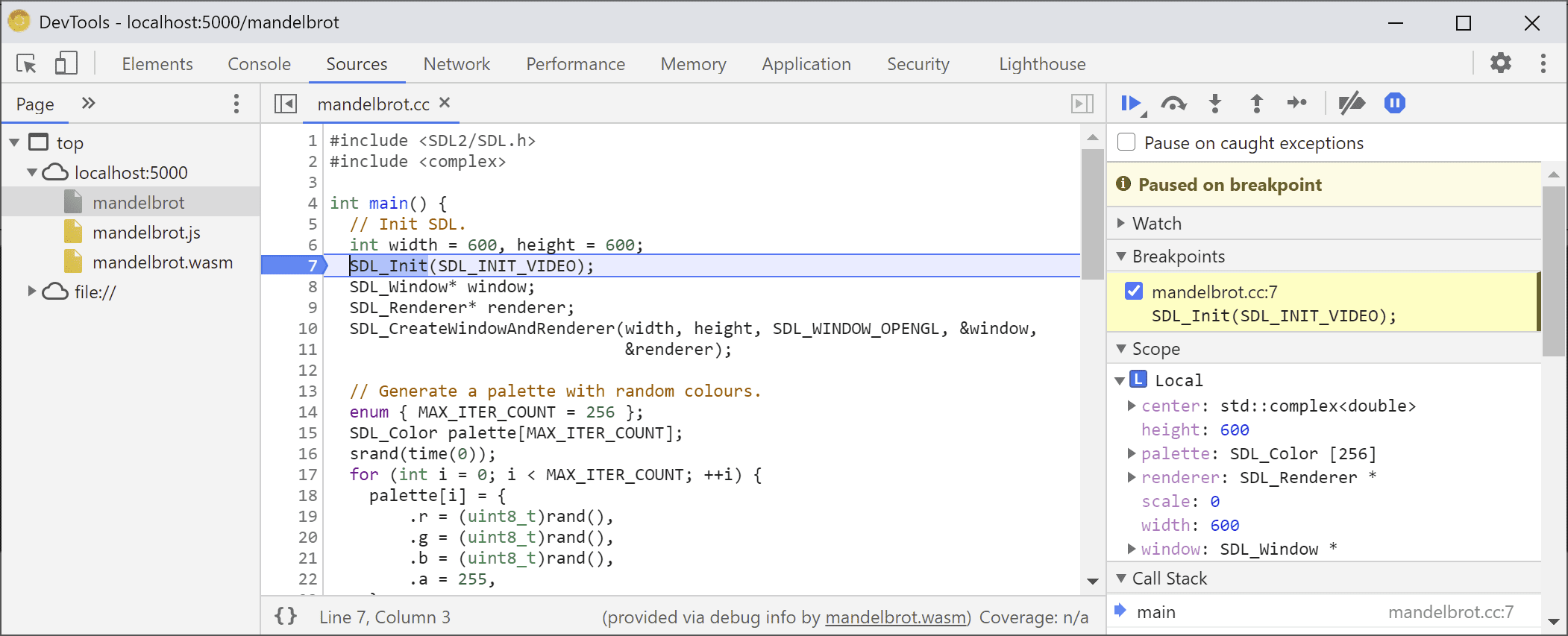
เมื่อเปิดเครื่องมือสำหรับนักพัฒนาเว็บอีกครั้ง ฉันเห็นไฟล์ C++ ต้นฉบับ แต่ครั้งนี้ไม่มีข้อผิดพลาดในโค้ด (โล่งใจ) เรามาตั้งจุดหยุดพักที่จุดเริ่มต้นของโค้ดแทนกัน
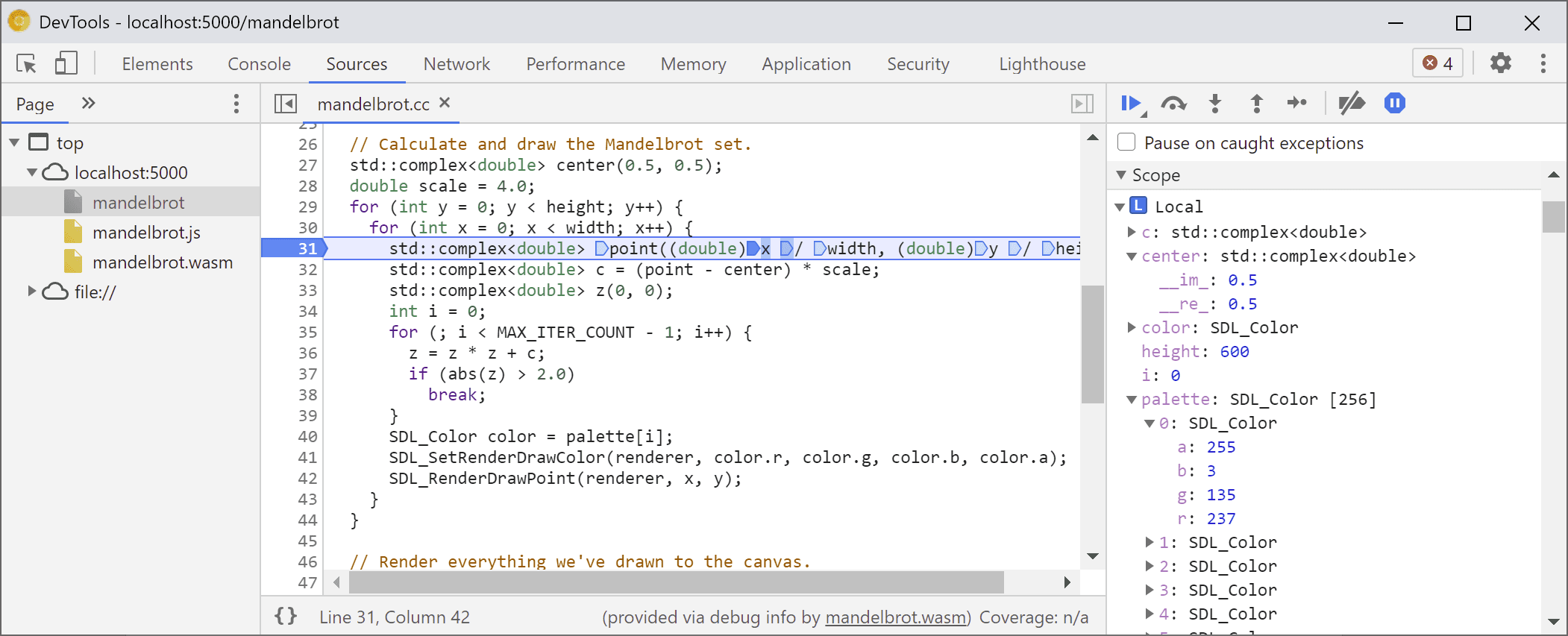
เมื่อเราโหลดหน้าเว็บซ้ำอีกครั้ง โปรแกรมแก้ไขข้อบกพร่องจะหยุดชั่วคราวในซอร์สโค้ด C++ ของเรา

เราเห็นตัวแปรทั้งหมดทางด้านขวาแล้ว แต่ตอนนี้มีเพียง width และ height เท่านั้นที่เริ่มต้นแล้ว จึงไม่มีอะไรให้ตรวจสอบมากนัก
มาตั้งจุดหยุดชั่วคราวอีกจุดหนึ่งในลูป Mandelbrot หลัก แล้วดำเนินการต่อเพื่อข้ามไปข้างหน้าสักหน่อย

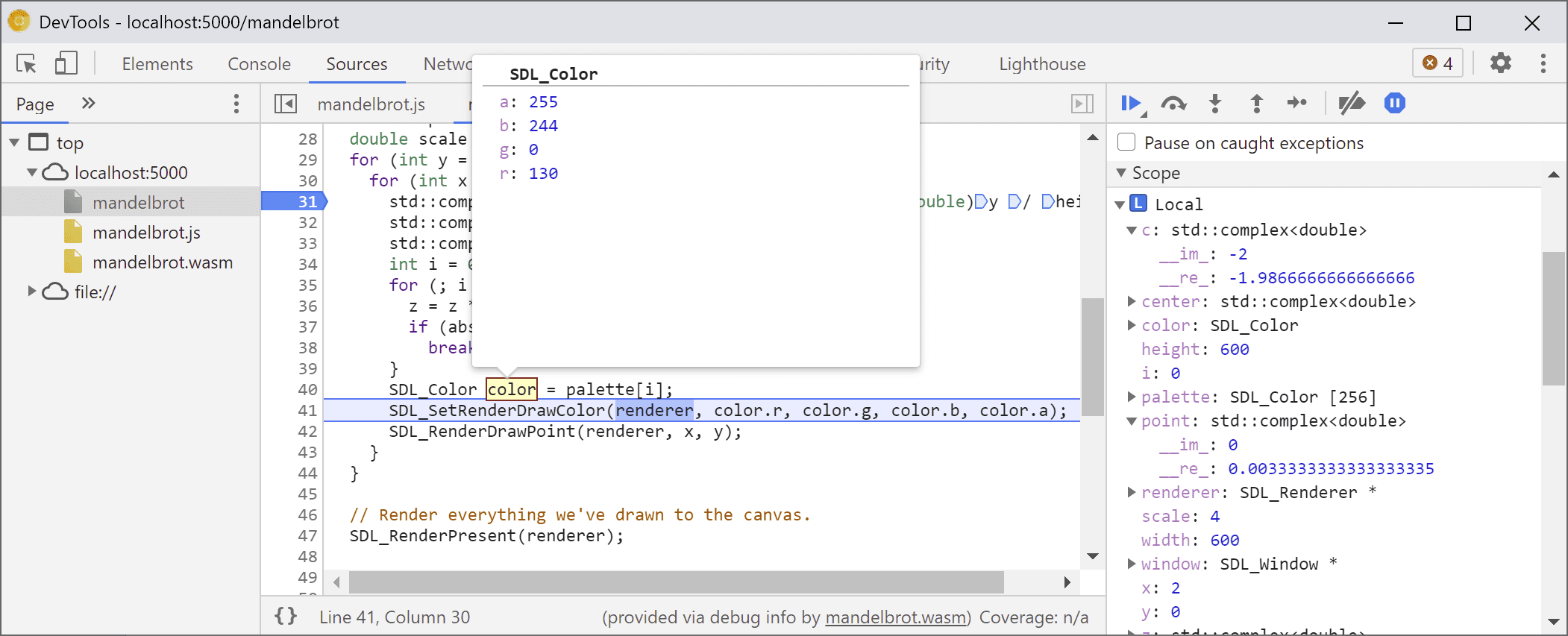
ตอนนี้ palette ของเราเต็มไปด้วยสีแบบสุ่ม และเราสามารถขยายทั้งอาร์เรย์และโครงสร้าง SDL_Color แต่ละรายการ รวมถึงตรวจสอบคอมโพเนนต์เพื่อยืนยันว่าทุกอย่างดูดี (เช่น ช่อง "alpha" นั้นตั้งค่าเป็นทึบแสงเต็มที่เสมอ) ในทํานองเดียวกัน เราสามารถขยายและตรวจสอบส่วนจริงและส่วนจินตภาพของจํานวนเชิงซ้อนที่จัดเก็บไว้ในตัวแปร center
หากต้องการเข้าถึงพร็อพเพอร์ตี้ที่ฝังอยู่ลึกๆ ซึ่งเข้าถึงได้ยากผ่านมุมมองขอบเขต คุณสามารถใช้การประเมินคอนโซลได้ด้วย อย่างไรก็ตาม โปรดทราบว่าระบบยังไม่รองรับนิพจน์ C++ ที่ซับซ้อนมากขึ้น
![แผงคอนโซลแสดงผลลัพธ์ของ `palette[10].r`](https://developer.chrome.google.cn/static/blog/wasm-debugging-2020/image/console-panel-showing-re-95af81d5ec613.png?authuser=8&hl=th)
