Thông tin khái quát
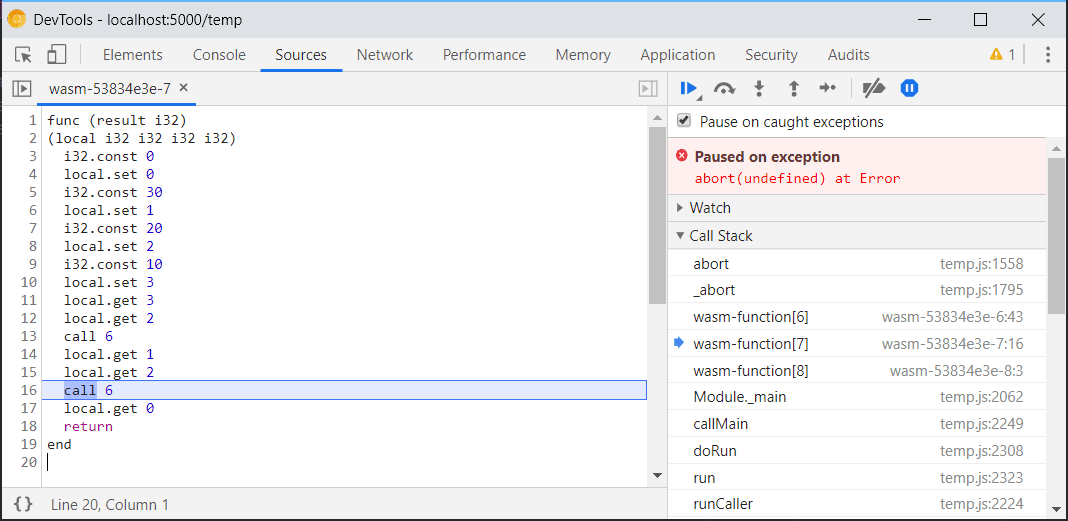
Cho đến gần đây, tính năng gỡ lỗi WebAssembly duy nhất mà Công cụ của Chrome cho nhà phát triển hỗ trợ là xem dấu vết ngăn xếp WebAssembly thô và chuyển qua các lệnh riêng lẻ ở định dạng văn bản WebAssembly đã được tháo rời.

Mặc dù cách này hoạt động với mọi mô-đun WebAssembly và giúp gỡ lỗi một số hàm nhỏ, riêng biệt, nhưng cách này không thực tế lắm đối với các ứng dụng lớn hơn, trong đó mối liên kết giữa mã đã được phân tích và nguồn của bạn không rõ ràng.
Giải pháp tạm thời
Để giải quyết vấn đề này, Emscripten và DevTools đã tạm thời điều chỉnh định dạng bản đồ nguồn hiện có cho phù hợp với WebAssembly. Điều này cho phép ánh xạ giữa các độ dời nhị phân trong mô-đun đã biên dịch đến các vị trí ban đầu trong tệp nguồn.

