এ পর্যন্ত রাস্তা
এক বছর আগে, Chrome Chrome DevTools-এ নেটিভ ওয়েব অ্যাসেম্বলি ডিবাগিংয়ের জন্য প্রাথমিক সমর্থন ঘোষণা করেছে ।
আমরা প্রাথমিক পদক্ষেপ সমর্থন প্রদর্শন করেছি এবং ভবিষ্যতে আমাদের জন্য উৎস মানচিত্রের পরিবর্তে DWARF তথ্যের ব্যবহারের সুযোগ সম্পর্কে কথা বলেছি:
- পরিবর্তনশীল নাম সমাধান করা
- প্রিটি-প্রিন্টিং প্রকার
- উৎস ভাষায় অভিব্যক্তি মূল্যায়ন
- …এবং আরো অনেক কিছু!
আজ, আমরা প্রতিশ্রুত বৈশিষ্ট্যগুলিকে জীবনে নিয়ে আসা এবং Emscripten এবং Chrome DevTools টিম এই বছরে যে অগ্রগতি করেছে, বিশেষ করে, C এবং C++ অ্যাপের ক্ষেত্রে তা প্রদর্শন করতে পেরে উত্তেজিত।
আমরা শুরু করার আগে, অনুগ্রহ করে মনে রাখবেন যে এটি এখনও নতুন অভিজ্ঞতার একটি বিটা সংস্করণ, আপনাকে আপনার নিজের ঝুঁকিতে সমস্ত সরঞ্জামের সর্বশেষ সংস্করণ ব্যবহার করতে হবে এবং আপনি যদি কোনও সমস্যায় পড়েন তবে দয়া করে https://issues.chromium.org/issues/new?noWizard=true&template=0&component=1456350 এ রিপোর্ট করুন।
চলুন শেষবারের মতো একই সাধারণ C উদাহরণ দিয়ে শুরু করি:
#include <stdlib.h>
void assert_less(int x, int y) {
if (x >= y) {
abort();
}
}
int main() {
assert_less(10, 20);
assert_less(30, 20);
}
এটি কম্পাইল করার জন্য, আমরা সর্বশেষ এমস্ক্রিপ্টেন ব্যবহার করি এবং ডিবাগ তথ্য অন্তর্ভুক্ত করতে মূল পোস্টের মতোই একটি -g পতাকা পাস করি:
emcc -g temp.c -o temp.html
এখন আমরা একটি লোকালহোস্ট HTTP সার্ভার থেকে জেনারেট করা পৃষ্ঠাটি পরিবেশন করতে পারি (উদাহরণস্বরূপ, serve এর সাথে), এবং এটি সর্বশেষ Chrome Canary- এ খুলতে পারি।
এবার আমাদের একটি সহায়ক এক্সটেনশনেরও প্রয়োজন হবে যা Chrome DevTools-এর সাথে সংহত করে এবং WebAssembly ফাইলে এনকোড করা সমস্ত ডিবাগিং তথ্য বোঝাতে সাহায্য করে৷ অনুগ্রহ করে এই লিঙ্কে গিয়ে এটি ইনস্টল করুন: goo.gle/wasm-debugging-extension
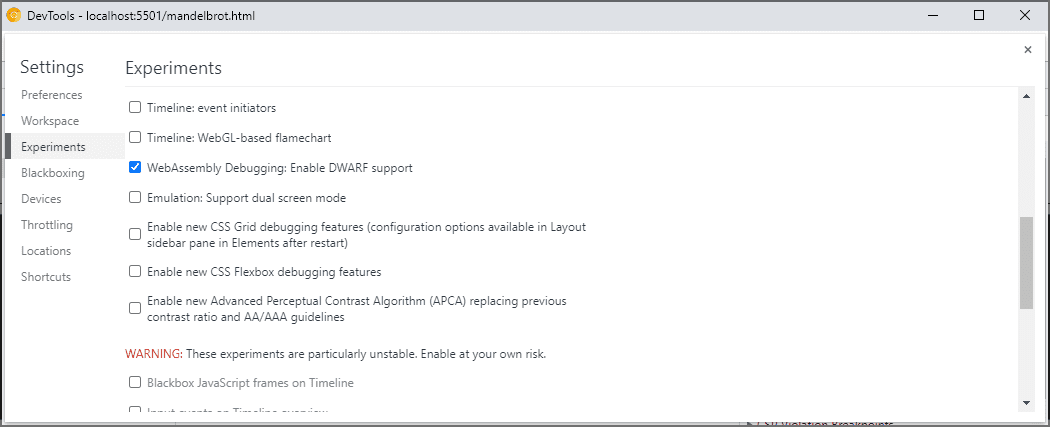
এছাড়াও আপনি DevTools পরীক্ষায় WebAssembly ডিবাগিং সক্ষম করতে চাইবেন। Chrome DevTools খুলুন, DevTools ফলকের উপরের ডানদিকে কোণায় গিয়ার ( ⚙ ) আইকনে ক্লিক করুন, পরীক্ষা প্যানেলে যান এবং WebAssembly Debugging: DWARF সমর্থন সক্ষম করুন টিক দিন।

আপনি সেটিংস বন্ধ করার সময়, DevTools সেটিংস প্রয়োগ করতে নিজেকে পুনরায় লোড করার পরামর্শ দেবে, তাই আসুন এটিই করি। এটি এক-বন্ধ সেটআপের জন্য।