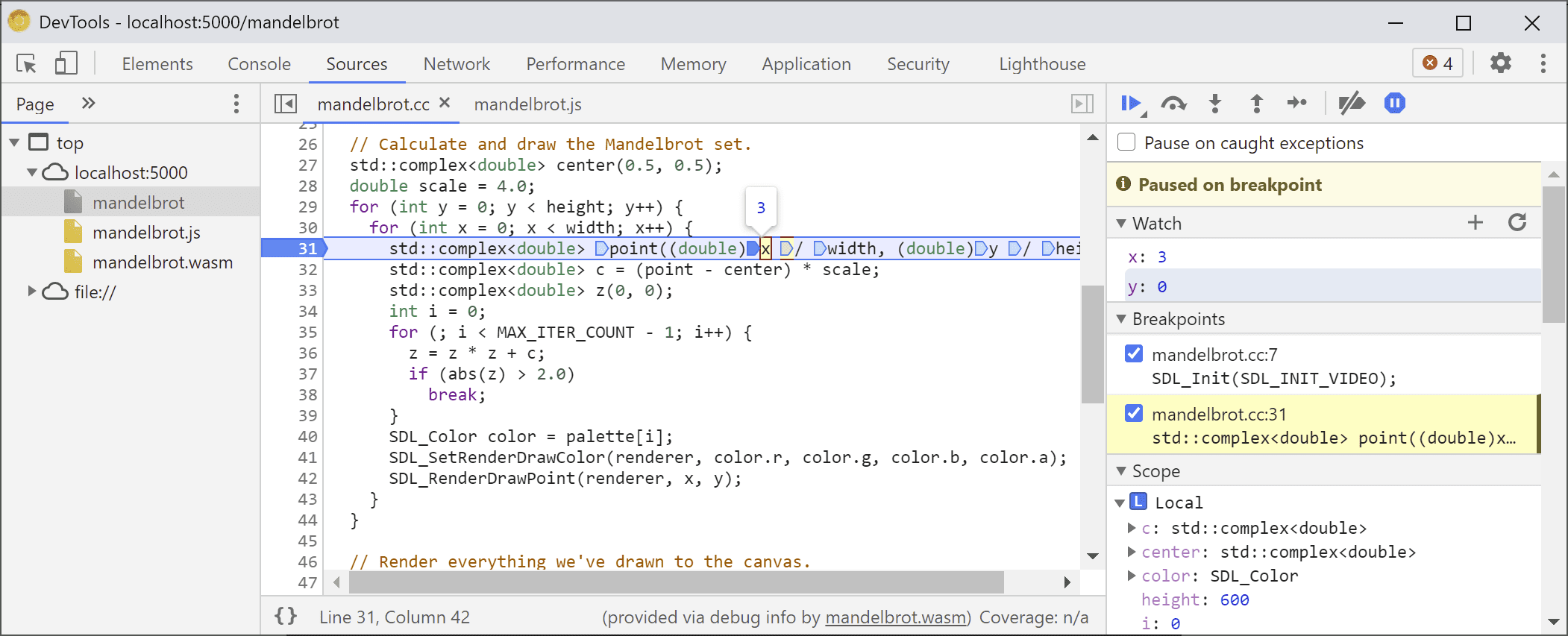
มาลองเรียกใช้ต่ออีก 2-3 ครั้งเพื่อดูว่า x ภายในเปลี่ยนแปลงอย่างไรบ้าง โดยดูในมุมมองขอบเขตอีกครั้ง เพิ่มชื่อตัวแปรลงในรายการติดตาม ประเมินในคอนโซล หรือวางเมาส์เหนือตัวแปรในซอร์สโค้ด

จากตรงนี้ เราสามารถสเต็ปอินหรือสเต็ปผ่านคำสั่ง C++ และสังเกตการเปลี่ยนแปลงของตัวแปรอื่นๆ ได้ด้วย

โอเค ทุกอย่างทำงานได้ดีเมื่อมีข้อมูลการแก้ไขข้อบกพร่อง แต่จะเกิดอะไรขึ้นหากเราต้องการตรวจสอบข้อบกพร่องของโค้ดที่ไม่ได้สร้างด้วยตัวเลือกการแก้ไขข้อบกพร่อง
การแก้ไขข้อบกพร่อง WebAssembly ดิบ
ตัวอย่างเช่น เราขอให้ Emscripten จัดหาไลบรารี SDL ที่คอมไพล์ไว้ล่วงหน้าให้เราใช้แทนการคอมไพล์จากซอร์สโค้ดด้วยตนเอง ดังนั้นอย่างน้อยก็ในตอนนี้ โปรแกรมแก้ไขข้อบกพร่องจะหาแหล่งที่มาที่เกี่ยวข้องไม่ได้
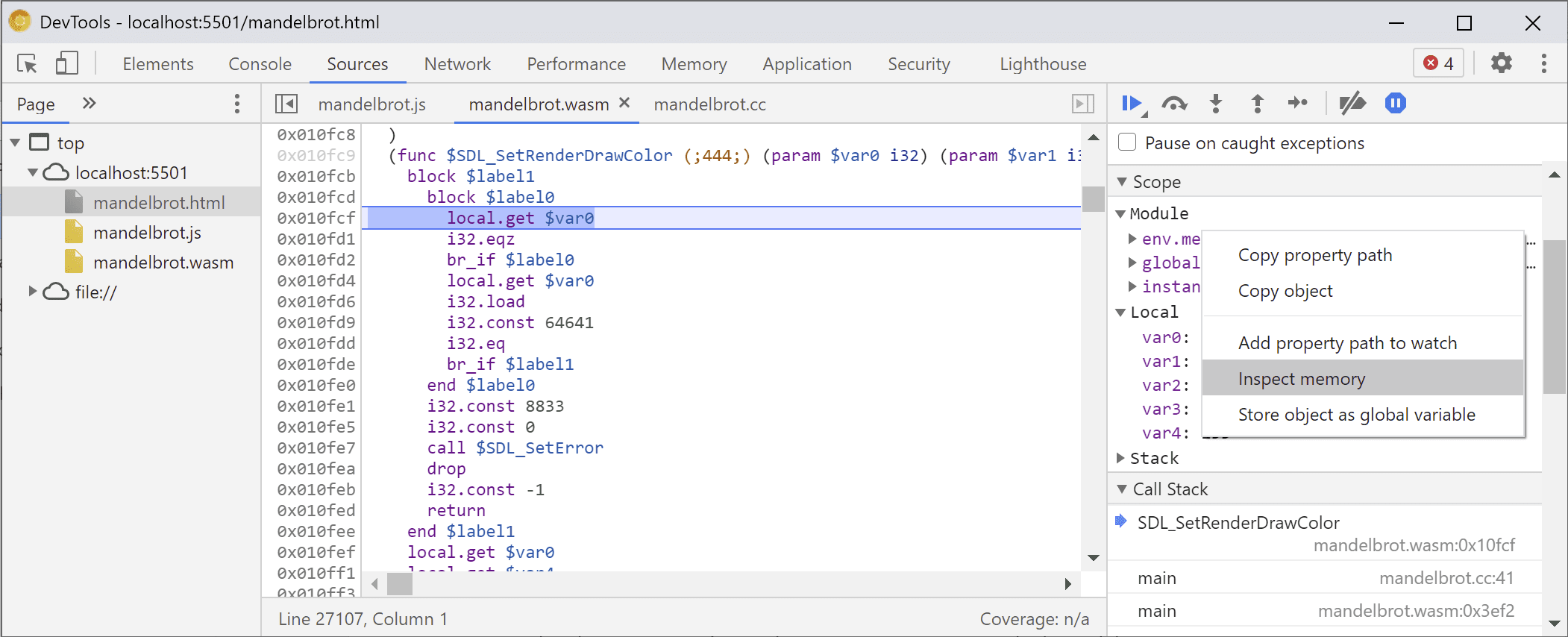
มาลองดูกันอีกครั้งว่า SDL_RenderDrawColor ทำอะไรได้บ้าง

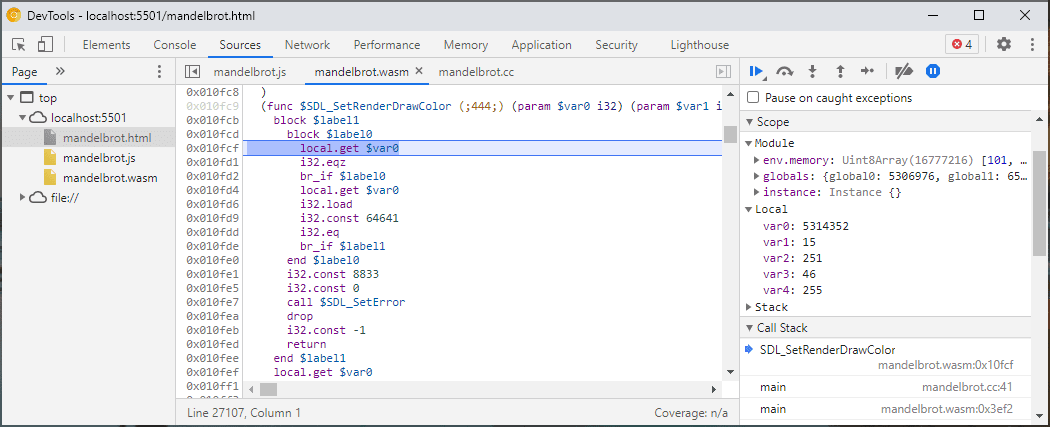
เรากลับไปใช้ประสบการณ์การแก้ไขข้อบกพร่อง WebAssembly แบบดิบ
การดำเนินการนี้ดูน่ากลัวไปหน่อยและไม่ใช่สิ่งที่นักพัฒนาเว็บส่วนใหญ่จะต้องจัดการ แต่บางครั้งคุณอาจต้องการแก้ไขข้อบกพร่องของไลบรารีที่สร้างโดยไม่มีข้อมูลการแก้ไขข้อบกพร่อง ไม่ว่าจะเป็นเพราะไลบรารีนั้นเป็นของบุคคลที่rdซึ่งคุณไม่สามารถควบคุมได้ หรือเพราะคุณพบข้อบกพร่องที่แสดงเฉพาะในเวอร์ชันที่ใช้งานจริง