Tuy nhiên, bản đồ nguồn được thiết kế cho các định dạng văn bản có mối liên kết rõ ràng đến các khái niệm và giá trị JavaScript, chứ không phải cho các định dạng tệp nhị phân như WebAssembly với các ngôn ngữ nguồn, hệ thống loại và bộ nhớ tuyến tính tuỳ ý. Điều này khiến quá trình tích hợp trở nên khó khăn, bị hạn chế và không được hỗ trợ rộng rãi bên ngoài Emscripten.
Nhập DWARF
Mặt khác, nhiều ngôn ngữ gốc đã có một định dạng gỡ lỗi phổ biến, DWARF, cung cấp tất cả thông tin cần thiết để trình gỡ lỗi phân giải vị trí, tên biến, bố cục loại và nhiều thông tin khác.
Mặc dù vẫn còn một số tính năng dành riêng cho WebAssembly cần được thêm vào để có khả năng tương thích đầy đủ, nhưng các trình biên dịch như Clang và Rust đã hỗ trợ việc phát hành thông tin DWARF trong các mô-đun WebAssembly, cho phép nhóm DevTools bắt đầu sử dụng trực tiếp trong DevTools.
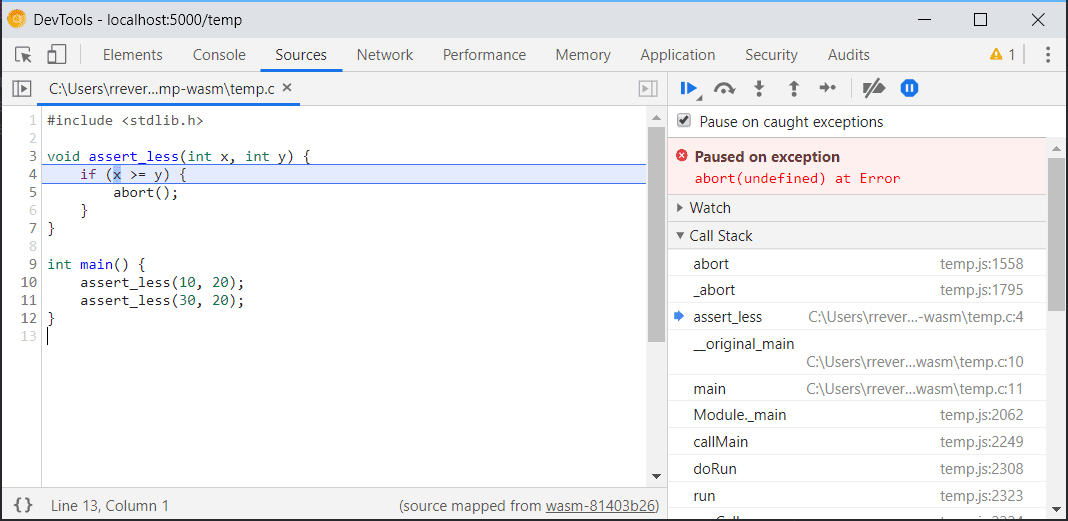
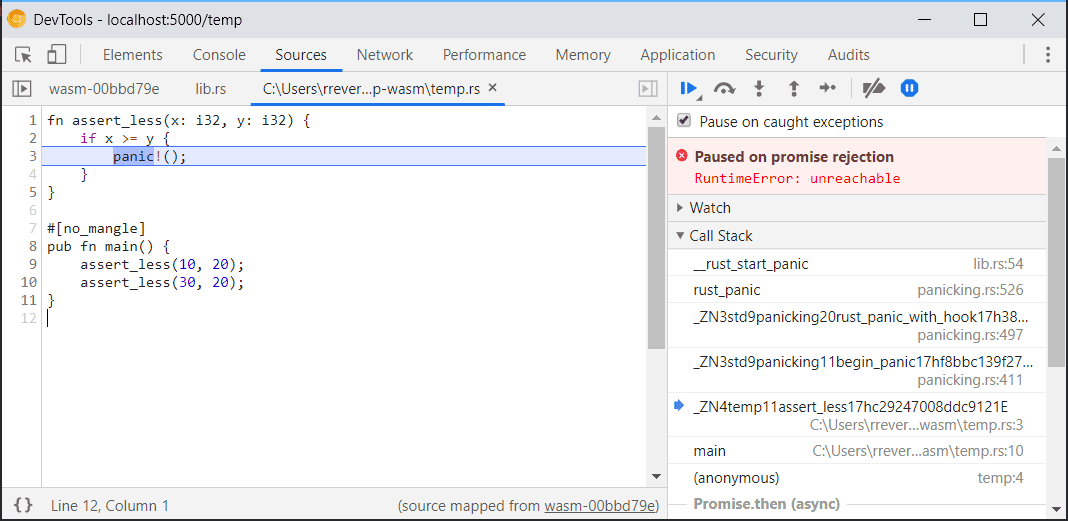
Bước đầu tiên, DevTools hiện hỗ trợ ánh xạ nguồn gốc bằng thông tin này, vì vậy, bạn có thể bắt đầu gỡ lỗi các mô-đun Wasm do bất kỳ trình biên dịch nào trong số này tạo ra mà không cần sử dụng định dạng đã được phân tích cú pháp hoặc phải sử dụng bất kỳ tập lệnh tuỳ chỉnh nào.
Thay vào đó, bạn chỉ cần yêu cầu trình biên dịch đưa thông tin gỡ lỗi vào như bình thường trên các nền tảng khác. Ví dụ: trong Clang và Emscripten, bạn có thể thực hiện việc này bằng cách truyền cờ -g trong quá trình biên dịch:
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
Bạn có thể sử dụng cùng một cờ -g trong Rust:
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
Hoặc nếu bạn đang sử dụng Cargo, thông tin gỡ lỗi sẽ được đưa vào theo mặc định:
cargo build --target wasm32-unknown-unknown
Tính năng tích hợp DevTools mới này với DWARF đã hỗ trợ việc chuyển qua mã, đặt điểm ngắt và phân giải dấu vết ngăn xếp trong ngôn ngữ nguồn của bạn.

Tương lai
Tuy nhiên, vẫn còn khá nhiều việc phải làm.
Ví dụ: về mặt công cụ, Emscripten (Binaryen) và wasm-pack (wasm-bindgen) chưa hỗ trợ việc cập nhật thông tin DWARF về các phép biến đổi mà chúng thực hiện. Hiện tại, họ sẽ không được hưởng lợi từ việc tích hợp này.
Về phía Chrome DevTools, chúng tôi sẽ phát triển tính năng tích hợp này theo thời gian để đảm bảo trải nghiệm gỡ lỗi liền mạch, bao gồm:
- Giải quyết tên biến
- Các loại in đẹp
- Đánh giá biểu thức bằng ngôn ngữ nguồn
- …và nhiều tính năng khác!
Hãy chú ý theo dõi thông tin cập nhật trong tương lai!
Tải các kênh xem trước xuống
Hãy cân nhắc sử dụng Chrome Canary, Dev hoặc Beta làm trình duyệt phát triển mặc định. Các kênh xem trước này cho phép bạn sử dụng các tính năng mới nhất của DevTools, kiểm thử các API nền tảng web tiên tiến và giúp bạn tìm thấy vấn đề trên trang web của mình trước khi người dùng phát hiện ra!
Liên hệ với nhóm Chrome DevTools
Hãy sử dụng các lựa chọn sau để thảo luận về các tính năng, bản cập nhật mới hoặc bất kỳ nội dung nào khác liên quan đến Công cụ cho nhà phát triển.
- Gửi ý kiến phản hồi và yêu cầu về tính năng cho chúng tôi tại crbug.com.
- Báo cáo sự cố của Công cụ cho nhà phát triển bằng cách sử dụng biểu tượng Tuỳ chọn khác > Trợ giúp > Báo cáo sự cố của Công cụ cho nhà phát triển trong Công cụ cho nhà phát triển.
- Gửi tweet đến @ChromeDevTools.
- Để lại bình luận trên video YouTube về tính năng mới trong DevTools hoặc video YouTube về mẹo sử dụng DevTools.