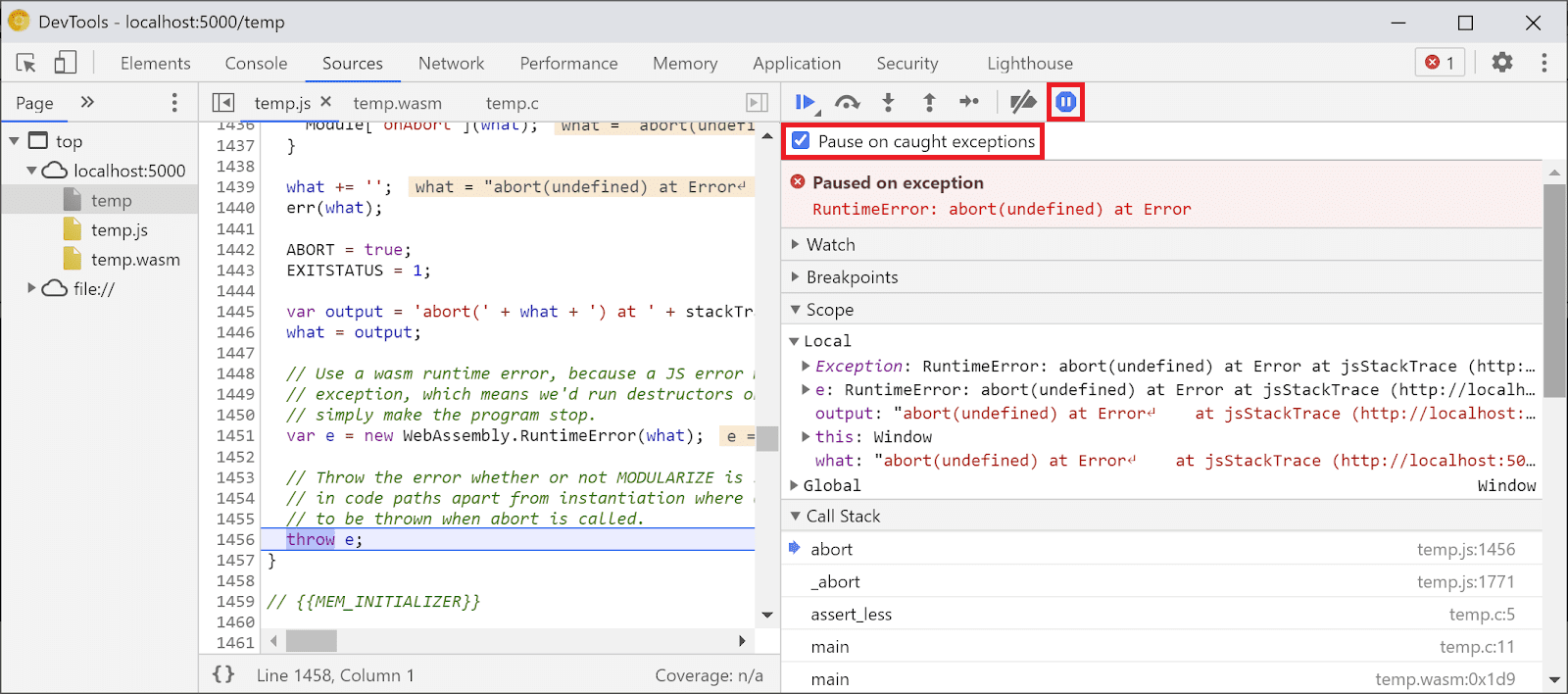
এখন আমরা উত্স প্যানেলে ফিরে যেতে পারি, ব্যতিক্রমগুলিতে বিরতি সক্ষম করতে পারি (⏸ আইকন), তারপর ধরা ব্যতিক্রমগুলিতে বিরতি চেক করুন এবং পৃষ্ঠাটি পুনরায় লোড করুন৷ আপনি একটি ব্যতিক্রমে DevTools থামানো দেখতে পাবেন:

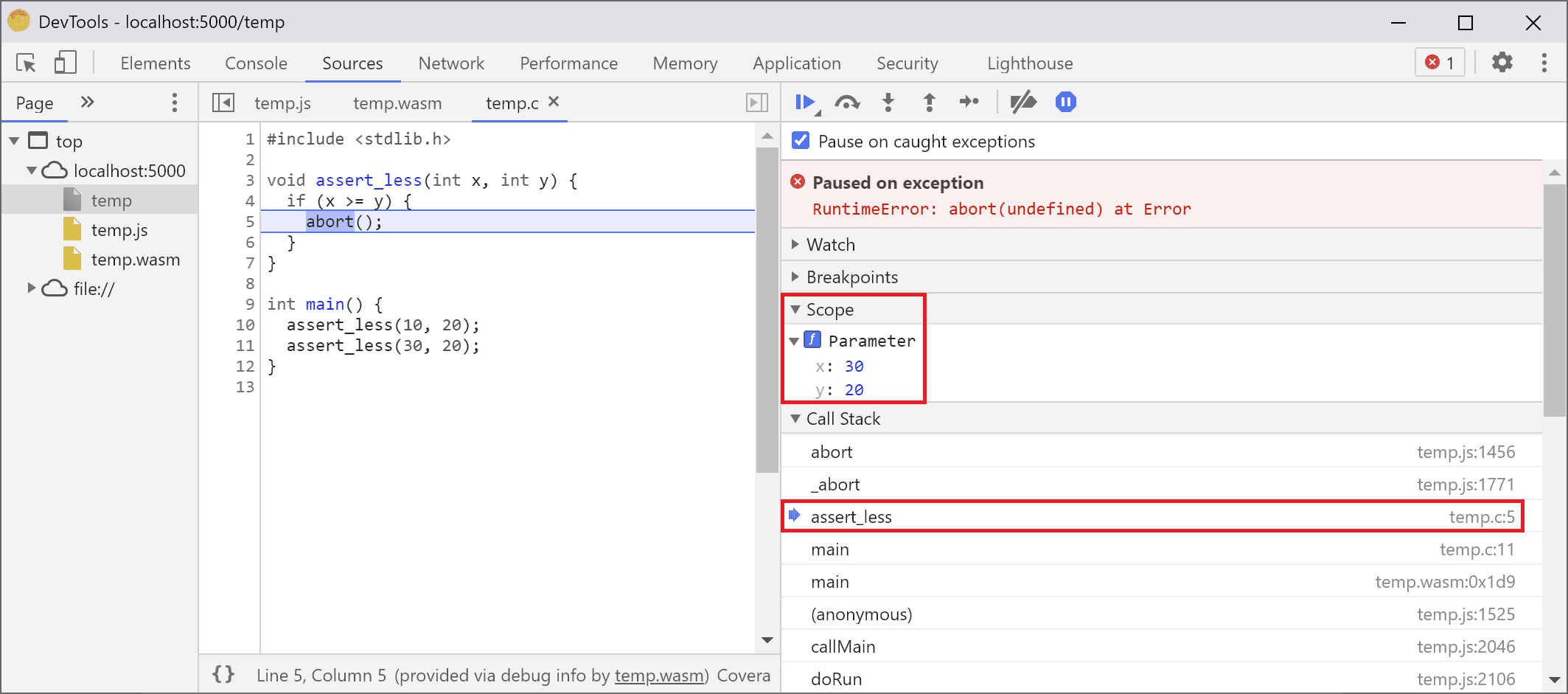
ডিফল্টরূপে, এটি একটি এমস্ক্রিপ্টেন-উত্পাদিত আঠালো কোডে থামে, কিন্তু ডানদিকে আপনি ত্রুটির স্ট্যাকট্রেস প্রতিনিধিত্বকারী একটি কল স্ট্যাক ভিউ দেখতে পাবেন এবং মূল C লাইনে নেভিগেট করতে পারেন যা abort করা হয়েছে:

এখন, আপনি যদি স্কোপ ভিউতে দেখেন, আপনি C/C++ কোডে ভেরিয়েবলের আসল নাম এবং মান দেখতে পাবেন, এবং $localN মতো ম্যাঙ্গলড নামগুলি কী বোঝায় এবং আপনার লেখা সোর্স কোডের সাথে কীভাবে সম্পর্কিত তা আর বের করতে হবে না।
এটি শুধুমাত্র পূর্ণসংখ্যার মতো আদিম মানের ক্ষেত্রেই নয়, স্ট্রাকচার, ক্লাস, অ্যারে ইত্যাদির মতো যৌগিক প্রকারের ক্ষেত্রেও প্রযোজ্য!
সমৃদ্ধ টাইপ সমর্থন
আসুন সেগুলি দেখানোর জন্য একটি আরও জটিল উদাহরণ দেখি। এইবার, আমরা নিম্নলিখিত C++ কোড সহ একটি ম্যান্ডেলব্রট ফ্র্যাক্টাল আঁকব:
#include <SDL2/SDL.h>
#include <complex>
int main() {
// Init SDL.
int width = 600, height = 600;
SDL_Init(SDL_INIT_VIDEO);
SDL_Window* window;
SDL_Renderer* renderer;
SDL_CreateWindowAndRenderer(width, height, SDL_WINDOW_OPENGL, &window,
&renderer);
// Generate a palette with random colors.
enum { MAX_ITER_COUNT = 256 };
SDL_Color palette[MAX_ITER_COUNT];
srand(time(0));
for (int i = 0; i < MAX_ITER_COUNT; ++i) {
palette[i] = {
.r = (uint8_t)rand(),
.g = (uint8_t)rand(),
.b = (uint8_t)rand(),
.a = 255,
};
}
// Calculate and draw the Mandelbrot set.
std::complex<double> center(0.5, 0.5);
double scale = 4.0;
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
std::complex<double> point((double)x / width, (double)y / height);
std::complex<double> c = (point - center) * scale;
std::complex<double> z(0, 0);
int i = 0;
for (; i < MAX_ITER_COUNT - 1; i++) {
z = z * z + c;
if (abs(z) > 2.0)
break;
}
SDL_Color color = palette[i];
SDL_SetRenderDrawColor(renderer, color.r, color.g, color.b, color.a);
SDL_RenderDrawPoint(renderer, x, y);
}
}
// Render everything we've drawn to the canvas.
