ข้อมูลเบื้องต้น
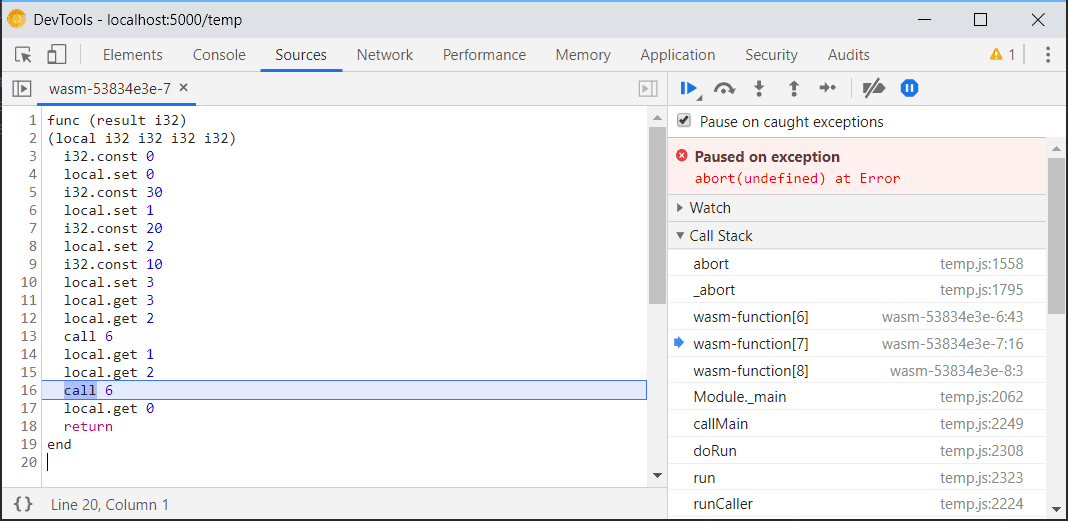
ก่อนหน้านี้ การแก้ไขข้อบกพร่อง WebAssembly เพียงอย่างเดียวที่เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome รองรับคือการดูสแต็กเทรซ WebAssembly ดิบ และการข้ามคำสั่งแต่ละรายการในรูปแบบข้อความ WebAssembly ที่ถอดประกอบ

แม้ว่าวิธีนี้จะใช้ได้กับโมดูล WebAssembly ใดก็ได้และช่วยแก้ไขข้อบกพร่องของฟังก์ชันเล็กๆ แยกต่างหากได้บ้าง แต่ก็ไม่เหมาะสําหรับแอปขนาดใหญ่ที่การแมประหว่างโค้ดที่ถอดประกอบและแหล่งที่มานั้นไม่ชัดเจนนัก
วิธีแก้ปัญหาชั่วคราว
ในการแก้ปัญหานี้ Emscripten และเครื่องมือสำหรับนักพัฒนาเว็บได้ปรับรูปแบบ Source Map ที่มีอยู่ชั่วคราวเป็น WebAssembly ซึ่งช่วยให้มีการแมประหว่างออฟเซตไบนารีในโมดูลที่คอมไพล์แล้วไปยังตำแหน่งเดิมในไฟล์ต้นฉบับ

อย่างไรก็ตาม แผนที่แหล่งที่มาออกแบบมาสำหรับรูปแบบข้อความที่มีการแมปกับแนวคิดและค่า JavaScript อย่างชัดเจน ไม่ใช่สำหรับรูปแบบไบนารี เช่น WebAssembly ที่มีภาษาต้นทาง ระบบประเภท และหน่วยความจำเชิงเส้นแบบกำหนดเอง ซึ่งทำให้การผสานรวมมีความยุ่งยาก จำกัด และไม่ได้รับการสนับสนุนอย่างกว้างขวางนอก Emscripten
ป้อน DWARF
ในทางกลับกัน ภาษาพื้นเมืองหลายภาษามีรูปแบบการแก้ไขข้อบกพร่องทั่วไปอยู่แล้ว ซึ่งก็คือ DWARF ที่ระบุข้อมูลที่จำเป็นทั้งหมดสำหรับโปรแกรมแก้ไขข้อบกพร่องในการแก้ไขตำแหน่ง ชื่อตัวแปร เลย์เอาต์ประเภท และอื่นๆ