เราได้ปรับปรุงประสบการณ์การแก้ไขข้อบกพร่องขั้นพื้นฐานด้วยเพื่อช่วยในสถานการณ์เหล่านั้น
ก่อนอื่น หากคุณเคยใช้การแก้ไขข้อบกพร่อง WebAssembly ดิบมาก่อน คุณอาจสังเกตเห็นว่าตอนนี้การถอดประกอบทั้งหมดแสดงในไฟล์เดียวแล้ว ไม่ต้องเดาอีกต่อไปว่ารายการ Sources wasm-53834e3e/
wasm-53834e3e-7 สอดคล้องกับฟังก์ชันใด
รูปแบบการสร้างชื่อใหม่
นอกจากนี้ เรายังปรับปรุงชื่อในมุมมองการถอดประกอบด้วย ก่อนหน้านี้คุณจะเห็นเฉพาะดัชนีตัวเลข หรือในกรณีที่เป็นฟังก์ชัน จะไม่มีชื่อเลย
ตอนนี้เราสร้างชื่อในลักษณะเดียวกับเครื่องมือถอดประกอบอื่นๆ โดยจะใช้คำแนะนำจากส่วนชื่อ WebAssembly, เส้นทางการนำเข้า/ส่งออก และสุดท้าย หากวิธีอื่นๆ ทั้งหมดไม่ได้ผล เราจะสร้างชื่อตามประเภทและดัชนีของรายการ เช่น $func123 คุณจะเห็นจากภาพหน้าจอด้านบนว่าการดำเนินการนี้ช่วยให้สแต็กเทรซและการถอดประกอบอ่านได้ง่ายขึ้นเล็กน้อย
เมื่อไม่มีข้อมูลประเภท คุณอาจตรวจสอบค่าอื่นๆ นอกเหนือจากค่าพื้นฐานได้ยาก เช่น ตัวชี้จะแสดงเป็นจำนวนเต็มปกติ โดยไม่มีวิธีที่จะทราบว่ามีอะไรจัดเก็บอยู่เบื้องหลังในหน่วยความจำ
การตรวจสอบหน่วยความจำ
ก่อนหน้านี้ คุณสามารถขยายออบเจ็กต์หน่วยความจำ WebAssembly ซึ่งแสดงด้วย env.memory ในมุมมองขอบเขตเพื่อค้นหาไบต์แต่ละรายการได้เท่านั้น วิธีนี้ใช้ได้ในบางสถานการณ์ที่ไม่ซับซ้อน แต่ขยายผลได้ไม่ค่อยสะดวกนักและไม่อนุญาตให้ตีความข้อมูลในรูปแบบอื่นนอกเหนือจากค่าไบต์ เราได้เพิ่มฟีเจอร์ใหม่เพื่อช่วยแก้ปัญหานี้ด้วย ซึ่งก็คือเครื่องมือตรวจสอบหน่วยความจำแบบเชิงเส้น