SDL_RenderPresent(renderer);
// SDL_Quit();
}
আপনি দেখতে পাচ্ছেন যে এই অ্যাপ্লিকেশনটি এখনও মোটামুটি ছোট-এটি একটি একক ফাইল যাতে 50 লাইন কোড থাকে-কিন্তু এবার আমি কিছু বাহ্যিক API ব্যবহার করছি, যেমন গ্রাফিক্সের জন্য SDL লাইব্রেরির পাশাপাশি C++ স্ট্যান্ডার্ড লাইব্রেরি থেকে জটিল সংখ্যা ।
ডিবাগ তথ্য অন্তর্ভুক্ত করার জন্য আমি উপরের মতো একই -g পতাকা দিয়ে এটি কম্পাইল করতে যাচ্ছি, এবং এছাড়াও আমি এমস্ক্রিপ্টেনকে SDL2 লাইব্রেরি সরবরাহ করতে এবং ইচ্ছামত আকারের মেমরির অনুমতি দিতে বলব:
emcc -g mandelbrot.cc -o mandelbrot.html \
-s USE_SDL=2 \
-s ALLOW_MEMORY_GROWTH=1
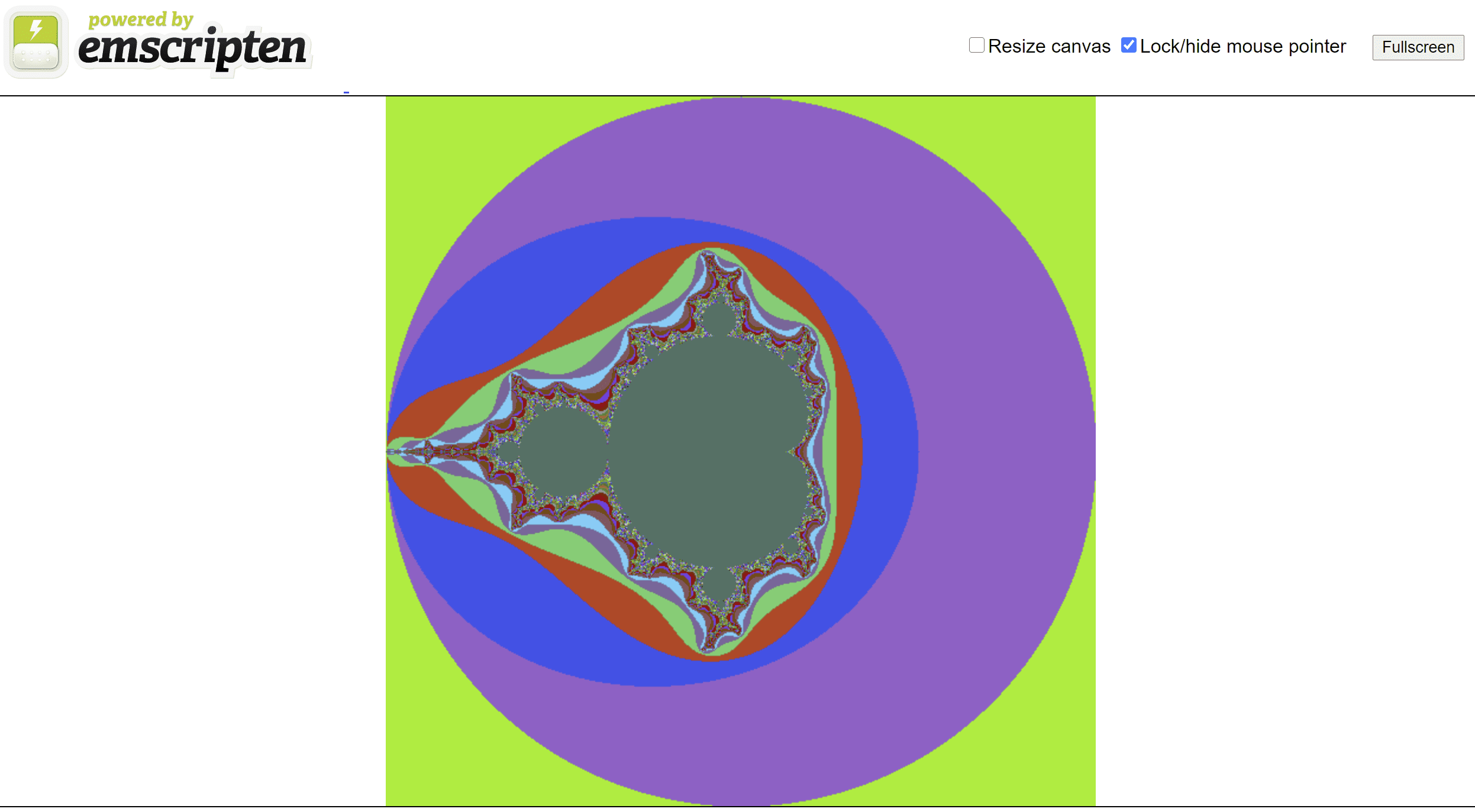
যখন আমি ব্রাউজারে উত্পন্ন পৃষ্ঠাটি পরিদর্শন করি, তখন আমি কিছু এলোমেলো রঙের সাথে সুন্দর ফ্র্যাক্টাল আকৃতি দেখতে পারি:

যখন আমি DevTools খুলি, আবার, আমি আসল C++ ফাইল দেখতে পাব। এইবার, যাইহোক, আমাদের কোডে কোন ত্রুটি নেই (হুউ!), তাই এর পরিবর্তে আমাদের কোডের শুরুতে কিছু ব্রেকপয়েন্ট সেট করা যাক।
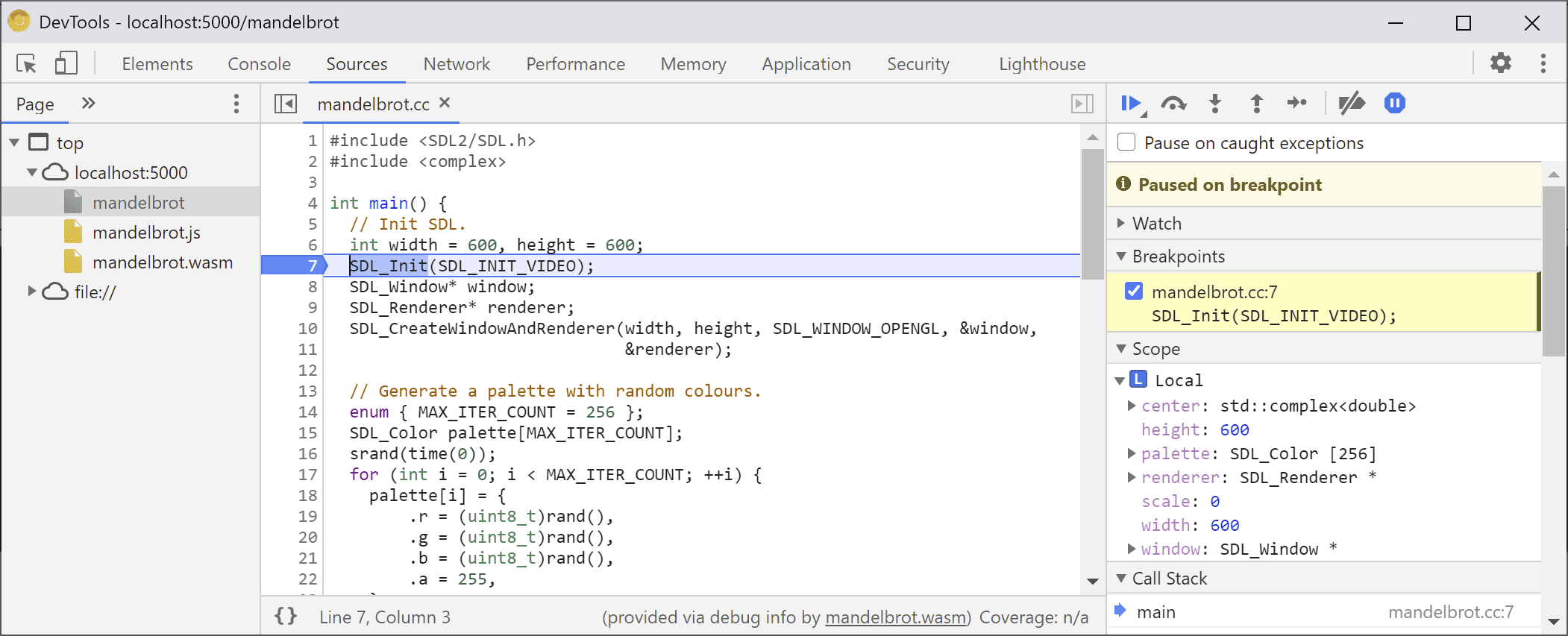
যখন আমরা আবার পৃষ্ঠাটি পুনরায় লোড করি, তখন ডিবাগারটি আমাদের C++ উৎসের মধ্যেই বিরাম দেবে:

আমরা ইতিমধ্যে ডানদিকে আমাদের সমস্ত ভেরিয়েবল দেখতে পাচ্ছি, কিন্তু এই মুহূর্তে শুধুমাত্র width এবং height শুরু করা হয়েছে, তাই পরিদর্শন করার মতো অনেক কিছু নেই।
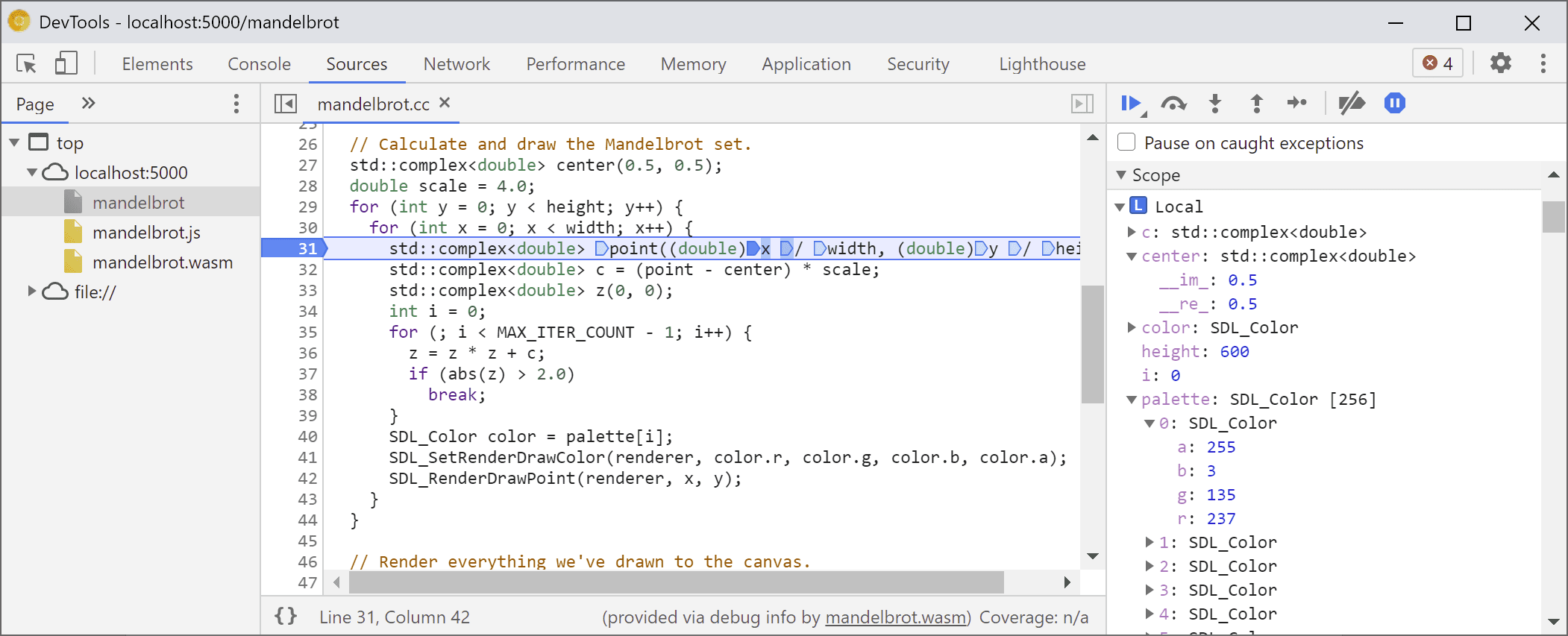
আসুন আমাদের মূল ম্যান্ডেলব্রট লুপের ভিতরে আরেকটি ব্রেকপয়েন্ট সেট করি এবং কিছুটা এগিয়ে যাওয়ার জন্য এক্সিকিউশন পুনরায় শুরু করি।

এই মুহুর্তে আমাদের palette কিছু এলোমেলো রঙে পূর্ণ হয়েছে, এবং আমরা উভয় অ্যারে নিজেই প্রসারিত করতে পারি, সেইসাথে পৃথক SDL_Color কাঠামো এবং তাদের উপাদানগুলি পরীক্ষা করে যাচাই করতে পারি যে সবকিছু ভাল দেখাচ্ছে (উদাহরণস্বরূপ, সেই "আলফা" চ্যানেলটি সর্বদা সম্পূর্ণ অস্বচ্ছতায় সেট করা থাকে)। একইভাবে, আমরা center পরিবর্তনশীলে সংরক্ষিত জটিল সংখ্যার বাস্তব এবং কাল্পনিক অংশগুলি প্রসারিত এবং পরীক্ষা করতে পারি।