แม้ว่าจะยังมีฟีเจอร์บางอย่างของ WebAssembly ที่ต้องเพิ่มเพื่อให้ใช้งานร่วมกันได้อย่างเต็มที่ แต่คอมไพเลอร์อย่าง Clang และ Rust รองรับการแสดงข้อมูล DWARF ในโมดูล WebAssembly อยู่แล้ว ซึ่งช่วยให้ทีมเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เริ่มใช้งานได้โดยตรงในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
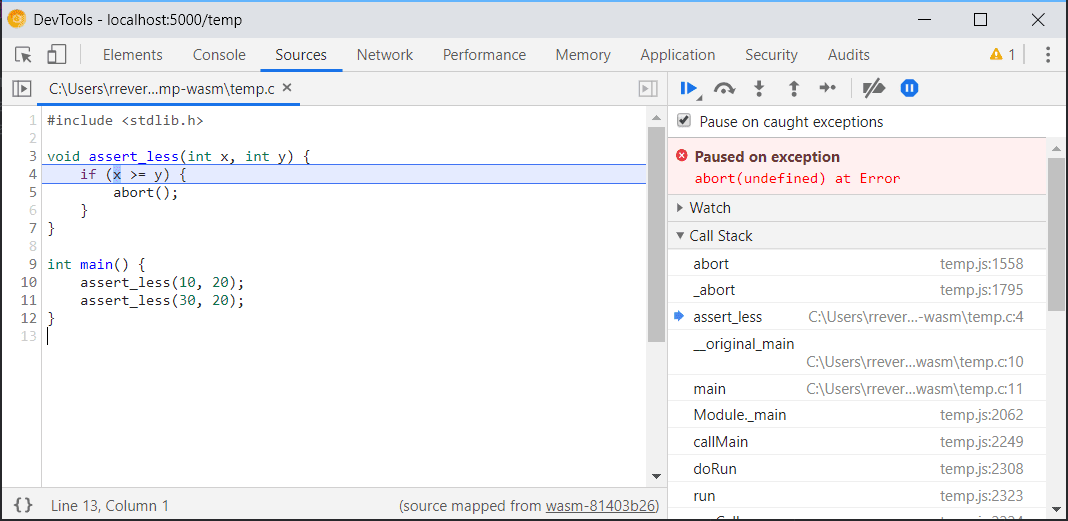
ในขั้นตอนแรก ตอนนี้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์รองรับการแมปแหล่งที่มาแบบเนทีฟโดยใช้ข้อมูลนี้ คุณจึงเริ่มแก้ไขข้อบกพร่องของโมดูล Wasm ที่คอมไพเลอร์เหล่านี้สร้างขึ้นได้โดยไม่ต้องใช้รูปแบบที่ถอดประกอบหรือใช้สคริปต์ที่กำหนดเอง
แต่เพียงบอกคอมไพเลอร์ให้ใส่ข้อมูลการแก้ไขข้อบกพร่องตามปกติในแพลตฟอร์มอื่นๆ ตัวอย่างเช่น ใน Clang และ Emscripten คุณสามารถดำเนินการนี้ได้โดยการส่ง Flag -g ในระหว่างการคอมไพล์
clang -g …sources… -target wasm32 -o out.wasm
emcc -g …sources… -o out.js
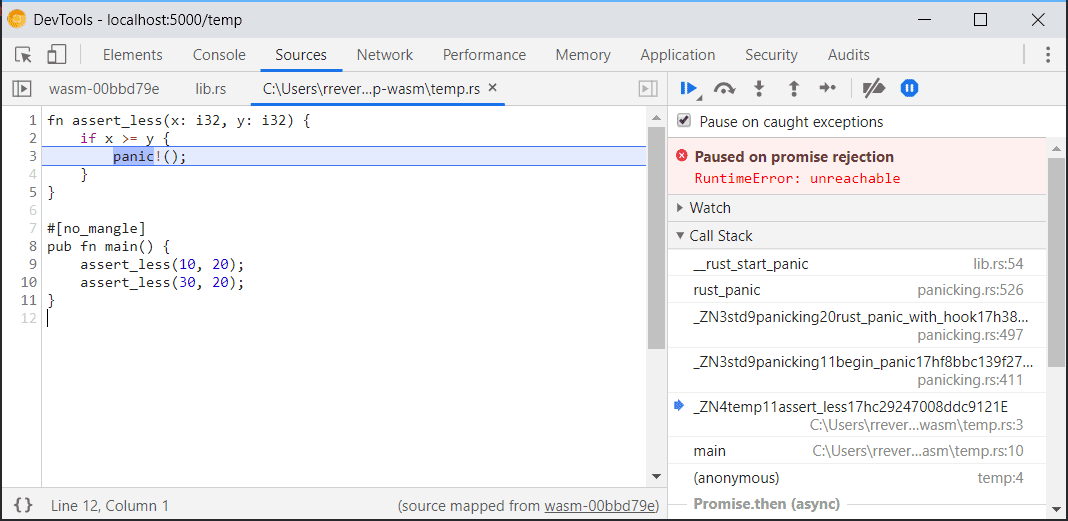
คุณใช้ Flag -g เดียวกันใน Rust ได้ ดังนี้
rustc -g source.rs --target wasm32-unknown-unknown -o out.wasm
หรือหากคุณใช้ Cargo ระบบจะรวมข้อมูลการแก้ไขข้อบกพร่องไว้โดยค่าเริ่มต้น
cargo build --target wasm32-unknown-unknown
การผสานรวมเครื่องมือสำหรับนักพัฒนาเว็บใหม่นี้กับ DWARF ครอบคลุมการรองรับการข้ามโค้ด การตั้งจุดหยุดพัก และแก้ไขสแต็กเทรซในภาษาต้นทางแล้ว

อนาคต
แต่เรายังต้องดำเนินการอีกมาก