หากคลิกขวาที่ env.memory คุณจะเห็นตัวเลือกใหม่ที่เรียกว่าตรวจสอบหน่วยความจำ

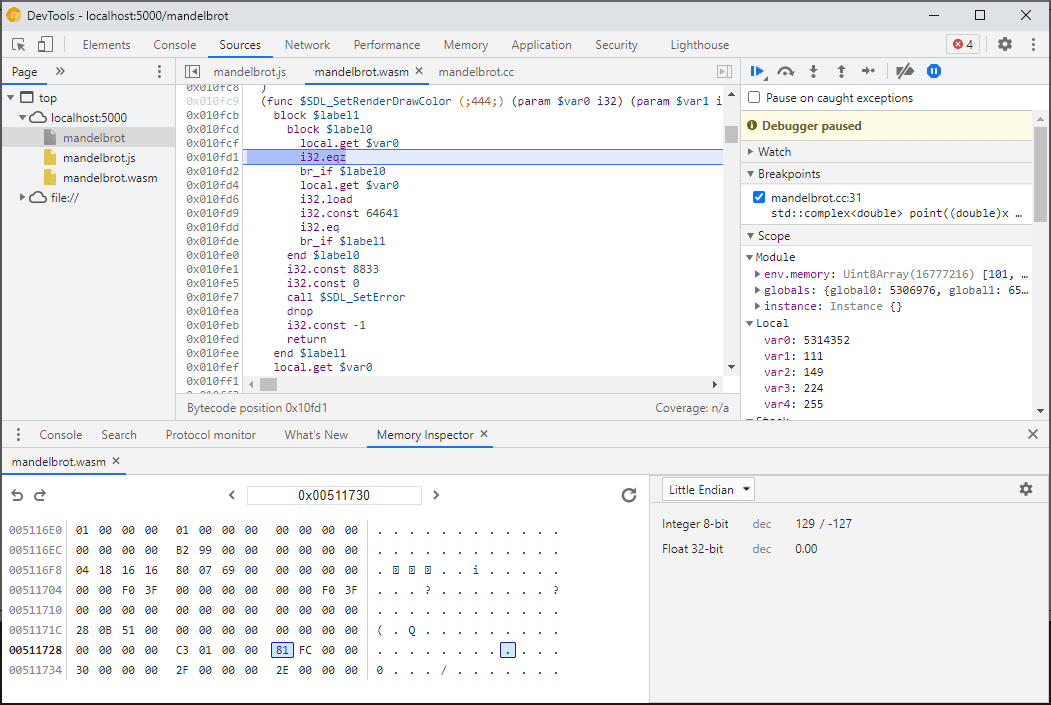
เมื่อคลิกแล้ว ระบบจะแสดงเครื่องมือตรวจสอบหน่วยความจำ ซึ่งคุณสามารถตรวจสอบหน่วยความจำ WebAssembly ในมุมมองฐาน 16 และ ASCII ไปยังที่อยู่ที่ต้องการ รวมถึงตีความข้อมูลในรูปแบบต่างๆ ได้ ดังนี้

สถานการณ์ขั้นสูงและข้อควรระวัง
โปรไฟล์โค้ด WebAssembly
เมื่อคุณเปิดเครื่องมือสำหรับนักพัฒนาเว็บ โค้ด WebAssembly จะ "ลดระดับ" เป็นเวอร์ชันที่ไม่ได้เพิ่มประสิทธิภาพเพื่อเปิดใช้การแก้ไขข้อบกพร่อง เวอร์ชันนี้จะช้ากว่ามาก ซึ่งหมายความว่าคุณไม่สามารถใช้ console.time, performance.now และวิธีการอื่นๆ ในการวัดความเร็วของโค้ดขณะที่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เปิดอยู่ เนื่องจากตัวเลขที่คุณได้รับจะไม่แสดงถึงประสิทธิภาพจริง
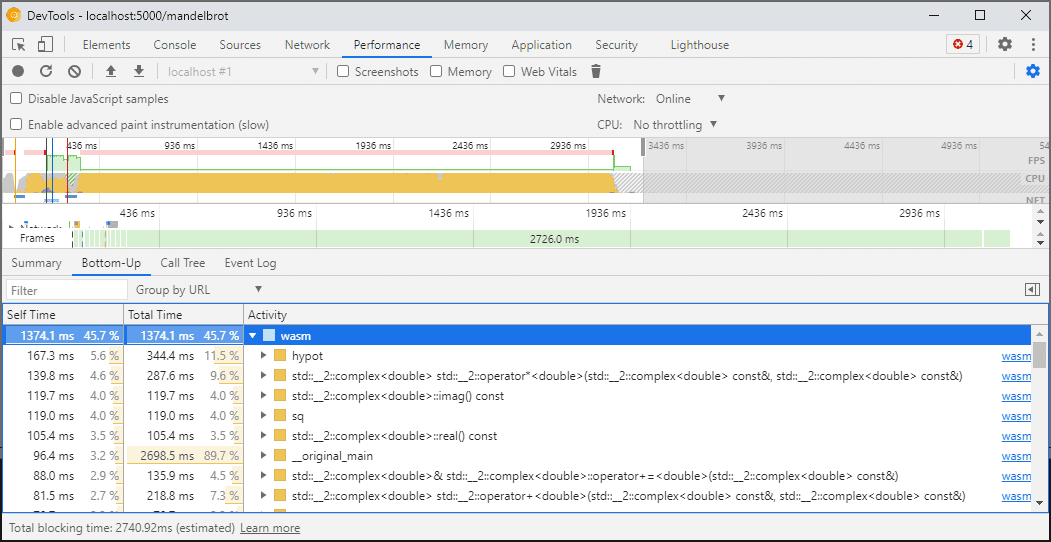
คุณควรใช้แผงประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์แทน ซึ่งจะเรียกใช้โค้ดที่ความเร็วสูงสุดและแสดงรายละเอียดเกี่ยวกับเวลาที่ใช้ในการดำเนินการต่างๆ ของฟังก์ชันต่างๆ ดังนี้

หรือจะเรียกใช้แอปพลิเคชันโดยปิดเครื่องมือสำหรับนักพัฒนาเว็บไว้ แล้วเปิดเมื่อเสร็จสิ้นเพื่อตรวจสอบคอนโซลก็ได้