আপনি যদি একটি গভীরভাবে নেস্টেড সম্পত্তি অ্যাক্সেস করতে চান যা অন্যথায় স্কোপ ভিউয়ের মাধ্যমে নেভিগেট করা কঠিন, আপনি কনসোল মূল্যায়নও ব্যবহার করতে পারেন! যাইহোক, মনে রাখবেন যে আরও জটিল C++ অভিব্যক্তি এখনও সমর্থিত নয়।
![কনসোল প্যানেল `প্যালেট[10].r` এর ফলাফল দেখাচ্ছে](https://developer.chrome.google.cn/static/blog/wasm-debugging-2020/image/console-panel-showing-re-95af81d5ec613.png?authuser=7&hl=bn)
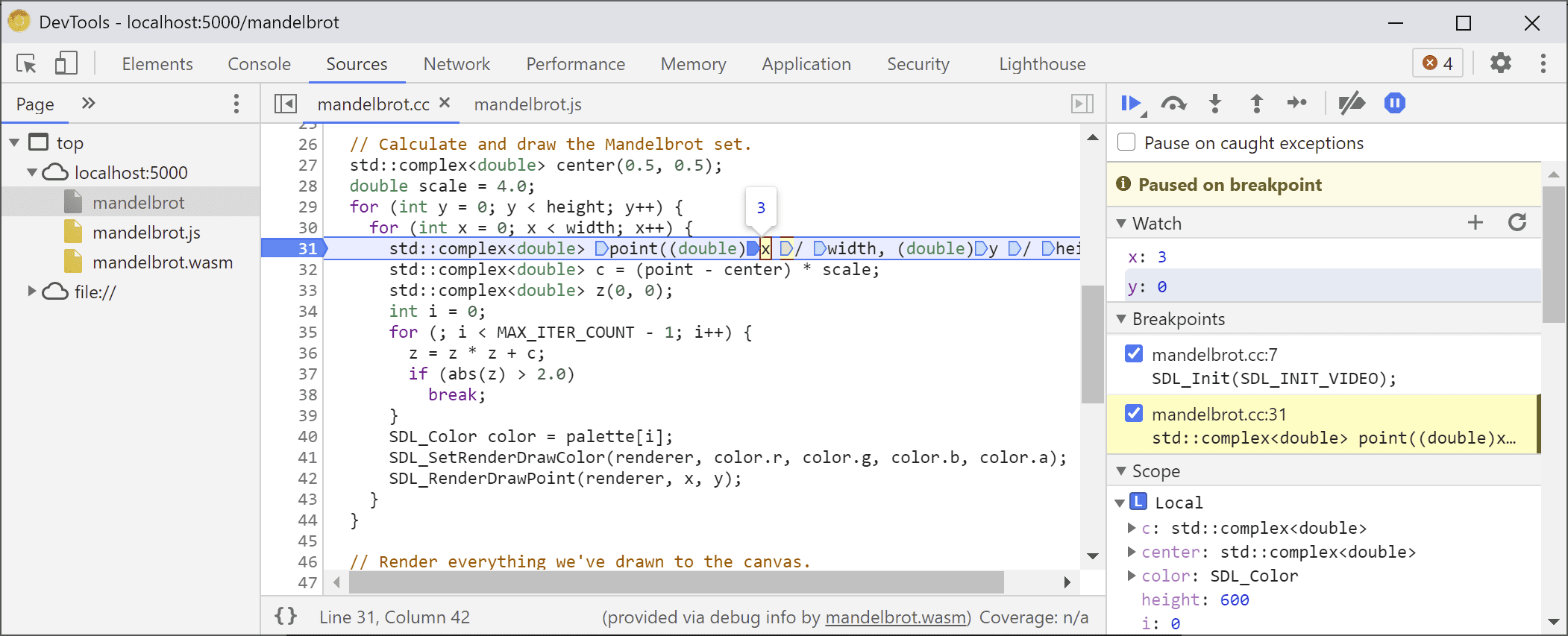
চলুন কয়েকবার এক্সিকিউশন আবার শুরু করা যাক এবং আমরা দেখতে পারি যে ভেতরের x কীভাবে পরিবর্তিত হচ্ছে- হয় আবার স্কোপ ভিউতে দেখে, ঘড়ির তালিকায় পরিবর্তনশীল নাম যোগ করে, কনসোলে এটিকে মূল্যায়ন করে, অথবা সোর্স কোডের ভেরিয়েবলের উপর হোভার করে:

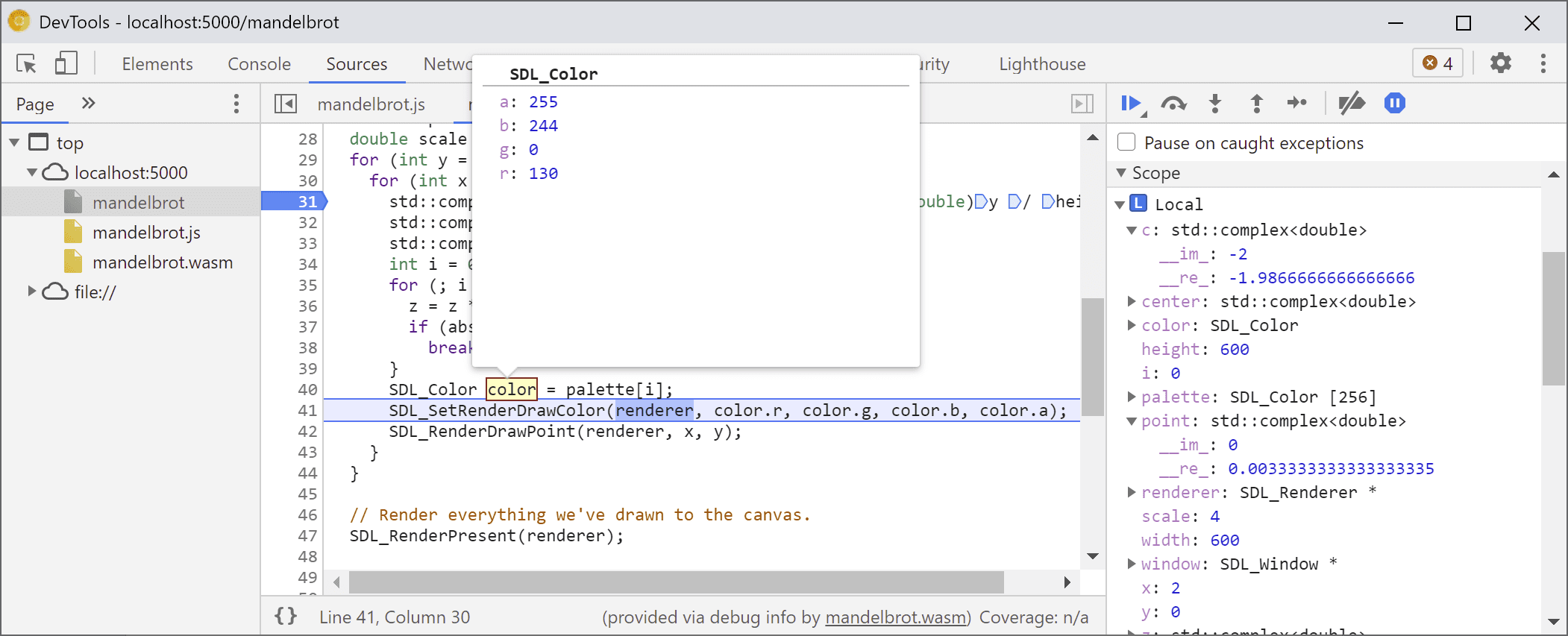
এখান থেকে, আমরা স্টেপ-ইন বা স্টেপ-ওভার C++ স্টেটমেন্ট করতে পারি, এবং অন্যান্য ভেরিয়েবলগুলিও কীভাবে পরিবর্তিত হচ্ছে তা পর্যবেক্ষণ করতে পারি:

ঠিক আছে, তাই যখন একটি ডিবাগ তথ্য উপলব্ধ থাকে তখন এটি দুর্দান্ত কাজ করে, তবে আমরা যদি এমন একটি কোড ডিবাগ করতে চাই যা ডিবাগিং বিকল্পগুলির সাথে তৈরি করা হয়নি?
Raw WebAssembly ডিবাগিং
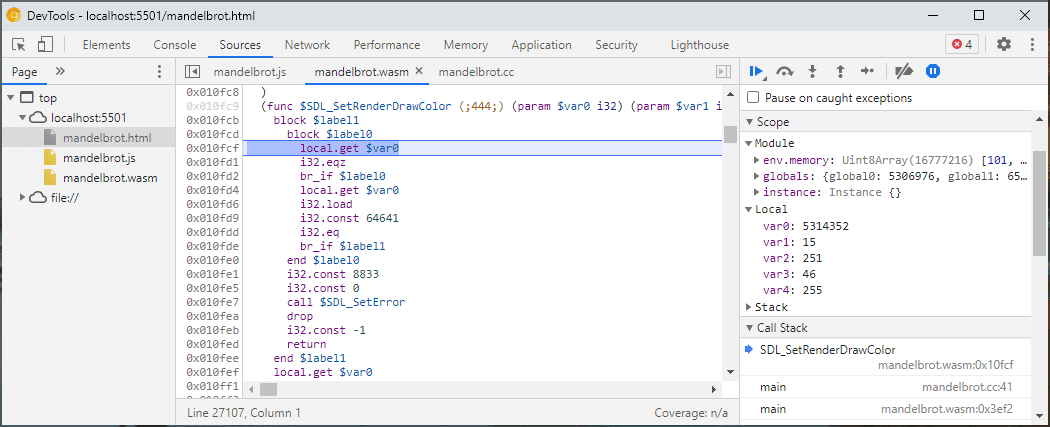
উদাহরণ স্বরূপ, আমরা Emscripten কে আমাদের জন্য একটি প্রি-বিল্ট SDL লাইব্রেরি প্রদান করতে বলেছি, এটিকে উৎস থেকে নিজেরাই কম্পাইল করার পরিবর্তে, তাই-অন্তত-বর্তমানে-ডিবাগারের জন্য সংশ্লিষ্ট উৎস খুঁজে পাওয়ার কোনো উপায় নেই। SDL_RenderDrawColor এ যাওয়ার জন্য আবার পদক্ষেপ নেওয়া যাক:

আমরা কাঁচা WebAssembly ডিবাগিং অভিজ্ঞতায় ফিরে এসেছি।
এখন, এটি কিছুটা ভীতিকর দেখাচ্ছে এবং এটি এমন কিছু নয় যা বেশিরভাগ ওয়েব ডেভেলপারদের কখনই মোকাবেলা করতে হবে, তবে মাঝে মাঝে আপনি ডিবাগ তথ্য ছাড়াই তৈরি একটি লাইব্রেরি ডিবাগ করতে চাইতে পারেন - কারণ এটি একটি 3 - পক্ষের লাইব্রেরি যার উপর আপনার কোন নিয়ন্ত্রণ নেই, বা আপনি সেই বাগগুলির মধ্যে একটিতে দৌড়াচ্ছেন যা শুধুমাত্র উৎপাদনে ঘটে।
এই ক্ষেত্রে সাহায্য করার জন্য, আমরা মৌলিক ডিবাগিং অভিজ্ঞতাতেও কিছু উন্নতি করেছি।