ตัวอย่างเช่น ในด้านเครื่องมือ Emscripten (Binaryen) และ wasm-pack (wasm-bindgen) ยังไม่รองรับการอัปเดตข้อมูล DWARF เกี่ยวกับการเปลี่ยนรูปแบบที่ดำเนินการ ผู้ใช้ดังกล่าวจะยังไม่ได้รับประโยชน์จากการผสานรวมนี้ในตอนนี้
และในส่วนของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome เราจะพัฒนาการผสานรวมเพิ่มเติมในอนาคตเพื่อให้การแก้ไขข้อบกพร่องเป็นไปอย่างราบรื่น ซึ่งรวมถึงการดำเนินการต่อไปนี้
- การแก้ไขชื่อตัวแปร
- ประเภทการจัดรูปแบบ
- การประเมินนิพจน์ในภาษาต้นฉบับ
- …และอีกมากมาย
โปรดติดตามข้อมูลอัปเดตในอนาคต
ดาวน์โหลดแชแนลตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือ เบต้า เป็นเบราว์เซอร์สำหรับนักพัฒนาซอฟต์แวร์เริ่มต้น ช่องทางเวอร์ชันตัวอย่างเหล่านี้จะช่วยให้คุณเข้าถึงฟีเจอร์ล่าสุดของ DevTools, ทดสอบ API ของแพลตฟอร์มเว็บที่ล้ำสมัย และช่วยค้นหาปัญหาในเว็บไซต์ของคุณก่อนที่ผู้ใช้จะพบ
ติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์ใหม่ การอัปเดต หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งความคิดเห็นและคำขอฟีเจอร์ถึงเราได้ที่ crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสําหรับนักพัฒนาเว็บโดยใช้ ตัวเลือกเพิ่มเติม > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสําหรับนักพัฒนาเว็บในเครื่องมือสําหรับนักพัฒนาเว็บ
- ทวีตถึง @ChromeDevTools
- แสดงความคิดเห็นในวิดีโอ YouTube เกี่ยวกับข่าวสารใน DevTools หรือวิดีโอ YouTube เกี่ยวกับเคล็ดลับใน DevTools