เราจะปรับปรุงสถานการณ์การจัดทำโปรไฟล์ในอนาคต แต่ตอนนี้คุณควรทราบข้อจำกัดนี้ หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับ WebAssembly และสถานการณ์การจัดลำดับขั้น โปรดดูเอกสารเกี่ยวกับไปป์ไลน์การคอมไพล์ WebAssembly
การสร้างและการแก้ไขข้อบกพร่องในเครื่องต่างๆ (รวมถึง Docker / โฮสต์)
เมื่อสร้างใน Docker, เครื่องเสมือน หรือเซิร์ฟเวอร์บิลด์ระยะไกล คุณอาจพบกรณีที่เส้นทางไปยังไฟล์ต้นฉบับที่ใช้ในระหว่างการสร้างไม่ตรงกับเส้นทางในระบบไฟล์ของคุณเองที่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome ทำงานอยู่ ในกรณีนี้ ไฟล์จะปรากฏในแผงแหล่งที่มา แต่จะโหลดไม่สำเร็จ
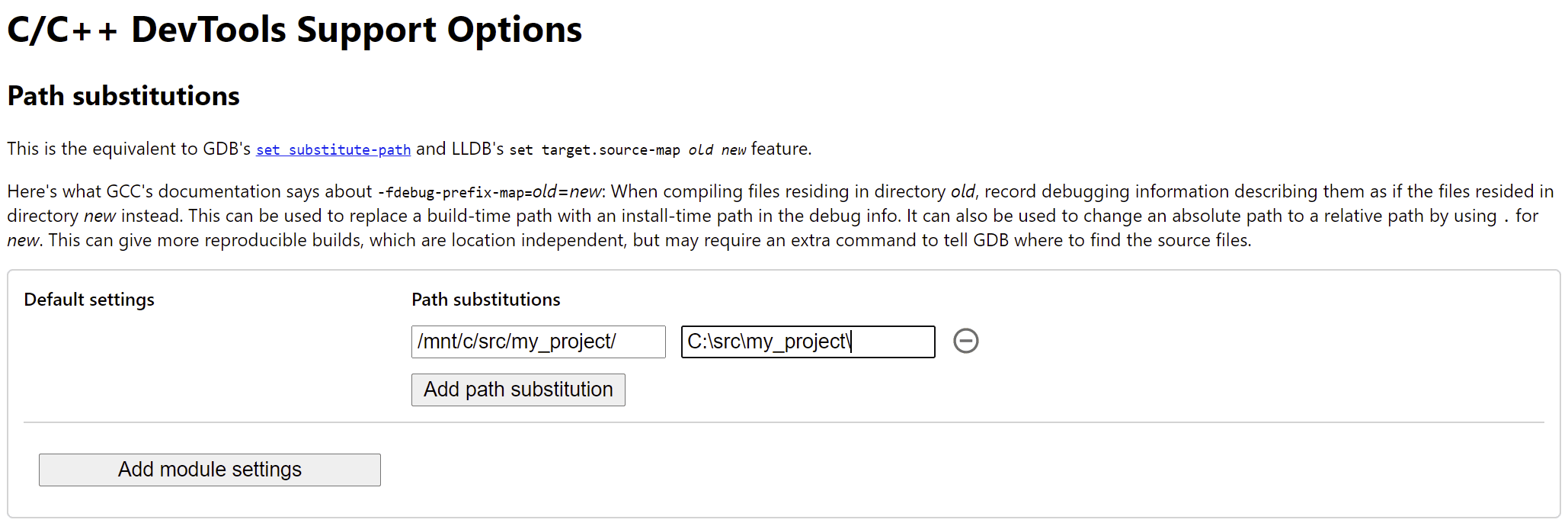
ในการแก้ไขปัญหานี้ เราได้ติดตั้งใช้งานฟังก์ชันการแมปเส้นทางในตัวเลือกส่วนขยาย C/C++ คุณสามารถใช้เพื่อแมปเส้นทางที่กำหนดเองใหม่และช่วยเครื่องมือสำหรับนักพัฒนาเว็บค้นหาแหล่งที่มาได้
ตัวอย่างเช่น หากโปรเจ็กต์ในเครื่องโฮสต์อยู่ภายใต้เส้นทาง C:\src\my_project แต่สร้างขึ้นภายในคอนเทนเนอร์ Docker ที่แสดงเส้นทางนั้นเป็น /mnt/c/src/my_project คุณจะแมปเส้นทางนั้นกลับได้ในระหว่างการแก้ไขข้อบกพร่องโดยระบุเส้นทางเหล่านั้นเป็นคำนำหน้า ดังนี้

คำนำหน้าแรกที่ตรงกันจะ "ชนะ" หากคุณคุ้นเคยกับโปรแกรมแก้ไขข้อบกพร่อง C++ อื่นๆ ตัวเลือกนี้จะคล้ายกับคำสั่ง set substitute-path ใน GDB หรือการตั้งค่า target.source-map ใน LLDB