প্রথমত, আপনি যদি আগে কাঁচা WebAssembly ডিবাগিং ব্যবহার করে থাকেন, তাহলে আপনি লক্ষ্য করতে পারেন যে পুরো বিচ্ছিন্নকরণটি এখন একটি একক ফাইলে দেখানো হয়েছে-কোন ফাংশনটি সোর্স এন্ট্রি wasm-53834e3e/ wasm-53834e3e-7 এর সাথে সামঞ্জস্যপূর্ণ তা অনুমান করা যাবে না।
নতুন নাম প্রজন্মের স্কিম
আমরা আলাদা করা ভিউতেও নাম উন্নত করেছি। পূর্বে আপনি শুধু সংখ্যাসূচক সূচক দেখতে পাবেন, অথবা, ফাংশনের ক্ষেত্রে, কোনো নাম নেই।
এখন আমরা WebAssembly নাম বিভাগ থেকে ইঙ্গিত ব্যবহার করে, আমদানি/রপ্তানি পথ এবং অবশেষে, অন্য সবকিছু ব্যর্থ হলে, $func123 এর মতো আইটেমের প্রকার এবং সূচকের উপর ভিত্তি করে সেগুলি তৈরি করে, অন্যান্য বিচ্ছিন্নকরণ সরঞ্জামগুলির মতোই নাম তৈরি করছি। উপরের স্ক্রিনশটে আপনি দেখতে পাচ্ছেন কিভাবে এটি ইতিমধ্যেই কিছুটা বেশি পঠনযোগ্য স্ট্যাকট্রেস এবং বিচ্ছিন্ন করতে সাহায্য করে।
যখন কোনো ধরনের তথ্য উপলব্ধ না থাকে, তখন আদিম ছাড়াও কোনো মান পরিদর্শন করা কঠিন হতে পারে-উদাহরণস্বরূপ, পয়েন্টারগুলি নিয়মিত পূর্ণসংখ্যা হিসাবে প্রদর্শিত হবে, মেমরিতে তাদের পিছনে কী সংরক্ষিত আছে তা জানার কোনো উপায় নেই।
মেমরি পরিদর্শন
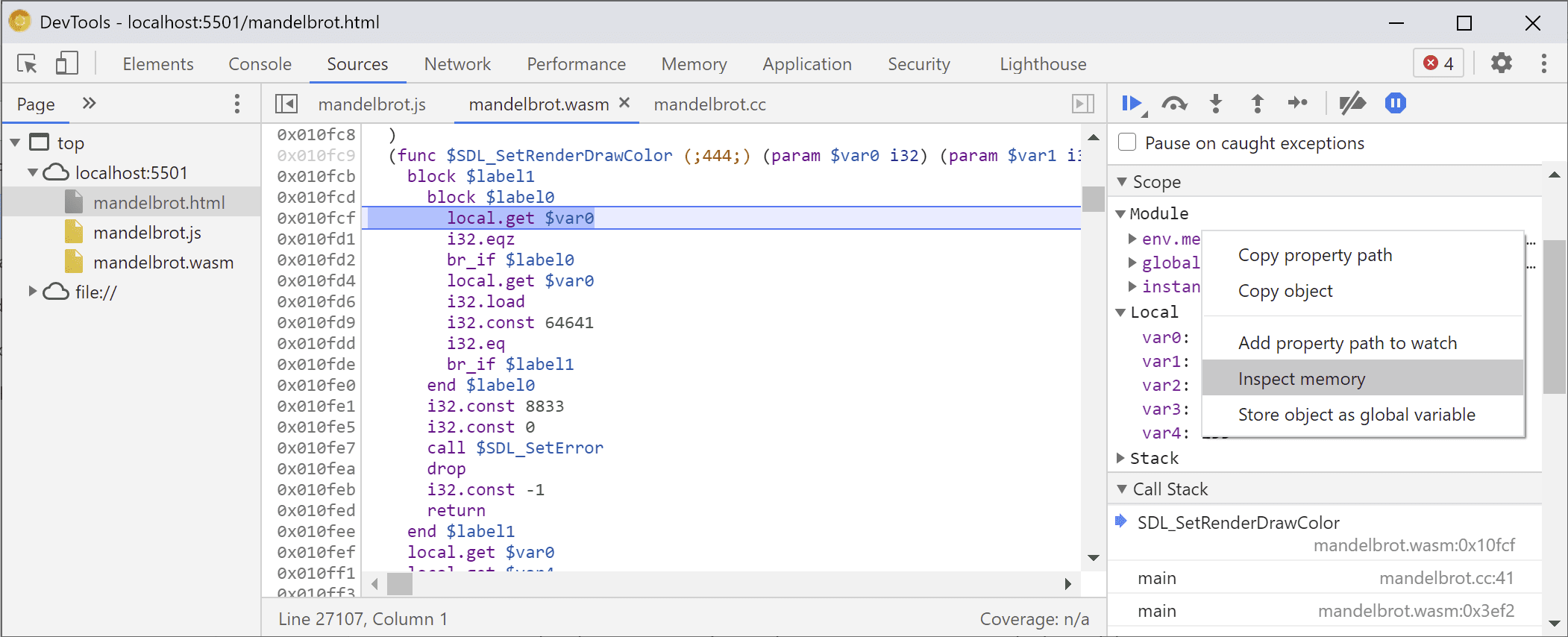
পূর্বে, আপনি শুধুমাত্র WebAssembly মেমরি অবজেক্টটি প্রসারিত করতে পারতেন, স্কোপ ভিউ-এ পৃথক বাইট দেখতে env.memory দ্বারা উপস্থাপিত। এটি কিছু তুচ্ছ পরিস্থিতিতে কাজ করেছিল, কিন্তু প্রসারিত করার জন্য বিশেষ সুবিধাজনক ছিল না এবং বাইট মান ব্যতীত অন্য ফর্ম্যাটে ডেটা পুনঃব্যাখ্যা করার অনুমতি দেয়নি। আমরা এটিতে সাহায্য করার জন্য একটি নতুন বৈশিষ্ট্য যুক্ত করেছি: একটি লিনিয়ার মেমরি ইন্সপেক্টর৷
আপনি যদি env.memory এ ডান-ক্লিক করেন, তাহলে আপনার এখন Inspect memory নামে একটি নতুন বিকল্প দেখতে হবে:

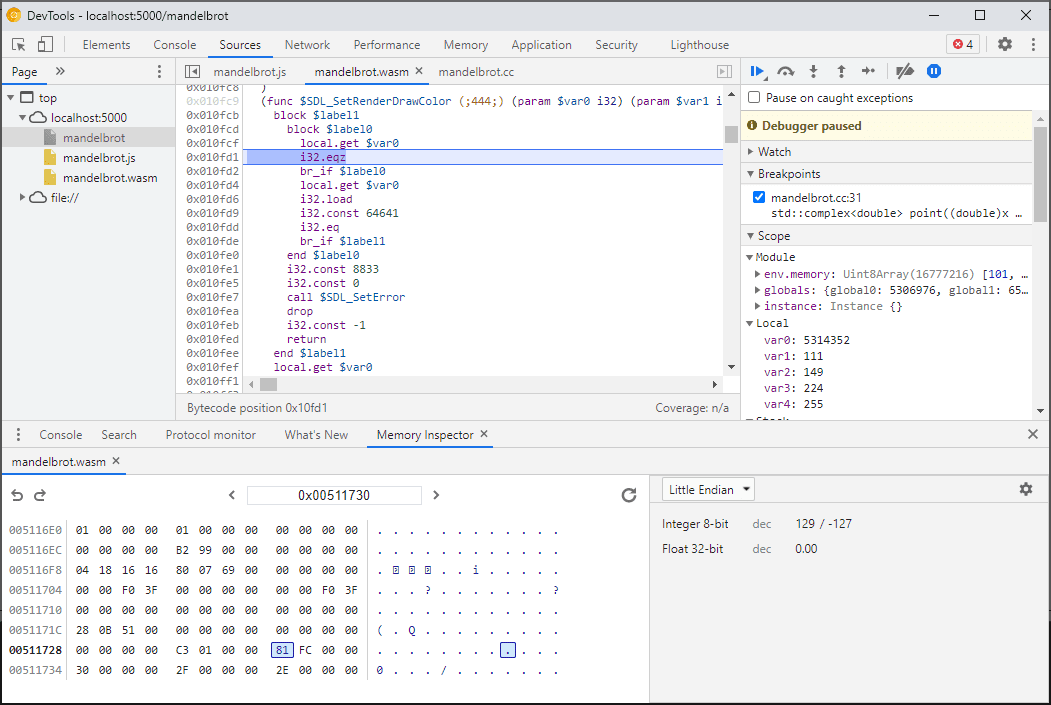
একবার ক্লিক করলে, এটি একটি মেমরি ইন্সপেক্টর আনবে, যেখানে আপনি হেক্সাডেসিমেল এবং ASCII ভিউতে ওয়েব অ্যাসেম্বলি মেমরি পরিদর্শন করতে পারবেন, নির্দিষ্ট ঠিকানাগুলিতে নেভিগেট করতে পারবেন, সেইসাথে বিভিন্ন ফর্ম্যাটে ডেটা ব্যাখ্যা করতে পারবেন:

উন্নত পরিস্থিতি এবং সতর্কতা
প্রোফাইলিং WebAssembly কোড
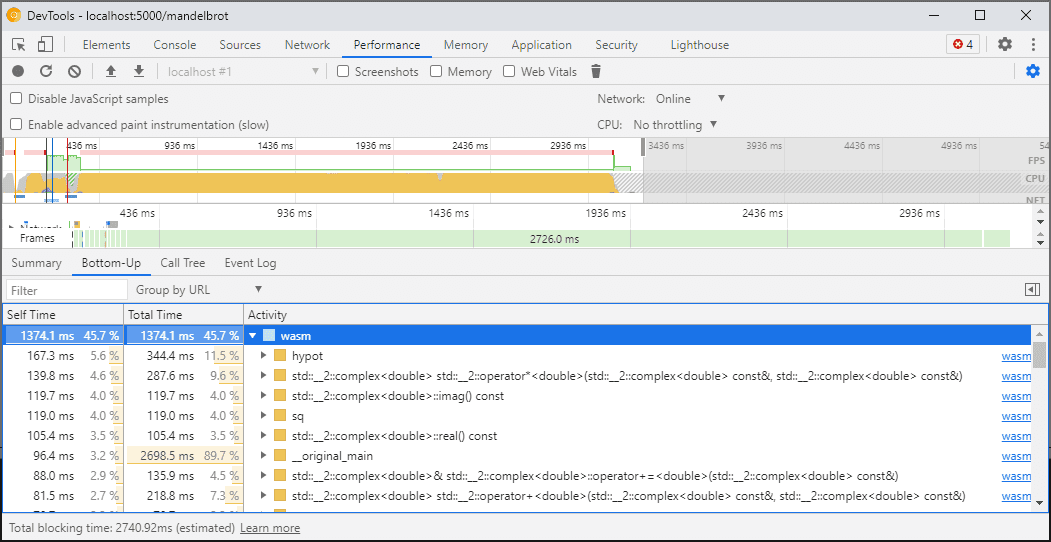