การแก้ไขข้อบกพร่องของบิวด์ที่เพิ่มประสิทธิภาพ
การแก้ไขข้อบกพร่องจะทํางานได้ดีที่สุดเมื่อปิดใช้การเพิ่มประสิทธิภาพ เช่นเดียวกับภาษาอื่นๆ การเพิ่มประสิทธิภาพอาจฝังฟังก์ชันหนึ่งไว้ในอีกฟังก์ชันหนึ่ง จัดเรียงโค้ดใหม่ หรือนําโค้ดบางส่วนออกทั้งหมด ซึ่งทั้งหมดนี้มีโอกาสที่จะทำให้โปรแกรมแก้ไขข้อบกพร่องสับสน และส่งผลต่อคุณในฐานะผู้ใช้ด้วย
หากไม่สนใจประสบการณ์การแก้ไขข้อบกพร่องที่จำกัดมากขึ้นและยังคงต้องการแก้ไขข้อบกพร่องของบิลด์ที่เพิ่มประสิทธิภาพแล้ว การเพิ่มประสิทธิภาพส่วนใหญ่จะทำงานตามที่คาดไว้ ยกเว้นการฝังฟังก์ชัน เราวางแผนที่จะแก้ไขปัญหาที่เหลือในอนาคต แต่ในระหว่างนี้ โปรดใช้ -fno-inline เพื่อปิดใช้เมื่อคอมไพล์ด้วยการเพิ่มประสิทธิภาพระดับ -O เช่น
emcc -g temp.c -o temp.html \
-O3 -fno-inline
การแยกข้อมูลการแก้ไขข้อบกพร่อง
ข้อมูลการแก้ไขข้อบกพร่องจะเก็บรายละเอียดมากมายเกี่ยวกับโค้ดของคุณ ประเภทที่กําหนด ตัวแปร ฟังก์ชัน ขอบเขต และตําแหน่ง นั่นคือทุกอย่างที่อาจเป็นประโยชน์สําหรับโปรแกรมแก้ไขข้อบกพร่อง ด้วยเหตุนี้ ไฟล์นี้จึงมักมีขนาดใหญ่กว่าโค้ด
หากต้องการเพิ่มความเร็วในการโหลดและการคอมไพล์โมดูล WebAssembly คุณอาจต้องแยกข้อมูลการแก้ไขข้อบกพร่องนี้ออกเป็นไฟล์ WebAssembly แยกต่างหาก หากต้องการดำเนินการดังกล่าวใน Emscripten ให้ส่ง Flag -gseparate-dwarf=… พร้อมชื่อไฟล์ที่ต้องการ ดังนี้
emcc -g temp.c -o temp.html \
-gseparate-dwarf=temp.debug.wasm
ในกรณีนี้ แอปพลิเคชันหลักจะจัดเก็บเฉพาะชื่อไฟล์ temp.debug.wasm ส่วนส่วนขยายตัวช่วยจะค้นหาและโหลดไฟล์ได้เมื่อคุณเปิดเครื่องมือสำหรับนักพัฒนาเว็บ
เมื่อใช้ร่วมกับการเพิ่มประสิทธิภาพตามที่อธิบายไว้ข้างต้น ฟีเจอร์นี้ยังใช้เพื่อจัดส่งบิลด์เวอร์ชันที่ใช้งานจริงซึ่งเกือบจะเพิ่มประสิทธิภาพแล้วของแอปพลิเคชัน และแก้ไขข้อบกพร่องในภายหลังด้วยไฟล์ฝั่งอุปกรณ์ได้ด้วย ในกรณีนี้ เราจะต้องลบล้าง URL ที่เก็บไว้เพิ่มเติมเพื่อช่วยส่วนขยายค้นหาไฟล์ข้าง เช่น
emcc -g temp.c -o temp.html \
-O3 -fno-inline \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=file://[local path to temp.debug.wasm]
โปรดติดตามตอนต่อไป
ว้าว ฟีเจอร์ใหม่เยอะมากเลย
การผสานรวมใหม่ทั้งหมดนี้ทำให้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome กลายเป็นโปรแกรมแก้ไขข้อบกพร่องที่มีประสิทธิภาพและใช้งานได้จริง ไม่ใช่แค่สำหรับ JavaScript เท่านั้น แต่ยังรวมถึงแอป C และ C++ ด้วย ซึ่งทำให้การนำแอปที่สร้างขึ้นด้วยเทคโนโลยีที่หลากหลายไปใช้กับเว็บแบบข้ามแพลตฟอร์มที่แชร์กันเป็นเรื่องง่ายกว่าที่เคย
อย่างไรก็ตาม เส้นทางของเรายังไม่สิ้นสุด สิ่งที่เราจะดำเนินการต่อจากนี้
- ปรับปรุงประสบการณ์การแก้ไขข้อบกพร่อง
- เพิ่มการรองรับเครื่องมือจัดรูปแบบประเภทที่กำหนดเอง
- กำลังปรับปรุงการโปรไฟล์สําหรับแอป WebAssembly
- เพิ่มการรองรับการครอบคลุมโค้ดเพื่อให้ค้นหาโค้ดที่ไม่ได้ใช้งานได้ง่ายขึ้น
- ปรับปรุงการรองรับนิพจน์ในการประเมินคอนโซล
- เพิ่มการรองรับภาษาอื่นๆ
- …และอีกมากมาย
ในระหว่างนี้ โปรดช่วยเราด้วยการลองใช้เวอร์ชันเบต้าปัจจุบันกับโค้ดของคุณเอง และรายงานปัญหาที่พบไปที่ https://issues.chromium.org/issues/new?noWizard=true&template=0&component=1456350
ดาวน์โหลดแชแนลตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือ เบต้า เป็นเบราว์เซอร์สำหรับนักพัฒนาซอฟต์แวร์เริ่มต้น ช่องทางเวอร์ชันตัวอย่างเหล่านี้จะช่วยให้คุณเข้าถึงฟีเจอร์ล่าสุดของ DevTools, ทดสอบ API ของแพลตฟอร์มเว็บที่ล้ำสมัย และช่วยค้นหาปัญหาในเว็บไซต์ของคุณก่อนที่ผู้ใช้จะพบ
ติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์ใหม่ การอัปเดต หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งความคิดเห็นและคำขอฟีเจอร์ถึงเราได้ที่ crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสําหรับนักพัฒนาเว็บโดยใช้ ตัวเลือกเพิ่มเติม > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสําหรับนักพัฒนาเว็บในเครื่องมือสําหรับนักพัฒนาเว็บ
- ทวีตถึง @ChromeDevTools
- แสดงความคิดเห็นในวิดีโอ YouTube เกี่ยวกับข่าวสารใน DevTools หรือวิดีโอ YouTube เกี่ยวกับเคล็ดลับใน DevTools