আপনি যখন DevTools খোলেন, তখন WebAssembly কোড ডিবাগিং সক্ষম করার জন্য একটি অঅপ্টিমাইজ করা সংস্করণে "tiered down" হয়ে যায়। এই সংস্করণটি অনেক ধীরগতির, যার মানে হল যে DevTools খোলা থাকা অবস্থায় আপনি console.time , performance.now এবং আপনার কোডের গতি পরিমাপের অন্যান্য পদ্ধতির উপর নির্ভর করতে পারবেন না, কারণ আপনি যে সংখ্যাগুলি পাবেন তা বাস্তব-বিশ্বের কর্মক্ষমতাকে উপস্থাপন করবে না৷
পরিবর্তে, আপনার DevTools পারফরম্যান্স প্যানেল ব্যবহার করা উচিত যা কোডটি সম্পূর্ণ গতিতে চালাবে এবং আপনাকে বিভিন্ন ফাংশনে ব্যয় করা সময়ের বিশদ বিবরণ প্রদান করবে:

বিকল্পভাবে, আপনি DevTools বন্ধ করে আপনার অ্যাপ্লিকেশন চালাতে পারেন, এবং কনসোল পরিদর্শন করার জন্য সেগুলি একবার খুলতে পারেন।
আমরা ভবিষ্যতে প্রোফাইলিং পরিস্থিতির উন্নতি করব, তবে আপাতত এটি সচেতন হওয়া একটি সতর্কতা। আপনি যদি WebAssembly টায়ার্ড পরিস্থিতি সম্পর্কে আরও জানতে চান, WebAssembly কম্পাইলেশন পাইপলাইনে আমাদের ডক্স দেখুন।
বিভিন্ন মেশিনে বিল্ডিং এবং ডিবাগিং (ডকার/হোস্ট সহ)
ডকার, ভার্চুয়াল মেশিনে বা রিমোট বিল্ড সার্ভারে তৈরি করার সময়, আপনি সম্ভবত এমন পরিস্থিতিতে পড়বেন যেখানে বিল্ডের সময় ব্যবহৃত সোর্স ফাইলগুলির পাথগুলি আপনার নিজের ফাইল সিস্টেমের পাথগুলির সাথে মেলে না যেখানে Chrome DevTools চলছে৷ এই ক্ষেত্রে, ফাইলগুলি উত্স প্যানেলে প্রদর্শিত হবে কিন্তু লোড হতে ব্যর্থ হবে৷
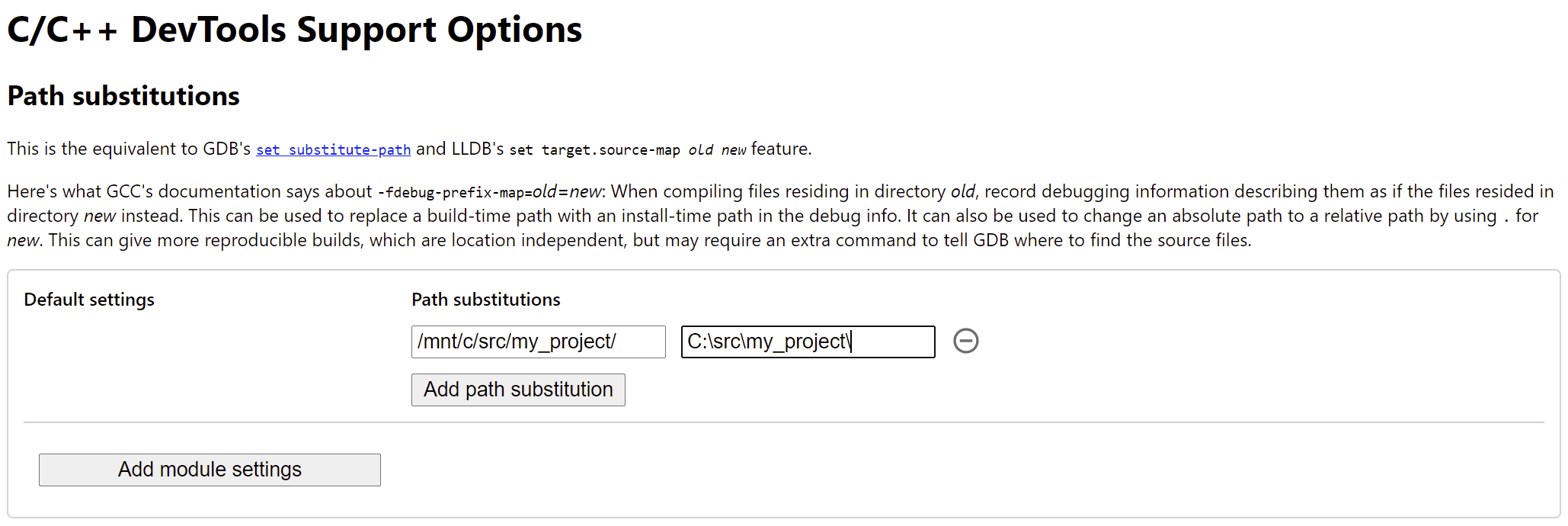
এই সমস্যাটি সমাধান করার জন্য, আমরা C/C++ এক্সটেনশন বিকল্পগুলিতে একটি পাথ ম্যাপিং কার্যকারিতা প্রয়োগ করেছি। আপনি ইচ্ছামত পাথ রিম্যাপ করতে এটি ব্যবহার করতে পারেন এবং DevTools-কে উত্স সনাক্ত করতে সাহায্য করতে পারেন।
উদাহরণস্বরূপ, যদি আপনার হোস্ট মেশিনে প্রজেক্টটি একটি পাথ C:\src\my_project অধীনে থাকে, কিন্তু একটি ডকার কন্টেইনারের ভিতরে তৈরি করা হয়েছিল যেখানে সেই পথটি /mnt/c/src/my_project হিসাবে উপস্থাপিত হয়েছিল, আপনি সেই পথগুলিকে উপসর্গ হিসাবে নির্দিষ্ট করে ডিবাগিংয়ের সময় এটিকে পুনরায় ম্যাপ করতে পারেন:

প্রথম মিলিত উপসর্গ "জয়"। আপনি যদি অন্যান্য C++ ডিবাগারের সাথে পরিচিত হন, তাহলে এই বিকল্পটি GDB-তে set substitute-path কমান্ড বা LLDB-তে একটি target.source-map সেটিং-এর মতো।
অপ্টিমাইজড বিল্ড ডিবাগ করা
অন্য যেকোনো ভাষার মতো, অপ্টিমাইজেশন অক্ষম থাকলে ডিবাগিং সবচেয়ে ভালো কাজ করে। অপ্টিমাইজেশানগুলি ফাংশনগুলিকে একে অপরের মধ্যে ইনলাইন করতে পারে, কোডটি পুনরায় সাজাতে পারে বা কোডের অংশগুলিকে সম্পূর্ণরূপে সরিয়ে দিতে পারে-এবং এই সমস্ত কিছু ডিবাগারকে বিভ্রান্ত করার সুযোগ দেয় এবং ফলস্বরূপ, আপনি ব্যবহারকারী হিসাবে।
আপনি যদি একটি আরো সীমিত ডিবাগিং অভিজ্ঞতা মনে না করেন এবং এখনও একটি অপ্টিমাইজ করা বিল্ড ডিবাগ করতে চান, তাহলে ফাংশন ইনলাইনিং ব্যতীত বেশিরভাগ অপ্টিমাইজেশন প্রত্যাশিত হিসাবে কাজ করবে। আমরা ভবিষ্যতে অবশিষ্ট সমস্যাগুলি সমাধান করার পরিকল্পনা করছি, কিন্তু, আপাতত, যেকোন -O স্তরের অপ্টিমাইজেশনের সাথে কম্পাইল করার সময় এটিকে নিষ্ক্রিয় করতে অনুগ্রহ করে -fno-inline ব্যবহার করুন, যেমন:
emcc -g temp.c -o temp.html \
-O3 -fno-inline
ডিবাগ তথ্য আলাদা করা হচ্ছে
ডিবাগ তথ্য আপনার কোড, সংজ্ঞায়িত প্রকার, ভেরিয়েবল, ফাংশন, স্কোপ এবং অবস্থান সম্পর্কে প্রচুর বিবরণ সংরক্ষণ করে - ডিবাগারের জন্য উপযোগী হতে পারে এমন যেকোনো কিছু। ফলস্বরূপ, এটি প্রায়শই কোডের চেয়ে বড় হতে পারে।
WebAssembly মডিউলটির লোডিং এবং সংকলনের গতি বাড়ানোর জন্য, আপনি এই ডিবাগ তথ্যটিকে একটি পৃথক WebAssembly ফাইলে বিভক্ত করতে চাইতে পারেন। এমস্ক্রিপ্টেনে এটি করতে, একটি -gseparate-dwarf=… একটি পছন্দসই ফাইলের নাম সহ পতাকা পাস করুন:
emcc -g temp.c -o temp.html \
-gseparate-dwarf=temp.debug.wasm
এই ক্ষেত্রে, প্রধান অ্যাপ্লিকেশনটি শুধুমাত্র একটি ফাইলের নাম temp.debug.wasm সঞ্চয় করবে এবং আপনি যখন DevTools খুলবেন তখন হেল্পার এক্সটেনশন এটি সনাক্ত করতে এবং লোড করতে সক্ষম হবে৷
উপরে বর্ণিত অপ্টিমাইজেশানগুলির সাথে একত্রিত হলে, এই বৈশিষ্ট্যটি এমনকি আপনার অ্যাপ্লিকেশনের প্রায়-অপ্টিমাইজ করা প্রোডাকশন বিল্ড পাঠাতে এবং পরে স্থানীয় সাইড ফাইলের সাথে ডিবাগ করতে ব্যবহার করা যেতে পারে। এই ক্ষেত্রে, এক্সটেনশনটিকে পাশের ফাইল খুঁজে পেতে সাহায্য করার জন্য আমাদের অতিরিক্তভাবে সঞ্চিত URLটিকে ওভাররাইড করতে হবে, উদাহরণস্বরূপ:
emcc -g temp.c -o temp.html \
-O3 -fno-inline \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=file://[local path to temp.debug.wasm]
চালিয়ে যেতে হবে…
বাহ, এটি অনেক নতুন বৈশিষ্ট্য ছিল!
এই সমস্ত নতুন ইন্টিগ্রেশনের সাথে, Chrome DevTools শুধুমাত্র জাভাস্ক্রিপ্টের জন্য নয়, C এবং C++ অ্যাপগুলির জন্যও একটি কার্যকর, শক্তিশালী, ডিবাগার হয়ে উঠেছে, যা বিভিন্ন প্রযুক্তিতে তৈরি অ্যাপগুলিকে নেওয়া আগের চেয়ে সহজ করে তোলে এবং সেগুলিকে একটি শেয়ার করা, ক্রস-প্ল্যাটফর্ম ওয়েবে নিয়ে আসে।
তবে আমাদের যাত্রা এখনো শেষ হয়নি। আমরা এখান থেকে কিছু জিনিস নিয়ে কাজ করব:
- ডিবাগিং অভিজ্ঞতায় রুক্ষ প্রান্তগুলি পরিষ্কার করা।
- কাস্টম টাইপ ফরম্যাটারগুলির জন্য সমর্থন যোগ করা হচ্ছে।
- WebAssembly অ্যাপের প্রোফাইলিংয়ের উন্নতিতে কাজ করা।
- অব্যবহৃত কোড খুঁজে পাওয়া সহজ করতে কোড কভারেজের জন্য সমর্থন যোগ করা।
- কনসোল মূল্যায়নে অভিব্যক্তির জন্য সমর্থন উন্নত করা।
- আরও ভাষার জন্য সমর্থন যোগ করা হচ্ছে।
- …এবং আরো!
ইতিমধ্যে, আপনার নিজের কোডে বর্তমান বিটা চেষ্টা করে এবং https://issues.chromium.org/issues/new?noWizard=true&template=0&component=1456350- এ যেকোনও সমস্যা রিপোর্ট করে দয়া করে আমাদের সাহায্য করুন।
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসাবে Chrome Canary , Dev , বা Beta ব্যবহার করার কথা বিবেচনা করুন৷ এই প্রিভিউ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, আপনাকে অত্যাধুনিক ওয়েব প্ল্যাটফর্ম APIগুলি পরীক্ষা করতে দেয় এবং আপনার ব্যবহারকারীদের করার আগে আপনার সাইটে সমস্যাগুলি খুঁজে পেতে সহায়তা করে!
Chrome DevTools টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, আপডেট বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এ আমাদের কাছে প্রতিক্রিয়া এবং বৈশিষ্ট্যের অনুরোধ জমা দিন।
- আরও বিকল্প > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন ।
- @ChromeDevTools- এ টুইট করুন।
- DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷


